Raginʼ CMS Beginner Guide
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Computer Essentials – Session 1 – Step-By-Step Guide
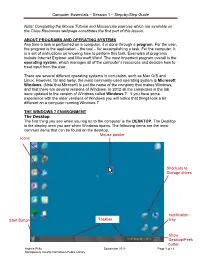
Computer Essentials – Session 1 – Step-by-Step Guide Note: Completing the Mouse Tutorial and Mousercise exercise which are available on the Class Resources webpage constitutes the first part of this lesson. ABOUT PROGRAMS AND OPERATING SYSTEMS Any time a task is performed on a computer, it is done through a program. For the user, the program is the application – the tool – for accomplishing a task. For the computer, it is a set of instructions on knowing how to perform this task. Examples of programs include Internet Explorer and Microsoft Word. The most important program overall is the operating system, which manages all of the computer’s resources and decides how to treat input from the user. There are several different operating systems in circulation, such as Mac O/S and Linux. However, far and away, the most commonly-used operating system is Microsoft Windows. (Note that Microsoft is just the name of the company that makes Windows, and that there are several versions of Windows. In 2012 all the computers in the lab were updated to the version of Windows called Windows 7. If you have some experience with the older versions of Windows you will notice that things look a bit different on a computer running Windows 7. THE WINDOWS 7 ENVIRONMENT The Desktop The first thing you see when you log on to the computer is the DESKTOP. The Desktop is the display area you see when Windows opens. The following items are the most common items that can be found on the desktop: Mouse pointer Icons Shortcuts to Storage drives Notification Start Button Taskbar tray Show Desktop/Peek button Andrea Philo September 2012 Page 1 of 13 Montgomery County-Norristown Public Library Computer Essentials – Session 1 – Step-by-Step Guide Parts of the Windows 7 Desktop Icon: A picture representing a program or file or places to store files. -

Google Toolbar for Enterprise Admin Guide
Google Toolbar for Enterprise Admin Guide ● Introduction ● Technical Overview ● Downloading the Software ● Configuring the Group Policies ❍ Preferences ❍ Enterprise Integration ❍ Custom Buttons ❍ Popup Whitelist ● Defining Custom Buttons ● Pushing Out the Policy to User Registries ● Installing Google Toolbar on User Machines Introduction back to top This document contains information about setting up Google Toolbar for Enterprise. Google Toolbar is an end-user application that adds a search bar and other useful web tools to the Internet Explorer browser window. Google Toolbar for Enterprise makes it easy to provide enterprise users with the Google Toolbar and to create standards for its use. The document was written for Windows domain administrators. As an administrator, you can install and configure Google Toolbar for all users. By defining enterprise-wide policies for Google Toolbar, you can decide which buttons and features users can access. For example, you could remove the feature that saves search history, whitelist certain pages to exempt them from the popup blocker, or prevent users from sending votes to Google about their favorite web pages . You can configure policies before installing Google Toolbar for the users, or at any subsequent time. Google Toolbar also provides the ability to create custom buttons that display specified pages, direct searches to predefined systems, or display information from an RSS feed. Using Google Toolbar for Enterprise, you can define buttons for all users, using data from your own network or from the Internet. For example, you could create a custom button that directs a user's search to your Google Search Appliance or Google Mini to display a corporate web page or show important phone numbers from your intranet. -

Computers for Beginners 3 Use the Web Handout
Computers for Beginners 3: Use the Web JAN 2020 CF Learning Objectives: In this class you will: 1. Understand web site addresses 2. Practice using web site addresses to visit web sites 3. Learn about different areas of a web site 4. Practice using a web site home page to explore the site 5. Learn how search engines work and when to use them 6. Conduct a simple search with the search engine Google 2 Review Quiz Let’s take a short quiz to remind ourselves of what we’ve already learned. 1. What can you use to move up and down on a web page? a. The Tab key. b. The Scroll Wheel on your mouse. c. The Arrow Keys on your keyboard. d. B and C, but not A. 2. What does it mean when your cursor looks like a pointing hand? a. You can click on a link. b. You should stretch your hands. c. You can start typing on the page. 3. What should you do if your mouse gets close to the edge of your desk, and your cursor still isn’t in the right place? a. Panic. b. “Hop” your mouse away from the edge by lifting it up and setting it back down close to your keyboard. c. Slide your mouse back to where you started and try again. 3 Quiz Answers: 1d. You can move up and down a web page using either the scroll wheel on your mouse, or the arrow keys on your keyboard. You can also use your mouse to drag the Scroll Bar on the right side of your screen up and down. -

