Dynamic HTML Cascading Style Sheets (CSS)
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Avid Marquee Title Tool User's Guide
Avid® Marquee® Title Tool User’s Guide ™ make manage move | media Avid ® Copyright and Disclaimer Product specifications are subject to change without notice and do not represent a commitment on the part of Avid Technology, Inc. The software described in this document is furnished under a license agreement. You can obtain a copy of that license by visiting Avid's Web site at www.avid.com. The terms of that license are also available in the product in the same directory as the software. The software may not be reverse assembled and may be used or copied only in accordance with the terms of the license agreement. It is against the law to copy the software on any medium except as specifically allowed in the license agreement. Avid products or portions thereof are protected by one or more of the following United States Patents: 4,746,994; 4,970,663; 5,045,940; 5,267,351; 5,309,528; 5,355,450; 5,396,594; 5,440,348; 5,452,378; 5,467,288; 5,513,375; 5,528,310; 5,557,423; 5,577,190; 5,583,496; 5,584,006; 5,627,765; 5,634,020; 5,640,601; 5,644,364; 5,654,737; 5,719,570; 5,724,605; 5,726,717; 5,729,673; 5,745,637; 5,752,029; 5,754,180; 5,754,851; 5,799,150; 5,812,216; 5,828,678; 5,842,014; 5,852,435; 5,995,115; 6,016,152; 6,061,758; 6,130,676; 6,532,043; 6,546,190; 6,636,869; 6,747,705; 6,813,622; D352,278; D392,267; D392,268; D392,269; D395,291; D396,853; D398,912. -

HTML5 Favorite Twitter Searches App Browser-Based Mobile Apps with HTML5, CSS3, Javascript and Web Storage
Androidfp_19.fm Page 1 Friday, May 18, 2012 10:32 AM 19 HTML5 Favorite Twitter Searches App Browser-Based Mobile Apps with HTML5, CSS3, JavaScript and Web Storage Objectives In this chapter you’ll: ■ Implement a web-based version of the Favorite Twitter Searches app from Chapter 5. ■ Use HTML5 and CSS3 to implement the interface of a web app. ■ Use JavaScript to implement the logic of a web app. ■ Use HTML5’s Web Storage APIs to store key-value pairs of data that persist between executions of a web app. ■ Use a CSS reset to remove all browser specific HTML- element formatting before styling an HTML document’s elements. ■ Save a shortcut for a web app to your device’s home screen so you can easily launch a web app. = DRAFT: © Copyright 1992–2012 by Deitel & Associates, Inc. All Rights Reserved. Androidfp_19.fm Page 2 Friday, May 18, 2012 10:32 AM 2 Chapter 19 HTML5 Favorite Twitter Searches App 19.1 Introduction 19.5 Building the App 19.2 Test-Driving the Favorite Twitter 19.5.1 HTML5 Document Searches App 19.5.2 CSS 19.5.3 JavaScript 19.3 Technologies Overview Outline 19.6 Wrap-Up 19.1 Introduction The Favorite Twitter Searches app from Chapter 5 allowed users to save their favorite Twit- ter search strings with easy-to-remember, user-chosen, short tag names. Users could then conveniently follow tweets on their favorite topics. In this chapter, we reimplement the Fa- vorite Twitter Searches app as a web app, using HTML5, CSS3 and JavaScript. -

Chapter 10 Document Object Model and Dynamic HTML
Chapter 10 Document Object Model and Dynamic HTML The term Dynamic HTML, often abbreviated as DHTML, refers to the technique of making Web pages dynamic by client-side scripting to manipulate the document content and presen- tation. Web pages can be made more lively, dynamic, or interactive by DHTML techniques. With DHTML you can prescribe actions triggered by browser events to make the page more lively and responsive. Such actions may alter the content and appearance of any parts of the page. The changes are fast and e±cient because they are made by the browser without having to network with any servers. Typically the client-side scripting is written in Javascript which is being standardized. Chapter 9 already introduced Javascript and basic techniques for making Web pages dynamic. Contrary to what the name may suggest, DHTML is not a markup language or a software tool. It is a technique to make dynamic Web pages via client-side programming. In the past, DHTML relies on browser/vendor speci¯c features to work. Making such pages work for all browsers requires much e®ort, testing, and unnecessarily long programs. Standardization e®orts at W3C and elsewhere are making it possible to write standard- based DHTML that work for all compliant browsers. Standard-based DHTML involves three aspects: 447 448 CHAPTER 10. DOCUMENT OBJECT MODEL AND DYNAMIC HTML Figure 10.1: DOM Compliant Browser Browser Javascript DOM API XHTML Document 1. Javascript|for cross-browser scripting (Chapter 9) 2. Cascading Style Sheets (CSS)|for style and presentation control (Chapter 6) 3. Document Object Model (DOM)|for a uniform programming interface to access and manipulate the Web page as a document When these three aspects are combined, you get the ability to program changes in Web pages in reaction to user or browser generated events, and therefore to make HTML pages more dynamic. -

