Jaakko Kemppainen Designing User Experience of an Application for Live Ice Hockey Game Context
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Tampere University Speech by President Mari Walls at the Opening of the Academic Year on 10 September 2019
1 Tampere University Speech by President Mari Walls at the opening of the academic year on 10 September 2019 Honoured guests, dear colleagues, alumni and friends of Tampere University. It is my great pleasure to welcome you all to celebrate the opening of our University’s first academic year! The idea to establish a unique new higher education community in Tampere can be traced back to more than five years ago when it was first formulated during discussions involving Kai Öistämö, Tero Ojanperä and Matti Höyssä, who presided over the Boards of the three Tampere- based higher education institutions, and then-Presidents of the institutions Kaija Holli, Markku Kivikoski and Markku Lahtinen. In spring 2014, the three institutions commissioned Stig Gustavson to identify areas where they could establish a leading international reputation and determine the necessary steps to achieve this vision. The 21 founding members signed the Charter of Tampere University Foundation on 20 April 2017. As set out in the Charter, the old, distinguished University of Tampere and Tampere University of Technology were to be merged to create a new university with the legal status of a foundation. The new university was also to become the majority shareholder of Tampere University of Applied Sciences. The agreement whereby the City of Tampere assigned its ownership of Tampere University of Applied Sciences Ltd to Tampere University Foundation was signed on 15 February 2018. Our new Tampere University started its operations at the beginning of this year. Today marks the 253rd day since the launch of the youngest university in Finland and in Europe. -

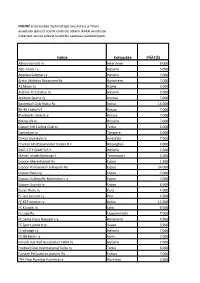
Myönnetyt Avustukset 2021.Pdf Pdf 468Kb
HUOM! Lista koskee myönnettyjä avustuksia ja ilman avustusta jääneet seurat eivät ole listalla. Kaikki avustusta hakeneet seurat tulevat kuitenkin saamaan päätöskirjeen. Hakija Kotipaikka PÄÄTÖS Aakoo-Juniorit ry Inkeroinen 6 000 ABC-Team r.y. Helsinki 5 000 Alppilan Salamat ry Helsinki 7 000 Arctic Athletics Rovaniemi Ry Rovaniemi 7 000 AS Moon ry Raahe 3 000 Atlantis FC Edustus ry Helsinki 2 000 Attitude Sports ry Vantaa 7 000 Basketball Club Nokia Ry Nokia 15 000 BK-46 Fotboll rf Karjaa 7 000 Blackbirds United ry Kerava 7 000 Botnia-69 ry Helsinki 7 000 Copper Hill Curling Club ry Turku 2 000 DanceLine ry Tampere 2 000 Diskos Jyväskylä ry Jyväskylä 7 000 Drumsö Idrottskamrater Dicken R.F. Helsingfors 4 000 EAST-CITY GIANTS R.Y. Helsinki 2 500 Ekenäs Idrottsförening rf Tammisaari 4 500 Espoon Merenkävijät Ry Espoo 1 500 Espoon Palloseuran Jalkapallo Ry Espoo 24 000 Espoon Pesis ry Espoo 7 000 Espoon Sulkapallo-Badminton r.y. Espoo 7 000 Espoon Suunta ry Espoo 6 500 Euran Raiku ry Eura 4 000 Fc Jazz Juniorit ry Pori 4 500 FC KTP Juniorit ry Kotka 12 500 FC Kuusysi ry Lahti 9 500 Fc Lapa Ry Lappeenranta 7 000 FC Santa Claus Napapiiri ry Rovaniemi 4 500 FC Sport juniorit ry Vaasa 3 500 Fc Viikingit ry Helsinki 7 000 FC-88 Kemi r.y. Kemi 7 000 Finnish Hot Rod Association FHRA ry Helsinki 2 000 Football Club International Turku ry Turku 6 000 Forssan Palloseuran Juniorit Ry Forssa 7 000 FRH Free Running Hyvinkää ry Hyvinkää 3 500 Golden Spirit ry Helsinki 15 000 GrIFK - Innebandy r.f. -

