Paper Template
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Understanding Color and Gamut Poster
Understanding Colors and Gamut www.tektronix.com/video Contact Tektronix: ASEAN / Australasia (65) 6356 3900 Austria* 00800 2255 4835 Understanding High Balkans, Israel, South Africa and other ISE Countries +41 52 675 3777 Definition Video Poster Belgium* 00800 2255 4835 Brazil +55 (11) 3759 7627 This poster provides graphical Canada 1 (800) 833-9200 reference to understanding Central East Europe and the Baltics +41 52 675 3777 high definition video. Central Europe & Greece +41 52 675 3777 Denmark +45 80 88 1401 Finland +41 52 675 3777 France* 00800 2255 4835 To order your free copy of this poster, please visit: Germany* 00800 2255 4835 www.tek.com/poster/understanding-hd-and-3g-sdi-video-poster Hong Kong 400-820-5835 India 000-800-650-1835 Italy* 00800 2255 4835 Japan 81 (3) 6714-3010 Luxembourg +41 52 675 3777 MPEG-2 Transport Stream Advanced Television Systems Committee (ATSC) Mexico, Central/South America & Caribbean 52 (55) 56 04 50 90 ISO/IEC 13818-1 International Standard Program and System Information Protocol (PSIP) for Terrestrial Broadcast and cable (Doc. A//65B and A/69) System Time Table (STT) Rating Region Table (RRT) Direct Channel Change Table (DCCT) ISO/IEC 13818-2 Video Levels and Profiles MPEG Poster ISO/IEC 13818-1 Transport Packet PES PACKET SYNTAX DIAGRAM 24 bits 8 bits 16 bits Syntax Bits Format Syntax Bits Format Syntax Bits Format 4:2:0 4:2:2 4:2:0, 4:2:2 1920x1152 1920x1088 1920x1152 Packet PES Optional system_time_table_section(){ rating_region_table_section(){ directed_channel_change_table_section(){ High Syntax -

Advanced Color Machine Vision and Applications Dr
Advanced Color Machine Vision and Applications Dr. Romik Chatterjee V.P. Business Development Graftek Imaging 2016 V04 - for tutorial 5/4/2016 Outline • What is color vision? Why is it useful? • Comparing human and machine color vision • Physics of color imaging • A model of color image formation • Human color vision and measurement • Color machine vision systems • Basic color machine vision algorithms • Advanced algorithms & applications • Human vision Machine Vision • Case study Important terms What is Color? • Our perception of wavelengths of light . Photometric (neural computed) measures . About 360 nm to 780 nm (indigo to deep red) . “…the rays are not coloured…” - Isaac Newton • Machine vision (MV) measures energy at different wavelengths (Radiometric) nm : nanometer = 1 billionth of a meter Color Image • Color image values, Pi, are a function of: . Illumination spectrum, E(λ) (lighting) λ = Wavelength . Object’s spectral reflectance, R(λ) (object “color”) . Sensor responses, Si(λ) (observer, viewer, camera) . Processing • Human <~> MV . Eye <~> Camera . Brain <~> Processor Color Vision Estimates Object Color • The formation color image values, Pi, has too many unknowns (E(λ) = lighting spectrum, etc.) to directly estimate object color. • Hard to “factor out” these unknowns to get an estimate of object color . In machine vision, we often don’t bother to! • Use knowledge, constraints, and computation to solve for object color estimates . Not perfect, but usually works… • If color vision is so hard, why use it? Material Property • -