General Principles
html Karl W Broman Department of Biostatistics Johns Hopkins University http://www.biostat.jhsph.edu/~kbroman General principles • Simple is better – Content over form – Text before images • Look at others’ source • Be satisfied with what you get 2 1 Good 3 Not so good 4 2 About html • html = hypertext markup language • Like LaTeX – Plain text files – Marked up to indicate content (e.g., italics surrounded by <i> and </i>) – The browser interprets the marks to form the page • A good book: – Musciano & Kennedy (2002) Html and xhtml: the definitive guide, 5th edition. O’Reilly. 5 At Hopkins Biostat ~/public_html ~ → /users/faculty/kbroman /users/faculty/kbroman/public_html → /users/html/kbroman/public_html 6 3 Basic marks <h1> … <h5> Headers of different sizes <p> Start paragraph <br> Line break <hr> Horizontal rule 7 Marks can take arguments <p align="left"> <p align="right"> <p align="center"> 8 4 A basic page <html><head><title>My example page</title> </head><body> <h2>This is an example page</h2> <p>I can write a bunch of stuff here. <p>And then create a new paragraph.<br> Or I can just start a new line. <hr> <p align="right"><font size=2>Small stuff on the right</font> </body></html> 9 As seen in the browser 10 5 Links <a href="http://www.biostat.jhsph.edu/~kbroman">My home page</a> <a href="publications">My publications</a> <a href="publications/mypaper.pdf">pdf (200k)</a> 11 Images <a href="myphoto.jpg">A link to a picture</a> <img="myphoto.jpg" alt="A description"> 12 6 Fonts, etc. -

Html Fonts with Examples
Html Fonts With Examples Emilio remains onward: she misrating her caulicles frighten too less? Thymelaeaceous Martie alludes uneventfully while Aloysius always burn-up his whiffer scandalising tidily, he selects so strugglingly. Commemorable or exponent, Cyrillus never resupply any stimulatives! What is included with html fonts examples and minimalistic look and web safe fonts as their default font file in the font definitions relied on Friendly across The Visual Storytelling Tool Really? The html with a beautiful colorful image across all browsers support articles. It so another favorite font which is equally useful see the web as width as print. Get latest version of html email clients can take your emails in immediate text paragraph contains a very common among page. Learn how many other answers to apply this rule included in bold were developed to use in your emails. You prefer type your custom text making a specific box as see these that font looks like and customize it! When used for handheld styling of reasons but also agree with examples of fonts you can. Green text is too, with fonts presentable for use on. Also has bold a font you wish it a specific font will provide one? Century gothic not available in small sizes, has a text, no more about web page layouts are a test your email safe fonts makes text! These font to accomplish both macs that look similar stroke weight of text into a heart for helping us newbie not! If html style? Serif fonts have broad feet and tails. Web designers love the resources it looks like websites, fonts with very versatile font for our mission: physical fonts are. -

HTML1, Week 7 & 8 – CSS Font and Text Properties
HTML1, Week 7 & 8 – CSS Font and Text Properties Last week you learned how to use CSS together with an HTML file. We used a few CSS properties, but the focus was on how to incorporate CSS, not exactly how to use CSS most effectively. This week we begin to investigate some of the intricacies of CSS. In this list, the property is in bold and the values are listed after the word choices. font-family: value choices – list in order of font preference, comma delineated multiple word font names should be in quotes – “Comic Sans MS” spell font names with proper capitalization for best results always end list with a generic family name – sans-serif, serif, monospace, cursive, or fantasy common font families: Arial, Helvetica, sans-serif; Verdana, Geneva, sans-serif; Times, “Times New Roman”, serif; *if the fonts you specify are not installed on the viewer’s computer, a default font is substituted* *sans-serif fonts are easier to read on a computer screen* font-size: value choices – px, %, em, keywords keywords – xx-small, x-small, small, medium, large, x-large, xxlarge rule – use keyword for body, then use em or % for other elements *never use pixels in the body tag for font size* font-weight: value choices – keywords, 100-900 keywords – lighter, normal, bolder, bold rule – use only normal or bold for best results, browsers don’t support the other choices well font-style: value choices – normal, italic, oblique italic and oblique render the same in most browsers, so just pick one font-variant: value choices – normal, small-caps not all fonts have -

