Comparative Study on Python Web Frameworks: Flask and Django
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Ironpython in Action
IronPytho IN ACTION Michael J. Foord Christian Muirhead FOREWORD BY JIM HUGUNIN MANNING IronPython in Action Download at Boykma.Com Licensed to Deborah Christiansen <[email protected]> Download at Boykma.Com Licensed to Deborah Christiansen <[email protected]> IronPython in Action MICHAEL J. FOORD CHRISTIAN MUIRHEAD MANNING Greenwich (74° w. long.) Download at Boykma.Com Licensed to Deborah Christiansen <[email protected]> For online information and ordering of this and other Manning books, please visit www.manning.com. The publisher offers discounts on this book when ordered in quantity. For more information, please contact Special Sales Department Manning Publications Co. Sound View Court 3B fax: (609) 877-8256 Greenwich, CT 06830 email: [email protected] ©2009 by Manning Publications Co. All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted, in any form or by means electronic, mechanical, photocopying, or otherwise, without prior written permission of the publisher. Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. Where those designations appear in the book, and Manning Publications was aware of a trademark claim, the designations have been printed in initial caps or all caps. Recognizing the importance of preserving what has been written, it is Manning’s policy to have the books we publish printed on acid-free paper, and we exert our best efforts to that end. Recognizing also our responsibility to conserve the resources of our planet, Manning books are printed on paper that is at least 15% recycled and processed without the use of elemental chlorine. -

The Essentials of Stackless Python Tuesday, 10 July 2007 10:00 (30 Minutes)
EuroPython 2007 Contribution ID: 62 Type: not specified The Essentials of Stackless Python Tuesday, 10 July 2007 10:00 (30 minutes) This is a re-worked, actualized and improved version of my talk at PyCon 2007. Repeating the abstract: As a surprise for people who think they know Stackless, we present the new Stackless implementation For PyPy, which has led to a significant amount of new insight about parallel programming and its possible implementations. We will isolate the known Stackless as a special case of a general concept. This is a Stackless, not a PyPy talk. But the insights presented here would not exist without PyPy’s existance. Summary Stackless has been around for a long time now. After several versions with different goals in mind, the basic concepts of channels and tasklets turned out to be useful abstractions, and since many versions, Stackless is only ported from version to version, without fundamental changes to the principles. As some spin-off, Armin Rigo invented Greenlets at a Stackless sprint. They are some kind of coroutines and a bit of special semantics. The major benefit is that Greenlets can runon unmodified CPython. In parallel to that, the PyPy project is in its fourth year now, and one of its goals was Stackless integration as an option. And of course, Stackless has been integrated into PyPy in a very nice and elegant way, much nicer than expected. During the design of the Stackless extension to PyPy, it turned out, that tasklets, greenlets and coroutines are not that different in principle, and it was possible to base all known parallel paradigms on one simple coroutine layout, which is as minimalistic as possible. -

Lightweight Django USING REST, WEBSOCKETS & BACKBONE
Lightweight Django USING REST, WEBSOCKETS & BACKBONE Julia Elman & Mark Lavin Lightweight Django LightweightDjango How can you take advantage of the Django framework to integrate complex “A great resource for client-side interactions and real-time features into your web applications? going beyond traditional Through a series of rapid application development projects, this hands-on book shows experienced Django developers how to include REST APIs, apps and learning how WebSockets, and client-side MVC frameworks such as Backbone.js into Django can power the new or existing projects. backend of single-page Learn how to make the most of Django’s decoupled design by choosing web applications.” the components you need to build the lightweight applications you want. —Aymeric Augustin Once you finish this book, you’ll know how to build single-page applications Django core developer, CTO, oscaro.com that respond to interactions in real time. If you’re familiar with Python and JavaScript, you’re good to go. “Such a good idea—I think this will lower the barrier ■ Learn a lightweight approach for starting a new Django project of entry for developers ■ Break reusable applications into smaller services that even more… the more communicate with one another I read, the more excited ■ Create a static, rapid prototyping site as a scaffold for websites and applications I am!” —Barbara Shaurette ■ Build a REST API with django-rest-framework Python Developer, Cox Media Group ■ Learn how to use Django with the Backbone.js MVC framework ■ Create a single-page web application on top of your REST API Lightweight ■ Integrate real-time features with WebSockets and the Tornado networking library ■ Use the book’s code-driven examples in your own projects Julia Elman, a frontend developer and tech education advocate, started learning Django in 2008 while working at World Online. -

