Crear Un Plugin Para Android En Phonegap
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Nys Fair Events Mobile Application with Client-Side Caching
NYS FAIR EVENTS MOBILE APPLICATION WITH CLIENT-SIDE CACHING A Master’s Project Presented to Department of Computer and Information Sciences SUNY Polytechnic Institute Utica, New York In Partial Fulfilment of the requirements for the Master of Science Degree By Sumant Kanala (U00287895) December 2017 © SUMANT KANALA 2017 NYS Fair Events Mobile application with client-side caching Declaration I declare that this project is my own work and has not been submitted in any form for another degree or diploma at any university or other institute of tertiary education. Information derived from the published and unpublished work of others has been acknowledged in the text and a list of references is given. _________________ Sumant Kanala Abstract NYS Fair Events collects data about fair events which happen in New York state throughout the year, bundles them, displays the upcoming events and useful information about the event itself, the weather and forecast prediction, and a Google Maps to show the route to the event from the user’s location. The motivation for creating this project arose with understanding the growing market for mobile applications and by working for a startup for several months now in the field of web development. A trend has been established in which more users are switching towards mobile apps as their preferred information exchange tool than their traditional PCs and hence the development of better apps should be geared towards mobile phones and tablet PCs. The development of the app is mainly divided into two steps, the client and server side. For the client side I developed a Cordova-based mobile app which is cross-platform and can be compiled to work on Android and IOS based mobile devices. -

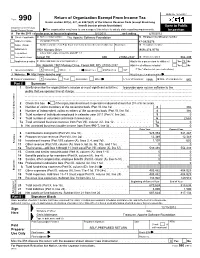
Return of Organization Exempt from Income
OMB No. 1545-0047 Return of Organization Exempt From Income Tax Form 990 Under section 501(c), 527, or 4947(a)(1) of the Internal Revenue Code (except black lung benefit trust or private foundation) Open to Public Department of the Treasury Internal Revenue Service The organization may have to use a copy of this return to satisfy state reporting requirements. Inspection A For the 2011 calendar year, or tax year beginning 5/1/2011 , and ending 4/30/2012 B Check if applicable: C Name of organization The Apache Software Foundation D Employer identification number Address change Doing Business As 47-0825376 Name change Number and street (or P.O. box if mail is not delivered to street address) Room/suite E Telephone number Initial return 1901 Munsey Drive (909) 374-9776 Terminated City or town, state or country, and ZIP + 4 Amended return Forest Hill MD 21050-2747 G Gross receipts $ 554,439 Application pending F Name and address of principal officer: H(a) Is this a group return for affiliates? Yes X No Jim Jagielski 1901 Munsey Drive, Forest Hill, MD 21050-2747 H(b) Are all affiliates included? Yes No I Tax-exempt status: X 501(c)(3) 501(c) ( ) (insert no.) 4947(a)(1) or 527 If "No," attach a list. (see instructions) J Website: http://www.apache.org/ H(c) Group exemption number K Form of organization: X Corporation Trust Association Other L Year of formation: 1999 M State of legal domicile: MD Part I Summary 1 Briefly describe the organization's mission or most significant activities: to provide open source software to the public that we sponsor free of charge 2 Check this box if the organization discontinued its operations or disposed of more than 25% of its net assets. -

Coverity Static Analysis
Coverity Static Analysis Quickly find and fix Overview critical security and Coverity® gives you the speed, ease of use, accuracy, industry standards compliance, and quality issues as you scalability that you need to develop high-quality, secure applications. Coverity identifies code critical software quality defects and security vulnerabilities in code as it’s written, early in the development process when it’s least costly and easiest to fix. Precise actionable remediation advice and context-specific eLearning help your developers understand how to fix their prioritized issues quickly, without having to become security experts. Coverity Benefits seamlessly integrates automated security testing into your CI/CD pipelines and supports your existing development tools and workflows. Choose where and how to do your • Get improved visibility into development: on-premises or in the cloud with the Polaris Software Integrity Platform™ security risk. Cross-product (SaaS), a highly scalable, cloud-based application security platform. Coverity supports 22 reporting provides a holistic, more languages and over 70 frameworks and templates. complete view of a project’s risk using best-in-class AppSec tools. Coverity includes Rapid Scan, a fast, lightweight static analysis engine optimized • Deployment flexibility. You for cloud-native applications and Infrastructure-as-Code (IaC). Rapid Scan runs decide which set of projects to do automatically, without additional configuration, with every Coverity scan and can also AppSec testing for: on-premises be run as part of full CI builds with conventional scan completion times. Rapid Scan can or in the cloud. also be deployed as a standalone scan engine in Code Sight™ or via the command line • Shift security testing left. -