Section 1- 2019-20 Team Previews.Indd
TEAM PREVIEWS 2019-20 WCHA MEN'S LEAGUE MEDIA GUIDE & RECORD BOOK MICHIGAN TECH WILL HOST ALASKA IN THE FIRST WCHA CONFERENCE SERIES OF 2019-20 ON OCT. 11-12 IN HOUGHTON. 17 TM TM 2019-20 WCHA MEN'S LEAGUE MEDIA GUIDE & RECORD BOOK TEAM PREVIEWS ALABAMA HUNTSVILLE CHARGERS HEAD COACH MIKE CORBETT QUICK FACTS Location: Huntsville, Ala. Founded: 1969 Enrollment: 9,736 Nickname: Chargers Colors: Blue & White President: Dr. Darren Dawson Seventh Season Faculty Athletic Representative: Dr. Brent Wren Alma Mater (Denver, 1996) Interim Director of Athletics: Dr. Cade Smith Record at UAH: 46-155-18 Head Coach: Mike Corbett (Denver, 1996) Career Record: 46-155-18 (six seasons) Record at UAH (Years): 46-155-18 (six seasons) Career Record (Years): 46-155-18 (six seasons) Assistant Coach: Gavin Morgan (Denver, 1999) Assistant Coach: Lance West (Alabama Huntsville, 1995) Hockey Trainers: Jeff Kinard, Sean Venckus 2019-20 SCHEDULE Media Relations, Hockey: Sam Baldwin October O: 256-824-2201 Date Opponent Time E: [email protected] Oct. 5 at UMass Lowell 5 p.m. CT Arena: Von Braun Center (200x85) Oct. 6 at UMass Lowell 3 p.m. CT Capacity: 6,600 Oct. 11 at Nebraska Omaha 7:07 p.m. CT Ticket Offi ce: 256-824-6584 Oct. 12 at Nebraska Omaha 7:07 p.m. CT Website: uahchargers.com Oct. 25 Minnesota State* 7:07 p.m. CT Twitter: @uahhockey Oct. 26 Minnesota State* 7:07 p.m. CT Instagram: @uahchargers Facebook: /Uahchargers November Date Opponent Time Nov. 1 at Northern Michigan* 6:07 p.m. CT Nov. -

Aluekartoitus HÄME C2 (05)
Aluekartoitus HÄME C2 (05) Lahti 9.11.2019 Pirkanmaa A Keltainen Pirkanmaa B Punainen 1 Aku Karvala Ilves 1 Henri Karppinen TAPPARA 30 Jimi Kuivila Ilves 30 Elmeri Pääsky TAPPARA 2 Vili Haapala Ilves 2 Akseli Kaartinen TAPPARA 3 Kalle Keinonen Ilves 3 Niko Korkola TAPPARA 4 Vili Majuri Ilves 4 Paavo Kulo HC Nokia 5 Kai Maunu Ilves 5 Tobias Nordlund TAPPARA 6 Nemo Pajula Ilves 6 Rasmus Ruusunen HC Nokia 7 Akusti Peltonen Ilves 7 Patrik Soikkeli TAPPARA 8 Topi Tikkanen Ilves 8 Viljami Vesto TAPPARA 9 Jirko Tukiainen Ilves 9 Jusa Vilppola HC Nokia 10 Tino Ilves Ilves 10 Joona Ala-Salmi HC Nokia 11 Emil Järventie Ilves 11 Joakim Almi TAPPARA 12 Kalle Kaipainen Ilves 12 Anton Dmitriev TAPPARA 13 Nooa Lamu Ilves 13 Konsta Frantsila HC Nokia 14 Juho Nyppeli Ilves 14 Sampo Heine TAPPARA 15 Leevi Pelkonen Ilves 15 Jesse Hietanen TAPPARA 16 Onni Puikkonen Ilves 16 Axel Koivula HC Nokia 17 Benjamin Rautiainen Ilves 17 Oskari Koppelojärvi TAPPARA 18 Jere Siiki Ilves 18 Dani Mikkonen TAPPARA 19 Otto Solin Ilves 19 Jonne Niemelä HC Nokia 20 Miko Uutela Ilves 20 Oiva Niininen TAPPARA 21 Eemil Virtanen Ilves 21 Timi Teuho-Markkola TAPPARA Päijät-Häme Sininen Kanta-Häme Valkoinen 1 Niklas Nikkilä Pelicans 1 Aaro Rintanen HPK 30 Jasper Lattu Pelicans 30 Topias Tuomisto VaPS 2 Jimi Junkkari Pelicans 2 Daniel Kemppainen HPK 3 Lauri Mattila Pelicans 3 Akseli Ketonen HPK 4 Riku Ylinen Pelicans 4 Eero Muhonen HPK 5 Henri Mattila Pelicans 5 Akseli Niskanen HPK 6 Jerry Hyvärinen Pelicans 26 Peetu Nurminen HPK 7 Miso Vihavainen Pelicans 7 Jimi Säteri HPK 8 Akseli -

