Expanding Library GIS Instruction to Web Mapping in the Age of Neogeography
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Uch Enmek Example(Altai Republic,Siberia)
Faculty of Environmental Sciences Institute for Cartography Master Thesis Concept and Implementation of a Contextualized Navigable 3D Landscape Model: The Uch Enmek Example(Altai Republic,Siberia). Mussab Mohamed Abuelhassan Abdalla Born on: 7th December 1983 in Khartoum Matriculation number: 4118733 Matriculation year: 2014 to achieve the academic degree Master of Science (M.Sc.) Supervisors Dr.Nikolas Prechtel Dr.Sander Münster Submitted on: 18th September 2017 Faculty of Environmental Sciences Institute for Cartography Task for the preparation of a Master Thesis Name: Mussab Mohamed Abuelhassan Abdalla Matriculation number: 4118733 Matriculation year: 2014 Title: Concept and Implementation of a Contextualized Navigable 3D Landscape Model: The Uch Enmek Example(Altai Republic,Siberia). Objectives of work Scope/Previous Results:Virtual Globes can attract and inform websites visitors on natural and cultural objects and sceneries.Geo-centered information transfer is suitable for majority of sites and artifacts. Virtual Globes have been tested with an involvement of TUD institutes: e.g. the GEPAM project (Weller,2013), and an archaeological excavation site in the Altai Mountains ("Uch enmek", c.f. Schmid 2012, Schubert 2014).Virtual Globes technology should be flexible in terms of the desired geo-data configuration. Research data should be controlled by the authors. Modes of linking geo-objects to different types of meta-information seems evenly important for a successful deployment. Motivation: For an archaeological conservation site ("Uch Enmek") effort has already been directed into data collection, model development and an initial web-based presentation.The present "Open Web Globe" technology is not developed any further, what calls for a migra- tion into a different web environment. -

Implementing OGC Web Map Service Client Applications Using JSP, JSTL and XMLC
Implementing OGC Web Map Service Client Applications Using JSP, JSTL and XMLC Hao Ding , Richard Pascoe & Neville Churcher Department of Computer Science University of Canterbury. Christchurch, New Zealand Phone: +64 3 364-2362 Fax: +64 3 364-2569 Email: [email protected] , {richard, neville}@cosc.canterbury.ac.nz Presented at SIRC 2002 – The 14th Annual Colloquium of the Spatial Information Research Centre University of Otago, Dunedin, New Zealand th December 3-5 2002 ABSTRACT Java technologies are widely used in web application development. In this paper are described three approaches to developing Java-based web applications and our experiences with applying each to the development of client that interact with servers implementing the OGC (Open GIS Consortium) Web Map Service (WMS) specification. Also described is the installation and configuration of open source software that implements the WMS specification. The paper is concluded with some preliminary insights into when one of the three approaches to WMS client implementation is more suited to another. Keywords and phrases: WMS, JSP, JSTL, XMLC, map layer, web map server 1.0 INTRODUCTION Of the many technologies, such as Common Gateway Interface (CGI), Active Server Pages (ASP), JavaServer Pages (JSP), that are used to develop web applications, three are of particular interest to the research presented here. These three technologies or approaches to developing clients that utilise web services are JavaServer Pages (JSP), JSP with the use of tags from the JSP Standard Tag Library (JSTL), and the eXtensible Markup Language Compiler (XMLC). JSP is a more convenient way to write Java servlets, and allows the insertion of Java code directly into static HTML (Hypertext Markup Language) pages. -

