Principals of Animation (Adapted from Animationtoolworks.Com)
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Pose Controlled Physically-Based Motion
Volume xx (200y), Number z, pp. 1–11 Pose Controlled Physically-Based Motion Raanan Fattal† Dani Lischinski‡ School of Computer Science and Engineering The Hebrew University of Jerusalem Abstract In this paper we describe a new method for generating and controlling physically-realistic motion of complex articulated characters. Our goal is to create motion from scratch, where the animator provides a small amount of input and gets in return a highly detailed and physically plausible motion. Our method relieves the animator from the burden of enforcing physical plausibility, but at the same time provides full control over the internal DOFs of the articulated character via a familiar interface. Control over the global DOFs is also provided by supporting kinematic constraints. Unconstrained portions of the motion are generated in real time, since the character is driven by joint torques generated by simple feedback controllers. Although kinematic constraints are satisfied using an iterative search (shooting), this process is typically inexpensive, since it only adjusts a few DOFs at a few time instances. The low expense of the optimization, combined with the ability to generate unconstrained motions in real time yields an efficient and practical tool, which is particularly attractive for high inertia motions with a relatively small number of kinematic constraints. Categories and Subject Descriptors (according to ACM CCS): I.3.7 [Computer Graphics]: Three-Dimensional Graphics and RealismAnimation 1. Introduction Generating and controlling physically realistic motion of complex articulated characters is a longstanding grand chal- lenge in computer graphics. In today’s animation houses such characters are typically animated by keyframing, which gives animators complete control over each degree of free- dom at any point in time. -

Video Puppetry: a Performative Interface for Cutout Animation
Video Puppetry: A Performative Interface for Cutout Animation Connelly Barnes1 David E. Jacobs2 Jason Sanders2 Dan B Goldman3 Szymon Rusinkiewicz1 Adam Finkelstein1 Maneesh Agrawala2 1Princeton University 2University of California, Berkeley 3Adobe Systems Figure 1: A puppeteer (left) manipulates cutout paper puppets tracked in real time (above) to control an animation (below). Abstract 1 Introduction Creating animated content is difficult. While traditional hand- We present a video-based interface that allows users of all skill drawn or stop-motion animation allows broad expressive freedom, levels to quickly create cutout-style animations by performing the creating such animation requires expertise in composition and tim- character motions. The puppeteer first creates a cast of physical ing, as the animator must laboriously craft a sequence of frames puppets using paper, markers and scissors. He then physically to convey motion. Computer-based animation tools such as Flash, moves these puppets to tell a story. Using an inexpensive overhead Toon Boom and Maya provide sophisticated interfaces that allow camera our system tracks the motions of the puppets and renders precise and flexible control over the motion. Yet, the cost of pro- them on a new background while removing the puppeteer’s hands. viding such control is a complicated interface that is difficult to Our system runs in real-time (at 30 fps) so that the puppeteer and learn. Thus, traditional animation and computer-based animation the audience can immediately see the animation that is created. Our tools are accessible only to experts. system also supports a variety of constraints and effects including Puppetry, in contrast, is a form of dynamic storytelling that per- articulated characters, multi-track animation, scene changes, cam- 1 formers of all ages and skill levels can readily engage in. -