Mobile RPG with Phonegap
Mobile RPG with PhoneGap Presented by Scott Klement http://www.profoundlogic.com © 2017-2020, Scott Klement Marriage is like my mobile phone contract. When you first signed up you were able to use all of the services you wanted, as much as you desired...no limit and no extra cost. A few months later and you no longer use many of the services because you just can't be bothered to pay the price! The Agenda Agenda for this session: 1. The what/why of PhoneGap • Web vs. Native vs. Hybrid • Utilizing Device Features • What is Cordova 2. Review/Discussion of Developing • Using the CLI • PhoneGap Environment and Docs • Hello World Example • Web programming review/discussion 3. Writing the RPG Code • Communicating with IBM i • Handling offline state • Example 4. PhoneGap Plugins • beyond what a browser could do • Barcode scanner example 2 Agenda Note: Self-Learning My goal for this session: … is not to teach you "all you need to know". • Learn why PhoneGap valuable • Learn the gist of things • Be able to research/learn the rest on your own I do not like to learn a lot of stuff at once! • Learn a little bit, then try it • Then learn more, and try that • Hands-on learning • Figure it out when you need it. My goal is to give you a good foundation so that you can do this yourselves. 3 Users Want Apps! (89% of Time) Browser VS. Native 4 Need a Middle Ground? Browser Native Runs on the server Runs on the device Pros: Pros: • No need to code in • Adds native device native device languages look/features to apps • Displays in any mobile • Adds more Web -

OSS) Application to a Single, Web-Based Offering That Is Conducive for Both Desktop and Mobile Use
Utah State University DigitalCommons@USU All Graduate Plan B and other Reports Graduate Studies 5-2018 Investigation of Alternatives for Migrating the One-Stop-Shop (OSS) Application to a Single, Web-Based Offering that is Conducive for both Desktop and Mobile Use. Sahiti Katragadda Utah State University Follow this and additional works at: https://digitalcommons.usu.edu/gradreports Part of the Other Computer Sciences Commons Recommended Citation Katragadda, Sahiti, "Investigation of Alternatives for Migrating the One-Stop-Shop (OSS) Application to a Single, Web-Based Offering that is Conducive for both Desktop and Mobile Use." (2018). All Graduate Plan B and other Reports. 1198. https://digitalcommons.usu.edu/gradreports/1198 This Report is brought to you for free and open access by the Graduate Studies at DigitalCommons@USU. It has been accepted for inclusion in All Graduate Plan B and other Reports by an authorized administrator of DigitalCommons@USU. For more information, please contact [email protected]. INVESTIGATION OF ALTERNATIVES FOR MIGRATING THE ONE-STOP-SHOP (OSS) APPLICATION TO A SINGLE, WEB-BASED OFFERING THAT IS CONDUCIVE FOR BOTH DESKTOP AND MOBILE USE by Sahiti Katragadda A report submitted in partial fulfillment of the requirements for the degree of MASTER OF SCIENCE in Computer Science Approved: ______________________ _____________________ Dr. Douglas Galarus, Ph.D. Dr. Curtis Dyreson, Ph.D. Major Professor Committee Member ___________________________ Dr. Amanda Lee Hughes, Ph.D. Committee Member UTAH STATE UNIVERSITY Logan, Utah 2018 ii Copyright © Sahiti Katragadda 2018 All Rights Reserved iii ABSTRACT Investigation of Alternatives for Migrating the One-Stop-Shop (OSS) Application to a Single, Web-Based Offering that is Conducive for both Desktop and Mobile Use. -

