O'reilly Programming Firefox.Pdf
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Childnodes 1
Index Home | Projects | Docs | Jargon Bugzilla | LXR | Tree Status | Checkins Feedback | FAQ | Search A - B - C - D - E - F - G - H - I - J - K - L - M - N - O - P - Q - R - S - T - U - V - W - X - Y - Z Index Symbols _content 1 A addEventListener 1 alert() 1 align 1 alinkColor 1 anchors 1 appCodeName 1 appendChild 1 applets 1 appName 1 appVersion 1 attributes 1, 2 http://www.mozilla.org/docs/dom/domref/dom_shortIX.html (1 de 20) [09/06/2003 9:55:09] Index availLeft 1 availTop 1 availWidth 1 B back() 1 bgColor 1 blur 1 blur() 1 body 1 C captureEvents() 1 characterSet 1 childNodes 1 clear 1 clearInterval() 1 clearTimeout() 1 click 1 cloneContents 1 cloneNode 1 cloneRange 1 close 1 http://www.mozilla.org/docs/dom/domref/dom_shortIX.html (2 de 20) [09/06/2003 9:55:09] Index close() 1 closed 1 collapse 1 collapsed 1 colorDepth 1 commonAncestorContainer 1 compareBoundaryPoints 1 Components 1 confirm() 1 contentDocument 1, 2 contentWindow 1, 2 controllers 1 cookie 1 cookieEnabled 1 createAttribute 1 createDocumentFragment 1 createElement 1 createRange 1 createTextNode 1 crypto 1 cssRule 1 cssRule Object 1 http://www.mozilla.org/docs/dom/domref/dom_shortIX.html (3 de 20) [09/06/2003 9:55:09] Index cssRules 1 cssText 1 D defaultStatus 1 deleteContents 1 deleteRule 1 detach 1 directories 1 disabled 1 dispatchEvent 1 doctype 1 document 1 documentElement 1 DOM 1, 2 DOM 2 Range Interface 1 DOM window Interface 1 domain 1 dump() 1 E Elements Interface 1 embeds 1 http://www.mozilla.org/docs/dom/domref/dom_shortIX.html (4 de 20) [09/06/2003 9:55:09] -

Bibliography of Erik Wilde
dretbiblio dretbiblio Erik Wilde's Bibliography References [1] AFIPS Fall Joint Computer Conference, San Francisco, California, December 1968. [2] Seventeenth IEEE Conference on Computer Communication Networks, Washington, D.C., 1978. [3] ACM SIGACT-SIGMOD Symposium on Principles of Database Systems, Los Angeles, Cal- ifornia, March 1982. ACM Press. [4] First Conference on Computer-Supported Cooperative Work, 1986. [5] 1987 ACM Conference on Hypertext, Chapel Hill, North Carolina, November 1987. ACM Press. [6] 18th IEEE International Symposium on Fault-Tolerant Computing, Tokyo, Japan, 1988. IEEE Computer Society Press. [7] Conference on Computer-Supported Cooperative Work, Portland, Oregon, 1988. ACM Press. [8] Conference on Office Information Systems, Palo Alto, California, March 1988. [9] 1989 ACM Conference on Hypertext, Pittsburgh, Pennsylvania, November 1989. ACM Press. [10] UNIX | The Legend Evolves. Summer 1990 UKUUG Conference, Buntingford, UK, 1990. UKUUG. [11] Fourth ACM Symposium on User Interface Software and Technology, Hilton Head, South Carolina, November 1991. [12] GLOBECOM'91 Conference, Phoenix, Arizona, 1991. IEEE Computer Society Press. [13] IEEE INFOCOM '91 Conference on Computer Communications, Bal Harbour, Florida, 1991. IEEE Computer Society Press. [14] IEEE International Conference on Communications, Denver, Colorado, June 1991. [15] International Workshop on CSCW, Berlin, Germany, April 1991. [16] Third ACM Conference on Hypertext, San Antonio, Texas, December 1991. ACM Press. [17] 11th Symposium on Reliable Distributed Systems, Houston, Texas, 1992. IEEE Computer Society Press. [18] 3rd Joint European Networking Conference, Innsbruck, Austria, May 1992. [19] Fourth ACM Conference on Hypertext, Milano, Italy, November 1992. ACM Press. [20] GLOBECOM'92 Conference, Orlando, Florida, December 1992. IEEE Computer Society Press. http://github.com/dret/biblio (August 29, 2018) 1 dretbiblio [21] IEEE INFOCOM '92 Conference on Computer Communications, Florence, Italy, 1992. -

