ADOBE® DIGITAL PUBLISHING SUITE Help and Tutorials
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Indesign CC 2015 and Earlier
Adobe InDesign Help Legal notices Legal notices For legal notices, see http://help.adobe.com/en_US/legalnotices/index.html. Last updated 11/4/2019 iii Contents Chapter 1: Introduction to InDesign What's new in InDesign . .1 InDesign manual (PDF) . .7 InDesign system requirements . .7 What's New in InDesign . 10 Chapter 2: Workspace and workflow GPU Performance . 18 Properties panel . 20 Import PDF comments . 24 Sync Settings using Adobe Creative Cloud . 27 Default keyboard shortcuts . 31 Set preferences . 45 Create new documents | InDesign CC 2015 and earlier . 47 Touch workspace . 50 Convert QuarkXPress and PageMaker documents . 53 Work with files and templates . 57 Understand a basic managed-file workflow . 63 Toolbox . 69 Share content . 75 Customize menus and keyboard shortcuts . 81 Recovery and undo . 84 PageMaker menu commands . 85 Assignment packages . 91 Adjust your workflow . 94 Work with managed files . 97 View the workspace . 102 Save documents . 106 Chapter 3: Layout and design Create a table of contents . 112 Layout adjustment . 118 Create book files . 121 Add basic page numbering . 127 Generate QR codes . 128 Create text and text frames . 131 About pages and spreads . 137 Create new documents (Chinese, Japanese, and Korean only) . 140 Create an index . 144 Create documents . 156 Text variables . 159 Create type on a path . .. -

“Real” Page Numbers to a Reflowable Kindle Textbook
How to Use Adobe InDesign CC to Add “Real” Page Numbers to a Reflowable Kindle Textbook with an Index, so that Index Entries Correspond to Print Edition Page Numbers, and Link to the Specific Text relevant to the Given Entry Topic Why do textbook authors/publishers require “real page numbers”? So readers can know what page they are on, so scholars can cite the page in academic papers, and students be sure they are reading the class assignments. Note that since a “page” in a book translates into multiple “locations” in a reflowable eBook like the E-ink Kindles, the page numbers in an index topic entry are not actually linked to the page number (whether visible or invisible) in the eBook. They are linked to the topic material - the index marker embedded by InDesign at a specific word. The fact that this link may go to a position in the text that is a few “locations” from the actual page number is not a bug, it’s a feature. Links go to “relevant paragraphs,” not page numbers, as Amazon requires. Kindle Digital Publishing Guidelines strongly recommend that the publisher remove some page numbers from reflowable E-ink Kindles, specifically those in the Table of Contents. This is because the typical mobi eBook does not have page numbers. When they do have page numbers, Amazon should support them in the ToC, as they do in the Index. Unfortunately, communication with KDP support is poor. KDP’s own conversion process now removes page numbers from the Table of Contents even though the publisher leaves them in and requests the Kindle Real Page Numbers feature, which supports the Go to Page feature and “page-flips” with page numbers. -

Sparking Creativity and Synergy with Adobe® Creative Cloud™ for Teams
Adobe Customer Story Sparking Creativity and Synergy with Adobe® Creative Cloud™ for Teams HeterMedia Group, a leading corporate content solution provider headquartered in Hong Kong, embraces Adobe’s cutting-edge solutions to flexibly respond to time-sensitive work demands “Creative Cloud is so much more than a tool; it is an indispensable part of our work environment. Without it, we just cannot imagine how we can get tasks done with this level of efficiency and serve our clients in a professional manner.” Charles Ho, Design Manager, HeterMedia Group SOLUTION RESULTS Adobe Creative Cloud for teams BETTER COLLABORATION OUTSTANDING SERVICE INCREASE EFFICIENCY MOBILE SUPPORT Estimated 20% of employee Able to deliver excellent Team morale and productivity Able to provide on-site time saved by simplifying customer experience have been boosted demonstrations to client using access and sharing of work tablet devices Adobe Customer Story HeterMedia Group An Adobe software user for more than 18 years, HeterMedia Group is a renowned one-stop content management solutions company providing services such as financial document printing and hosting, initial Established in 1992 public offerings, EDGAR services, e-book solutions and webcasts, and comprehensive design and language HKSAR, China services. The Hong Kong based company decided it was time to reap the benefits of better workflow efficiency http://hetermedia.com/eng/ in its operations and adopted Adobe Creative Cloud for Teams, a subscription-based licensing application. Around 60 percent of employees, mostly desktop publishing staff and designers, are now active Creative Cloud users and they’ve found the new applications beneficial in many ways. One very important feature, is the way Adobe Creative Cloud seamlessly supports design across multiple devices. -