MOBILE APPLICATION - CROSS DOMAIN DEVELOPMENT and STUDY of PHONEGAP IJCRR Section: Healthcare Sci
Review Article MOBILE APPLICATION - CROSS DOMAIN DEVELOPMENT AND STUDY OF PHONEGAP IJCRR Section: Healthcare Sci. Journal Impact Factor Mathangi Krishnamurthi 4.016 Information Technology Department, Pune Institute of Computer Technologies, Pune, MS, India. ABSTRACT There has been a significant development in the market for smart devices and its computational power in the last decade. The combination of computational power, easy portability, inherent features and the ease with which it reaches the common man has propelled this development. The need for mobile solutions has increased exponentially due to the easy and prevalent access to these smart devices. The dilemma met by those wanting to target these consumers was mainly as to which methodology to adopt. Given the fragmented Smartphone market, native development of application was found resource wise and financially not lucrative. There came a need for a “Develop One Time, Deploy anywhere anytime” solution. So this has been solved by the cross-platform mobile application development tool. Phonegap is one such popular framework which embeds HTML5 and CSS3 to provide the needed functionality. Given its generic nature, there is still some need for consideration of its performance as op- posed to a native application. Key Words: Smart devices, Cross-platform development, Phonegap INTRODUCTION CHALLENGES IN MOBILE APPLICATION DEVEL- OPMENT There has been an immense development in the domain of mobile devices. Recent data claims 95.5% of the world pop- Universal user interface ulation have a mobile service subscription [1].The reason for Each platform that is device specific has some guidelines this may include, Smartphones rival the traditional resources to follow for the development of the user interface [3]. -

$ /Library/Java/Javavirtualmachines
$ /Library/Java/JavaVirtualMachines/jdk1.8.0_66.jdk/Contents/Home//bin/java - classpath /Users/datafireball/Downloads/solr-5.4.1/dist/solr-core-5.4.1.jar - Dauto=yes -Dc=gettingstarted -Ddata=web -Drecursive=3 -Ddelay=0 org.apache.solr.util.SimplePostTool http://datafireball.com/ SimplePostTool version 5.0.0 Posting web pages to Solr url http://localhost:8983/solr/gettingstarted/update/extract Entering auto mode. Indexing pages with content-types corresponding to file endings xml,json,csv,pdf,doc,docx,ppt,pptx,xls,xlsx,odt,odp,ods,ott,otp,ots,rtf,htm,html ,txt,log SimplePostTool: WARNING: Never crawl an external web site faster than every 10 seconds, your IP will probably be blocked Entering recursive mode, depth=3, delay=0s Entering crawl at level 0 (1 links total, 1 new) POSTed web resource http://datafireball.com (depth: 0) Entering crawl at level 1 (52 links total, 51 new) POSTed web resource http://datafireball.com/2015/06 (depth: 1) POSTed web resource http://datafireball.com/2015/07 (depth: 1) POSTed web resource http://datafireball.com/2016/01/13/api-jersey (depth: 1) POSTed web resource http://datafireball.com/2015/08 (depth: 1) POSTed web resource http://datafireball.com/2015/09 (depth: 1) POSTed web resource http://datafireball.com/2016/02/02/hdfs (depth: 1) POSTed web resource http://datafireball.com/2015/03 (depth: 1) POSTed web resource http://datafireball.com/2015/04 (depth: 1) POSTed web resource http://datafireball.com/2015/05 (depth: 1) POSTed web resource http://datafireball.com/page/2 (depth: 1) POSTed web resource -