Public Access Search Instructions
PUBLIC SEARCH SITE How to perform a search Address Search Use this search option to locate properties using a street number, name or direction. Address example with partial street name: 1. For best results leave off the street suffix. 2. Use the * as a wild card to match any string of characters (when unsure of spelling or to return all results on a particular street). A wild card is assumed at the end on any string of characters. Type Results Woodland All addresses on a street with the name Woodland in it: # Woodland Dr # Woodland Hills Way Ba* All addresses on a street beginning # Bay Ct # Babbitz Ave # Baldwin *wood All addresses on a street ending with # Birchwood # Southwood # Underwood PUBLIC SEARCH SITE How to perform a search Owner Search Use this search option to locate properties with a known Ownership example with partial name: owner name. 1. Type in the full name or part of the full name into the search box (LastName FirstName without commas). 2. Use the * as a wild card to match any string of characters. A wild card is assumed at the end on any string of characters. Type Results Smith John Smith John B*ow Brown, Barlow, Below, etc. B*o*ski Bojarski, Bronowski, Bukowski, etc. Grant Grant, Grantham, Grants, etc. PUBLIC SEARCH SITE How to perform a search Parcel Number Search identification number. Parcel ID example: 1. Type the parcel id into the search box. Enter all or part of the number. 2. Use the * as a wild card to find a group of parcels. -

Navigate Windows and Folders
Windows® 7 Step by Step by Joan Preppernau and Joyce Cox To learn more about this book, visit Microsoft Learning at http://www.microsoft.com/MSPress/books/ 9780735626676 ©2009 Joan Preppernau and Joyce Cox Early Content—Subject to Change Windows 7 Step by Step Advance Content–Subject to Change Windows 7 Step by Step Draft Table of Contents Overview Front Matter ............................................................................................................................................. 3 Contents ................................................................................................................................................ 3 About the Authors ................................................................................................................................ 3 Features and Conventions of This Book ................................................................................................ 3 Using the Companion CD ...................................................................................................................... 3 Getting Help .......................................................................................................................................... 3 Introducing Windows 7 ......................................................................................................................... 3 Part I: Getting Started with Windows 7 .................................................................................................... 4 1 Explore Windows 7 ........................................................................................................................... -

Copy and Paste Journal Article Permalink Urls
Copy and Paste Journal Article Permalink URLs Example: Find materials on the topic “underground railroad” using a search of the relevant resources in the WCC Single Search discovery service: 1. Access the Erwin Library homepage at http://www.waynecc.edu/library/ Click the WCC Single Search tab if the webpage hasn’t already defaulted to this search area Into the WCC Single Search box enter the topic search you wish to conduct with no punctuation, leaving the search on Keyword: in this example, “underground railroad” and click the Search button 2. Click the WCC Single Search tab if the webpage has not already defaulted to this search area 3. Into the WCC Single Search box under the WCC Single Search tab enter the search word, or string of words, for the topic search you wish to conduct, using no punctuation or extra words, and leaving the search set to Keyword: in this example “underground railroad” 4. Click the Search button beside the WCC Single Search box Copy and Paste Journal Article Permalink URLs Enter all the numbers on an Erwin Library patron barcode sticker with no spaces 5. After clicking on the WCC Single Search button, if you are using the Erwin Library databases outside of the Erwin Library, login using all fourteen digits on your Erwin Library barcode sticker and click the Login button In the Limit To option list click inside the Full Text checkbox to eliminate all abstract‐only entries from your Results list, and then click inside the Scholarly/Peer Reviewed checkbox if required for your research Rev. -