Animation of a High-Definition 2D Fighting Game Character
Tuula Rantala ANIMATION OF A HIGH-DEFINITION 2D FIGHTING GAME CHARACTER Thesis Kajaani University of Applied Sciences School of Business Business Information Technology Spring 2013 OPINNÄYTETYÖ TIIVISTELMÄ Koulutusala Koulutusohjelma Luonnontieteiden ala Tietojenkäsittely Tekijä(t) Tuula Rantala Työn nimi Teräväpiirtoisen 2d-taistelupelihahmon animointi Vaihtoehtoisetvaihtoehtiset ammattiopinnot Ohjaaja(t) Peligrafiikka Nick Sweetman Toimeksiantaja - Aika Sivumäärä ja liitteet Kevät 2013 56 Tämä opinnäytetyö pyrkii erittelemään hyvän pelihahmoanimaation periaatteita ja tarkastelee eri lähestymistapoja 2d-animaation luomiseen. Perinteisen animaation periaatteet, kuten ajoitus ja liikkeen välistys, pätevät pelianimaa- tiossa samalla tavalla kuin elokuva-animaatiossakin. Pelien tekniset rajoitukset ja interaktiivisuus asettavat kuiten- kin lisähaasteita animaatioiden toteuttamiseen tavalla, joka sekä tukee pelimekaniikkaa että on visuaalisesti kiin- nostava. Vetoava hahmoanimaatio on erityisen tärkeää taistelupeligenressä. Varhaiset taistelupelit 1990–luvun alusta käyt- tivät matalaresoluutioista bittikarttagrafiikkaa ja niissä oli alhainen määrä animaatiokehyksiä, mutta nykyään pelien standardit grafiikan ja animaation suhteen ovat korkealla. Viime vuosina monet pelinkehittäjät ovat siirtyneet käyttämään 2d-grafiikan sijasta 3d-grafiikkaa, koska 3d-animaation tuottaminen on monella tavalla joustavampaa. Perinteiselle 2d-grafiikalle on kuitenkin edelleen kysyntää, sillä käsin piirretyn animaation ainutlaatuista ulkoasua ei voi täysin korvata -

Pose to Pose Animation Digital Animation by Prof
D’source 1 Digital Learning Environment for Design - www.dsource.in Design Course Pose to Pose Animation Digital Animation by Prof. Phani Tetali and Vajra Pancharia IDC, IIT Bombay Source: http://www.dsource.in/course/pose-pose-animation 1. Introduction 2. Technique 3. Exercise 4. Video 5. Contact details D’source 2 Digital Learning Environment for Design - www.dsource.in Design Course Introduction Pose to Pose Animation Digital Animation Pose-to-pose is the key method used in hand drawn traditional animation and as the name suggest it’s different by than what we saw in the previous module ‘Straight-ahead Animation’. Prof. Phani Tetali and Vajra Pancharia IDC, IIT Bombay In Pose-to-pose, the animator draws only the required key drawings to animate the action. It is a very structured and planned way of approaching animation where thumbnails are first made related to the action being animat- ed. The important steps involved in pose-to-pose animation are its key poses. If key poses (key drawings) are strong, then the animation will look rich and believable. In pose to pose we draw the first key pose and then the extreme key pose and then we come back and do the in between frames. Source: http://www.dsource.in/course/pose-pose-animation/ Pose-to-pose is often used for animations that require good acting, where the posing and timing are crucial. introduction 1. Introduction 2. Technique 3. Exercise 4. Video 5. Contact details D’source 3 Digital Learning Environment for Design - www.dsource.in Design Course Technique Pose to Pose Animation Digital Animation The technique for ‘Pose-to-Pose Animation’ method is as follows: by • Draw your thumbnails for planning the action Prof. -

Image to Infinity: Rethinking Description and Detail in the Cinema
IMAGE TO INFINITY: RETHINKING DESCRIPTION AND DETAIL IN THE CINEMA by Alison L. Patterson BS, University of Pittsburgh, 1997 MA, Cinema Studies New York University, 2001 Submitted to the Graduate Faculty of Arts and Sciences in partial fulfillment of the requirements for the degree of Doctor of Philosophy in Critical and Cultural Studies University of Pittsburgh 2011 UNIVERSITY OF PITTSBURGH FACULTY OF ARTS AND SCIENCES This dissertation was presented by Alison L. Patterson It was defended on February 23, 2011 and approved by Troy Boone, PhD, Associate Professor, English Adam Lowenstein, PhD, Associate Professor, English Colin MacCabe, PhD, Distinguished University Professor, English Randall Halle, PhD, Klaus W. Jonas Professor of German and Film Studies Dissertation Director: Marcia Landy, PhD, Distinguished Professor, English ii Copyright © Alison L. Patterson 2011 All Rights Reserved iii IMAGE TO INFINITY: RETHINKING DESCRIPTION AND DETAIL IN THE CINEMA Alison L. Patterson, PhD University of Pittsburgh, 2011 In the late 1980s, historian Hayden White suggested the possibility of forms of historical thought unique to filmed history. White proposed the study of “historiophoty,” an imagistic alternative to written history. Subsequently, much scholarly attention has been paid to the category of History Film. Yet popular concerns for historical re‐presentation and heritage have not fully addressed aesthetic effects of prior history films and emergent imagistic‐historiographic practices. This dissertation identifies and elaborates one such alternative historiographic practice on film, via inter‐medial study attending to British and American history films, an instance of multi‐platform digital historiography, and an animated film – a category of film often overlooked in history film studies. -