Code Smell Prediction Employing Machine Learning Meets Emerging Java Language Constructs"
Appendix to the paper "Code smell prediction employing machine learning meets emerging Java language constructs" Hanna Grodzicka, Michał Kawa, Zofia Łakomiak, Arkadiusz Ziobrowski, Lech Madeyski (B) The Appendix includes two tables containing the dataset used in the paper "Code smell prediction employing machine learning meets emerging Java lan- guage constructs". The first table contains information about 792 projects selected for R package reproducer [Madeyski and Kitchenham(2019)]. Projects were the base dataset for cre- ating the dataset used in the study (Table I). The second table contains information about 281 projects filtered by Java version from build tool Maven (Table II) which were directly used in the paper. TABLE I: Base projects used to create the new dataset # Orgasation Project name GitHub link Commit hash Build tool Java version 1 adobe aem-core-wcm- www.github.com/adobe/ 1d1f1d70844c9e07cd694f028e87f85d926aba94 other or lack of unknown components aem-core-wcm-components 2 adobe S3Mock www.github.com/adobe/ 5aa299c2b6d0f0fd00f8d03fda560502270afb82 MAVEN 8 S3Mock 3 alexa alexa-skills- www.github.com/alexa/ bf1e9ccc50d1f3f8408f887f70197ee288fd4bd9 MAVEN 8 kit-sdk-for- alexa-skills-kit-sdk- java for-java 4 alibaba ARouter www.github.com/alibaba/ 93b328569bbdbf75e4aa87f0ecf48c69600591b2 GRADLE unknown ARouter 5 alibaba atlas www.github.com/alibaba/ e8c7b3f1ff14b2a1df64321c6992b796cae7d732 GRADLE unknown atlas 6 alibaba canal www.github.com/alibaba/ 08167c95c767fd3c9879584c0230820a8476a7a7 MAVEN 7 canal 7 alibaba cobar www.github.com/alibaba/ -

Apache Cordova in Action Pdf Free Download
APACHE CORDOVA IN ACTION PDF, EPUB, EBOOK Raymond Camden | 247 pages | 28 Nov 2015 | Manning Publications | 9781633430068 | English | New York, United States Apache Cordova in Action PDF Book In my case, I have chosen Android as my target platform. It is for anyone who wants to learn how to build fast and stylish native mobile app using the skills they already have. Get to Know Us. Levine [sWE. Schneider, Callie Daniels. So for this release cycle, we have removed the dependency from plugins that were relying on it and gave the plugins a major version jump. DuBrin [xcH. Customer reviews. Blouin PharmD, Jane M. Top reviews from India. ProcessException: java. Molinsky, Bill Bliss, Roger E. Instead, our system considers things like how recent a review is and if the reviewer bought the item on Amazon. The project's files are located in the repository's hosted-web-app folder; you'll find two folders therein: starter , and completed. Valdemar A. These are specifically located in the www folder. For the hosted content, the sample uses an ASP. Topics include Accelerometers, compass, and geolocation Image, video, and audio—capture, playback, and management Determining connection and device information Interacting with the Contacts application Responding to application events Accessing the device file system Globalizing apps Using the InAppBrowser Notifications Custom splash screens Special care has been taken to make the code easily readable and digestible by the reader. Format it however you want! Summers [eZt. In order for the web app to leverage the Cordova container's native capabilities through Cordova plugins , the content running in the Cordova container must have an awareness of those capabilities. -

Webratio Mobile Platform 8.9 Release Notes
Mobile Platform 8.9 Release Notes DL RELEASE NOTES WEBRATIO MOBILE PLATFORM 8.9 Copyright © 2018 WebRatio s.r.l – All rights reserved. This document is protected by copyright and distributed under licenses restricting its use, copying, distribution, and decompilation. No part of this document may be reproduced in any form by any means without prior written authorization of WebRatio and its licensors, if any. WebRatio, the WebRatio logo, are trademarks or registered trademarks of WebRatio in Italy and other countries. DOCUMENTATION IS PROVIDED “AS IS” AND ALL EXPRESS OR IMPLIED CONDITIONS, REPRESENTATIONS, AND WARRANTIES, INCLUDING ANY IMPLIED WARRANTY OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE OR NON-INFRINGEMENT, ARE DISCLAIMED, EXCEPT TO THE EXTENT THAT SUCH DISCLAIMERS ARE HELD TO BE LEGALLY INVALID. THIS MANUAL IS DESIGNED TO SUPPORT AN INSTRUCTOR-LED TRAINING (ILT) COURSE AND IS INTENDED TO BE USED FOR REFERENCE PURPOSES IN CONJUNCTION WITH THE ILT COURSE. THE MANUAL IS NOT A STANDALONE TRAINING TOOL. USE OF THE MANUAL FOR SELF-STUDY WITHOUT CLASS ATTENDANCE IS NOT RECOMMENDED. Ce document est protégé par un copyright et distribué avec des licences qui en restreignent l’utilisation, la copie, la distribution, et la décompilation. Aucune partie de ce document ne peut être reproduite sous aucune forme, par quelque moyen que ce soit, sans l'autorisation préalable et écrite de WebRatio srl. LA DOCUMENTATION EST FOURNIE “EN L’ETAT” ET TOUTES AUTRES CONDITIONS, DECLARATIONS ET GARANTIES EXPRESSES OU TACITES SONT FORMELLEMENT EXCLUES, DANS LA MESURE AUTORISEE PAR LA LOI APPLICABLE, Y COMPRIS NOTAMMENT TOUTE GARANTIE IMPLICITE RELATIVE A LA QUALITE MARCHANDE, A L’APTITUDE A UNE UTILISATION PARTICULIERE OU A L’ABSENCE DE CONTREFAÇON. -