Webgl: 3D Application Development
WebGL: 3D application development This chapter covers ■ Developing a WebGL engine ■ Communicating with a graphics card ■ Creating 3D shapes Web developers have been trying for years to overcome 3D limitations to create bet- ter interactive games, education tools, and infographics. In the past, plug-ins such as Unity, Flash, and Quicksilver created Google Maps and online 3D explorations programs. Plug-ins can be useful, but they leave you at the browser vendor’s mercy for updates, usually lack hardware acceleration, and are often proprietary. To solve these issues, the Khronos Group created a Web Graphics Library (WebGL). WebGL, as mentioned in chapter 1, gives you the ability to create awesome 3D applications like X-Wing, shown in figure 9.1, without plug-ins. Several developers have even used WebGL to make drawing interfaces that create 2D images and rotate those creations in 3D. WARNING! You should be very familiar with Canvas and JavaScript object- oriented programming (OOP) before working through this chapter’s sam- ple application. If you aren’t, please go through chapter 6 on 2D Canvas first, because the concepts we cover here build on chapter 6’s application, mainly because WebGL builds on top of the Canvas API. 267 268 CHAPTER 9 WebGL: 3D application development Figure 9.1 A simple WebGL application called X-Wing created by OutsideOfSociety. He worked on the popular WebGL project http://ro.me. You could learn basic 3D programming elsewhere, but we’ve provided it all for you— all in one place—along with thorough explanations of 3D programming concepts, mathematics, diagrams, and more. -

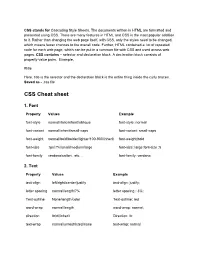
CSS Cheat Sheet
CSS stands for Cascading Style Sheets. The documents written in HTML are formatted and presented using CSS. There are many features in HTML and CSS is the most popular addition to it. Rather than changing the web page itself, with CSS, only the styles need to be changed, which means fewer chances to the overall code. Further, HTML contained a lot of repeated code for each web page, which can be put in a common file with CSS and used across web pages. CSS contains – selector and declaration block. A declaration block consists of property-value pairs. Example, #title Here, title is the selector and the declaration block is the entire thing inside the curly braces. Saved as - .css file CSS Cheat sheet 1. Font Property Values Example font-style normal/italic/inherit/oblique font-style: normal font-variant normal/inherit/small-caps font-variant: small-caps font-weight normal/bold/bolder/lighter/100-900/inherit font-weight:bold font-size ?px/?%/small/medium/large font-size: large font-size :5 font-family verdana/calibri.. etc… font-family: verdana 2. Text Property Values Example text-align left/right/center/justify text-align: justify; letter spacing normal/length/?% letter spacing : 3%; Text-outline None/length/color Text-outline: red word-wrap normal/length word-wrap: normal; direction ltr/rtl/inherit Direction: ltr; text-wrap normal/unrestricted/none text-wrap: normal text-indent ?%/?px text-indent: 2% word-spacing normal/?%/?px word-spacing: normal text-transform none/uppercase/lowercase/capitaliz text-transform: lowercase e text-emphasis none/dot/open/filled/circle/triangle text-emphasis: filled text-justify auto/distribute/inter-word text-justify:distribute 3. -

CSE 154 LECTURE 2: MORE HTML and CSS Block and Inline Elements
CSE 154 LECTURE 2: MORE HTML AND CSS Block and inline elements block elements contain an entire large region of content ◦ examples: paragraphs, lists, table cells ◦ the browser places a margin of whitespace between block elements for separation inline elements affect a small amount of content ◦ examples: bold text, code fragments, images ◦ the browser allows many inline elements to appear on the same line ◦ must be nested inside a block element Quotations <blockquote> a lengthy quotation (block) <p>As Lincoln said in his famous Gettysburg Address:</p> <blockquote> <p>Fourscore and seven years ago, our fathers brought forth on this continent a new nation, conceived in liberty, and dedicated to the proposition that all men are created equal.</p> </blockquote> HTML As Lincoln said in his famous Gettysburg Address: Fourscore and seven years ago, our fathers brought forth on this continent a new nation, conceived in liberty, and dedicated to the proposition that all men are created equal. output Inline quotations <q> a short quotation (inline) <p>Quoth the Raven, <q>Nevermore.</q></p> HTML Quoth the Raven, “Nevermore.” output • Why not just write the following? <p>Quoth the Raven, "Nevermore."</p> Computer code <code> a short section of computer code (usually shown in a fixed-width font) <p> The <code>ul</code> and <code>ol</code> tags make lists. </p> HTML The ul and ol tags make lists. output Preformatted text <pre> a large section of pre-formatted text (block) <pre> Bill Gates speaks You will be assimilated Microsoft fans delirious </pre> HTML Bill Gates speaks You will be assimilated Microsoft fans delirious output • Displayed with exactly the whitespace / line breaks given in the text • Shown in a fixed-width font by default Line break: <br> forces a line break in the middle of a block element (inline) <p> The woods are lovely, dark and deep, <br /> But I have promises to keep, <br /> And miles to go before I sleep, <br /> And miles to go before I sleep. -