HP Monochrome Laserjet Printers
HP Monochrome LaserJet Printers Get the printer that best meets your needs - high volume, office and personal black-and-white laser printers with renowned HP reliability and performance. NEW Auto On/Off Wireless Auto On/Off Auto On/Off Auto On/Off Auto On/Off Auto On/Off Auto On/Off + + + AirPrint AirPrint HP LaserJet Pro P11001 HP LaserJet Pro P15661 Printer HP LaserJet Pro P1606dn1 Printer HP LaserJet P20351 Printer HP LaserJet Pro 400 M4011 HP LaserJet P30101 Printer series HP LaserJet Enterprise 600 M6011 HP LaserJet Enterprise 600 M6021 HP LaserJet Enterprise 600 M6031 HP LaserJet 52001 Printer series HP LaserJet 90401/90501 Printer series Business professionals who need a For small offices where a shared, faster An affordable printer for office Printer series High performance printer packed with Printer series Printer series Printer series Powerful and versatile wide-format Printer series Designed for home or small office users fast, desktop laser printer that’s easy laser printer helps reduce environmental productivity in a sleek, space-saving Printing professional-quality documents advanced security features and flexible HP’s business pacesetter tackles Share this printer with workgroups to Tackle large-volume print jobs with ease, printer for business workgroups. Ideal for demanding departments who want an affordable HP LaserJet to use and helps them save energy and impact with automatic two-sided printing design. at a great value, with outstanding expandability options to meet changing high-volume printing with legendary cut costs and boost productivity. Tackle and enable printing policies with top- needing high performance and low printer that’s easy to use and helps save resources. -

Juan Antonio Rodríguez Pérez
Testing two evolutionary theories of ageing by using public genome-wide data Juan Antonio Rodríguez Pérez TESI DOCTORAL UPF / 2016 DIRECTORS DE LA TESI Dra. Elena Bosch Fusté Dr. Arcadi Navarro Cuartiellas DEPARTAMENT DE CIÈNCIES EXPERIMENTALS I DE LA SALUT “Genetics play a huge part in who we are. But we also have free will.” Aidan Quinn (American actor, b. 1959) A Carlos, Josefa y Lela. i ii Acknowledgments Desde que pisé el departamento de Biología Evolutiva de la UPF y sostuve las tesis de anteriores estudiantes entre las manos, siempre había soñado con el momento de escribir los agradecimientos. Sería un momento mágico que clamaba un “¡se acabó!”: sonaría música triunfalmente épica, todo se movería a cámara lenta; respiro aliviado, caminando sin mirar atrás, como en las películas, mientras una explosión lo manda todo al carajo y me quito las gafas de sol al viento. E iría plasmando mis memorias de color arco iris de estos últimos 4 años y pico en un par de páginas en las que mencionaría todo lo que os quiero y toda esa Ese momento ha llegado. No tengo ni puñetera idea de lo que hay que escribir, ni color rosa ni arco iris, ni Pantone 448 C. Mariano Rajoy habla de sabe-dios-qué en la radio, todo se mueve a mil por hora, y respiro como un asmático gordo saltando vallas, para poder imprimir y depositar a tiempo un petate de doscientas y pico hojas que tenga un mínimo de coherencia. A pesar de todo esto, este asmático gordo puede hacer un esfuerzo para acordarse de gentes y demás. -

Pigmentology
PIGMENTOLOGY The Coloressense Concept THE 3 in 1 COLORESSENSE CONCEPT Coloressense Coloressense Coloressense PURE + EASY FLOW + SKIN TOP for large scaled for very delicate and for pigmentations that pigmentations and precise drawings require a fast handpiece shadings guidance and for pigment masks Coloressense EASY FLOW SKIN TOP Pigments Color Activator Calming Liquid Because of the highest possible Coloressense concentrate Mixed with Skin Top, the color- pigment density, Coloressense mixed with Easy Flow leads to a essense concentrate turns to an Pigments are destined for every hydrophilic color pigment, which oily pigment – perfectly fitting kind of pigmentation, you can suits perfect for exact hair dra- for all pigmentations with a fast use them pure or thinned. wings and precise contouring. handpiece guidance ( Powdery) Being concentrated "pure" they The coloressence concentrate or glossy pigmentations ( Star- are used for large scaled pig- becomes very fluent without loo- dust Gloss ). mentations, as shadings and full sing its opacity. Through the large enrichment drawings. of witch hazel extract, Skin Top appears haemostatic and regu- Usage category : Usage category : lates the lymph drainage, which pigmentation color : pure As a pigmentation color : smoothens the whole treatment 7-10 drops of the pigment for session. 1-2 drops Easy Flow Usage category : As pigmentation color: 10 drops pigment for 2-4 drops Skin Top As a pigment mask : 10 drops pigment for 4-5 drops Skin Top 2 Goldeneye Coloressense Colours 9.11 BB 8.25 HC 8.23 EQ -