Modern Web Application Frameworks
MASARYKOVA UNIVERZITA FAKULTA INFORMATIKY Û¡¢£¤¥¦§¨ª«¬Æ°±²³´µ·¸¹º»¼½¾¿Ý Modern Web Application Frameworks MASTER’S THESIS Bc. Jan Pater Brno, autumn 2015 Declaration Hereby I declare, that this paper is my original authorial work, which I have worked out by my own. All sources, references and literature used or ex- cerpted during elaboration of this work are properly cited and listed in complete reference to the due source. Bc. Jan Pater Advisor: doc. RNDr. Petr Sojka, Ph.D. i Abstract The aim of this paper was the analysis of major web application frameworks and the design and implementation of applications for website content ma- nagement of Laboratory of Multimedia Electronic Applications and Film festival organized by Faculty of Informatics. The paper introduces readers into web application development problematic and focuses on characte- ristics and specifics of ten selected modern web application frameworks, which were described and compared on the basis of relevant criteria. Practi- cal part of the paper includes the selection of a suitable framework for im- plementation of both applications and describes their design, development process and deployment within the laboratory. ii Keywords Web application, Framework, PHP,Java, Ruby, Python, Laravel, Nette, Phal- con, Rails, Padrino, Django, Flask, Grails, Vaadin, Play, LEMMA, Film fes- tival iii Acknowledgement I would like to show my gratitude to my supervisor doc. RNDr. Petr So- jka, Ph.D. for his advice and comments on this thesis as well as to RNDr. Lukáš Hejtmánek, Ph.D. for his assistance with application deployment and server setup. Many thanks also go to OndˇrejTom for his valuable help and advice during application development. -

Installation Guide
Oracle® Communications Session Monitor Installation Guide Release 4.3 F27697-02 July 2020 Oracle Communications Session Monitor Installation Guide, Release 4.3 F27697-02 Copyright © 2014, 2020, Oracle and/or its affiliates. This software and related documentation are provided under a license agreement containing restrictions on use and disclosure and are protected by intellectual property laws. Except as expressly permitted in your license agreement or allowed by law, you may not use, copy, reproduce, translate, broadcast, modify, license, transmit, distribute, exhibit, perform, publish, or display any part, in any form, or by any means. Reverse engineering, disassembly, or decompilation of this software, unless required by law for interoperability, is prohibited. The information contained herein is subject to change without notice and is not warranted to be error-free. If you find any errors, please report them to us in writing. If this is software or related documentation that is delivered to the U.S. Government or anyone licensing it on behalf of the U.S. Government, then the following notice is applicable: U.S. GOVERNMENT END USERS: Oracle programs (including any operating system, integrated software, any programs embedded, installed or activated on delivered hardware, and modifications of such programs) and Oracle computer documentation or other Oracle data delivered to or accessed by U.S. Government end users are "commercial computer software" or "commercial computer software documentation" pursuant to the applicable Federal Acquisition -

102-401-08 3 Fiches SOFTW.Indd
PYPY to be adapted to new platforms, to be used in education Scope and to give new answers to security questions. Traditionally, fl exible computer languages allow to write a program in short time but the program then runs slow- Contribution to standardization er at the end-user. Inversely, rather static languages run 0101 faster but are tedious to write programs in. Today, the and interoperability issues most used fl exible and productive computer languages Pypy does not contribute to formal standardization proc- are hard to get to run fast, particularly on small devices. esses. However, Pypy’s Python implementation is practi- During its EU project phase 2004-2007 Pypy challenged cally interoperable and compatible with many environ- this compromise between fl exibility and speed. Using the ments. Each night, around 12 000 automatic tests ensure platform developed in Pypy, language interpreters can that it remains robust and compatible to the mainline now be written at a higher level of abstraction. Pypy au- Python implementation. tomatically produces effi cient versions of such language interpreters for hardware and virtual target environ- Target users / sectors in business ments. Concrete examples include a full Python Inter- 010101 10 preter, whose further development is partially funded by and society the Google Open Source Center – Google itself being a Potential users are developers and companies who have strong user of Python. Pypy also showcases a new way of special needs for using productive dynamic computer combining agile open-source development and contrac- languages. tual research. It has developed methods and tools that support similar projects in the future. -