Und Kulturwissenschaften ISSN: 2190-6645 ISSN: Liebe Lesende
heft 8 frühjahr 2017 studentische zeitschrift für geistes- und kulturwissenschaften ISSN: 2190-6645 ISSN: Liebe Lesende, You know the place where nothing is real Well here’s another place you can go1 Die scheinbar willkürliche Heftzählung und zufällige Farbwahl sind fast zu einem Running Gag in der noch kurzen Geschichte der Editorials der anwesenheitsnotiz geworden. Die wilde Mischung aus Fachrichtungen und Ansätzen, die flexiblen Rollen innerhalb unserer Redaktion und die lose Vernetzung mit ähnlichen studentischen Projekten folgen weder ei- ner Programmatik noch einer linearen Abfolge und sind nicht nur Witz und Beliebigkeit, Verwirrung um der Verwirrung willen. Ohne, dass wir diese Ressourcen von uns weisen wollen würden: Wer genau hinschaut, wird die kleine Rebellion auf manchen Seiten entdek- ken, zwischen den Zeilen, hinter den Fußnoten, unter den Titeln. Eli- sabeth Rädler hat das Konzept der kleinen Rebellion nicht nur in einer Bachelorarbeit ausgearbeitet, sondern auch das Layout unseres Heftes ak- tualisiert – und darf neben Melanie Schröder und Mara Ruwe als neues Redaktionsmitglied begrüßt werden. Neu ist ebenfalls, dass sich in die- sem Heft keine generischen Maskulina finden lassen; welche alternativen Schreibweisen benutzt werden, blieb den jeweiligen Autor*innen über- lassen, damit nicht nivelliert wird, was individuell bestimmt wird: Die (hier textuelle) Inszenierung von Geschlechtern. Doch zurück zum Ort hinter dem Ort, an dem nichts real ist: Hier ver- sammeln sich Hausarbeiten, dieses Mal im Gewand eines weißen Al- bums. Eine Seriennummer wie beim ›originalen‹ Weißen Album fehlt allerdings, dafür hinterfragen wir zu gerne abstrakte Ordnungen, Kate- gorisierungen, Wissensmodelle und Aufzählungen. Also Zeichen und Techniken, die das bestimmen, was oft genug in Begriffen eines Realitäts- glaubens gefasst wird: Präsens Indikativ des Verbs ›sein‹ (gerne kombi- 1 The Beatles: »Glass Onion« In: Dies.: THE BEATLES. -

A /Thesis Supervisor
Extracting 3D Motion from Hand-Drawn Animated Figures by Walter Roberts Sabiston Bachelor of Science Massachusetts Institute of Technology 1989 Submitted to the Media Arts and Sciences Section, School of Architecture and Planning, in partial fulfillment of the requirements for the degree of Master of Science in Visual Studies at the Massachusetts Institute of Technology June 1991 @ Massachusetts Institute of Technology 1991 All Rights Reserved Signature of the Author Walter Roberts Sabiston Media A Certified by SMuri Coopr Professor of Visual Studies A /Thesis Supervisor Accepted by Stephen A. Benton Chairperson Departmental Committee on Graduate Student Rotch MASSACHUSETTS INSTITUTE OF TECHN' GY JUL 2 3 1991 Extracting 3D Motion from Hand-Drawn Animated Figures by Walter Roberts Sabiston Submitted to the Media Arts and Sciences Section, School of Architecture and Planning, on May 10, 1991 in partial fulfillment of the requirements of the degree of Master of Science in Visual Studies at the Massachusetts Institute of Technology Abstract This thesis describes a 3D computer graphic animation system for use by traditional character animators. Existing computer animation systems hinder expression; they require the artist to manipulate rigid 3D models within complex object hierarchies. A system has been developed that gives animators a familiar means of specifying motion--the 2D thumbnail sketch. Using a simple "flipbook" analogy, the user can quickly rough out a character's motion with hand-drawn stick-figures. Information from the thumbnail sketches is transferred to the user's 3D model by interactively positioning the model's 2D projection. By calculating the amount of foreshortening on hand-drawn limbs, the system is able to determine joint angles for the 3D figure. -