Grayscale Vs. Monochrome Scanning
13615 NE 126th Place #450 Kirkland, WA 98034 USA Website:www.pimage.com Grayscale vs. Monochrome Scanning This document is intended to discuss why it is so important to scan microfilm and microfiche in grayscale and to show the limitations of monochrome scanning. The best analogy for the limitations of monochrome scanning is if you have every tried to photocopy your driver licenses. The picture can go completely black. This is because the copier can only reproduce full black or full white and not gray levels. If you place the copier in photo mode it is able to reproduce shades of gray. Grayscale scanning is analogous to the photo modes setting on your copier. The types of items on microfilm that are difficult to reproduce in monochrome are pencil on a blue form, light signatures, date stamps and embossing. In grayscale these items have a much higher probability to reproduce in the scanned version. Certainly there are instances where filming errors exist and the film is almost pure black or pure white. This can happen if the door to the room was opened during filming, if the canister had light intrusion prior to developing or if the chemicals or temperature were off on the developer. If these are identified the vendor can make a lamp adjustment in these sections of film or if they are frequent and the vendor has the proper cameras, they can scan at a higher bit depth. We have the ability to scan at bit depths higher than 8 bit gray up to 12 bits. 8 bit supports 256 levels of gray, 10bit supports 1024 levels and 12 bit 4096 levels. -

Duotones Duotones, As the Name Implies, Are Images with Two Color Tones
Duotones Duotones, as the name implies, are images with two color tones. In its simplest form, duotones can be used to create an image like a black-and-white photograph, but using any color base you want. In its more complex form, a duotone can create an image of contrasting colors to produce a dramatic visual effect. Let’s start with a quick look at how to create simple duotones from a photograph, and we want to produce a two-tone vaguely yellowish image for a particular project. We’ll convert this image to a duotone with complete control over the colors we use… There are several ways to create a duotone in Photoshop, including working with layers (for strongly graphic duotones images) and the channel mixer (for more traditional color- scaled images). In this case, we’ll use the latter approach first to show how to accomplish this effect. After opening your image, open the Channel Mixer (Image > Adjustments > Channel Mixer) and click the Monochrome box. Then, you can use the Red, Green and Blue channel sliders to control the contrast of the image. Keep in mind that the total values for the three color channels need to add up to approximately 100%: The Channel Mixer lets you adjust the RGB components. Keep in mind this is still a color image! Although it looks like a back-and-white image, it isn’t. The image still is in RGB color, so it has to be turned into a true grayscale image using the Image > Mode > Grayscale option, saying “Yes” to discarding the color information in the image: Now we can remove the color components Now, to convert the image into a duotone you need to load a duotone layer. -