Leading a Fundamentally Detuned Choir: University of Tampere, Finland – a Civic University?
[Draft chapter – will be published in Goddard, J., Hazelkorn, E., Kempton, L. & Vallance, P. The Civic University: the Policy and Leadership Challenges. Edwar Elgar.] Markku Sotarauta Leading a Fundamentally Detuned Choir: University of Tampere, Finland – A Civic University? 1 Introduction A university is an academic ensemble of scholars who are specialised and deeply dedicated to a particular branch of study. Often scholars are passionate about what they do, and are willing to listen only to those people they respect, that is their colleagues and peers, but not necessarily heads of their departments, faculties or research centres. Despite many efforts, university leaders more often than not find it difficult to make academic ensembles sing the same song. If a group of singers perform together, it is indeed a choir. A community of scholars is not necessarily so. Singers agree on what to sing and how, they know their sheets, and a choir leader conducts them. A community of scholars, however, is engaged in a continuous search for knowledge through the process of thesis and antithesis, debates, as well as conflicts and fierce rivalry – without an overarching conductor. Universities indeed are different sorts of ensembles, as scholars may not agree about what is and is not important for a university as a whole. By definition a university is not a well-tuned chorus but a proudly and fundamentally detuned one. Leadership in, and of, this kind of organic entity is a challenge in itself, not to mention navigating the whole spectrum of existing and potential stakeholders. Cohen and March (1974) see universities as ‘organized anarchies’, as the faculty members’ personal ambitions and goals as well as fluid participation in decision- making suggest that universities are managed in decidedly non-hierarchical terms, but still within the structure of a formally organised hierarchy. -

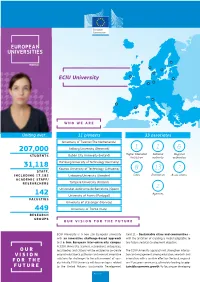
ECIU University
ECIU University WHO WE ARE Uniting over… 11 pioneers 33 associates University of Twente (The Netherlands) 1 1 6 207,000 Aalborg University (Denmark) Dublin City University (Ireland) Higher Education National Regional STUDENTS Institution authority authorities Hamburg University of Technology (Germany) 31,118 Kaunas University of Technology (Lithuania) 8 13 2 STAFF, INCLUDING 17,182 Linköping University (Sweden) Cities Enterprises Associations ACADEMIC STAFF/ Tampere University (Finland) RESEARCHERS 2 Universitat Autònoma de Barcelona (Spain) Agencies 142 University of Aveiro (Portugal) FACULTIES University of Stavanger (Norway) 449 University of Trento (Italy) RESEARCH GROUPS OUR VISION FOR THE FUTURE ECIU University is a new pan-European university Goal 11 – Sustainable cities and communities – with an innovative challenge-based approach with the ambition of creating a model adaptable to and a true European inter-university campus. any future societal development objective. At ECIU University, learners, researchers, enterprises, OUR local bodies and citizens will be enabled to co-create The ECIU University approach will strengthen interac- VISION original educational pathways and relevant innovative tion and engagement among education, research and solutions for challenges to the advancement of soci- innovation, with a positive effect on the local, regional FOR THE ety. Initially, ECIU University will focus on topics related and European community, ultimately leading to sus- FUTURE to the United Nations Sustainable Development tainable -