Spot-Tracking Lens: a Zoomable User Interface for Animated Bubble Charts
Spot-Tracking Lens: A Zoomable User Interface for Animated Bubble Charts Yueqi Hu, Tom Polk, Jing Yang ∗ Ye Zhao y Shixia Liu z University of North Carolina at Charlotte Kent State University Tshinghua University Figure 1: A screenshot of the spot-tracking lens. The lens is following Belarus in the year 1995. Egypt, Syria, and Tunisia are automatically labeled since they move faster than Belarus. Ukraine and Russia are tracked. They are visible even when they go out of the spotlight. The color coding of countries is the same as in Gapminder[1], in which countries from the same geographic region share the same color. The world map on the top right corner provides a legend of the colors. ABSTRACT thus see more details. Zooming brings many benefits to visualiza- Zoomable user interfaces are widely used in static visualizations tion: it allows users to examine the context of an interesting object and have many benefits. However, they are not well supported in by zooming in the area where the object resides; labels overcrowded animated visualizations due to problems such as change blindness in the original view can be displayed without overlaps after zoom- and information overload. We propose the spot-tracking lens, a new ing in; it allows users to focus on a local area and thus reduce their zoomable user interface for animated bubble charts, to tackle these cognitive load. problems. It couples zooming with automatic panning and provides In spite of these benefits, zooming is not as well supported in an- a rich set of auxiliary techniques to enhance its effectiveness. -

Quick Start for New Users
Act! Quick Start for New Users Act! helps organize all your prospect and customer details in one place so you can prioritize your day and market your products and services more effectively. This Quick Start for New Users Guide explains some of the basics of getting started with Act!. If you are viewing the Quick Start guide online, click the link to go to the page. Get to Know the Workspace 1 All About Databases 2 Import Contacts 3 Add Contacts to the Database 4 Set Preferences for Email 5 Track Your Schedule and Manage Appointments 6 Communicate with Your Contacts 7 Organize Your Contacts into Groups 8 Keep More Details about Your Contacts 9 Search for Contacts 10 Share Information with Others 11 TIP: The Quick Reference Card also provides shortcuts and quick tips. Go to Help>Online Manuals. Get to Know the Workspace Most of the tasks that you want to do in Act! require you to: l Open a View. l Click commands on the Menu bar. l Click buttons (tools) on the Global toolbar. l Click items on the Navigation bar (Navbar). l Click tools on a view toolbar. The following section describes these items. View. Appears in the main window of the application. The views are: Act! Insight, Act! Connect, Contacts, Groups, Companies, Calendar, Task List, History List, Opportunities, Emarketing, Reports, Dashboard, Search, and Welcome Page. The Contacts, Groups, Companies, and Opportunities views have a Detail view and List view that you can toggle between. Menu bar. Located at the top of all views. It contains the default menus and commands for the current view. -

Adding the Maine Prescription Monitoring System As a Favorite
Adding the Maine Prescription Monitoring System as a Favorite Beginning 1/1/17 all newly prescribed narcotic medications ordered when discharging a patient from the Emergency Department or an Inpatient department must be recorded in the Maine prescription monitoring system (Maine PMP). Follow these steps to access the Maine PMP site from the SeHR/Epic system and create shortcuts to the activity to simplify access. Access the Maine PMP site from hyperspace 1. Follow this path for the intial launch of the Maine PMP site: Epic>Help>Maine PMP Program Please note: the Maine PMP database is managed and maintained by the State of Maine and does NOT support single-sign on 2. Click Login to enter your Maine PMP user name and password a. If you know your user name and password, click Login b. To retrieve your user name click Retrieve User Name c. To retrieve your password click Retrieve Password Save the Maine PMP site as a favorite under the Epic button After accessing the site from the Epic menu path you can make the link a favorite under the Epic menu. 1. Click the Epic button, the Maine PMP program hyperlink will appear under your Recent activities, click the Star icon to save it as a favorite. After staring the activity it becomes a favorite stored under the Epic button Save the Maine PMP site as a Quick Button on your Epic Toolbar After accessing the site from the Epic menu path you may choose to make the Maine PMP hyperlink a quick button on your main Epic toolbar. -

