A Brief Intro to Photoshop. Four by Three (4:3): That's For
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

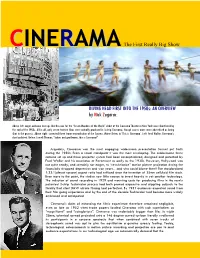
CINERAMA: the First Really Big Show
CCINEN RRAMAM : The First Really Big Show DIVING HEAD FIRST INTO THE 1950s:: AN OVERVIEW by Nick Zegarac Above left: eager audience line ups like this one for the “Seven Wonders of the World” debut at the Cinerama Theater in New York were short lived by the end of the 1950s. All in all, only seven feature films were actually produced in 3-strip Cinerama, though scores more were advertised as being shot in the process. Above right: corrected three frame reproduction of the Cypress Water Skiers in ‘This is Cinerama’. Left: Fred Waller, Cinerama’s chief architect. Below: Lowell Thomas; “ladies and gentlemen, this is Cinerama!” Arguably, Cinerama was the most engaging widescreen presentation format put forth during the 1950s. From a visual standpoint it was the most enveloping. The cumbersome three camera set up and three projector system had been conceptualized, designed and patented by Fred Waller and his associates at Paramount as early as the 1930s. However, Hollywood was not quite ready, and certainly not eager, to “revolutionize” motion picture projection during the financially strapped depression and war years…and who could blame them? The standardized 1:33:1(almost square) aspect ratio had sufficed since the invention of 35mm celluloid film stock. Even more to the point, the studios saw little reason to invest heavily in yet another technology. The induction of sound recording in 1929 and mounting costs for producing films in the newly patented 3-strip Technicolor process had both proved expensive and crippling adjuncts to the fluidity that silent B&W nitrate filming had perfected. -

Square Vs Non-Square Pixels
Square vs non-square pixels Adapted from: Flash + After Effects By Chris Jackson Square vs non square pixels can cause problems when exporting flash for TV and video if you get it wrong. Here Chris Jackson explains how best to avoid these mistakes... Before you adjust the Stage width and height, you need to be aware of the pixel aspect ratio. This refers to the width and height of each pixel that makes up an image. Computer screens display square pixels. Every pixel has an aspect ratio of 1:1. Video uses non-square rectangular pixels, actually scan lines. To make matters even more complicated, the pixel aspect ratio is not consistent between video formats. NTSC video uses a non-square pixel that is taller than it is wide. It has a pixel aspect ratio of 1:0.906. PAL is just the opposite. Its pixels are wider than they are tall with a pixel aspect ratio of 1:1.06. Figure 1: The pixel aspect ratio can produce undesirable image distortion if you do not compensate for the difference between square and non-square pixels. Flash only works in square pixels on your computer screen. As the Flash file migrates to video, the pixel aspect ratio changes from square to non-square. The end result will produce a slightly stretched image on your television screen. On NTSC, round objects will appear flattened. PAL stretches objects making them appear skinny. The solution is to adjust the dimensions of the Flash Stage. A common Flash Stage size used for NTSC video is 720 x 540 which is slightly taller than its video size of 720 x 486 (D1). -

History of Widescreen Aspect Ratios
HISTORY OF WIDESCREEN ASPECT RATIOS ACADEMY FRAME In 1889 Thomas Edison developed an early type of projector called a Kinetograph, which used 35mm film with four perforations on each side. The frame area was an inch wide and three quarters of an inch high, producing a ratio of 1.37:1. 1932 the Academy of Motion Picture Arts and Sciences made the Academy Ratio the standard Ratio, and was used in cinemas until 1953 when Paramount Pictures released Shane, produced with a Ratio of 1.66:1 on 35mm film. TELEVISION FRAME The standard analogue television screen ratio today is 1.33:1. The Aspect Ratio is the relationship between the width and height. A Ratio of 1.33:1 or 4:3 means that for every 4 units wide it is 3 units high (4 / 3 = 1.33). In the 1950s, Hollywood's attempt to lure people away from their television sets and back into cinemas led to a battle of screen sizes. Fred CINERAMA Waller of Paramount's Special Effects Department developed a large screen system called Cinerama, which utilised three cameras to record a single image. Three electronically synchronised projectors were used to project an image on a huge screen curved at an angle of 165 degrees, producing an aspect ratio of 2.8:1. This Is Cinerama was the first Cinerama film released in 1952 and was a thrilling travelogue which featured a roller-coaster ride. See Film Formats. In 1956 Metro Goldwyn Mayer was planning a CAMERA 65 ULTRA PANAVISION massive remake of their 1926 silent classic Ben Hur. -

Cinerama to Digital Cinema: from the Zenith to the Decline Written by Enric Mas ( ) January 11, 2016
Enric Mas nitsenblanc.cat Cinerama to digital cinema: from the zenith to the decline Written by Enric Mas ( http://nitsenblanc.cat ) January 11, 2016 I try to imagine what the audience felt when they first saw a movie in Cinerama... but I cannot. I wonder, did they feel the same as I did when I saw a projection in 70 mm IMAX for the first time? Some clues tell me the answer is no. Howard Rust, of the International Cinerama Society, gave me an initial clue: “I was talking to a chap the other day who’d just been to see IMAX. ‘Sensational’, he said. ‘But, you know… it still doesn’t give you the same pins and needles up and down the back of your spin that Cinerama does’ ”. 1 What is its secret? Why is every film seen in Cinerama a unique event that is remembered for decades? We have another clue in a man who had worked with D.W. Griffith in That Royle Girl (1925), who produced and directed technically innovative short films, where black performers appeared, a rarity at the time, including the first appearance of Billie Holiday (Symphony in Black: A Rhapsody of Negro Life , 1935). He created a new imaging system (Vitarama) for the World’s Fair in New York (1939), joining 11 projectors of 16 mm, which reached a vertical image of 75 degrees high and 130 degrees wide, 2,3 developments which led to the most advanced artillery simulator in the world, which was used to train future aircraft gunners in World War II. -

