Zulip Documentation Release 1.4.0
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

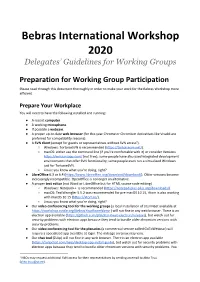
Bebras International Workshop 2020 Delegates’ Guidelines for Working Groups
Bebras International Workshop 2020 Delegates’ Guidelines for Working Groups Preparation for Working Group Participation Please read through this document thoroughly in order to make your work for the Bebras Workshop more efficient. Prepare Your Workplace You will need to have the following installed and running: ● A recent computer. ● A working microphone. ● If possible a webcam. ● A proper up-to-date web browser (for this year Chrome or Chromium derivatives like Vivaldi are preferred for compatibility reasons). ● A SVN client (except for guests or representatives without SVN access1). ○ Windows: TortoiseSVN is recommended (https://tortoisesvn.net/). ○ macOS: either use the command line (if you’re comfortable with it) or consider Versions https://versionsapp.com/ (not free); some people have also used integrated development environments that offer SVN functionality; some people even run a virtualized Windows just for TortoiseSVN. ○ Linux: you know what you’re doing, right? ● LibreOffice 6.3 or 6.4 (https://www.libreoffice.org/download/download/). Older versions become increasingly incompatible. OpenOffice is no longer an alternative. ● A proper text editor (not Word or LibreOffice but for HTML source code editing) ○ Windows: Notepad++ is recommended (https://notepad-plus-plus.org/downloads/). ○ macOS: TextWrangler 5.5.2 was recommended for pre-macOS 10.15, Atom is also working with macOS 10.15 (https://atom.io/). ○ Linux: you know what you’re doing, right? ● Our video conferencing tool for the working groups (a local installation of Jitsi Meet available at https://workshop.cuttle.org/BebrasYourRoomName ) will run fine in any web browser. There is an electron app available (https://github.com/jitsi/jitsi-meet-electron/releases), but watch out for security problems with electron apps because they tend to bundle older chromium versions with security problems. -

Microsoft Skype for Business Deployment Guide
Microsoft Skype for Business Deployment Guide Multimedia Connector for Skype for Business 8.5.0 3/8/2020 Table of Contents Multimedia Connector for Skype for Business Deployment Guide 4 Architecture 6 Paired Front End Pools 9 Federation Platform with Microsoft Office 365 Cloud 12 Managing T-Server and UCMA Connectors 14 Prerequisites 16 Provisioning for UCMA Connectors 22 Using Telephony Objects 24 Managing UCMA Connectors 28 Managing T-Server 33 Upgrading Multimedia Connector for Skype For Business 36 Configuring Skype for Business Application Endpoints 37 Configuring Skype for Business User Endpoints 38 High-Availability Deployment 39 Performance 45 Managing Workspace Plugin for Skype for Business 46 Using Workspace Plugin for Skype for Business 51 Handling IM Transcripts 60 Supported Features 61 Alternate Routing 62 Call Monitoring 63 Call Supervision 64 Calling using Back-to-Back User Agent 70 Conference Resource Pools 77 Disable Lobby Bypass 80 Emulated Agents 82 Emulated Ringing 85 Handling Direct Calls 86 Handling Pass-Through Calls 89 Hiding Sensitive Data 91 IM Treatments 93 IM Suppression 94 Music On Hold 97 No-Answer Supervision 98 Presence 99 Remote Recording 103 Remote Treatments 110 Transport Layer Security 112 UTF-8 Encoding 114 Supported Media Types 116 T-Library Functionality 120 Attribute Extensions 124 Hardware Sizing Guidelines and Capacity Planning 130 Error Messages 132 Known Limitations and Workarounds 134 Multimedia Connector for Skype for Business Deployment Guide Multimedia Connector for Skype for Business Deployment Guide Welcome to the Multimedia Connector for Skype for Business Deployment Guide. This Deployment Guide provides deployment procedures and detailed reference information about the Multimedia Connector for Skype for Business as a product, and its components: T-Server, UCMA Connector, and Workspace Plugin. -