Jääpallokirja
JÄÄPALLOKIRJA Suomen Jääpalloliiton 2016 virallinen julkaisu Janne Rintala maajoukkueen keskikenttäpelaaja Sarjaohjelmat Jääpallotietoja Tilastotietoja www.finbandy.fi Pelaamaan pääsevät vain täysi-ikäiset, Veikkauksen tuotoista nauttivat kaikki Tiesithän, että rahapelien ikäraja on Jokaisella aikuisella – vanhemmalla, 18 vuotta? Ikärajalla halutaan varjella huoltajalla, valmentajalla, ohjaajalla – lapsia ja nuoria pelaamisen mahdollisilta on tärkeä rooli näyttää esimerkkiä lieveilmiöiltä, sillä heillä voi olla vääriä vastuullisesta pelaamisesta. uskomuksia pelien ominaisuuksista, voit- Vaikka pelaaminen on sallittua vain tamisen todennäköisyydestä ja omista täysi-ikäisille, Veikkauksen tuotoista taidoistaan. Tutkimusten mukaan nuore- pääsevät nauttimaan kaikki. Kaikkiaan na aloitettu rahapelaaminen kasvattaa veikkausvoittovaroja saa vuosittain noin riskiä peliongelmiin ajautumisesta. 3 000 eri tahoa liikunnassa, taiteessa, Veikkaus huolehtii omalta osaltaan, että tieteessä ja nuorisotyössä. veikkausmyyjät eivät myy pelejä ala- ikäisille ja että veikkaus.fi:hin ei pääse edes rekisteröitymään alle 18-vuotiaana. veikkaus.fi/pelaavastuullisesti Er naturliga bandyleverantör2014 - 2015 4URNAUSMATKA KAUDENPËËTTËJËISET TAKTIIKKAPALAVERI)TËMERENILOISIMMAN LAIVASTONVUOSIENKOKEMUSERILAISTENSPORTTIMATKOJENJËRJESTËMISESSËAUTTAA JOUKKUEENNEMAALIIN*ASPORTTIRYHMILLERËËTËLÚITYEDULLINENHINNASTOMME ONVOIMASSAYMPËRIVUODEN ,ISËTIEDOT(ELSINKI s4URKU www.kosa.ses4AMPERE Ordertel: 0582-152 00 Ordertel: 0582-152 00 vikingline.fi Orderfax: 0582-106 60 Årets -

Scheduling a Professional Sports League Using the PEAST Algorithm
Proceedings of the International MultiConference of Engineers and Computer Scientists 2014 Vol II, IMECS 2014, March 12 - 14, 2014, Hong Kong Scheduling a Professional Sports League using the PEAST Algorithm Kimmo Nurmi, Jari Kyngäs, Dries Goossens, Nico Kyngäs relaxed. If a team plays two home or two away games in Abstract— Generating a schedule for a professional sports two consecutive rounds, it is said to have a break. In league is an extremely demanding task. Good schedules have general, for reasons of fairness, breaks are to be avoided. many benefits for the league, such as higher incomes, lower However, a team can prefer to have two or more costs and more interesting and fairer seasons. This paper consecutive away games if its stadium is located far from presents the format played in the Finnish major ice hockey league in the 2013-2014 season. The format is very complicated the opponent’s venues, and the venues of these opponents requiring computational intelligence to generate an acceptable are close to each other. A series of consecutive away games schedule. We have used the PEAST algorithm to schedule the is called an away tour. league since the 2008-2009 season. We report our In a round robin tournament each team plays against each computational results especially for the 2013-2014 season. other team a fixed number of times. Most sports leagues play a double round robin tournament (2RR), where the Index Terms— sports scheduling; real-world scheduling; PEAST algorithm teams meet twice (once at home, once away), but quadruple round robin tournaments (4RR) are also quite common. -