Create Adobe® PDF Files for Print and Press
How to Create Adobe PDF Files for Print and Press Adobe Acrobat® at work Create PDF files for online publishing ® Create Adobe PDF Files Create PDF files for printing for Print and Press Create PDF files for press Create PDF files for presentation Create PDF files from paper documents Create PDF forms Adobe Acrobat 4 Edition Collaborate with PDF Adobe Systems Incorporated 345 Park Avenue, San Jose, CA 95110-2704 USA World Wide Web www.adobe.com How to Create Adobe PDF Files for Print and Press Adobe Acrobat® at work Create PDF files for online publishing ® Create Adobe PDF Files Create PDF files for printing for Print and Press Create PDF files for press Create PDF files for presentation Create PDF files from paper documents Create PDF forms Adobe Acrobat 4 Edition Collaborate with PDF Adobe Systems Incorporated 345 Park Avenue, San Jose, CA 95110-2704 USA World Wide Web www.adobe.com How to Create Adobe PDF Files for Print and Press Adobe Acrobat 4 Edition This book was created using Adobe Illustrator®, Adobe PageMaker®, Adobe Photoshop®, and font software from the Adobe Type Library. Adobe, the Adobe logo, AdobePS, Adobe Type Manager, Acrobat, Acrobat Exchange, ATM, Distiller, PostScript Extreme, FrameMaker, Illustrator, InDesign, PageMaker, Photoshop, PostScript, and PostScript 3 are trademarks of Adobe Systems Incorporated. Microsoft and Windows are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries. Apple, Macintosh, and TrueType are trademarks of Apple Computer, Inc., registered in the United States and other countries. UNIX is a registered trademark of the Open Group. -

Adobe Reader 7.0 Frequently Asked Questions for Digital Edition Users 2 Q: Can I Print and Copy Digital Editions?
FAQ Adobe® Reader® 7.0 Frequently Asked Questions for Digital Edition Users TOPICS General 1 General Q: What is a digital edition (formerly known as an eBook)? 4 Adobe DRM 4 Adobe Reader 7.0 digital edition support A: A digital edition is an electronic edition of a physical book, magazine, journal, newspaper, sheet music, or newsletter. A digital edition is a file that has been 4 Activation converted to Adobe Portable Document Format (PDF). Adobe digital rights 5 Mac OS support management (DRM) helps protect Adobe PDF files. 6 PDA support Adobe’s digital edition technology is based on PDF, which can be read on a variety of platforms and devices, including Windows®, and Mac OS and UNIX® based computers, as well as Palm OS®, and Pocket PC devices. Q: What do I need on my computer to read a digital edition? A: To read a digital edition, you need the free Adobe Reader software, version 6.0 or higher. You will also need an Internet connection to authorize your device for digital rights management and to download the digital edition. Once you have downloaded the digital edition, you can disconnect from the network and read the digital edition offline. You do not need to be online to read a digital edition. After you have finished reading the digital edition, it remains on your computer until you delete it. If you have checked out the book from a library, it may have an expiration date, after which you will not be able to read the digital edition until you check it out again. -

