JAMAL-THESIS.Pdf (3.776Mb)
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Blackberry Playbook OS 2.0 Performs. Best in Class Communications
BlackBerry PlayBook OS 2.0 Performs. Best in class communications. Powerful productivity. Performance powerhouse. What’s new and exciting about PlayBook™ OS 2.0 A proven performance powerhouse PlayBook OS 2.0 builds on proven performance through powerful hardware and intuitive, easy to use gestures. BlackBerry® PlayBook™ packs a blazing fast dual core processor, two HD 1080p video cameras, and 1 GB of RAM for a high performance experience that is up to the task – whatever it may be. The best of BlackBerry® comes built-in The BlackBerry PlayBook now gives you the BlackBerry communications experience you love, built for a tablet. PlayBook OS 2.0 introduces built-in email that lets you create, edit and format messages, and built-in contacts app and social calendar that connect to your social networks to give you a complete profile ™ of your contacts, including recent status updates. So, seize the BlackBerry App World moment and share it with the power of BlackBerry. The BlackBerry PlayBook has all your favorite apps and thousands more. Games like Angry Birds and Cut The Rope, BlackBerry® Bridge™ Technology social networking sites like Facebook, and even your favorite books from Kobo - the apps you want are here for you to New BlackBerry® Bridge™ features let your BlackBerry® smartphone discover in the BlackBerry AppWorld™ storefront. act as a keyboard and mouse for your BlackBerry PlayBook, giving you wireless remote control of your tablet. Perfect for pausing a movie when your BlackBerry PlayBook is connected to your TV with An outstanding web experience an HDMI connection. Plus, if you’re editing a document or browsing BlackBerry PlayBook puts the power of the real Internet at your a webpage on your BlackBerry smartphone and want to see it on a fingertips with a blazing fast Webkit engine supporting HTML5 larger display, BlackBerry Bridge lets you switch screens to view on and Adobe® Flash® 11.1. -

Introduction to Overdrive
Introduction to Overdrive General Facts Login with library card # (no pw) Top right corner icons o Book = eBook o Headphones = audiobook Audiobook eBook Menu Browsing If it’s not already showing, click the Menu button to display a list of categories. The list is a set of links so clicking eBook Nonfiction will display only nonfiction eBooks or clicking Children & Teens will only display books that fit that bill. Search Navigation When you’re searching for eBooks, the faceted search options appear to help narrow down your search. Here’s a breakdown of some of the more useful options. Page | 1 Formats Kindle Book- Only works on Amazon Kindles Overdrive READ- Works on most browsers (for PCs not eReaders) EPUB eBook- Works on most eReaders most popular is Nook Open EPUB eBook- Same as above, but without DRM Overdrive MP3 Audiobook- Works on just about all devices Overdrive WMA Audiobook- Only works on Windows devices Devices In case a patron doesn’t know the format of the file they need, this option allows them to narrow the results by the device they’ll use to read the eBook. Apple Devices Blackberry Devices iPhone Blackberry iPod Touch Blackberry Playbook iPad Mac Sony Device- Sony Reader Wifi Microsoft Devices Amazon Device- Kindle Fire Windows Phone Windows 8 Tablet Barnes and Noble- Nook Tablet Google Devices Kobo Device- Kobo Android Chromebook Page | 2 Place a Hold This is a surprisingly easy process. 1. Hover over the title you wish to place a hold on 2. Click Place Hold 3. Enter (and confirm) your email address Note: This should already be filled in because you can only place a hold if you’re already logged in and most often you will have an email address associated with your login. -

Blackberry Playbook User Guide
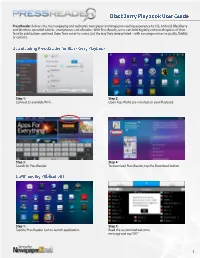
BlackBerry Playbook User Guide PressReader delivers the most engaging and authentic newspaper and magazine reading experience to iOS, Android, BlackBerry and Windows operated tablets, smartphones and eReaders. With PressReader, users can hold digitally enhanced replicas of their favorite publications and read them from cover-to-cover, just the way they were printed – with no compromises in quality, fidelity or content. Downloading PressReader for BlackBerry Playbook Step 1: Step 2: Connect to available Wi-Fi. Open App World pre-installed on your Playbook. Step 3: Step 4: Search for PressReader. To download PressReader, tap the Download button. Downloading Publications Step 1: Step 2: Tap the PressReader icon to launch application. Read the customized welcome message and tap “OK.” Service by 1 BlackBerry Playbook User Guide Step 3: Step 4: Search for publications* by country or language*. Select your favorite newspaper or magazine. Additional Download Options Step 5: Option A: Tap the “Download” button to download the current day To select an available back issue**, choose a date on the issue. calendar. Option B Option C: To set up automatic daily delivery of the publication, tap Tap “Add to Favorites” to add this publication to your the “Automatically deliver all new issues” box. favorites. * Title selection may vary by territory or license. ** Back issues availability may vary depending on the subscription package. Service by 2 BlackBerry Playbook User Guide User Experience & Features A customized message will display. Tap “OK.” Browse your Table of Contents downloaded issues in My Library. Tap on the thumbnail View the publication’s table of contents. of the publication to open the issue. -