The Effi Barry Training Institute Application
Notice of Funding Opportunity Government of the District of Columbia Department of Health HIV/AIDS, Hepatitis, STD, and TB Administration H A H S T A The Effi Barry Training Institute Application RFA Number: HAHSTA_EBTI_07.03.20 Application Deadline: Monday, August 3, 2020 at 6:00 PM Late applications cannot be accepted The Department of Health (DC Health) reserves the right to, without prior notice, reduce or cancel one or more programs listed in this Request for Applications (RFA), reject all applications, adjust total funds available, or cancel the RFA in part or whole. Funding levels in the respective program areas and budget amount in the award, if awarded, sub grant agreement is contingent on continued funding, sub grantee performance, and/or reduction, elimination, or reallocation funds by a federal grantor, the Executive Office of the Mayor (EOM) of the Government of the District of Columbia and/or the Department of Health in accordance with applicable sections within the sub grant award and/or agreement. Pre-application Conference: DATE: Wednesday, July 8, 2020 TIME: 2:30 PM – 4:00 PM VIRTUAL ZOOM CALL https://us02web.zoom.us/j/8178711891 Zoom/Conference Meeting ID: 817 8711 8910 (Call Access) - One tap mobile +13017158592-81787118910# Application Deadline: DATE: Monday, August 3, 2020 TIME: by 6:00 pm WHERE: Application submission must be done electronically through the Enterprise Grants Management System (See pages 7-9) Applications submitted after 6:00 PM cannot be accepted. You may download this application from: www.dchealth.dc.gov/ebtifunding http://opgs.dc.gov/page/opgs-district-grants- clearinghouse Effi Barry Training Institute Grant 2020 Table of Contents Notice of Funding Availability ........................................ -

GOOGLE LLC V. ORACLE AMERICA, INC
(Slip Opinion) OCTOBER TERM, 2020 1 Syllabus NOTE: Where it is feasible, a syllabus (headnote) will be released, as is being done in connection with this case, at the time the opinion is issued. The syllabus constitutes no part of the opinion of the Court but has been prepared by the Reporter of Decisions for the convenience of the reader. See United States v. Detroit Timber & Lumber Co., 200 U. S. 321, 337. SUPREME COURT OF THE UNITED STATES Syllabus GOOGLE LLC v. ORACLE AMERICA, INC. CERTIORARI TO THE UNITED STATES COURT OF APPEALS FOR THE FEDERAL CIRCUIT No. 18–956. Argued October 7, 2020—Decided April 5, 2021 Oracle America, Inc., owns a copyright in Java SE, a computer platform that uses the popular Java computer programming language. In 2005, Google acquired Android and sought to build a new software platform for mobile devices. To allow the millions of programmers familiar with the Java programming language to work with its new Android plat- form, Google copied roughly 11,500 lines of code from the Java SE pro- gram. The copied lines are part of a tool called an Application Pro- gramming Interface (API). An API allows programmers to call upon prewritten computing tasks for use in their own programs. Over the course of protracted litigation, the lower courts have considered (1) whether Java SE’s owner could copyright the copied lines from the API, and (2) if so, whether Google’s copying constituted a permissible “fair use” of that material freeing Google from copyright liability. In the proceedings below, the Federal Circuit held that the copied lines are copyrightable. -