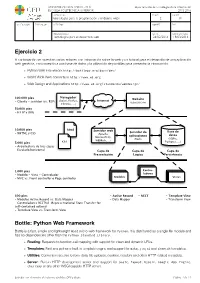
Ejercicio 2 Bottle: Python Web Framework
UNIVERSIDAD SAN PABLO - CEU departamento de tecnologías de la información ESCUELA POLITÉCNICA SUPERIOR 2015-2016 ASIGNATURA CURSO GRUPO tecnologías para la programación y el diseño web i 2 01 CALIFICACION EVALUACION APELLIDOS NOMBRE DNI OBSERVACIONES FECHA FECHA ENTREGA Tecnologías para el desarrollo web 24/02/2016 18/03/2016 Ejercicio 2 A continuación se muestran varios enlaces con información sobre la web y un tutorial para el desarrollo de una aplicación web genérica, con conexión a una base de datos y la utilización de plantillas para presentar la información. ‣ Python Web Framework http://bottlepy.org/docs/dev/ ‣ World Wide Web consortium http://www.w3.org ‣ Web Design and Applications http://www.w3.org/standards/webdesign/ Navegador 100.000 pies Website (Safari, Firefox, Internet - Cliente - servidor (vs. P2P) uspceu.com Chrome, ...) 50.000 pies - HTTP y URIs 10.000 pies html Servidor web Servidor de Base de - XHTML y CSS (Apache, aplicaciones datos Microsoft IIS, (Rack) (SQlite, WEBRick, ...) 5.000 pies css Postgres, ...) - Arquitectura de tres capas - Escalado horizontal Capa de Capa de Capa de Presentación Lógica Persistencia 1.000 pies Contro- - Modelo - Vista - Controlador ladores - MVC vs. Front controller o Page controller Modelos Vistas 500 pies - Active Record - REST - Template View - Modelos Active Record vs. Data Mapper - Data Mapper - Transform View - Controladores RESTful (Representational State Transfer for self-contained actions) - Template View vs. Transform View Bottle: Python Web Framework Bottle is a fast, simple and lightweight WSGI micro web-framework for Python. It is distributed as a single file module and has no dependencies other than the Python Standard Library. -

Cherrypy Documentation Release 8.5.1.Dev0+Ng3a7e7f2.D20170208
CherryPy Documentation Release 8.5.1.dev0+ng3a7e7f2.d20170208 CherryPy Team February 08, 2017 Contents 1 Foreword 1 1.1 Why CherryPy?.............................................1 1.2 Success Stories..............................................2 2 Installation 5 2.1 Requirements...............................................5 2.2 Supported python version........................................5 2.3 Installing.................................................5 2.4 Run it...................................................6 3 Tutorials 9 3.1 Tutorial 1: A basic web application...................................9 3.2 Tutorial 2: Different URLs lead to different functions.......................... 10 3.3 Tutorial 3: My URLs have parameters.................................. 11 3.4 Tutorial 4: Submit this form....................................... 12 3.5 Tutorial 5: Track my end-user’s activity................................. 12 3.6 Tutorial 6: What about my javascripts, CSS and images?........................ 13 3.7 Tutorial 7: Give us a REST....................................... 15 3.8 Tutorial 8: Make it smoother with Ajax................................. 17 3.9 Tutorial 9: Data is all my life...................................... 19 3.10 Tutorial 10: Make it a modern single-page application with React.js.................. 22 3.11 Tutorial 11: Organize my code...................................... 25 4 Basics 27 4.1 The one-minute application example.................................. 28 4.2 Hosting one or more applications................................... -

WEB2PY Enterprise Web Framework (2Nd Edition)
WEB2PY Enterprise Web Framework / 2nd Ed. Massimo Di Pierro Copyright ©2009 by Massimo Di Pierro. All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, scanning, or otherwise, except as permitted under Section 107 or 108 of the 1976 United States Copyright Act, without either the prior written permission of the Publisher, or authorization through payment of the appropriate per-copy fee to the Copyright Clearance Center, Inc., 222 Rosewood Drive, Danvers, MA 01923, (978) 750-8400, fax (978) 646-8600, or on the web at www.copyright.com. Requests to the Copyright owner for permission should be addressed to: Massimo Di Pierro School of Computing DePaul University 243 S Wabash Ave Chicago, IL 60604 (USA) Email: [email protected] Limit of Liability/Disclaimer of Warranty: While the publisher and author have used their best efforts in preparing this book, they make no representations or warranties with respect to the accuracy or completeness of the contents of this book and specifically disclaim any implied warranties of merchantability or fitness for a particular purpose. No warranty may be created ore extended by sales representatives or written sales materials. The advice and strategies contained herein may not be suitable for your situation. You should consult with a professional where appropriate. Neither the publisher nor author shall be liable for any loss of profit or any other commercial damages, including but not limited to special, incidental, consequential, or other damages. Library of Congress Cataloging-in-Publication Data: WEB2PY: Enterprise Web Framework Printed in the United States of America. -