A Changing Landscape: the Role of Ebooks in Scholarly Communication
Our Journal of Perpetual Sorrow (Student Edition) (2011) 1 A Changing Landscape: The Role of EBooks in Scholarly Communication S.Gunderson School of Library, Archival, and Information Studies, University of British Introduction What does it take to become a monograph? Webster dictionary defines monograph as “a learned treatise on a small area of learning” also “a written account of a single thing”.1 This speaks to the intangible nature of the monograph, but what about its physical form? As a tangible product, mentioning a monograph is likely to conjure up images of hundred‐plus page ‘books’ complete with ink, paper, binding, and page numbers. Print publishing of monographs has stood as a respectable and meaningful form of communication for centuries now, yet the viable future of the hard copy now faces a formidable counterpart: the electronic book (hereafter referred to as the eBook). In this paper, the changing landscape of academic book publishing and distribution will be explored, namely by analyzing the emerging role of the eBook. At the heart of this paper is a simple notion, that much like the transition from print to electronic journals that has taken place since the 1990s, a similar transition from print monograph to eBook is already underway in scholarly communications, and is being driven by a number of forces that will be presented throughout this discussion. Without question, writing a monograph for print publication can be a critical academic achievement for scholars, particularly those pursuing tenured positions.2 Our Journal of Perpetual Sorrow (Student Edition) (2011) 1 This is just one of the many challenges that eBooks still face. -

Troubleshooting the Blackberry Playbook Tablet
Troubleshooting the BlackBerry PlayBook Tablet This job aid describes how to troubleshoot issues related to pairing, tethering, and operating a BlackBerry® PlayBook™ tablet. BlackBerry Bridge Smartphone users who are running BlackBerry® Device Software 5.0, or later can connect their tablets to their smartphones to access: • Email messages • Calendars • BlackBerry® Messenger • Other data The tablet is connected to a user’s smartphone using Bluetooth® technology. To connect, the user must have the BlackBerry® Bridge™ application installed on the smartphone. Users can download the application from the BlackBerry App™ World storefront. Tablet requirements The following are required to install and use BlackBerry Bridge on the tablet: Bluetooth connection activated on both the smartphone and on the tablet IT policies that permit the use of the BlackBerry Bridge application Smartphone requirements The following are required to use BlackBerry Bridge with your smartphone: BlackBerry Device Software 5.0 or later BlackBerry Bridge application Most recent version of BBM™ installed from BlackBerry App World V 2.0 © 2011 Research In Motion Limited 1 RIM confidential and Proprietary Information – Approved Third Parties BlackBerry Bridge dataflow The tablet uses a Wi-Fi® connection to access web applications.The BlackBerry Bridge application uses a Bluetooth connection to temporarily access information that resides on the smartphone. When the Bluetooth connection is disabled no smartphone information can be accessed using the tablet. Component -

Install Adobe Digital Editions.Indd
Adobe Digital Editions How to Install Adobe Digital Editions (ADE) You need to install this free software to use OverDrive to borrow Library eBooks. It allows you to download them to your eBook reader. You do not need to install this software if you’re using the OverDrive App (on an iPad, iPod Touch, KoboVox, BlackBerry PlayBook) or have a Sony PRS-T1 eBook reader. STEP 1: Go to the Adobe Digital Editions Web Site www.adobe.com/ca/products/digital-editions.html STEP 2: Download the Software Click Download Now on the top right-hand side of the page, then follow the instructions on the screen. (We recommend you use ADE 3.0 and not 4.0) STEP 3: Configure Adobe Digital Editions Once the files are installed, Adobe Digital Editions will launch and display a settings screen. Click Continue to configure Adobe Digital Editions. STEP 4: Authorize your Computer You will be asked whether you would like to activate your Adobe Digital Editions with your Adobe ID. If you have an Adobe ID, enter your ID and password and click Authorize Computer. If you need to create an Adobe ID, click Get an Adobe ID Online. STEP 5: Getting an Adobe ID At the Adobe registration page click Create an Adobe Account. A lengthy form will be displayed. You only need to fill in the fields marked with a red star. Once you have entered your information, click Continue. If your entered information is valid, a message will be displayed stating that the registration was successful. You can now enter your Adobe ID and password in Adobe Digital Editions and then click Authorize. -