Adobe Indesign CS3 and XML: a Technical Reference
Adobe InDesign CS3 and XML: A Technical Reference TABLE OF CONTENTS Adobe® InDesign® CS3 enables the design and production of professional page layouts. 1 Overview of XML syntax Built for demanding workflows, InDesign integrates smoothly with the Adobe tools you 2 Integrating XML into a publishing workflow use every day, streamlines repetitive tasks, reliably outputs pages, and offers powerful 4 XML tagging features in InDesig n features for creating richer, more complex documents. Additionally, InDesign CS3 has 10 Planning an XML workflow extensive XML and scripting capabilities to better support the varied needs of today’s 11 Importing XML files multichannel publishers. 17 Formatting XML text content manually Combining the predictable structure of XML files with InDesign’s page layout capabili- 18 Formatting XML text using style mapping ties lets you automate design and production tasks. You can associate InDesign format- 18 Using Find/Change to format XML text ting with XML content, so that when you import an XML file, content is automatically laid out on your pages. If you lay out many documents that have similar formatting, 19 Formatting text using namespace attributes in import and export you can set up your design for the first document and then automate subsequent publications. 23 Using anchored objects for repeating elements XML also serves as a useful interchange format to move information among different 24 XML rules applications. For example, if you create content in InDesign that will be published in 27 Exporting XML other media (such as on the web), you can export the InDesign file as XML to reuse the 28 Using InDesign Interchange (INX) files in content. -

Advanced EPUB Creation for Ipad with Adobe Indesign CC Douglas Waterfall | Architect, Indesign Engineering ([email protected])
Advanced EPUB creation for iPad with Adobe InDesign CC Douglas Waterfall | Architect, InDesign Engineering ([email protected]) © 2014 Adobe Systems Incorporated. All Rights Reserved. Adobe Con!dential. "e Perils Of Asking An Engineer To Explain How It Works… © 2014 Adobe Systems Incorporated. All Rights Reserved. Adobe Con!dential. How To Find "e List Of EPUB Changes In CC helpx.adobe.com/pdf/InDesign_EPUB_Changes_from-CS6-to-CC.pdf helpx.adobe.com/pdf/InDesign_EPUB_Changes_CC_9.0_to_9.2.pdf Soon! © 2014 Adobe Systems Incorporated. All Rights Reserved. Adobe Con!dential. Mapping InDesign To EPUB § "e history of EPUB within InDesign § Our Mapping Philosophy § A Peek Behind the Curtain: § HTML Markup § CSS § Packaging § Questions © 2014 Adobe Systems Incorporated. All Rights Reserved. Adobe Con!dential. The history of EPUB within InDesign © 2013 Adobe Systems Incorporated. All Rights Reserved. Adobe Con!dential. Continuing to build on more than seven years of EPUB creation… InDesign CS3 InDesign CS4 InDesign CS5 InDesign CS5.5 InDesign CS6 InDesign CC (9.1) InDesign CC (9.2) 2007 2008 2010 2011 2012 2013 2014 Complete rewrite of Initial support for ‘Export for Digital EPUB export to now More than 30 new More Good EPUB export via Editions’ First EPUB3 and enhanced Stuff script be native feature of EPUB features InDesign support © 2014 Adobe Systems Incorporated. All Rights Reserved. Adobe Con!dential. Our Mapping Philosophy © 2013 Adobe Systems Incorporated. All Rights Reserved. Adobe Con!dential. Our Mapping Philosophy (cont) § Be realistic about what we can and cannot control § Prefer vanilla EPUB over device speci!c versions § Semantic markup is more important than making it look like InDesign § Prefer 1:1 mapping of a$ributes to CSS properties § Map as much of InDesign’s document paradigm as we can § Add EPUB speci!c controls over our markup & CSS & packaging § Continue to reduce the number of reasons you have edit the EPUB © 2014 Adobe Systems Incorporated. -