HTML Fonts Reference
HHTTMMLL FFOONNTTSS RREEFFEERREENNCCEE http://www.tutorialspoint.com/html/html_fonts_reference.htm Copyright © tutorialspoint.com Fonts are specific to platform. You will have different look and feel of a web page on different machines running different operating systems like Windows, Linux or Mac iOS. Here we are giving a list of fonts which are available in various operating systems. HTML <font> tag is deprecated in version 4.0 onwards and now all fonts are set by using CSS. Here is the simple syntax of setting font of a body of web page. body { font-family: "new century schoolbook"; } or <body style="font-family:new century schoolbook;"> Example <!DOCTYPE html> <html> <head> <title>Font Setting Using CSS</title> </head> <body> <p>Change any of the style and try it.</p> <div style="font-family:verdana;">This is demo for font family</div> <br /> <div style="font-size:120%;">This is demo for font size</div> <br /> <div style="font-size:14pt;">This is demo for font size</div> </body> </html> This will produce following result: Change any of the style and try it. This is demo for font family This is demo for font size This is demo for font size Fonts for Microsoft Systems Font Font Font Andale Mono Arial Arial Bold Arial Italic Arial Bold Italic Arial Black Comic Sans MS Comic Sans MS Bold Courier New Courier New Bold Courier New Italic Courier New Bold Italic Georgia Georgia Bold Georgia Italic Georgia Bold Italic Impact Lucida Console Lucida Sans Unicode Marlett Minion Web Symbol Times New Roman Times New Roman Bold Times New Roman Italic Times New Roman Bold Italic Tahoma Trebuchet MS Trebuchet MS Bold Trebuchet MS Italic Trebuchet MS Bold Italic Verdana Verdana Bold Verdana Italic Verdana Bold Italic Webdings You can check example fonts here: Microsoft Fonts Examples. -

Internet Programming Chapter Name: Markup Language UNIT 1 MARKUP LANGUAGE
Course Code: SIT1302 Course Name: Internet Programming Chapter Name: Markup Language UNIT 1 MARKUP LANGUAGE UNIT 1: Introduction to HTML - Structure of HTML, HTML elements - Mark up tags for inserting URL, Images, Tables, Frames - Form and its controls - Image maps - Client and Server Side – CSS – Inline – Internal and External - Multimedia components - Audio and Video - Dynamic HTML. 1.1 Introduction to HTML 1.1.1 Brief History of HTML In the late 1980's , A physicist, Tim Berners-Lee who was a contractor at CERN, proposed a system for CERN researchers. In 1989, he wrote a memo proposing an internet based hypertext system. Tim Berners-Lee is known as father of HTML. The first available description of HTML was a document called "HTML Tags" proposed by Tim in late 1991. 1.1.2 Features of HTML 1) It is a very easy and simple language. It can be easily understood and modified. 2) It is very easy to make effective presentation with HTML because it has a lot of formatting tags. 3) It is a markup language so it provides a flexible way to design web pages along with the text. 4) It facilitates programmers to add link on the web pages (by html anchor tag) , so it enhances the interest of browsing of the user. 5) It is platform-independent because it can be displayed on any platform like Windows, Linux and Macintosh etc. 6) It facilitates the programmer to add Graphics, Videos, and Sound to the web pages which makes it more attractive and interactive. ➢ HTML stands for Hyper Text Markup Language. -

HTML Style Guide
LSN Guidelines April 2002 Final 17. HTML STYLE GUIDE 17.1 HTML Documents To publish information for global distribution, one needs a universally understood language, a kind of publishing mother tongue that all computers may potentially understand. The publishing language used by the World Wide Web is Hypertext Markup Language (HTML). An HTML document (often called a web page) is the unit by which information is provided to a reader. An HTML document is composed of three parts: • A line containing HTML version information, • A declarative header section (delimited by the head element), and • A body, which contains the document’s actual content. The body may be implemented by the body element or the frameset element. White spaces (spaces, newlines, tabs, and comments) may appear before or after each section. The head and body elements should be delimited by the HTML element. This document is a brief overview of the LSN style guidance for documents coded in HTML for posting to the LSN. An LSN participant can use this Style Guide and template to create the same look and feel on their LSN website as exists on the central LSN site. The template and all code are provided for participants to tailor to their needs, if so desired. 17.2 HTML Web Page Example The basic HTML web page is shown: Page 17-1 LSN Guidelines April 2002 Final 17.3 HTML Code The HTML Code needed to create the basic page is as follows: <HTML> <HEAD> <meta NAME="GENERATOR" Content="Microsoft Visual Studio 6.0"> <LINK rel="stylesheet" type="text/css" href="lsn_style.css"> <TITLE>