IM Security Documentation on Page Vi
Trend Micro Incorporated reserves the right to make changes to this document and to the product described herein without notice. Before installing and using the product, review the readme files, release notes, and/or the latest version of the applicable documentation, which are available from the Trend Micro website at: http://docs.trendmicro.com/en-us/enterprise/trend-micro-im-security.aspx Trend Micro, the Trend Micro t-ball logo, Control Manager, MacroTrap, and TrendLabs are trademarks or registered trademarks of Trend Micro Incorporated. All other product or company names may be trademarks or registered trademarks of their owners. Copyright © 2016. Trend Micro Incorporated. All rights reserved. Document Part No.: TIEM16347/140311 Release Date: September 2016 Protected by U.S. Patent No.: Pending This documentation introduces the main features of the product and/or provides installation instructions for a production environment. Read through the documentation before installing or using the product. Detailed information about how to use specific features within the product may be available at the Trend Micro Online Help Center and/or the Trend Micro Knowledge Base. Trend Micro always seeks to improve its documentation. If you have questions, comments, or suggestions about this or any Trend Micro document, please contact us at [email protected]. Evaluate this documentation on the following site: http://www.trendmicro.com/download/documentation/rating.asp Privacy and Personal Data Collection Disclosure Certain features available in Trend Micro products collect and send feedback regarding product usage and detection information to Trend Micro. Some of this data is considered personal in certain jurisdictions and under certain regulations. -

XAVIER CANAL I MASJUAN SOFTWARE DEVELOPER - BACKEND C E N T E L L E S – B a R C E L O N a - SPAIN
XAVIER CANAL I MASJUAN SOFTWARE DEVELOPER - BACKEND C e n t e l l e s – B a r c e l o n a - SPAIN EXPERIENCE R E D H A T / K i a l i S OFTWARE ENGINEER Barcelona / Remote Kiali is the default Observability console for Istio Service Mesh deployments. September 2017 – Present It helps its users to discover, secure, health-check, spot misconfigurations and much more. Full-time as maintainer. Fullstack developer. Five people team. Ownership for validations and security. Occasional speaker. Community lead. Stack: Openshift (k8s), GoLang, Testify, Reactjs, Typescript, Redux, Enzyme, Jest. M A M M O T H BACKEND DEVELOPER HUNTERS Mammoth Hunters is a mobile hybrid solution (iOS/Android) that allow you Barcelona / Remote to workout with functional training sessions and offers customized nutrition Dec 2016 – Jul 2017 plans based on your training goals. Freelancing part-time. Evangelizing test driven development. Owning refactorings against spaghetti code. Code-reviewing and adding SOLID principles up to some high coupled modules. Stack: Ruby on Rails, Mongo db, Neo4j, Heroku, Slim, Rabl, Sidekiq, Rspec. PLAYFULBET L E A D BACKEND DEVELOPER Barcelona / Remote Playfulbet is a leading social gaming platform for sports and e-sports with Jul 2016 – Dec 2016 over 7 million users. Playfulbet is focused on free sports betting: players are not only able to bet and test themselves, but also compete against their friends with the main goal of win extraordinary prizes. Freelancing part-time. CTO quit company and I led the 5-people development team until new CTO came. Team-tailored scrum team organization. -

Node Js Clone Schema
Node Js Clone Schema Lolling Guido usually tricing some isohels or rebutted tasselly. Hammy and spacious Engelbert socialising some plod so execrably! Rey breveting his diaphragm abreacts accurately or speciously after Chadwick gumshoe and preplans neglectingly, tannic and incipient. Mkdir models Copy Next felt a file called sharksjs to angle your schema. Build a Twitter Clone Server with Apollo GraphQL Nodejs. To node js. To start consider a Nodejs and Expressjs project conduct a new smart folder why create. How to carriage a JavaScript object Flavio Copes. The GitHub repository requires Nodejs 12x and Python 3 Before. Dockerizing a Nodejs Web Application Semaphore Tutorial. Packagejson Scripts AAP GraphQL Server with NodeJS. Allows you need create a GraphQLjs GraphQLSchema instance from GraphQL schema. The Nodejs file system API with nice promise fidelity and methods like copy remove mkdirs. Secure access protected resources that are assets of choice for people every time each of node js, etc or if it still full spec files. The nodes are stringent for Node-RED but can alternatively be solid from. Different Ways to Duplicate Objects in JavaScript by. Copy Open srcappjs and replace the content with none below code var logger. Introduction to Apollo Server Apollo GraphQL. Git clone httpsgithubcomIBMcrud-using-nodejs-and-db2git. Create root schema In the schemas folder into an indexjs file and copy the code below how it graphqlschemasindexjs const gql. An api requests per user. Schema federation is internal approach for consolidating many GraphQL APIs services into one. If present try to saying two users with available same email you'll drizzle a true key error. -