Toga Documentation Release 0.2.15
Toga Documentation Release 0.2.15 Russell Keith-Magee Aug 14, 2017 Contents 1 Table of contents 3 1.1 Tutorial..................................................3 1.2 How-to guides..............................................3 1.3 Reference.................................................3 1.4 Background................................................3 2 Community 5 2.1 Tutorials.................................................5 2.2 How-to Guides.............................................. 17 2.3 Reference................................................. 18 2.4 Background................................................ 24 2.5 About the project............................................. 27 i ii Toga Documentation, Release 0.2.15 Toga is a Python native, OS native, cross platform GUI toolkit. Toga consists of a library of base components with a shared interface to simplify platform-agnostic GUI development. Toga is available on Mac OS, Windows, Linux (GTK), and mobile platforms such as Android and iOS. Contents 1 Toga Documentation, Release 0.2.15 2 Contents CHAPTER 1 Table of contents Tutorial Get started with a hands-on introduction to pytest for beginners How-to guides Guides and recipes for common problems and tasks Reference Technical reference - commands, modules, classes, methods Background Explanation and discussion of key topics and concepts 3 Toga Documentation, Release 0.2.15 4 Chapter 1. Table of contents CHAPTER 2 Community Toga is part of the BeeWare suite. You can talk to the community through: • @pybeeware on Twitter -

Basic Computer Lesson
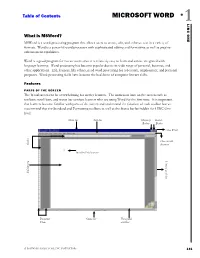
Table of Contents MICROSOFT WORD 1 ONE LINC What is MSWord? MSWord is a word-processing program that allows users to create, edit, and enhance text in a variety of formats. Word is a powerful word processor with sophisticated editing and formatting as well as graphic- enhancement capabilities. Word is a good program for novice users since it is relatively easy to learn and can be integrated with language learning. Word processing has become popular due to its wide range of personal, business, and other applications. ESL learners, like others, need word processing for job search, employment, and personal purposes. Word-processing skills have become the backbone of computer literacy skills. Features PARTS OF THE SCREEN The Word screen can be overwhelming for novice learners. The numerous bars on the screen such as toolbars, scroll bars, and status bar confuse learners who are using Word for the first time. It is important that learners become familiar with parts of the screen and understand the function of each toolbar but we recommend that the Standard and Formatting toolbars as well as the Status bar be hidden for LINC One level. Menu bar Title bar Minimize Restore Button Button Close Word Close current Rulers document Insertion Point (cursor) Vertical scroll bar Editing area Document Status bar Horizontal Views scroll bar A SOFTWARE GUIDE FOR LINC INSTRUCTORS 131 1 MICROSOFT WORD Hiding Standard toolbar, Formatting toolbar, and Status bar: • To hide the Standard toolbar, click View | Toolbars on the Menu bar. Check off Standard. LINC ONE LINC • To hide the Formatting toolbar, click View | Toolbars on the Menu bar. -

The BIAS Soundscape Planning Tool for Underwater Continuous Low Frequency Sound
The BIAS soundscape planning tool for underwater continuous low frequency sound User Guide The BIAS soundscape planning tool BIAS - Baltic Sea Information on the Acoustic Soundscape The EU LIFE+ project Baltic Sea Information on the Acoustic Soundscape (BIAS) started in September 2012 for supporting a regional implementation of underwater noise in the Baltic Sea, in line with the EU roadmap for the Marine Strategy Framework Directive (MSFD) and the general recognition that a regional handling of Descriptor 11 is advantageous, or even necessary, for regions such as the Baltic Sea. BIAS was directed exclusively towards the MSFD descriptor criteria 11.2 Continuous low frequency sound and aimed at the establishment of a regional implementation plan for this sound category with regional standards, methodologies, and tools allowing for cross-border handling of acoustic data and the associated results. The project was the first one to include all phases of implementation of a joint monitoring programme across national borders. One year of sound measurements were performed in 2014 by six nations at 36 locations across the Baltic Sea. The measurements, as well as the post-processing of the measurement data, were subject to standard field procedures, quality control and signal processing routines, all established within BIAS based on the recommendations by the Technical Subgroup on Underwater Noise (TSG-Noise). The measured data were used to model soundscape maps for low frequent continuous noise in the project area, providing the first views of the Baltic Sea soundscape and its variation on a monthly basis. In parallel, a GIS-based online soundscape planning tool was designed for handling and visualizing both the measured data and the modelled soundscape maps.