WILFLEX® MX Formulation Guide
WILFLEX® MX Formulation Guide Coated PANTONE® Simulations System Type: MX Base Type: MX 3/29/2006 Page 1 of 83 100 C PANTONE 100 C 109 C PANTONE 109 C 1 11888MX MX White 937.5 1 88888MX MX Yellow 543.9 2 88888MX MX Yellow 62.5 2 11888MX MX White 451.1 1,000.00 3 98880MX MX Fluo Pink 5.0 101 C PANTONE 101 C 8/04 1,000.00 1 11888MX MX White 902.8 110 C PANTONE 110 C 2 88888MX MX Yellow 97.2 1 88888MX MX Yellow 660.1 1,000.00 2 11888MX MX White 330.0 102 C PANTONE 102 C 3 38888MX MX Orange 5.5 4 19888MX MX Black 4.4 1 11888MX MX White 531.9 1,000.00 2 88888MX MX Yellow 255.3 3 98888MX MX Fluo Yellow 212.8 111 C PANTONE 111 C 1,000.00 1 88888MX MX Yellow 727.1 103 C PANTONE 103 C 2 11888MX MX White 238.4 3 19888MX MX Black 23.8 1 88888MX MX Yellow 762.9 4 38888MX MX Orange 10.7 2 11888MX MX White 226.8 1,000.00 3 19888MX MX Black 7.2 4 38888MX MX Orange 3.1 112 C PANTONE 112 C 1,000.00 1 88888MX MX Yellow 936.2 104 C PANTONE 104 C 2 11888MX MX White 21.3 3 19888MX MX Black 23.4 1 88888MX MX Yellow 874.4 4 38888MX MX Orange 19.1 2 11888MX MX White 103.3 8/04 1,000.00 3 19888MX MX Black 14.3 4 38888MX MX Orange 7.9 113 C PANTONE 113 C 1,000.00 1 11888MX MX White 867.1 105 C PANTONE 105 C 2 88888MX MX Yellow 132.1 3 38888MX MX Orange 0.8 1 88888MX MX Yellow 921.6 1/14/04 1,000.00 2 19888MX MX Black 39.2 3 38888MX MX Orange 19.6 114 C PANTONE 114 C 4 11888MX MX White 19.6 1 11888MX MX White 693.5 1,000.00 2 88888MX MX Yellow 166.4 106 C PANTONE 106 C 3 98888MX MX Fluo Yellow 138.7 4 38888MX MX Orange 1.4 1 11888MX MX White 804.3 1,000.00 2 88888MX -

Color Plotting83 Unisec User Guide
Color Plotting83 Unisec User Guide Color Plotting Color display modes There are two color display modes for seismic traces: • Color Background: a color trace is displayed behind the wiggle trace. The color trace data is either derived from the same trace data used to draw the wiggle or a second source. Each sample is colored with a rectangle equal to one trace in width and one sample in height. This mode is sometimes referred to as Variable Density color. • Color VA fill: the wiggle trace is color VA filled in either/ or peaks and troughs. Like background color fill, the color trace data is either derived from the same trace data used to draw the wiggle or a second source. In both modes the wiggle is displayed in black as a conventional wiggle trace. The color display modes are controlled by the DISP keyword on the PARMS statement: Examples PARMS, DISP=WCB produces a black wiggle with color background. PARMS, DISP=WCPT produces a black wiggle with color VA fill of the peaks and troughs. PARMS, DISP=CB produces a color background only, no wiggles. Color Trace Data Scaling (CCLASS) The CCLASS allows you to specify a relationship between ranges of trace data values and colors plotted. The class intervals are automatically annotated on the color scale. CCLASS is optional when the auto scaling (AUTOSC) function is used. In this case, if the CCLASS is omitted, the minimum and maximum is automatically derived from the trace data. Format CCLASS, title = (min TO max [BY interval]) Where: title = color scale title (maximum 40 characters). -

