Webmatrix: Why PHP Developers Should Pay Attention
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Building Openjfx
Building OpenJFX Building a UI toolkit for many different platforms is a complex and challenging endeavor. It requires platform specific tools such as C compilers as well as portable tools like Gradle and the JDK. Which tools must be installed differs from platform to platform. While the OpenJFX build system was designed to remove as many build hurdles as possible, it is necessary to build native code and have the requisite compilers and toolchains installed. On Mac and Linux this is fairly easy, but setting up Windows is more difficult. If you are looking for instructions to build FX for JDK 8uNNN, they have been archived here. Before you start Platform Prerequisites Windows Missing paths issue Mac Linux Ubuntu 18.04 Ubuntu 20.04 Oracle Enterprise Linux 7 and Fedora 21 CentOS 8 Common Prerequisites OpenJDK Git Gradle Ant Environment Variables Getting the Sources Using Gradle on The Command Line Build and Test Platform Builds NOTE: cross-build support is currently untested in the mainline jfx-dev/rt repo Customizing the Build Testing Running system tests with Robot Testing with JDK 9 or JDK 10 Integration with OpenJDK Understanding a JDK Modular world in our developer build Adding new packages in a modular world First Step - development Second Step - cleanup Before you start Do you really want to build OpenJFX? We would like you to, but the latest stable build is already available on the JavaFX website, and JavaFX 8 is bundled by default in Oracle JDK 8 (9 and 10 also included JavaFX, but were superseded by 11, which does not). -

Salesware Installation Guide Version 4.4
Salesware Installation Guide Version 4.4 accesso 302 Camino de la Placita Taos, NM 87571 575.751.0633 www.accesso.com Copyright Copyright 2015 accesso Technology Group, plc. All rights reserved. NOTICE: All information contained herein is the property of accesso Technology Group, plc. No part of this publication (whether in hardcopy or electronic form) may be reproduced or transmitted, in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written consent of accesso Technology Group, plc. The software, which includes information contained in any databases, described in this document is furnished under a license agreement and may be used or copied only in accordance with the terms of that agreement. This publication and the information herein is furnished AS IS, is subject to change without notice, and should not be construed as a commitment by accesso Technology Group, plc. accesso Technology Group, plc. assumes no responsibility or liability for any errors or inaccuracies, makes no warranty of any kind (express, implied, or statutory) with respect to this publication, and expressly disclaims any and all warranties of merchantability, fitness for particular purposes, and non-infringement of third party rights. Installation overview ............................................................................................................................................ 2 Installation of core Salesware modules ............................................................................................................. -

Tutorial #1: Getting Started with ASP.NET
Tutorial #1: Getting Started with ASP.NET This is the first of a series of tutorials that will teach you how to build useful, real- world websites with dynamic content in a fun and easy way, using ASP.NET and C#. ASP.NET pages can display HTML, collect user input, and interact with databases. Note that these tutorials are not meant to provide an in-depth training in ASP.NET programming. The goal is to walk you through the development steps of a simple project, which you may later follow in designing an interface to your own final database project for this class. If you are interested in further study of web development with ASP.NET, I recommend the book by Scott Mitchell, SAMS Teach Yourself ASP.Net in 24 Hours, Pearson Education, 2010, ISBN 978-0-672-33305-7. Step 1. Installing the Software Environment Prior to using ASP.NET, you will need to install the following software: • SQL Server 2008 R2 for the database engine. • SQL Server Management Studio Express for the client (SSMS) • Visual Web Developer Express 2010 for the IDE • The .NET framework 4 environment To install this software, visit the following website: http://www.microsoft.com/express/Downloads/ Click on Download then scroll down to 2010 Express products and click on Visual Web Developer 2010 Express. Because Visual Web Developer is designed for developing ASP.NET websites, installing it automatically installs the .NET Framework and other required ASP.NET tools. You can also optionally install SQL Server 2008 (just checkmark “Microsoft SQL Server 2008 Express Service Pack 1” when prompted). -