Development of a Web Mapping Application Using Open Source
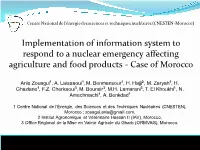
Centre National de l’énergie des sciences et techniques nucléaires (CNESTEN-Morocco) Implementation of information system to respond to a nuclear emergency affecting agriculture and food products - Case of Morocco Anis Zouagui1, A. Laissaoui1, M. Benmansour1, H. Hajji2, M. Zaryah1, H. Ghazlane1, F.Z. Cherkaoui3, M. Bounsir3, M.H. Lamarani3, T. El Khoukhi1, N. Amechmachi1, A. Benkdad1 1 Centre National de l’Énergie, des Sciences et des Techniques Nucléaires (CNESTEN), Morocco ; [email protected], 2 Institut Agronomique et Vétérinaire Hassan II (IAV), Morocco, 3 Office Régional de la Mise en Valeur Agricole du Gharb (ORMVAG), Morocco. INTERNATIONAL EXPERTS’ MEETING ON ASSESSMENT AND PROGNOSIS IN RESPONSE TO A NUCLEAR OR RADIOLOGICAL EMERGENCY (CN-256) IAEA Headquarters Vienna, Austria 20–24 April 2015 Context In nuclear disaster affecting agriculture, there is a need for rapid, reliable and practical tools and techniques to assess any release of radioactivity The research of hazards illustrates how geographic information is being integrated into solutions and the important role the Web now plays in communication and disseminating information to the public for mitigation, management, and recovery from a disaster. 2 Context Basically GIS is used to provide user with spatial information. In the case of the traditional GIS, these types of information are within the system or group of systems. Hence, this disadvantage of traditional GIS led to develop a solution of integrating GIS and Internet, which is called Web-GIS. 3 Project Goal CRP1.50.15: “ Response to Nuclear Emergency affecting Food and Agriculture” The specific objective of our contribution is to design a prototype of web based mapping application that should be able to: 1. -

Geo-Text Data and Data-Driven Geospatial Semantics
Geo-Text Data and Data-Driven Geospatial Semantics Yingjie Hu GSDA Lab, Department of Geography, University of Tennessee, Knoxville, TN, 37996, USA Abstract Many datasets nowadays contain links between geographic locations and natural language texts. These links can be geotags, such as geotagged tweets or geotagged Wikipedia pages, in which location coordinates are explicitly attached to texts. These links can also be place mentions, such as those in news articles, travel blogs, or historical archives, in which texts are implicitly connected to the mentioned places. This kind of data is referred to as geo- text data. The availability of large amounts of geo-text data brings both challenges and opportunities. On the one hand, it is challenging to automatically process this kind of data due to the unstructured texts and the complex spatial footprints of some places. On the other hand, geo-text data offers unique research opportunities through the rich information contained in texts and the special links between texts and geography. As a result, geo-text data facilitates various studies especially those in data-driven geospatial semantics. This paper discusses geo-text data and related concepts. With a focus on data-driven research, this paper systematically reviews a large number of studies that have discovered multiple types of knowledge from geo-text data. Based on the literature review, a generalized workflow is extracted and key challenges for future work are discussed. Keywords: geo-text data, spatial analysis, natural language processing, spatial and textual data analysis, data-driven geospatial semantics, spatial data science. 1. Introduction Recent years have witnessed an unprecedented increase in the volume, variety, and veloc- ity of data from different sources (Miller and Goodchild, 2015). -

Web GIS in Practice VI: a Demo Playlist of Geo-Mashups for Public Health Neogeographers Maged N Kamel Boulos*1, Matthew Scotch2, Kei-Hoi Cheung2,3 and David Burden4
International Journal of Health Geographics BioMed Central Editorial Open Access Web GIS in practice VI: a demo playlist of geo-mashups for public health neogeographers Maged N Kamel Boulos*1, Matthew Scotch2, Kei-Hoi Cheung2,3 and David Burden4 Address: 1Faculty of Health and Social Work, University of Plymouth, Drake Circus, Plymouth, Devon, PL4 8AA, UK, 2Center for Medical Informatics, School of Medicine, Yale University, New Haven, CT, USA, 3Departments of Anesthesiology and Genetics, School of Medicine, and Department of Computer Science, Yale University, New Haven, CT, USA and 4Daden Limited, 103 Oxford Rd, Moseley, Birmingham, B13 9SG, UK Email: Maged N Kamel Boulos* - [email protected]; Matthew Scotch - [email protected]; Kei- Hoi Cheung - [email protected]; David Burden - [email protected] * Corresponding author Published: 18 July 2008 Received: 6 July 2008 Accepted: 18 July 2008 International Journal of Health Geographics 2008, 7:38 doi:10.1186/1476-072X-7-38 This article is available from: http://www.ij-healthgeographics.com/content/7/1/38 © 2008 Boulos et al; licensee BioMed Central Ltd. This is an Open Access article distributed under the terms of the Creative Commons Attribution License (http://creativecommons.org/licenses/by/2.0), which permits unrestricted use, distribution, and reproduction in any medium, provided the original work is properly cited. Abstract 'Mashup' was originally used to describe the mixing together of musical tracks to create a new piece of music. The term now refers to Web sites or services that weave data from different sources into a new data source or service. -