Pylons Reference Documentation Release 1.0.2
Pylons Reference Documentation Release 1.0.2 Ben Bangert, Graham Higgins, James Gardner, Philip Jenvey January 12, 2018 Contents 1 Getting Started 1 1.1 Requirements...............................................1 1.2 Installing.................................................1 1.3 Creating a Pylons Project........................................3 1.4 Running the application.........................................4 1.5 Hello World...............................................4 2 Concepts of Pylons 7 2.1 The ‘Why’ of a Pylons Project......................................7 2.2 WSGI Applications...........................................8 2.3 WSGI Middleware............................................8 2.4 Controller Dispatch........................................... 10 2.5 Paster................................................... 10 2.6 Loading the Application......................................... 11 3 Controllers 13 3.1 Standard Controllers........................................... 14 3.2 Using the WSGI Controller to provide a WSGI service......................... 16 3.3 Using the REST Controller with a RESTful API............................ 17 3.4 Using the XML-RPC Controller for XML-RPC requests........................ 20 4 Views 23 4.1 Templates................................................. 24 4.2 Passing Variables to Templates...................................... 24 4.3 Default Template Variables....................................... 25 4.4 Configuring Template Engines...................................... 26 4.5 Custom -

Magnetic Silica Particles Functionalized with Guanidine Derivatives For
www.nature.com/scientificreports OPEN Magnetic silica particles functionalized with guanidine derivatives for microwave‑assisted transesterifcation of waste oil Petre Chipurici1,6, Alexandru Vlaicu1,2,6, Ioan Călinescu1, Mircea Vînătoru1, Cristina Busuioc1, Adrian Dinescu3, Adi Ghebaur1,4, Edina Rusen1, Georgeta Voicu1, Maria Ignat5 & Aurel Diacon1* This study aimed to develop a facile synthesis procedure for heterogeneous catalysts based on organic guanidine derivatives superbases chemically grafted on silica‑coated Fe3O4 magnetic nanoparticles. Thus, the three organosilanes that were obtained by reacting the selected carbodiimides (N,N′‑ dicyclohexylcarbodiimide (DCC), N,N′‑diisopropylcarbodiimide (DIC), respectively 1‑ethyl‑3‑(3‑ dimethylaminopropyl) carbodiimide (EDC) with 3‑aminopropyltriethoxysilane (APTES) were used in a one‑pot synthesis stage for the generation of a catalytic active protective shell through the simultaneous hydrolysis/condensation reaction with tetraethyl orthosilicate (TEOS). The catalysts were characterized by FTIR, TGA, SEM, BET and XRD analysis confrming the successful covalent attachment of the organic derivatives in the silica shell. The second aim was to highlight the capacity of microwaves (MW) to intensify the transesterifcation process and to evaluate the activity, stability, and reusability characteristics of the catalysts. Thus, in MW‑assisted transesterifcation reactions, all catalysts displayed FAME yields of over 80% even after 5 reactions/activation cycles. Additionally, the infuence of FFA content on the catalytic activity was investigated. As a result, in the case of Fe3O4@ SiO2‑EDG, a higher tolerance towards the FFA content can be noticed with a FAME yield of over 90% (for a 5% (weight) vs oil catalyst content) and 5% weight FFA content. Biodiesel can represent a suitable renewable alternative for the direct replacement of standard diesel fuels derived from petroleum sources1,2. -

Red Hat AMQ 6.1 Jboss A-MQ for Xpaas Release Notes
Red Hat JBoss A-MQ 6.1 JBoss A-MQ for xPaaS Release Notes What's new in Red Hat JBoss A-MQ for xPaaS Last Updated: 2017-10-13 Red Hat JBoss A-MQ 6.1 JBoss A-MQ for xPaaS Release Notes What's new in Red Hat JBoss A-MQ for xPaaS JBoss A-MQ Docs Team Content Services [email protected] Legal Notice Copyright © 2014 Red Hat. The text of and illustrations in this document are licensed by Red Hat under a Creative Commons Attribution–Share Alike 3.0 Unported license ("CC-BY-SA"). An explanation of CC-BY-SA is available at http://creativecommons.org/licenses/by-sa/3.0/ . In accordance with CC-BY-SA, if you distribute this document or an adaptation of it, you must provide the URL for the original version. Red Hat, as the licensor of this document, waives the right to enforce, and agrees not to assert, Section 4d of CC-BY-SA to the fullest extent permitted by applicable law. Red Hat, Red Hat Enterprise Linux, the Shadowman logo, JBoss, OpenShift, Fedora, the Infinity logo, and RHCE are trademarks of Red Hat, Inc., registered in the United States and other countries. Linux ® is the registered trademark of Linus Torvalds in the United States and other countries. Java ® is a registered trademark of Oracle and/or its affiliates. XFS ® is a trademark of Silicon Graphics International Corp. or its subsidiaries in the United States and/or other countries. MySQL ® is a registered trademark of MySQL AB in the United States, the European Union and other countries.