Letter from the President
Number 125 | December 2016 Letter from the President Hello Friends of Calligraphy! Other upcoming events in 2017 FOC Council Members Happy Holidays and Best Wishes include the Antiquarian Book Fair, for the New Year! where FOC will have a presence President and Meredith Klein is coordinating Gina Vasquez As we near the end of 2016, let’s our participation. The Annual Retreat and a workshop with Annie Vice President beauty around us—we are Cicale are also coming up. Elena Caruthers surroundedpause and reflect by the on falling all the leaves, the peace of gentle rain and the As I write these words to you Treasurer twinkling of the stars above us. for the Bulletin, I get so excited Dean Robino for all of these events that I can As artists and calligraphers, we hardly wait to sign up! I hope that Secretary appreciate the wonder of it all, Jerry Lehman most of you had an opportunity and aspire to create, describe, to participate in some of our Council Members and document the beauty through workshops, classes, lectures and Martha Boccalini letterforms and the various events this past year, and if not, Evelyn Eldridge techniques we learn from the please join us in 2017! Learning Fredi Juni talented people we surround techniques to begin or master our Rick Paulus ourselves with in the Friends of love for calligraphy is my wish for Arash Shirinbab Calligraphy. you for 2017! Enjoy! This Fall, we hosted workshops Alphabet Editor Gina Carl Rohrs with Rachel Yallop from England Antiquarian and Amity Parks. Many thanks to Dena Sneider and Dorothy Yuki Book Fair 2017 �Bulletin Editor for coordinating. -

Forcepoint DLP Supported File Formats and Size Limits
Forcepoint DLP Supported File Formats and Size Limits Supported File Formats and Size Limits | Forcepoint DLP | v8.8.1 This article provides a list of the file formats that can be analyzed by Forcepoint DLP, file formats from which content and meta data can be extracted, and the file size limits for network, endpoint, and discovery functions. See: ● Supported File Formats ● File Size Limits © 2021 Forcepoint LLC Supported File Formats Supported File Formats and Size Limits | Forcepoint DLP | v8.8.1 The following tables lists the file formats supported by Forcepoint DLP. File formats are in alphabetical order by format group. ● Archive For mats, page 3 ● Backup Formats, page 7 ● Business Intelligence (BI) and Analysis Formats, page 8 ● Computer-Aided Design Formats, page 9 ● Cryptography Formats, page 12 ● Database Formats, page 14 ● Desktop publishing formats, page 16 ● eBook/Audio book formats, page 17 ● Executable formats, page 18 ● Font formats, page 20 ● Graphics formats - general, page 21 ● Graphics formats - vector graphics, page 26 ● Library formats, page 29 ● Log formats, page 30 ● Mail formats, page 31 ● Multimedia formats, page 32 ● Object formats, page 37 ● Presentation formats, page 38 ● Project management formats, page 40 ● Spreadsheet formats, page 41 ● Text and markup formats, page 43 ● Word processing formats, page 45 ● Miscellaneous formats, page 53 Supported file formats are added and updated frequently. Key to support tables Symbol Description Y The format is supported N The format is not supported P Partial metadata -