S34growth Kickoff Event 15-17 June 2016, Tampere, Finland
S34Growth kickoff event 15-17 June 2016, Tampere, Finland AGENDA Wednesday 15 June 2016 VENUE: Original Sokos Hotel Ilves, Sarka Cabinet, Hatanpään valtatie 1, 33100 Tampere Time Agenda 9:00 Project steering group meeting 10:15 Introduction to the OSDD Process Mr. James Coggs, Senior Executive, Strategy and Sectors - Appraisal and Evaluation, Scottish Enterprise Presentation of the baseline analysis Michael Johnsson, Senior EU Policy Officer, Skåne European Office 12:00 Lunch S34Growth kickoff seminar Moderator: Ms. Hannele Räikkönen, Director, Tampere Region EU Office 13:00 Opening Mr. Esa Halme, Region Mayor, Council of Tampere Region 13:10 Video greeting from the S34Growth financier Ms. Aleksandra Niechajowicz, Interreg Europe's Secretariat, Lille, France 1 13:20 Regional development and innovation policies in Tampere Region Mr. Jukka Alasentie, Director, Regional Development, Council of Tampere Region 13:40 Development of industrial value chains in Tampere Region Dr. Kari Koskinen, Professor, Head of Department, Mechanical Engineering and Industrial Systems, Tampere University of Technology 14:00 Experiences and opportunities of the Vanguard Initiative - New growth through smart specialisation Dr. Reijo Tuokko, Emeritus Professor, Mechanical Engineering and Industrial Systems,Tampere University of Technology 14:20 Coffee break 14:40 S34Growth - Enhancing policies through interregional cooperation: New industrial value chains for growth Mr. Esa Kokkonen, Director, The Baltic Institute of Finland, S34Growth Lead Partner 15:00 European -

Tampere University Exchange Studies Fact Sheet
Tampere University City centre, Hervanta and Kauppi campuses academic year 2021-2022 International Mobility Services • Full name of the institution: Tampere University • Erasmus+ code: SF TAMPERE17 • Contact us: [email protected] • Exchange coordinators: www.tuni.fi/en/about-us/international-mobility-services • Application instructions: www.tuni.fi/exchange • Student’s Guide: www.tuni.fi/studentsguide/tau-exchange • Mailing address: International Mobility Services, 33014 Tampere University • Visiting address: Kalevantie 4, 33100 Tampere • University merger: University of Tampere (UTA) merged with Tampere University of Technology (TUT) creating a new Tampere University in January 2019. Please note that @tut.fi and @uta.fi email addresses are not in use anymore; Tampere University of Applied Sciences (TAMK) is a separate higher education institution and not a part of the university Nomination periods and application deadlines Time of Nomination period Application deadline exchange studies Autumn semester 2021 (Aug–Dec) or 1 Mar – 15 Apr 2021 30 Apr 2021 whole academic year 2021–2022 (Aug–May) Spring semester 2022 15 Aug– 30 Sept 2021 15 Oct 2021 (Jan–May) We only accept online nominations. The link to the online application form will be sent to the nominated students by email. Campuses at Tampere University Tampere University has three campuses: in the city centre, Hervanta and Kauppi in Tampere. The city centre campus is a hub for education, business and management studies, natural sciences, life sciences, politics, communication, and social sciences. Hervanta campus and the surrounding area constitute a major technology hub and is a main campus for engineering students. The Kauppi campus is located near the Tampere University Hospital and is the home base for medicine and health sciences. -