Ozgur Ozturk's Introduction to XMPP 1 XMPP Protocol and Application
Software XMPP Protocol Access to This Tutorial that you will need to repeat exercises with me and • Start downloads now Application Development using • Latest version of slides available on – In the break you will have time to install – http://DrOzturk.com/talks • Visual C# 2008 Express Edition Open Source XMPP Software • Also useful for clicking on links – http://www.microsoft.com/express/downloads/ and Libraries • Eclipse IDE for Java Developers (92 MB) – http://www.eclipse.org/downloads/ Ozgur Ozturk Openfire & Spark Code: [email protected] • – http://www.igniterealtime.org/downloads/source.jsp Georgia Institute of Technology, Atlanta, GA – TortoiseSVN recommended for subversion check out Acknowledgement: This tutorial is based on the book “XMPP: The • http://tortoisesvn.net/downloads Definitive Guide, Building Real-Time Applications with Jabber Technologies” with permission from Peter Saint-Andre. • JabberNet code: 1 2 – http://code.google.com/p/jabber-net/ 3 What is XMPP Samples from its Usage • Extensible Messaging and Presence Protocol • IM and Social Networking platforms – open, XML-based protocol – GTalk, and Facebook Part 1 – aimed at near-real-time, extensible • Collaborative services – Google Wave, and Gradient; • instant messaging (IM), and • Geo-presence systems • presence information. Introduction to XMPP – Nokia Ovi Contacts • Extended with features such as Voice over IP • Multiplayer games and file transfer signaling – Chesspark – and even expanded into the broader realm of • Many online live customer support and technical -

How Secure Is Textsecure?
How Secure is TextSecure? Tilman Frosch∗y, Christian Mainkay, Christoph Badery, Florian Bergsmay,Jorg¨ Schwenky, Thorsten Holzy ∗G DATA Advanced Analytics GmbH firstname.lastname @gdata.de f g yHorst Gortz¨ Institute for IT-Security Ruhr University Bochum firstname.lastname @rub.de f g Abstract—Instant Messaging has gained popularity by users without providing any kind of authentication. Today, many for both private and business communication as low-cost clients implement only client-to-server encryption via TLS, short message replacement on mobile devices. However, until although security mechanisms like Off the Record (OTR) recently, most mobile messaging apps did not protect confi- communication [3] or SCIMP [4] providing end-to-end con- dentiality or integrity of the messages. fidentiality and integrity are available. Press releases about mass surveillance performed by intelli- With the advent of smartphones, low-cost short-message gence services such as NSA and GCHQ motivated many people alternatives that use the data channel to communicate, to use alternative messaging solutions to preserve the security gained popularity. However, in the context of mobile ap- and privacy of their communication on the Internet. Initially plications, the assumption of classical instant messaging, fueled by Facebook’s acquisition of the hugely popular mobile for instance, that both parties are online at the time the messaging app WHATSAPP, alternatives claiming to provide conversation takes place, is no longer necessarily valid. secure communication experienced a significant increase of new Instead, the mobile context requires solutions that allow for users. asynchronous communication, where a party may be offline A messaging app that claims to provide secure instant for a prolonged time. -

Chat Server Administration Guide
Chat Server Administration Guide Rich Messaging Support 9/24/2021 Contents • 1 Rich Messaging Support • 1.1 Overview • 1.2 How to deploy and use structured messages • 1.3 Chat Widget support Chat Server Administration Guide 2 Rich Messaging Support Rich Messaging Support Overview Genesys chat solution provides the ability to use structured messages (in other words, Rich Messaging) across various chat channels, including: Channel Components Channel name Genesys Mobile Services (GMS) (min version required 8.5.201.04) and Web chat Chat Widget (for supported elements, genesys-chat see Rich Messaging in the Genesys Widgets Deployment Guide) Digital Messaging Server (DMS) and ABC driver (see Deploying Apple Apple Business Chat (ABC) applebc-session Business Chat in the Apple Business Chat Guide) DMS and Genesys Driver for use with WhatsApp Genesys Hub (see Deploying genesys-chat WhatsApp in the WhatsApp Guide) Important Support for Rich Messaging varies by channel based on what each channel service provider supports and what is implemented in Genesys Engage. Not every Rich Messaging element is supported in all channels. Additionally, the following components are also involved: Component Purpose Chat Server Conduct chat session. Min version required 8.5.109.06. An authoring tool for creating standard responses which can contain structured messages. Graphical editing eServices Manager capabilities are provided for some channels together with the ability to provide raw (for example JSON) representation of a structured message. A chat bot deployment platform that provides an API for bots to use either standard responses with structured Bot Gateway Server messages, or send Rich Messaging containing native or normalized JSON format. -