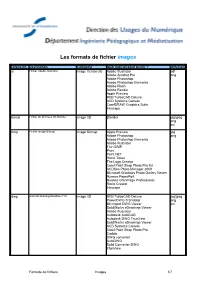
Les Formats De Fichier Images
Les formats de fichier images Extension Description Catégorie Quel logiciel pour ouvrir ? diffusion ai Fichier Adobe Illustrator Image Vectorielle Adobe Illustrator pdf Adobe Acrobat Pro png Adobe Photoshop Adobe Photoshop Elements Adobe Flash Adobe Reader Apple Preview IMSI TurboCAD Deluxe ACD Systems Canvas CorelDRAW Graphics Suite Inkscape blend Fichier de données 3D Blender Image 3D Blender jpg/jpeg png avi bmp Fichier Image Bitmap Image Bitmap Apple Preview jpg Adobe Photoshop png Adobe Photoshop Elements Adobe Illustrator The GIMP Paint Paint.NET Roxio Toast The Logo Creator Corel Paint Shop Photo Pro X3 ACDSee Photo Manager 2009 Microsoft Windows Photo Gallery Viewer Nuance PaperPort Nuance OmniPage Professional Roxio Creator Inkscape dwg AtoCAD Drawing Database File Image 3D IMSI TurboCAD Deluxe jpg/jpeg PowerDWG Translator png Microspot DWG Viewer avi SolidWorks eDrawings Viewer Adobe Illustrator Autodesk AutoCAD Autodesk DWG TrueView SolidWorks eDrawings Viewer ACD Systems Canvas Corel Paint Shop Photo Pro Caddie DWG converter AutoDWG Solid Converter DWG IrfanView Formats de fichiers Images 1/7 Les formats de fichier images Extension Description Catégorie Quel logiciel pour ouvrir ? diffusion dxf Drawing Exchange Format File Image 3D TurboCAD Deluxe 16 jpg/jpeg PowerCADD PowerDWG translator png Microspot DWG Viewer avi NeoOffice Draw DataViz MacLink Plus Autodesk AutoCAD IMSI TurboCAD Deluxe SolidWorks eDrawings Viewer Corel Paint Shop Photo Pro ACD Systems Canvas DWG converter DWG2Image Converter OpenOffice.org Draw Adobe Illustrator -

Larcier Group, Automating Legal and Professional Publishing
Adobe Customer Story Larcier Group, automating legal and professional publishing. Distinguished European publishing company uses Abobe FrameMaker to keep justice professionals up-to-date on law-related content. “Adobe FrameMaker helps us keep our core products affordable for our target customer base and profitable in a tight marketplace.” Paul Wallemacq, Production Director, Larcier Group SOLUTION RESULTS Adobe FrameMaker 60% FASTER FASTER WORKFLOW CURRENT CONTENT LONGEVITY INTEGRATION Accelerated publishing Provided up-to-date material Carried on 100-year tradition Integrated with content cycles by up to 60% and regarding legislation, codes, of successfully servicing management system and achieved a valuable gain in and directories to professionals legal professionals in two developer scripting tools for quality, reducing the need throughout Belgian legal languages with an expanded turning XML data into page for manual control communities selection of publications layouts Adobe Customer Story The Larcier Group Upside for specialized publishing Established in 1839 A European publishing tradition since 1839, the Larcier Group provides the Belgian legal community with Employees: 140 up-to-date legal journals, laws, codes, and news for all disciplines of the law under its different brands: Larcier, Bruylant, Promoculture-Larcier, and Larcier Business. Specialized publications such as the Codes Larcier, the Brussels, Belgium Notarial Directory, and court journals are marketed to judges, lawyers, notaries, bailiffs, and other justice www.larciergroup.com system staff across the private and public sector—professionals who rely on time-sensitive, job-related content to carry out the law and its interpretation. In addition to its traditional print publications, Larcier Group offers online tools that provide one-click access to more than three million documents. -

J: Formatting with Jutoh
Self-Publishing: Easy as ABC Meredith Bond www.anessabooks.com [email protected] J: Formatting with Jutoh For those of you who are not so computer savvy or just want an easier way of formatting your book, you can also convert your Word document into an epub and mobi file using the paid program, Jutoh. Jutoh is a program created for authors to convert their work into an ebook. That is its originally intention, unlike Calibre which has been used that way despite the fact that that’s not what it was meant for. Because it was meant for authors, it has a lot of great features which make formatting beautiful books easy, as you’re about to see. It’s not very expensive ($39) and has a devoted following of people who happily share information on how to use the program—there’s even a Yahoo group devoted to it where the developer answers questions that others cannot. Jutoh will use the clean, formatted document you created at the beginning of this lesson to organize and create your ebook. Basically, you are doing most of the formatting in Microsoft Word and then adding in all the fun stuff using Jutoh. If you want, you can directly import your cleaned Word document into Jutoh and then add all the styles and page breaks there, but Word is easier to work in (the window is larger and the text is easier to see). Before you begin to read this long and detailed explanation of how to format your book in Jutoh, please know that I created a video that shows you how to do all of this.