Layering Animation Principles on Motion Capture Data Surpass the Limitations of Motion Capture
Layering animation principles on motion capture data Surpass the limitations of motion capture Johan Segelstad Computer Graphic Arts, bachelor's level 2019 Luleå University of Technology Department of Arts, Communication and Education Preface This thesis is the last assignment for my education in Computer Graphics at Luleå University of Technology in Skellefteå. I would like to thank my fellow classmates and also my tutors Fredrik Tall, Arom Strömberg, Emelie Smith and Samuel Lundsten for all the help over these three years. I would also like to thank my instructors Arash Källmark and Håkan Vallin for making the education possible. Johan Segelstad Sammanfattning Detta examensarbete handlar om användning av Disneys tolv animationsprinciper i relation till Motion Capture. Syftet med arbetet var att undersöka om man kan arbeta runt begränsningarna med motion capture animationer genom att applicera animationsprinciper på färdig motion capture data med hjälp av animations lager, där varje tillagt lager är en ny princip. För att undersöka detta hämtades motion capture data med olika rörelser från Mixamo, som sedan importeras in i Maya där olika animationsprinciper lades på med hjälp av mayas animations lager. Resultaten av denna undersökning kommer visa följande … ● Är det möjligt att undgå begränsningarna men motion capture genom att lägga till disneys animationsprinciper på motion capture animationer i Maya med hjälp av animations lager? Abstract This thesis deals with the use of Disney's twelve animation principles in relation to Motion Capture. The purpose of the work was to investigate whether animation principles can be applied to finished motion capture animations to surpass the limitations of motion capture by using animation layers, where each added layer is a new principle. -

Approaches to Animation
Animation • Industry production process leading up to animation • What animation is • How animation works (very generally) Animation • Artistic process of animation • Further topics in how it works CS 4620 Lecture 20 Cornell CS4620 Fall 2008 •!Lecture 20 © 2008 Steve Marschner • 1 Cornell CS4620 Fall 2008 •!Lecture 20 © 2008 Steve Marschner • 2 What is animation? Approaches to animation • Modeling = specifying shape • Straight ahead • Animation = specifying shape as a function of time – Draw/animate one frame at a time – Just modeling done once per frame? – Can lead to spontaneity, but is hard to get exactly what you – Need smooth, concerted movement want • Controlling shape = the technical problem • Pose-to-pose • Using shape controls = the artistic problem – Top-down process: • Plan shots using storyboards • Plan key poses first • Finally fill in the in-between frames Cornell CS4620 Fall 2008 •!Lecture 20 © 2008 Steve Marschner • 3 Cornell CS4620 Fall 2008 •!Lecture 20 © 2008 Steve Marschner • 4 Pose-to-pose animation planning Keyframe animation • Keyframing is the technique used for pose-to-pose animation – Head animator draws key poses—just enough to indicate what the motion is supposed to be – Assistants do “in-betweening” and draws the rest of the frames – In computer animation substitute “user” and “animation software” – Interpolation is the principal operation – First work out poses that are key to the story – Next fill in animation in between Cornell CS4620 Fall 2008 •!Lecture 20 © 2008 Steve Marschner • 5 Cornell CS4620 Fall 2008 -