Iot Platform & Solutions IBM Watso
IBM Watson IoT Portfolio A quick look at our Toolbox for IoT Branko Tadić, Enterprise Solution Consultant, IBM Cloud CEE [email protected] IBM’s contribution to the World eBusiness 2 3 IBM contributions to Open Source: 18 years & counting 1999 - 2001 2002 - 2005 2006 - 2009 2010 - current https://developer.ibm.com/code/openprojects/ ▪Contributions for Linux on Power, ▪IBM forms Linux ▪Linux contributions to ▪Linux contributions to kvm, oVirt, & Technology Center scalability (8-way+), usability, security certifications support Open Virtualization Alliance reliability (stress testing, ▪Contributes to Apache Shindig ▪Leads Apache projects defect mgmt, doc) ▪Leads Apache projects Tuscany (SCA Xerces, Xalan, SOAP standard), OpenJPA, UIMA ▪Supports Apache Hadoop (Big Data) ▪Leads Apache projects in – part of IBM BigInsights ▪Starts ICU project Web Services ▪Contributes to Eclipse Higgins ▪Eclipse: Orion (web-based tooling), ▪Creates OSI-approved ▪Leads Eclipse projects ▪Partners with Zend PHP Lyo (OSLC), Paho (M2M protocols) IBM Public License GEF (editing), EMF (modeling), XSD/UML2 ▪Announces OpenJDK involvement ▪Strategic participation ▪Accessibility code to Firefox (XML Schema), Hyades ▪Contributes to Apache Cordova (fka in Mozilla (testing), Visual Editor, ▪IBM starts OpenAjax Alliance and PhoneGap) (mobile app framework) AspectJ, Equinox (OSGi ▪IBM becomes founding joins Dojo Foundation bundles) ▪Starts Dojo Maqetta (RIA tooling) member of OSDL ▪Eclipse Foundation, Inc. ▪IBM joins OpenOffice.org & creates ▪Leads Apache OpenOffice -

Flexjs 360|Flex 2014
FlexJS 360|Flex 2014 Alex Harui Apache Flex PMC Chair May 15, 2014 Agenda • Who • Why • What • Highlights • Demo • When • How Who am I? • Apache Flex Committer and PMC Member • Apache Flex PMC Chair • Adobe Employee • Flex SDK developer for almost 12 years • 30+ years experience Disclaimer • Even though I am a full-time Adobe employee and spend my whole day on Apache Flex, everything I say here is just my opinion, and not an official statement on behalf of Adobe Systems Inc., or the Apache Software Foundation, or even the Apache Flex project itself. Why • Then: • Flash used to be in virtually every browser. • AIR used to run on most computers. • Flex provided excellent developer productivity • IDEs • Code intelligence • Debugger • Write-once run anywhere Why • Now: • There are browsers that don’t run Flash and devices that AIR cannot target • There are large existing MXML and ActionScript code bases • JavaScript still makes it easy to make hard-to-find mistakes • Some of these JS frameworks makes your code not look like code What == FlexJS • Use MXML and ActionScript to create either SWFs that run in Flash/AIR or HTML/JS/CSS files that run in browsers (or anywhere HTML/JS/CSS runs) without Flash. • IE8, 9, 10, Chrome, Firefox, Android, IOS • Mobile Apps via Apache Cordova (PhoneGap) • Adobe Common Extensibility Platform (a.k.a. Creative Suite Extensions) • Bring the advantages of Flex to the JavaScript world Several Approaches • Emulate Flash Player • Emulate current Apache Flex SDK • New framework Emulate Flash Player • Then you wouldn’t have to change any of your code.