Setting up the Blackberry Playbook Tablet When You Turn on the Blackberry® Playbook™ Tablet for the First Time, You Must Complete the Setup Process
Setting Up the BlackBerry PlayBook Tablet When you turn on the BlackBerry® PlayBook™ tablet for the first time, you must complete the setup process. To navigate to the next screen during the setup process, swipe right to left on the screen. Screen Description Welcome Plug the tablet into a power outlet to ensure that you have enough power to complete the setup process. Connect to Wi-Fi Connect to a Wi-Fi® network using one of the following methods: Manually Connect to Network Wi-Fi Protected Setup Note: You can also connect to available Wi-Fi networks that are displayed on the screen. Date and Time Update the date and time. v 2.0 © 2011 Research In Motion Limited 1 RIM confidential and Proprietary Information – Approved Third Parties BlackBerry ID Agreement Accept the license agreement to continue the setup process. Note: If you do not accept the license agreement, the tablet turns off. BlackBerry ID Create or sign in with a BlackBerry® ID to use a single email address and password to log in to any BlackBerry product that supports BlackBerry ID. To sign in to your BlackBerry ID account, type your BlackBerry ID login information. To create a BlackBerry ID account, tap Create a BlackBerry ID. Software Update Download a software update to use the latest software available. v 2.0 © 2011 Research In Motion Limited 2 RIM confidential and Proprietary Information – Approved Third Parties BlackBerry Bridge Connect your tablet to your BlackBerry smartphone to access email, calendars, BlackBerry® Messenger files, and other data directly from your tablet. To set up BlackBerry® Bridge™, tap Setup. -

Reno Test Automation Tool Shweta1, Dr
IJRECE VOL. 7 ISSUE 2 APR.-JUNE 2019 ISSN: 2393-9028 (PRINT) | ISSN: 2348-2281 (ONLINE) Reno Test Automation Tool Shweta1, Dr. Rajesh Yadav2 1M. Tech, 2Associate Professor Computer Science Engineering (Cse) Ganga Institute Of Technology And Management, Kablana, Jhajjar , Haryana Abstract- Software testing is an integral phase in Software II. OBJECTIVE OF RESEARCH Development Life Cycle (SDLC) process. Testing assesses the The goal of this research paper is to introduce the various functionalities of a software item and quality of the product. features and presentations of software testing tools (Selenium, Automated software testing utilizes different tools to execute WATIR, and UFT/QTP) as well as assess and compare these testing activities. In this paper, I have discussed the features of tools to determine their usefulness. This study also allows automated and manual testing as well as analyzed three drawing the basic comparison among automated and manual automated software testing tools: Selenium, UFT/QTP and testing to represent the significance of automated testing in WATIR. In brief, I have presented a detailed description software industries. To accomplish the goal of this research, focusing on multiple feature set, efficiency, simplicity and the following steps are to be performed. usability of each tool. I also evaluated, tested and compared • Identifying a set of tools to be evaluated. the different aspects of Selenium, UFT/QTP and WATIR. • Selecting the target application to be tested by all these tools. Finally, this research allowed me to draw some solid • Testing the target application using the selected automated differences between automated and manual testing as well as testing tools and gather resulting data. -

Discover the Blackberry Playbook
Discover the All Tablet. All BlackBerry. Everything you need from a tablet. Everything you expect from BlackBerry BlackBerry® – now even faster. Connect with the world around you and get things done virtually anywhere, anytime with the new 4G BlackBerry® PlayBook™ tablet. Bringing together the best of PlayBook. BlackBerry communications, powerful productivity tools, and your favorite applications, movies and music, BlackBerry PlayBook is the tablet that helps you multitask efficiently so you can balance Now available with 4G connectivity. work and your personal life, to get the best of both worlds. For more BlackBerry PlayBook tablet information and support, please visit blackberry.com/playbookgettingstarted 1. Video chat may not be available on all carrier networks. Data plan required. 2. BlackBerry Video Store not available in all countries. Availability and pricing of digital content will vary by country. Data plan sold separately. See your wireless service provider for availability, costs and restrictions. RIM assumes no obligations or liability and makes no representation, warranty, endorsement or guarantee in relation to any aspect of any third-party products or services. ©2012 Research In Motion Limited. All rights reserved. BlackBerry®, RIM®, Research In Motion® and related trademarks, names and logos are the property of Research In Motion Limited and are registered and/or used in the U.S. and countries around the world. Facebook is a trademark of Facebook, Inc. Wi-Fi is a trademark of the Wi-Fi Alliance. Adobe and Flash are trademarks of Adobe Systems Incorporated. Bluetooth is a trademark of Bluetooth SIG. All other trademarks are the property of their respective owners. -