Alternative Formats If You Require This Document in an Alternative Format, Please Contact: [email protected]
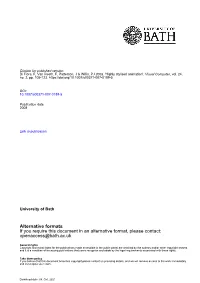
Citation for published version: Di Fiore, F, Van Reeth, F, Patterson, J & Willis, PJ 2008, 'Highly stylised animation', Visual Computer, vol. 24, no. 2, pp. 105-123. https://doi.org/10.1007/s00371-007-0189-5 DOI: 10.1007/s00371-007-0189-5 Publication date: 2008 Link to publication University of Bath Alternative formats If you require this document in an alternative format, please contact: [email protected] General rights Copyright and moral rights for the publications made accessible in the public portal are retained by the authors and/or other copyright owners and it is a condition of accessing publications that users recognise and abide by the legal requirements associated with these rights. Take down policy If you believe that this document breaches copyright please contact us providing details, and we will remove access to the work immediately and investigate your claim. Download date: 08. Oct. 2021 The Visual Computer manuscript No. (will be inserted by the editor) Highly Stylised Animation Fabian Di Fiore1, Frank Van Reeth1, John Patterson2, Philip Willis3 1 Hasselt University Expertise Centre for Digital Media transnationale Universiteit Limburg Wetenschapspark, 2 BE-3590 Diepenbeek (Belgium) e-mail: {fabian.difiore, frank.vanreeth}@uhasselt.be http://www.edm.uhasselt.be 2 Dept. of Computing Science Glasgow University 17 Lilybank Gardens Glasgow G12 8QQ (Scotland, UK) e-mail: [email protected] http://www.dcs.gla.ac.uk 3 Media Technology Research Centre Dept. of Computer Science University of Bath Bath Avon BA2 7AY (England, UK) e-mail: [email protected] http://www.bath.ac.uk/media The date of receipt and acceptance will be inserted by the editor (a) (b) (c) (d) Figure 1 Snapshots of highly stylised animations. -

Toon Boom Studio 6 Art Curriculum Student Guide
Toon Boom Studio Art Curriculum - Student Guide Legal Notices Corporate Headquarters 5530 St. Patrick, Suite 2210 Montreal, Quebec Canada H4E 1A8 Tel: (514) 278-8666 Fax: (514) 278-2666 www.toonboom.com Disclaimer The content of this manual is covered by a specific limited warranty and exclusions and limit of liability under the applicable License Agreement as supplemented by the special terms and conditions for Adobe®Flash® File Format (SWF). Please refer to the License Agreement and to those special terms and conditions for details. The content of this manual is the property of Toon Boom Animation Inc. and is copyrighted. Any reproduction in whole or in part is strictly prohibited. For additional copies of this manual, please contact Toon Boom Animation Inc. at the Corporate Headquarters address. Copyright © 2012 by Toon Boom Animation Inc. All rights reserved. Trademarks Toon Boom Studio® is a trademark owned by Toon Boom Animation Inc. All other trademarks are the property of their respective owners. Credits Documentation Development: Pamela Grimaud, Peter Cawthorne Content Development: Marie-Eve Chartrand, Anouk Whissell, Shabana Ali, Annie Rodrigue, Sébastien Stasse. Art Development: Marie-Eve Chartrand, Anouk Whissell, Shabana Ali, Tania Gray, Annie Rodrigue. Publication Date May 2012 Contents Your Art Curriculum............................................................................................................................. 11 About Toon Boom Studio .............................................................................................................................. -

The Animation Guide
The Animation Guide Pascack Valley Regional High School District www.team1676.com Table of Contents I. Introduction II. What Is Animation, and Why Do I, an Artist on Robotics Team, Claim It’s Just As Difficult As Building A Robot? III. General Team Structure IV. Different Types of Animation Team Members May Want to Do V. Recommended Software V.a. Recommended Software for 2D Animation Vb.. Recommended Software for Stop Motion Animation V.c. Recommended Video Editing Software VI. 3D Animation Production Pipeline VII. Animation 101 I. Introduction Hello! This document is a how-to-guide on things animation. It is a lot of information to take in, but we hope your team can use it as a guide to succeed in the exciting world of animation. It consists of everything from technical aspects for mentors such as recommended software and general team management, to the nitty gritty tips for beginning animators. To create this guide, Team 1676 has collaborated with their alumnus, Cindy Lin. Cindy was on the Animation Sub-Division for 4 years and was leader for 3 years. Currently, she studies game design and animation at NYU Tisch School of the Arts. All of her personal comments regarding each section are italicized. II. What Is Animation What is Animation, and Why Do I, an Artist on a Robotics Team, Claim It’s Just As Difficult As Building A Robot? Animation is essentially the illusion of movement created by flipping through still images very, very quickly. One image is called a frame, just as in regular video and film.