An Open-Source Web Platform to Share Multisource, Multisensor Geospatial Data and Measurements of Ground Deformation in Mountain Areas
International Journal of Geo-Information Article An Open-Source Web Platform to Share Multisource, Multisensor Geospatial Data and Measurements of Ground Deformation in Mountain Areas Martina Cignetti 1,2, Diego Guenzi 1,* , Francesca Ardizzone 3 , Paolo Allasia 1 and Daniele Giordan 1 1 National Research Council of Italy, Research Institute of Geo-Hydrological Protection (CNR IRPI), Strada delle Cacce 73, 10135 Turin, Italy; [email protected] (M.C.); [email protected] (P.A.); [email protected] (D.G.) 2 Department of Earth Sciences, University of Pavia, 27100 Pavia, Italy 3 National Research Council of Italy, Research Institute of Geo-Hydrological Protection (CNR IRPI), Via della Madonna Alta 126, 06128 Perugia, Italy; [email protected] * Correspondence: [email protected] Received: 20 November 2019; Accepted: 16 December 2019; Published: 18 December 2019 Abstract: Nowadays, the increasing demand to collect, manage and share archives of data supporting geo-hydrological processes investigations requires the development of spatial data infrastructure able to store geospatial data and ground deformation measurements, also considering multisource and heterogeneous data. We exploited the GeoNetwork open-source software to simultaneously organize in-situ measurements and radar sensor observations, collected in the framework of the HAMMER project study areas, all located in high mountain regions distributed in the Alpines, Apennines, Pyrenees and Andes mountain chains, mainly focusing on active landslides. Taking advantage of this free and internationally recognized platform based on standard protocols, we present a valuable instrument to manage data and metadata, both in-situ surface measurements, typically acquired at local scale for short periods (e.g., during emergency), and satellite observations, usually exploited for regional scale analysis of surface displacement. -

Interactive Topographic Web Mapping Using Scalable Vector Graphics
University of Nebraska at Omaha DigitalCommons@UNO Student Work 12-1-2003 Interactive topographic web mapping using scalable vector graphics Peter Pavlicko University of Nebraska at Omaha Follow this and additional works at: https://digitalcommons.unomaha.edu/studentwork Recommended Citation Pavlicko, Peter, "Interactive topographic web mapping using scalable vector graphics" (2003). Student Work. 589. https://digitalcommons.unomaha.edu/studentwork/589 This Thesis is brought to you for free and open access by DigitalCommons@UNO. It has been accepted for inclusion in Student Work by an authorized administrator of DigitalCommons@UNO. For more information, please contact [email protected]. INTERACTIVE TOPOGRAPHIC WEB MAPPING USING SCALABLE VECTOR GRAPHICS A Thesis Presented to the Department of Geography-Geology and the Faculty of the Graduate College University of Nebraska in Partial Fulfillment of the Requirements for the Degree Master of Arts University of Nebraska at Omaha by Peter Pavlicko December, 2003 UMI Number: EP73227 All rights reserved INFORMATION TO ALL USERS The quality of this reproduction is dependent upon the quality of the copy submitted. In the unlikely event that the author did not send a complete manuscript and there are missing pages, these will be noted. Also, if material had to be removed, a note will indicate the deletion. Dissertation WWisMng UMI EP73227 Published by ProQuest LLC (2015). Copyright in the Dissertation held by the Author. Microform Edition © ProQuest LLC. All rights reserved. This work is protected against unauthorized copying under Title 17, United States Code ProQuest LLC. 789 East Eisenhower Parkway P.O. Box 1346 Ann Arbor, Ml 48106-1346 THESIS ACCEPTANCE Acceptance for the faculty of the Graduate College, University of Nebraska, in Partial fulfillment of the requirements for the degree Master of Arts University of Nebraska Omaha Committee ----------- Uf.A [JL___ Chairperson. -