Подготовка Электронных Публикаций В Indesign CS6
Виктор Родионов Санкт-Петербург «БХВ-Петербург» 2013 УДК 004.915 ББК 32.973.26-018.2 Р60 Родионов В. И. Р60 Подготовка электронных публикаций в InDesign CS6. — СПб.: БХВ-Петербург, 2013. — 224 с.: ил. — (Мастер) ISBN 978-5-9775-0860-5 Рассмотрено создание макетов электронных публикаций с помощью пакета Adobe InDesign CS6: от момента создания файла до размещения готового проекта в Интернете или на мобильных устройствах на основе операционных систем iOS, Android, Blackberry PlayBook OS и др. Описаны разработка интерактивных доку- ментов в формате PDF и Flash, подготовка макетов электронных книг в формате ePub, а также работа с Adobe Digital Publishing Suite. Материал сопровождается большим количеством примеров и иллюстраций. Приведены практические зада- ния. Учебные файлы размещены на сайте издательства. Для широкого круга пользователей УДК 004.915 ББК 32.973.26-018.2 Группа подготовки издания: Главный редактор Екатерина Кондукова Зам. главного редактора Игорь Шишигин Зав. редакцией Екатерина Капалыгина Редактор Юрий Рожко Компьютерная верстка Ольги Сергиенко Корректор Зинаида Дмитриева Дизайн серии Инны Тачиной Оформление обложки Марины Дамбиевой Подписано в печать 31.01.13. 1 Формат 70 100 /16. Печать офсетная. Усл. печ. л. 18,06. Тираж 1500 экз. Заказ № "БХВ-Петербург", 191036, Санкт-Петербург, Гончарная ул., 20. Первая Академическая типография "Наука" 199034, Санкт-Петербург, 9 линия, 12/28 ISBN 978-5-9775-0860-5 © Родионов В. И., 2013 © Оформление, издательство "БХВ-Петербург", 2013 Оглавление Введение ........................................................................................................................... -

Oportunidades De Distribución Digital Internacional Para El Sector Editorial
Oportunidades de Distribución Digital Internacional para el Sector Editorial INFO_DISTR Madrid, febrero de 2012 DIGITAL_I1tunidades de Distribución Digital Internacional para el Sector Editorial ÍNDICE DEL INFORME 1. Destacados ......................................................................... 4 2. Objetivos del informe ......................................................... 7 3. Radiografía del sector editorial en el mundo. ...................... 8 3.1 Nuevos actores en el sector editorial digital ........................................................... 13 4. La oferta en el sector editorial: oportunidades de comercialización digital internacional. .................................... 21 4.1 Requerimientos para la comercialización. Casuística de los derechos digitales .... 23 4.2 Tiendas digitales. Análisis de las plataformas existentes ........................................ 28 4.2.1 Tiendas online de libros electrónicos ....................................................... 30 4.2.2 Nuevos modelos de negocio para la adquisición de ebooks.................... 49 4.2.3 La adaptación del mercado español a las plataformas de venta online del libro electrónico. ..................................................................................................... 54 4.2.4 Librerías con tienda física y venta online de ebooks ................................ 56 4.2.5 Herramientas de autoedición en Internet ................................................ 60 4.3 Nuevas técnicas de marketing y posicionamiento en los mercados editoriales -

HTML, CSS, & Javascript Mobile Development for Dummies
Mobile Development/HTML ™ Making Everything Easier! Master the art of designing web pages for mobile devices — Open the book and find: a site for small screens! & JavaScript CSS HTML, • Why you should know WURFL Mobile Development HTML, CSS ® When designing a web page for mobile devices, the big thing • A system for keeping your site is — think small! Your objective is to provide what the mobile up to date user wants without losing the “wow” in your website. This • All about bitmap and vector book shows you how to do it using three key technologies. & JavaScript images Soon you’ll be building mobile pages with forms, quizzes, appropriate graphics, shopping carts, and more! • Easy ways to adjust your site for different devices Mobile Development • Think mobile — consider screen size, lack of a mouse, duel • Powerful SEO ideas to get your orientation screens, and mobile browsers site noticed • Know your audience — understand how people use the mobile • Tips for creating a mobile web and how their habits differ from those of desktop users shopping cart • Get interactive — optimize multimedia files and develop contact • How to take your blog theme forms that encourage visitors to interact with your site mobile ® • Latest and greatest — maximize the new features of HTML5 and CSS3, automate your site with JavaScript, and use WebKit Extensions • Ten mobile CSS-friendly apps and widgets • Be sure they find you — make your mobile site both easily searchable and search engine-friendly Learn to: • Use standard web tools to build sites Go to Dummies.com® for iPhone®, iPad®, BlackBerry®, and Visit the companion website at www.wiley.com/go/ for videos, step-by-step examples, Android ™ platforms htmlcssjscriptmobiledev for code samples you can how-to articles, or to shop! use when creating your mobile sites.