Two Case Studies of Open Source Software Development: Apache and Mozilla
Two Case Studies of Open Source Software Development: Apache and Mozilla AUDRIS MOCKUS Avaya Labs Research ROY T FIELDING Day Software and JAMES D HERBSLEB Carnegie Mellon University According to its proponents, open source style software development has the capacity to compete successfully, and perhaps in many cases displace, traditional commercial development methods. In order to begin investigating such claims, we examine data from two major open source projects, the Apache web server and the Mozilla browser. By using email archives of source code change history and problem reports we quantify aspects of developer participation, core team size, code ownership, productivity, defect density, and problem resolution intervals for these OSS projects. We develop several hypotheses by comparing the Apache project with several commercial projects. We then test and refine several of these hypotheses, based on an analysis of Mozilla data. We conclude with thoughts about the prospects for high-performance commercial/open source process hybrids. Categories and Subject Descriptors: D.2.9 [Software Engineering]— Life cycle, Productivity, Pro- gramming teams, Software process models, Software Quality assurance, Time estimation; D.2.8 [Software Engineering]— Process metrics, Product metrics; K.6.3 [Software Management]— Software development, Software maintenance, Software process General Terms: Management, Experimentation, Measurement, Human Factors Additional Key Words and Phrases: Open source software, defect density, repair interval, code ownership, Apache, Mozilla This work was done while A. Mockus and J. D. Herbsleb were members of software Production Research Department at Lucent Technologies’ Bell Laboratories. This article is a significant extension to the authors’ paper, “A case study of open source software development: the Apache server,” that appeared in the Proceedings of the 22nd International Con- ference on Software Engineering, Limerick, Ireland, June 2000 (ICSE 2000), 263-272. -

Security Analysis of Firefox Webextensions
6.857: Computer and Network Security Due: May 16, 2018 Security Analysis of Firefox WebExtensions Srilaya Bhavaraju, Tara Smith, Benny Zhang srilayab, tsmith12, felicity Abstract With the deprecation of Legacy addons, Mozilla recently introduced the WebExtensions API for the development of Firefox browser extensions. WebExtensions was designed for cross-browser compatibility and in response to several issues in the legacy addon model. We performed a security analysis of the new WebExtensions model. The goal of this paper is to analyze how well WebExtensions responds to threats in the previous legacy model as well as identify any potential vulnerabilities in the new model. 1 Introduction Firefox release 57, otherwise known as Firefox Quantum, brings a large overhaul to the open-source web browser. Major changes with this release include the deprecation of its initial XUL/XPCOM/XBL extensions API to shift to its own WebExtensions API. This WebExtensions API is currently in use by both Google Chrome and Opera, but Firefox distinguishes itself with further restrictions and additional functionalities. Mozilla’s goals with the new extension API is to support cross-browser extension development, as well as offer greater security than the XPCOM API. Our goal in this paper is to analyze how well the WebExtensions model responds to the vulnerabilities present in legacy addons and discuss any potential vulnerabilities in the new model. We present the old security model of Firefox extensions and examine the new model by looking at the structure, permissions model, and extension review process. We then identify various threats and attacks that may occur or have occurred before moving onto recommendations. -