CHAPTER 3 - DEVELOPER TOOLS for SHAREPOINT 2013 by Paul Swider, Reza Alirezaei, Brendon Schwartz, Matt Ranlett, Scot Hillier, Jeff Fried & Brian Wilson
PROFESSIONAL SHAREPOINT 2013 DEVELOPMENT CHAPTER 3 - DEVELOPER TOOLS FOR SHAREPOINT 2013 by Paul Swider, Reza Alirezaei, Brendon Schwartz, Matt Ranlett, Scot Hillier, Jeff Fried & Brian Wilson IN THIS CHAPTER YOU WILL: • Understand the different tools available to SharePoint developers • Explore what’s new in SharePoint Designer 2013 • Learn how to use the new SharePoint tools in Visual Studio 3 Developer Tools for SharePoint 2013 WHAT’S IN THIS CHAPTER? ➤ Understanding the diff erent tools available to SharePoint developers ➤ Exploring what’s new in SharePoint Designer 2013 ➤ Using the new SharePoint tools in Visual Studio SharePoint has become one of the most developed-on platforms over the last decade, and Microsoft has invested in the developer experience with every release of SharePoint. SharePoint 2013 continues to improve the tools available for developers such as Visual Studio and SharePoint Designer while making tremendous strides with the addition of apps, Offi ce 365, and Microsoft Offi ce development. The addition of apps in SharePoint 2013 is a drastic change along with using familiar programming web standards such as HTML, CSS, JavaScript, OData, REST, and OAuth. The developer tools have included this support as well with full support for development against the cloud platforms. If you have used SharePoint 2010, you will see that many of the same project fi les are available, but there are new addi- tions to the array of items you can now use. The development tools are more integrated with the platform; debugging is easier in complex scenarios such as the web and more; and new tooling containing designers and templates was added so that you can easily work on SharePoint and transition to another web-based frame- work. -

Introduction
Introduction Introduction MVC 4.0 Intro-1 Copyright © by LearnNow, LLC All rights reserved. Reproduction is strictly prohibited. Introduction Prerequisites This course assumes that you are familiar and experienced with Microsoft’s .NET Framework and ASP.NET development tools. You should be familiar with web development and understand how HTTP and HTML work to produce web pages for the user. You should have experience writing applications with ASP.NET 4.0 or later Web Forms, and be familiar with how ASP.NET processes page requests, and have strong experience with .NET Framework 4.0 or later programming. You should have experience with Visual Studio 2012 for building web application projects. Experience with building database applications using these tools will be helpful, although not strictly necessary. Intro-2 MVC 4.0 Copyright © by LearnNow, LLC All rights reserved. Reproduction is strictly prohibited. Installing the Practice Files Installing the Practice Files Software Requirements This course assumes a full installation of Visual Studio 2012, at least the Premium Edition, with its version of SQL Express installed. The course also assumes that you have SQL Server 2008 R2 or later installed as a default instance. If you use SQL Express, be sure to download the version that includes the advanced features, since in order to install the AdventureWorks databases you must have Full Text Search installed. You’ll also need to change the connection strings in the samples to use SQLExpress instead of the full version of SQL Server. The screenshots of the practice files are from Visual Studio 2012 which ships with MVC 4, although Visual Studio 2010 SP1 may be used with MVC 4. -