Interoperable Solutions in Web-Based Mapping
ISPRS IGU CIG Table of contents Authors index Search Exit SIPT UCI ACSG Table des matières Index des auteurs Recherches Sortir Interoperable Solutions in Web-based Mapping Marta Wojnarowska and Bridget E. Ady GeoArctic International Services Ltd. Suite 1250, 815 – 8 Ave SW, Calgary, Alberta T2P 3T2 Phone: (403) 290-1320 email: [email protected] Web site: www.geoarctic.com ABSTRACT Interoperable Web-based mapping increases the capability to visualize geospatial data by enabling users to dynamically integrate multiple online data sources, unconstrained by format, data model, coordinate system, or vendor. This paper discusses the current status, benefits and practical uses of interoperable Web mapping technology. Particular emphasis is placed on the role of Web mapping protocols and standards adopted by the OpenGIS Consortium. The combination of Web-based tools and services from multiple vendors, each with their own strengths and advantages, can result in even more powerful Web-based mapping and GIS solutions and support the development of “best-of-breed” end-user applications. These interoperable Web-based mapping applications are also able to utilize the various investments that organizations may already have made in Web-based technologies, as well as allowing integration with other organizations Web-mapping applications. Interoperable Web-based mapping solutions can provide fast, efficient and seamless access to many types of data including raster imagery, vector GIS data, CAD files and 3D models, and can be integrated with metadata and databases. Case studies from the diverse realms of natural resource management and AM/FM will be used to demonstrate Web-based access and integration of multiple data types from various Web Map Servers and Image Web Servers. -

Crowdsourcing, Citizen Science Or Volunteered Geographic Information? the Current State of Crowdsourced Geographic Information
International Journal of Geo-Information Article Crowdsourcing, Citizen Science or Volunteered Geographic Information? The Current State of Crowdsourced Geographic Information Linda See 1,*, Peter Mooney 2, Giles Foody 3, Lucy Bastin 4, Alexis Comber 5, Jacinto Estima 6, Steffen Fritz 1, Norman Kerle 7, Bin Jiang 8, Mari Laakso 9, Hai-Ying Liu 10, Grega Milˇcinski 11, Matej Nikšiˇc 12, Marco Painho 6, Andrea P˝odör 13, Ana-Maria Olteanu-Raimond 14 and Martin Rutzinger 15 1 International Institute for Applied Systems Analysis (IIASA), Schlossplatz 1, Laxenburg A2361, Austria; [email protected] 2 Department of Computer Science, Maynooth University, Maynooth W23 F2H6, Ireland; [email protected] 3 School of Geography, University of Nottingham, Nottingham NG7 2RD, UK; [email protected] 4 School of Engineering and Applied Science, Aston University, Birmingham B4 7ET, UK; [email protected] 5 School of Geography, University of Leeds, Leeds LS2 9JT, UK; [email protected] 6 NOVA IMS, Universidade Nova de Lisboa (UNL), 1070-312 Lisboa, Portugal; [email protected] (J.E.); [email protected] (M.P.) 7 Department of Earth Systems Analysis, ITC/University of Twente, Enschede 7500 AE, The Netherlands; [email protected] 8 Faculty of Engineering and Sustainable Development, Division of GIScience, University of Gävle, Gävle 80176, Sweden; [email protected] 9 Finnish Geospatial Research Institute, Kirkkonummi 02430, Finland; mari.laakso@nls.fi 10 Norwegian Institute for Air Research (NILU), Kjeller 2027, Norway; [email protected] -