A Review of XML-Compliant User Interface Description Languages
ÊÚÛ Ó ÅĹ ÓÑÔÐÒØ Í×Ö ÁÒØÖ ×ÖÔØÓÒ ÄÒÙ× ÆØÐ ËÓÙÓÒ Ò ÂÒ ÎÒÖÓÒØ ÍÒÚÖ×Ø Ø ÓÐÕÙ ÄÓÙÚ Ò¸ ÁÒ×ØØÙØ ³ÑÒ×ØÖ ØÓÒ Ø ×ØÓÒ ÈÐ × ÓÝÒ׸ ½ ¹ ¹½¿ ! ÄÓÙÚ Ò¹Ð ¹ÆÙÚ¸ Ð#ÙÑ ×ÓÙÓÒ¸ Ú Ò Ö ÓÒ Ø×Ý׺Ùк º ×ØÖغ ÖÚÛ Ó% &ÅĹ ÓÑÔÐ ÒØ Ù×Ö ÒØÖ% × ÖÔØÓÒ Ð Ò¹ #Ù #× × ÔÖÓ Ù Ø Ø ÓÑÔ Ö× ×#Ò¬ ÒØ×Ð ØÓÒÓ%Ú ÖÓÙ× Ð Ò¹ #Ù #× Ö××Ò# «ÖÒØ #Ó Ð׸ ×Ù ×ÑÙÐعÔÐ Ø%ÓÖÑ Ù×Ö ÒØÖ% ׸ Ú ¹ÒÔ ÒÒ ¸ ÓÒØÒØ ÐÚÖݸ Ò Ù×Ö ÒØÖ% × ÚÖØÙ ÐÐÝ ¹ ¬Òº Ì Ö × - Ò ÐÓÒ# ×ØÓÖÝ Ò ØÖ ØÓÒ ØÓ ØØÑÔØ ØÓ ÔØÙÖ Ø ××Ò Ó% Ù×Ö ÒØÖ% × Ø Ú ÖÓÙ× ÐÚÐ× Ó% -×ØÖ ØÓÒ %ÓÖ «Ö¹ ÒØ ÔÙÖÔ Ó×׺ Ì ÖØÙÖÒ Ó% Ø × ÕÙ×ØÓÒ ØÓ Ý # Ò× ÑÓÖ ØØÖ ØÓÒ¸ ÐÓÒ# ÛØ Ø ××ÑÒ ØÓÒ Ó% &ÅÄ Ñ Ö.ÙÔ Ð Ò#Ù #׸ Ò #Ú× -ÖØ ØÓ Ñ ÒÝ ÔÖÓÔ Ó× Ð× %ÓÖ ÒÛ Ù×Ö ÒØÖ% × ÖÔØÓÒ Ð Ò#Ù #º /ÓÒ×¹ ÕÙÒØÐݸ Ø Ö × Ò ØÓ ÓÒÙ Ø Ò Ò¹ÔØ Ò ÐÝ×× Ó% % ØÙÖ× Ø Ø Ñ . ÐÐ Ø × ÔÖÓÔ Ó× Ð× × ÖÑÒ ÒØ Ò ÔÔÖÓÔÖ Ø %ÓÖ ÒÝ×Ô ¬ ÔÙÖÔ Ó׺ Ì ÖÚÛ × ÜØÒ×ÚÐÝ ÓÒÙ Ø ÓÒ ×#Ò¬ ÒØ ×Ù-×Ø Ó% ×Ù Ð Ò#Ù #× - × ÓÒ Ò Ò ÐÝ×× #Ö Ò Ù×Ö ÒØÖ% × Ø Ø Û ØÖ ØÓ ÑÔÐÑÒØ ÖÓ×× Ø × Ð Ò#Ù #׺ ½ ÁÒØÖÓ Ù Ø ÓÒ ÓÖ ÝÖ׸ ÀÙÑÒ¹ÓÑÔÙØÖ ÁÒØÖØÓÒ ´ÀÁµ ÛØÒ×× Ô ÖÒÒÐ Ö ÓÖ Ø ÙÐØÑØ Í×Ö ÁÒØÖ ´ÍÁµ ×ÖÔØÓÒ ÄÒÙ ØØ ÛÓÙÐ ÐÐÝ Ô¹ ØÙÖ Ø ××Ò Ó ÛØ ÍÁ ÓÙÐ ÓÖ ×ÓÙÐ º ÍÁ ×ÖÔØÓÒ ÄÒÙ ´ÍÁĵ ÓÒ××Ø× Ó ¹ÐÚÐ ÓÑÔÙØÖ ÐÒÙ ÓÖ ×ÖÒ ÖØÖ×¹ Ø× Ó ÒØÖ×Ø Ó ÍÁ ÛØ Ö×Ô Ø ØÓ Ø Ö×Ø Ó Ò ÒØÖØÚ ÔÔÐØÓÒº ËÙ ÐÒÙ ÒÚÓÐÚ× ¬ÒÒ ×ÝÒØÜ ´ºº ÓÛ Ø× ÖØÖ×Ø× Ò ÜÔÖ×× Ò ØÖÑ× Ó Ø ÐÒÙµ Ò ×ÑÒØ× ´ºº¸ ÛØ Ó Ø× ÖØÖ¹ ×Ø× ÑÒ Ò Ø ÖÐ ÛÓÖеº ÁØ Ò ÓÒ×Ö × ÓÑÑÓÒ ÛÝ ØÓ ×Ô Ý ÍÁ ÒÔ ÒÒØÐÝ Ó ÒÝ ØÖØ ÐÒÙ ´ºº¸ ÔÖÓÖÑÑÒ ÓÖ ÑÖÙÔµ ØØ ÛÓÙÐ ×ÖÚ ØÓ ÑÔÐÑÒØ Ø× ÍÁº Ì ××Ù Ó ÍÁÄ Û× ¬Ö×Ø Ö× ÛÒ Ø Û× ÖÕÙÖ ØÓ ÚÐÓÔ ÍÁ Ð ÑÓ ÙÐ Ó Ò ÒØÖØÚ ÔÔÐØÓÒ ÖØÖ ØÒ ÑÖÐÝ ×Ö× Ó ÐÒ× Ó ×º ÌÒ¸ Ø× ××Ù Û× ÖÒÓÖ ÛÒ Ø ×Ö ÔÔ Ö× ØÓ ÑÓ Ð ÍÁ Ý×ØÓ ×Ô ¬ØÓÒ× ×Ó × -