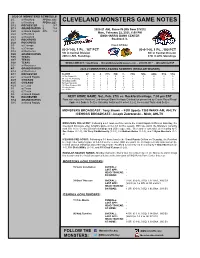
Cleveland Monsters Game Notes
2020-21 MONSTERS SCHEDULE 2/5 at Rockford PPD to 2/22 2/6 at Rockford PPD to 2/23 CLEVELAND MONSTERS GAME NOTES 2/12 ROCHESTER L 3-7 2/13 GRAND RAPIDS L 1-3 2020-21 AHL Game #6 [RS from 2/5/21] 2/20 at Grand Rapids OTL 1-2 Mon., February 22, 2021, 6:00 PM 2/22 at Rockford 2/23 at Rockford BMO HARRIS BANK CENTER 2/27 ROCKFORD Rockford, IL 2/28 ROCKFORD Proud Affiliate: 3/5 at Chicago 3/6 at Chicago (0-2-1-0), 1 Pt., .167 PCT 3/12 at Rochester (0-4-1-0), 1 Pt., .100 PCT 3/20 GRAND RAPIDS 5th in Central Division 6th in Central Division 3/25 TEXAS 26th in AHL Standings 27th in AHL Standings 3/27 TEXAS 3/28 TEXAS MEDIA CONTACT: Tony Brown - [email protected] - 216.630.8617 - @TonyBrownPxP 3/31 at Rochester 4/3 GRAND RAPIDS 2020-21 MONSTERS LEADING SCORERS (REGULAR SEASON) 4/14 at Rochester 4/17 ROCHESTER PLAYER GP G A PTS PIM +/- PPG SHG GWG OTG SOG 4/21 at Grand Rapids 28 Zac Dalpe [C] 3 1 1 2 5 -4 1 0 0 0 0 64 Trey Fix-Wolansky 3 1 1 2 0 -4 1 0 0 0 0 4/23 CHICAGO 90 Nathan Gerbe 3 1 1 2 12 -1 0 0 0 0 0 4/25 CHICAGO 72 Ryan MacInnis 3 1 1 2 0 0 0 0 0 0 0 4/29 at Texas 18 Dillon Simpson [A] 3 1 0 1 0 0 0 0 0 0 0 91 Liam Foudy 1 0 1 1 0 +1 0 0 0 0 0 5/1 at Texas 63 Cliff Pu 2 0 1 1 0 -1 0 0 0 0 0 5/2 at Texas 5/5 at Grand Rapids 5/8 ROCHESTER NEXT HOME GAME: Sat., Feb. -

Sport Event Consumer Motives in Finland
TALLINN UNIVERSITY OF TECHNOLOGY School of Economics and Business Administration Department of Business Administration Chair of Marketing Jussi Alanen SPORT EVENT CONSUMER MOTIVES IN FINLAND Bachelor ́s Thesis Supervisor: Lecturer René Arvola Tallinn 2016 I declare I have written the bachelor’s thesis independently. All works and major viewpoints of the other authors, data from other sources of literature and elsewhere used for writing this paper have been referenced. Jussi Alanen ................................. (signature, date) Student’s code: 123434 Student’s e-mail address: [email protected] Supervisor: Lecturer René Arvola: The thesis conforms to the requirements set for the bachelor’s theses ................................................... (signature, date) Chairman of defence committee: Permitted to defence ....................................... (Title, name, signature, date) TABLE OF CONTENTS ABSTRACT .................................................................................................................................... 3 INTRODUCTION ........................................................................................................................... 4 1. CONSUMER BEHAVIOR ......................................................................................................... 7 1.1. Motivation ............................................................................................................................ 7 1.1.1. Maslow’s theory of human needs ..................................................................................