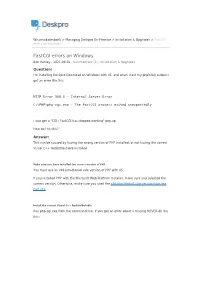
Fastcgi Errors on Windows
Wissensdatenbank > Managing Deskpro On-Premise > Installation & Upgrades > FastCGI errors on Windows FastCGI errors on Windows Ben Henley - 2021-09-02 - Kommentare (2) - Installation & Upgrades Question: I'm installing Deskpro Download on Windows with IIS, and when I test my phpinfo() output I get an error like this: HTTP Error 500.0 - Internal Server Error C:\PHP\php-cgi.exe - The FastCGI process exited unexpectedly I also get a "CGI / FastCGI has stopped working" pop-up. How do I fix this? Answer: This can be caused by having the wrong version of PHP installed, or not having the correct Visual C++ Redistributable installed. Make sure you have installed the correct version of PHP You must use an x86 non-thread safe version of PHP with IIS. If you installed PHP with the Microsoft Web Platform Installer, make sure you selected the correct version. Otherwise, make sure you used the x86 non-thread safe version from the PHP site. Install the correct Visual C++ Redistributable Run php-cgi.exe from the command line. If you get an error about a missing MSVCR dll like this: you need to install a Visual C++ Redistributable. For PHP 5.5 or 5.6, you will need to install Visual C++ Redistributable for Visual Studio 2012. Make sure to install the x86 version. For PHP 5.4, you will need to install Visual C++ Redistributable for VS 2008 x86. Kommentare (2) Kommentare (2) TM Tossen Macs vor 7 Jahren 0 down vote I was able to resolve the problem after several efforts. The server just needed the update http://www.microsoft.com/en-us/download/details.…?id=306… (Visual C++ Redistributable for Visual Studio 2012 Update 3. -

Sitecore CMS 7.0 Installation Guide Rev: 2014-10-21
Sitecore CMS 7.0 Installation Guide Rev: 2014-10-21 Sitecore CMS 7.0 Installation Guide Installation guide for administrators and developers Sitecore® is a registered trademark. All other brand and product names are the property of their respective holders. The contents of this document are the property of Sitecore. Copyright © 2001-2014 Sitecore. All rights reserved. Sitecore CMS 7.0 Installation Guide Table of Contents Chapter 1 Introduction ................................................................................................................................ 4 1.1 Getting Started .............................................................................................................................. 5 1.2 Preparing to Install Sitecore CMS 7.0 ........................................................................................... 6 Chapter 2 Sitecore CMS 7.0 Requirements ............................................................................................... 7 2.1 Sitecore Hosting Environment Requirements ............................................................................... 8 2.1.1 IIS Requirements....................................................................................................................... 8 2.1.2 Operating System Requirements .............................................................................................. 8 2.1.3 .NET Framework Requirements ................................................................................................ 9 2.1.4 Visual Studio Requirements -

Deploying an ASP.NET Web Application to a Hosting Provider Using Visual Studio Tom Dykstra
Deploying an ASP.NET Web Application to a Hosting Provider using Visual Studio Tom Dykstra Summary: This series of tutorials shows you how to make an ASP.NET web application available over the internet by deploying it to a third-party hosting provider. The deployment method used is Visual Studio one-click publish. The tutorials illustrate deployment first to IIS on the development computer for testing. They then show you how to deploy to the hosting provider as the production environment. Category: Step-By-Step Applies to: ASP.NET 4.0 and earlier, Visual Studio 2010 Source: ASP.NET site (link to source content) E-book publication date: May 2012 162 pages Copyright © 2012 by Microsoft Corporation All rights reserved. No part of the contents of this book may be reproduced or transmitted in any form or by any means without the written permission of the publisher. Microsoft and the trademarks listed at http://www.microsoft.com/about/legal/en/us/IntellectualProperty/Trademarks/EN-US.aspx are trademarks of the Microsoft group of companies. All other marks are property of their respective owners. The example companies, organizations, products, domain names, email addresses, logos, people, places, and events depicted herein are fictitious. No association with any real company, organization, product, domain name, email address, logo, person, place, or event is intended or should be inferred. This book expresses the author’s views and opinions. The information contained in this book is provided without any express, statutory, or implied warranties. Neither the authors, Microsoft Corporation, nor its resellers, or distributors will be held liable for any damages caused or alleged to be caused either directly or indirectly by this book. -