Cross Site Scripting Attacks Xss Exploits and Defense.Pdf
436_XSS_FM.qxd 4/20/07 1:18 PM Page ii 436_XSS_FM.qxd 4/20/07 1:18 PM Page i Visit us at www.syngress.com Syngress is committed to publishing high-quality books for IT Professionals and deliv- ering those books in media and formats that fit the demands of our customers. We are also committed to extending the utility of the book you purchase via additional mate- rials available from our Web site. SOLUTIONS WEB SITE To register your book, visit www.syngress.com/solutions. Once registered, you can access our [email protected] Web pages. There you may find an assortment of value- added features such as free e-books related to the topic of this book, URLs of related Web sites, FAQs from the book, corrections, and any updates from the author(s). ULTIMATE CDs Our Ultimate CD product line offers our readers budget-conscious compilations of some of our best-selling backlist titles in Adobe PDF form. These CDs are the perfect way to extend your reference library on key topics pertaining to your area of expertise, including Cisco Engineering, Microsoft Windows System Administration, CyberCrime Investigation, Open Source Security, and Firewall Configuration, to name a few. DOWNLOADABLE E-BOOKS For readers who can’t wait for hard copy, we offer most of our titles in downloadable Adobe PDF form. These e-books are often available weeks before hard copies, and are priced affordably. SYNGRESS OUTLET Our outlet store at syngress.com features overstocked, out-of-print, or slightly hurt books at significant savings. SITE LICENSING Syngress has a well-established program for site licensing our e-books onto servers in corporations, educational institutions, and large organizations. -

Visual Validation of SSL Certificates in the Mozilla Browser Using Hash Images
CS Senior Honors Thesis: Visual Validation of SSL Certificates in the Mozilla Browser using Hash Images Hongxian Evelyn Tay [email protected] School of Computer Science Carnegie Mellon University Advisor: Professor Adrian Perrig Electrical & Computer Engineering Engineering & Public Policy School of Computer Science Carnegie Mellon University Monday, May 03, 2004 Abstract Many internet transactions nowadays require some form of authentication from the server for security purposes. Most browsers are presented with a certificate coming from the other end of the connection, which is then validated against root certificates installed in the browser, thus establishing the server identity in a secure connection. However, an adversary can install his own root certificate in the browser and fool the client into thinking that he is connected to the correct server. Unless the client checks the certificate public key or fingerprint, he would never know if he is connected to a malicious server. These alphanumeric strings are hard to read and verify against, so most people do not take extra precautions to check. My thesis is to implement an additional process in server authentication on a browser, using human recognizable images. The process, Hash Visualization, produces unique images that are easily distinguishable and validated. Using a hash algorithm, a unique image is generated using the fingerprint of the certificate. Images are easily recognizable and the user can identify the unique image normally seen during a secure AND accurate connection. By making a visual comparison, the origin of the root certificate is known. 1. Introduction: The Problem 1.1 SSL Security The SSL (Secure Sockets Layer) Protocol has improved the state of web security in many Internet transactions, but its complexity and neglect of human factors has exposed several loopholes in security systems that use it. -