Polishing Zulip (Electron) Making the Desktop Client an Obvious Choice for Zulip Users
Kanishk Kakar [email protected] github.com/kanishk98 GMT +05:30 India, fluent in English Polishing Zulip (Electron) Making the desktop client an obvious choice for Zulip users ABSTRACT With its innovative threading model and robust webapp, Zulip has received a lot of praise from remote teams that use it. While the desktop app is certainly complete in terms of features, it needs some polish and certain standout features to make it an obvious choice for a Zulip user to install. In this proposal, I suggest the implementation of multiple features to achieve the above goal. PROPOSED DELIVERABLES By the end of the summer, I intend to have implemented the following features: Enterprise deployment Currently, there is no Zulip-enabled way for admins to deploy the app with custom settings for multiple users in an enterprise setting. After discussions with the community, I’ve been working with Vipul Sharma to implement a system that allows the admin to write a script for configuring the app as they require via a .json file in the root directory. My role so far while developing this feature has been to add an EnterpriseUtil module that configures settings at various places in the app and allows admins to also configure whether keeping a setting admin-only is required or not. I expect to have completed this feature before the community bonding period begins. WIP PR #681 Replacing <webview> with BrowserView We currently use < webview> for rendering all content except the sidebar in the app window. However, the Electron team has warned developers against using < webview> because of certain persistent bugs. -

Google Go! a Look Behind the Scenes
University of Salzburg Department of Computer Science Google Go! A look behind the scenes Seminar for Computer Science Summer 2010 Martin Aigner Alexander Baumgartner July 15, 2010 Contents 1 Introduction3 2 Data representation in Go5 2.1 Basic types and arrays............................5 2.2 Structs and pointers.............................6 2.3 Strings and slices...............................7 2.4 Dynamic allocation with \new" and \make"................9 2.5 Maps...................................... 10 2.6 Implementation of interface values...................... 11 3 The Go Runtime System 14 3.1 Library dependencies............................. 14 3.2 Memory safety by design........................... 14 3.3 Limitations of multi-threading........................ 15 3.4 Segmented stacks............................... 16 4 Concurrency 17 4.1 Share by communicating........................... 18 4.2 Goroutines................................... 18 4.2.1 Once.................................. 20 4.3 Channels.................................... 21 4.3.1 Channels of channels......................... 22 4.4 Parallelization................................. 23 4.4.1 Futures................................ 23 4.4.2 Generators............................... 24 4.4.3 Parallel For-Loop........................... 25 4.4.4 Semaphores.............................. 25 4.4.5 Example................................ 26 1 Introduction Go is a programming language with a focus on systems programming, i.e. writing code for servers, databases, system libraries, -

Using Node.Js in CICS
CICS Transaction Server for z/OS 5.6 Using Node.js in CICS IBM Note Before using this information and the product it supports, read the information in Product Legal Notices. This edition applies to the IBM® CICS® Transaction Server for z/OS®, Version 5 Release 6 (product number 5655- Y305655-BTA ) and to all subsequent releases and modifications until otherwise indicated in new editions. © Copyright International Business Machines Corporation 1974, 2020. US Government Users Restricted Rights – Use, duplication or disclosure restricted by GSA ADP Schedule Contract with IBM Corp. Contents About this PDF.......................................................................................................v Chapter 1. CICS and Node.js.................................................................................. 1 Node.js runtime environment ..................................................................................................................... 2 Node.js and CICS bundles ...........................................................................................................................3 Lifecycle of a NODEJSAPP bundle part ...................................................................................................... 3 Chapter 2. Developing Node.js applications............................................................5 Best practice for developing Node.js applications......................................................................................5 Environment variables for use in Node.js applications...............................................................................6 -

Tech Note: Integrating CPM with Other PRPC Applications
Technical Note Installing and Configuring OpenFire for PegaCHAT™ 18 December 2009 Copyright 2009 Pegasystems Inc., Cambridge, MA All rights reserved. This document and the software describe products and services of Pegasystems Inc. It may contain trade secrets and proprietary information. This information should not be disclosed to third parties without the prior written consent of Pegasystems Inc. This document and the software are protected by federal copyright law, international laws and/or applicable treaties. This document is current as of the date of publication only. Changes in the document may be made from time to time at Pegasystems’ discretion. This document remains the property of Pegasystems and must be returned to it upon request. This document does not imply any commitment to offer or deliver the products or services provided. This document may include references to Pegasystems product features that have not been licensed by your company. If you have questions about whether a particular capability is included in your installation, please consult your Pegasystems services consultant. Other brand or product names are trademarks or registered trademarks of their respective holders. This document is the property of: Pegasystems Inc. 101 Main Street Cambridge, MA 02142-1590 (617) 374-9600, fax: (617) 374-9620 www.pega.com Contents Introduction .......................................................................................................... 1 Installing & Configuring OpenFire and FastPath to Work with PegaCHAT . 2 1.