Installation Guide for the XM Scaled Topology a Guide to Installing the Sitecore XM Scaled Topology
Installation Guide for the XM Scaled Topology A guide to installing the Sitecore XM scaled topology August 31, 2021 Sitecore Experience Platform 9.3.0 Installation Guide for the XM Scaled Topology Table of Contents 1. Choosing a topology .................................................................................................................. 4 1.1. On-premise topology options .............................................................................................. 5 2. Sitecore Installation Framework ................................................................................................. 7 2.1. Set up Sitecore Installation Framework ............................................................................... 7 2.1.1. Install the SIF Module using MyGet ............................................................................... 7 2.1.2. Validate the installation ................................................................................................ 8 2.1.3. Run multiple versions of SIF ......................................................................................... 8 2.1.4. Run a specific version of SIF .......................................................................................... 8 2.2. Install Sitecore Installation Framework manually ................................................................. 9 2.2.1. Unblock a .zip package ................................................................................................. 9 2.2.2. Extract the Sitecore Installation Framework -

Enterprise Events Install Guide
Installation Guide Enterprise Events For SharePoint 2013/2016 Version 4.13.1 January 2019 15 January 2019 Title: Gimmal Enterprise Events Installation Guide © 2019 Gimmal LLC Gimmal® is a registered trademark of Gimmal Group. Microsoft® and SharePoint® are registered trademarks of Microsoft. Gimmal LLC believes the information in this publication is accurate as of its publication date. The information in this publication is provided as is and is subject to change without notice. Gimmal LLC makes no representations or warranties of any kind with respect to the information contained in this publication, and specifically disclaims any implied warranties of merchantability or fitness for a particular purpose. Use, copying, and distribution of any Gimmal software described in this publication requires an applicable software license. For the most up-to-date listing of Gimmal product names and information, visit www.gimmal.com. All other trademarks used herein are the property of their respective owners. If you have questions or comments about this publication, you can email [email protected]. Be sure to identify the guide, version number, section, and page number to which you are referring. Your comments are welcomed and appreciated. Gimmal Enterprise Events Installation Guide ii 15 January 2019 Contents Introduction ................................................................................................... 5 Installing Web Deploy .................................................................................. 6 Installing -

Speakers / Sessions – NYC Codecamp Autumn 2011
Speakers / Sessions – NYC CodeCamp Autumn 2011 Ammerman, Matt & Turkenkopf, Dan Matt Ammerman brings over a decade of technology-related customer implementation and development experience to his role as Apprenda’s VP of Client Services. Prior to co-founding Apprenda, Matt held several roles in customer support and service in multiple technology sectors. Among them, Matt provided customer support to the largest web-based distance learning program in the United States. He also coordinated client service and support efforts of enterprise-grade VoIP and PBX systems for many government agencies in New York State and across the country. Matt joined Sinclair Schuller and Abraham Sultan in 2005 to initiate R&D efforts on the Apprenda SaaS Application Server. Today, Matt leads Apprenda’s client services team, which drives implementation and customization of Apprenda for customers around the world. Matt holds a Bachelor of Arts in English from the University of New York at Albany. PaaS or Fail: Preparing for Your Changing Role in Software Development and Delivery Platform as a Service (PaaS) is here to stay, and is being hailed by many as the middleware of this new cloud era. But what does that mean for you as a developer? What changes? What should you be doing NOW to prepare for this shift? In this session, we’ll cover what a PaaS is, why companies are choosing them, and why you, as a developer, should be happy about the shift. We’ll also crack open Visual Studio, and you’ll learn what it means for your applications to run on a platform – from developing and deploying through to managing, scaling, and patching. -

Install a Local Version of SQL Server 2008 Or Oracle 11G
Copyright Copyright © 1998-2013 Questionmark Computing Ltd. All rights reserved. Questionmark and Perception are either registered trademarks or trademarks of Questionmark Computing Ltd in the United States of America and the United Kingdom and other countries. Microsoft and Windows are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries. Other product and company names mentioned herein might be trademarks of their respective owners. Other product and company names mentioned herein might be trademarks of their respective owners. VERSION 2.2 Table of Contents Notes about this install guide ............................................................................ 9 What's new in Perception 5.4? ................................................................................. 9 How is this guide organized? ................................................................................... 9 Who is the audience for this install guide? ............................................................... 10 Security information ............................................................................................... 10 Perception's architecture ................................................................................. 11 System requirements ....................................................................................... 13 Recommended hardware........................................................................................ 13 Disk space required ..............................................................................................