Using Wordpress to Manage Geocontent and Promote Regional Food Products
Farm2.0: Using Wordpress to Manage Geocontent and Promote Regional Food Products Amenity Applewhite Farm2.0: Using Wordpress to Manage Geocontent and Promote Regional Food Products Dissertation supervised by Ricardo Quirós PhD Dept. Lenguajes y Sistemas Informaticos Universitat Jaume I, Castellón, Spain Co-supervised by Werner Kuhn, PhD Institute for Geoinformatics Westfälische Wilhelms-Universität, Münster, Germany Miguel Neto, PhD Instituto Superior de Estatística e Gestão da Informação Universidade Nova de Lisboa, Lisbon, Portugal March 2009 Farm2.0: Using Wordpress to Manage Geocontent and Promote Regional Food Products Abstract Recent innovations in geospatial technology have dramatically increased the utility and ubiquity of cartographic interfaces and spatially-referenced content on the web. Capitalizing on these developments, the Farm2.0 system demonstrates an approach to manage user-generated geocontent pertaining to European protected designation of origin (PDO) food products. Wordpress, a popular open-source publishing platform, supplies the framework for a geographic content management system, or GeoCMS, to promote PDO products in the Spanish province of Valencia. The Wordpress platform is modified through a suite of plug-ins and customizations to create an extensible application that could be easily deployed in other regions and administrated cooperatively by distributed regulatory councils. Content, either regional recipes or map locations for vendors and farms, is available for syndication as a GeoRSS feed and aggregated with outside feeds in a dynamic web map. To Dad, Thanks for being 2TUF: MTLI 4 EVA. Acknowledgements Without encouragement from Dr. Emilio Camahort, I never would have had the confidence to ensure my thesis handled the topics I was most passionate about studying - sustainable agriculture and web mapping. -

Preserving Geospatial Data
Technology Watch Report Preserving Geospatial Data Guy McGarva EDINA, University of Edinburgh Steve Morris North Carolina State University (NCSU) Greg Janée University of California, Santa Barbara (UCSB) DPC Technology Watch Series Report 09-01 May 2009 © 2009 1 Executive Summary: Geospatial data are becoming an increasingly important component in decision making processes and planning efforts across a broad range of industries and information sectors. The amount and variety of data is rapidly increasing and, while much of this data is at risk of being lost or becoming unusable, there is a growing recognition of the importance of being able to access historical geospatial data, now and in the future, in order to be able to examine social, environmental and economic processes and changes that occur over time. The geospatial domain is characterized by a broad range of information types, including geographic information systems data, remote sensing imagery, three- dimensional representations and other location-based information. The scope of this report is limited to two-dimensional geospatial data and data that would typically be considered comparable to paper maps or charts including vector data, raster data and spatial databases. There are a number of significant preservation issues that relate specifically to geospatial data, including: the complexity and variety of data formats and structures; the abundance of content that exists in proprietary formats; the need to maintain the technical and social contexts in which the data exists; and the growing importance of web services and dynamic (and ephemeral) data. Standards for geospatial metadata have been defined at both the national and international levels, yet metadata often becomes dissociated from the data, or is incorrect, non-standard in nature, or not created in the first place. -

Introduction to Web Mapping April 3, 2017 Sarah Watson Overview
RDSC Workshop #5 Introduction to Web Mapping April 3, 2017 Sarah Watson Overview • What is Web Mapping • OpenStreetMap Overview • Brief Tutorials of: • Social Explorer • StoryMap • Carto Difference Between “Digital” and “Web” • Digital – involves a computer, but may not be accessible via the internet • Web Map – a type of digital map that is accessible in a web browser: • Maps.google.com • Openstreetmap.org • Web maps are connected to but different from maps made for mobile devices or for a digital globe (Google Earth) • Development really took off after the emergence of Google Maps • Many different platforms now exist OpenStreetMap • Sometimes referred to as the “Wikipedia of Maps” • Can be edited by anyone • Licensed under the Open Database License • Two ways to edit: • Web editor ID • Advanced editor JOSM OpenStreet Map • OpenStreetMap Task Manager From the website: “A mapping tool designed and built for the Humanitarian OSM Team collaborative mapping. The purpose of the tool is to divide up a mapping job into smaller tasks that can be completed rapidly. It shows which areas need to be mapped and which areas need the mapping validated.” • MapRoulette • From OpenStreetMap wiki: “A gamified approach to fixing OSM bugs that breaks common OpenStreetMap data problems into micro tasks.” Creating a Web Map While there are many different programs to create web maps, many require coding knowledge. Leaflet is a common, open-source JavaScript library used by many to create interactive, web maps Today, I want to highlight a couple different non-coding options. Social Explorer • Available for free through the library Good if you: • Plan to primarily use U.S.