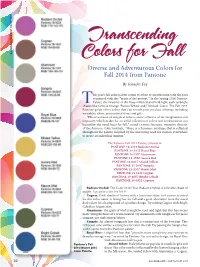
Transcending Colors for Fall Diverse and Adventurous Colors for Fall 2014 from Pantone
Transcending ALLIMAGES COURTESY THE AUTHOR Colors for Fall Diverse and Adventurous Colors for Fall 2014 from Pantone By Jennifer Foy his year’s fall color palette seems to relate to an obsession with the past combined with the “spirit of the present.” In the Spring 2014 Pantone T Palette, the majority of the hues reflected and held light, such as bright shades like Celosia Orange, Freesia Yellow and Hemlock Green. The Fall 2014 Pantone guide offers colors that can refresh your product offerings including wearables, décor, promotional items and gifts. “This is a season of untypical colors—more reflective of the imagination and ingenuity, which makes for an artful collection of colors and combinations not bound by the usual hues for fall,” noted Leatrice Eiseman, executive director of the Pantone Color Institute. “There is a feminine mystique that is reflected throughout the palette, inspired by the increasing need for women everywhere to create an individual imprint.” The Pantone Fall 2014 Palette consists of: PANTONE 18-3224 Radiant Orchid PANTONE 19-3955 Royal Blue PANTONE 16-1107 Aluminum PANTONE 18-1550 Aurora Red PANTONE 14-0837 Misted Yellow PANTONE 19-2047 Sangria PANTONE 15-3207 Mauve Mist PANTONE 18-1421 Cognac PANTONE 19-4037 Bright Cobalt PANTONE 18-0322 Cypress Radiant Orchid: The Color of the Year, Radiant Orchid, is a flexible shade of purple. A positive color for 2014! Cognac: Dark shades of brown with a luxurious shine to it comes to mind for this color name. A fitting hue for fall and a great alternative from the usual dark colors for a background of a product design. -

Characterization of Color CRT Display Systems for Monochrome Applications
Characterization of Color CRT Display Systems for Monochrome Applications G. Spekowius Soft-copy presentation of medical images is becoming presented frequently on color CRT display systems. more and more important as medical imaging is Particularly, if general-purpose workstations or strongly moving toward digital technology, and health care facilities are converting to filmless hospital and PCs are used for medical viewing, color monitors radiological information management. Although most are more or less standard. These common computer medical images are monochrome, frequently they are graphic displays ate applied without any further displayed on color CRTs, particularly if general- modification. This is in contrast to the medical purpose workstations or PCs are used for medical monochrome monitors, which normally are devel- viewing. In the present report, general measurement oped especially to fulfill the high image quality and modeling procedures for the characterization of color CRT monitors for monochrome presentation are requirements of medical imaging. Because the total introduced. The contributions from the three color number of medical displays is small in comparison channels (red, green, and blue) are weighted accord- to consumer applications, there is little incentive ing to the spectral sensitivity of the human eye for for the consumer display industry to develop spe- photopic viewing. The luminance behavior and the cial color CRTs for medical imaging. Hence, the resolution capabilities of color CRT monitors are ana- lyzed with the help of photometer and charge-coupled limitations of the consumer monitor CRT also device (CCD) camera measurements. For the evalua- apply to medical usage and might limit the image tion of spatial resolution, a two-dimensional Fourier quality for some applications. -

48 Shades of Brown Free Download
48 SHADES OF BROWN FREE DOWNLOAD Nick Earls | 274 pages | 07 Jun 2004 | HOUGHTON MIFFLIN | 9780618452958 | English | Boston, MA, United States The Dandiest Shades Right, Ashley Tisdale? I think Lapo really understands how boring the same old must-have "it" items have become, and that 48 Shades of Brown people want things that reflect their own personality and style and not the glory of some company with a ritzy logo. Glossy Gold. This content is created and maintained by a third party, and imported onto this page to help users provide their email addresses. Designer Lilly Bunn didn't shy away from statement walls in the Manhattan apartment of a something client. I can talk about it with Lapo and our mutual pal Wayne Maser. She empowers women and deserves all the accolades," he wrote 48 Shades of Brown Twitter. Step One: Build my profile. Sick of stale spaces? Kevin Mazur Getty Images. I 48 Shades of Brown I would feel sassier, but I 48 Shades of Brown felt more like a grown up, which was not expected. The Look. More From Color Inspiration. Today's Top Stories. Color Inspiration: Ligonier Tan. She accused Weber of always being in a mood when two were together, yet it was really her who always had an attitude. It wasn't so long ago that brown, in shades ranging from 48 Shades of Brown to copper to chestnut to chocolate, was a neutral of choice for interiors. Take Ana de Armas' auburn highlights for example. Add dimension to light brown by asking your stylist to paint a few face-framing strands with a brilliant blonde shade.