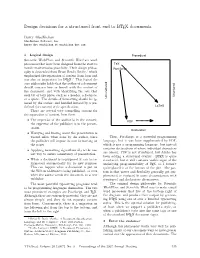
Design Decisions for a Structured Front End to LATEX Documents
Design decisions for a structured front end to LATEX documents Barry MacKichan MacKichan Software, Inc. barry dot mackichan at mackichan dot com 1 Logical design Procedural Scientific WorkPlace and Scientific Word are word processors that have been designed from the start to TeX handle mathematics gracefully. Their design philos- PostScript ophy is descended from Brian Reid’s Scribe,1 which emphasized the separation of content from form and 2 was also an inspiration for LATEX. This logical de- sign philosophy holds that the author of a document should concern him- or herself with the content of the document, and with identifying the role that each bit of text plays, such as a header, a footnote, Structured or a quote. The details of formatting should be ig- Unstructured nored by the author, and handled instead by a pre- defined (or custom) style specification. LaTeX There are several very compelling reasons for the separation of content from form. • The expertise of the author is in the content; PDF the expertise of the publisher is in the presen- tation. Declarative • Worrying and fussing about the presentation is wasted effort when done by the author, since Thus, PostScript is a powerful programming the publisher will impose its own formatting on language, but it was later supplemented by PDF, the paper. which is not a programming language, but instead contains declarations of where individual characters • Applying formatting algorithmically is the eas- are placed. PDF is not structured, but Adobe has iest way to assure consistency of presentation. been adding a structural overlay. LATEX is quite • When a document is re-purposed it can be re- structured, but it still contains visible signs of the formatted automatically for its new purpose. -

Organizational Search in Email Systems Sruthi Bhushan Pitla Western Kentucky University, [email protected]
Western Kentucky University TopSCHOLAR® Masters Theses & Specialist Projects Graduate School 5-2012 Organizational Search in Email Systems Sruthi Bhushan Pitla Western Kentucky University, [email protected] Follow this and additional works at: http://digitalcommons.wku.edu/theses Part of the Databases and Information Systems Commons Recommended Citation Pitla, Sruthi Bhushan, "Organizational Search in Email Systems" (2012). Masters Theses & Specialist Projects. Paper 1161. http://digitalcommons.wku.edu/theses/1161 This Thesis is brought to you for free and open access by TopSCHOLAR®. It has been accepted for inclusion in Masters Theses & Specialist Projects by an authorized administrator of TopSCHOLAR®. For more information, please contact [email protected]. ORGANIZATIONAL SEARCH IN EMAIL SYSTEMS A Thesis Presented to The Faculty of the Department of Mathematics and Computer Science Western Kentucky University Bowling Green, Kentucky In Partial Fulfillment Of the Requirements for the Degree Master of Science By Sruthi Bhushan Pitla May 2012 ACKNOWLEDGMENTS It was a great pleasure working under my graduate advisor, Dr. Guangming Xing, who provided me with everything I need to succeed. His inspiration and guidance at each and every step made this Master of Science degree so rewarding and satisfactory. He always encouraged my work in every possible way and also gave me the freedom to express and implement my ideas without any restrictions. I feel very fortunate and proud to have been his student and really think the experience which I gained working under him is invaluable. I would like to whole heartedly thank Dr. Xing for the immense trust and patience he has over me. -

CARENA, a Tool to Capture and Replay Web Navigation Sessions
CARENA, a tool to capture and replay web navigation sessions I. J. Niño, B. de la Ossa, J. A. Gil, J. Sahuquillo and A. Pont § Department of Computer Engineering. Polytechnic University of Valencia Camino de Vera, s/n. 46071Valencia (Spain) {innigon1, berospe}@doctor.upv.es, {jagil, jsahuqui, apont}@disca.upv.es Abstract Web user behavior has widely changed over the last years. To perform precise and up-to-date web user behavior characterization is important to carry out representative web performance studies. In this sense, it is valuable to capture detailed information about the user’s experience, which permits to perform a fine grain characterization. Two main types of tools are distinguishable: complex commercial software tools like workload generators and academic tools. The latter mainly concentrate on the development of windows applications which gather web events (e.g., browser events) or tools modifying a part of the web browser code. In this paper, we present CARENA, a client-side browser-embedded tool to capture and replay user navigation sessions. Like some commercial software packages our tool captures information about the user session, which can be used later to replay or mimic the gathered user navigation. Nevertheless, unlike these software packages, our tool emulates the original user think times since these times are important to obtain precise and reliable performance results. Among the main features of CARENA are: multiplatform, open source, lightweight, standards based, easily installable and usable, programmed in JavaScript and XUL. 1. Introduction The main goal of Web performance research is to reduce the users’ perceived latency. An important set of research has concentrated on techniques like caching or prefetching web contents.