FILM FORMATS ------8 Mm Film Is a Motion Picture Film Format in Which the Filmstrip Is Eight Millimeters Wide
FILM FORMATS ------------------------------------------------------------------------------------------------------------ 8 mm film is a motion picture film format in which the filmstrip is eight millimeters wide. It exists in two main versions: regular or standard 8 mm and Super 8. There are also two other varieties of Super 8 which require different cameras but which produce a final film with the same dimensions. ------------------------------------------------------------------------------------------------------------ Standard 8 The standard 8 mm film format was developed by the Eastman Kodak company during the Great Depression and released on the market in 1932 to create a home movie format less expensive than 16 mm. The film spools actually contain a 16 mm film with twice as many perforations along each edge than normal 16 mm film, which is only exposed along half of its width. When the film reaches its end in the takeup spool, the camera is opened and the spools in the camera are flipped and swapped (the design of the spool hole ensures that this happens properly) and the same film is exposed along the side of the film left unexposed on the first loading. During processing, the film is split down the middle, resulting in two lengths of 8 mm film, each with a single row of perforations along one edge, so fitting four times as many frames in the same amount of 16 mm film. Because the spool was reversed after filming on one side to allow filming on the other side the format was sometime called Double 8. The framesize of 8 mm is 4,8 x 3,5 mm and 1 m film contains 264 pictures. -

Digital Signage Guidelines
DIGITAL SIGNAGE GUIDELINES Content on your displays is the electronic process of bringing posters and fliers to life. In preparation for designing content there are some specifications that should be followed to ensure a high-quality presentation. Display Template Display Orientation: Landscape Displays/TV resolutions: 1920 x 1080 Aspect Ratio: 16:9 (Recommended) can be 4:3 The entire template should be 1920 x 1080 as shown below. The region where main content will be (the area where rotating content will be displayed) should be in a ratio of 16:9 (recommended) or 4:3. Example below as indicated by the arrow is 1344 x 720 which is a 16:9 ratio. Just be consistent. If the main content area is 16:9 then graphics need to be 16:9. If main content area is 4:3 then graphics needs to be 4:3. All other regions can be built around this area to fill the template. 1080 1920 Digital Content Most presentations start with an event or information that needs to reach a wide audience. Information that is pertinent to this event is jotted down and the evolution of a “flier” forms. For print purposes, most users would go to Word or Publisher and start creating a flier. However when making digital content, Word is not recommended. So, what program is best suited for this? PowerPoint This happens to be the most popular program. Powerpoint is designed for presentations that will be projected to a wide variety of screens, so orientation and aspect ratios are already taken into account. -

DCI and OTHER Film Formats by Peter R Swinson (November 2005)
DCI and OTHER Film Formats By Peter R Swinson (November 2005) This document attempts to explain some of the isssues facing compliance with the DCI specification for producing Digital Cinema Distribution Masters (DCDM) when the source material is of an aspect ratio different to the two 2K and 4K DCDM containers. Background Early Digital Projection of varying Aspect Ratios. Digital Cinema Projectors comprise image display devices of a fixed aspect ratio. Early Digital Cinema projectors utilised non linear (Anamorphic) optics as a means to provide conversion from one aspect ratio to another, the projectors also generated images using less than the full surface area of the image display devices to provide other aspect ratios, and, on occasions, the combination of both. Film Aspect Ratios Since the inception of Film many aspect ratios have been used. For Feature Films, the film image width has remained nominally constant at what is known as the academy width and the aspect ratio has been determined by the height of the image on the film. One additional aspect is obtained using the same academy width but also using a 2:1 non-linear anamorphic lens to compress the horizontal image 2:1 while filming. A complimentary expanding 2:1 anamorphic lens is used in the cinema. This anamorphic usage ensures that the film’s full image height and width is used to retain quality. This is known generally as Cinemascope with an aspect ratio of 2.39:1. For those who carry out film area measurements against aspect ratios, this number is arrived at by using a slightly greater frame height than regular 35mm film. -

4. Reconfigurations of Screen Borders: the New Or Not-So-New Aspect Ratios
4. Reconfigurations of Screen Borders: The New or Not-So-New Aspect Ratios Miriam Ross Abstract The ubiquity of mobile phone cameras has resulted in many videos foregoing the traditional horizontal (landscape) frame in favour of a vertical (portrait) mode. While vertical framing is often derided as amateur practice, these new framing techniques are part of a wider contemporary screen culture in which filmmakers and artists are using unconventional aspect ratios and/or expanding and contracting aspect ratios over the course of their audio-visual work. This chapter briefly outlines historical contexts in which the border of the screen has been more flexible and open to changing configurations than is widely acknowledged. It then uses recent case studies to consider how our understanding of on-screen and off-screen space is determined by these framing configurations. Keywords: Aspect ratios, embodiment, framing, cinema In recent years, the increasing ubiquity of mobile phone videos has drawn attention to a radical challenge to traditional screen culture. It is not just that a wide variety of amateur users now have a filmmaking device at their fingertips—rather, that many of them are foregoing the more than a century- long norm for shooting with a horizontal frame. Appearing on social media sites such as YouTube, Facebook, and Twitter as well as in commercial news broadcasts, their footage stands tall in a vertical format. When replayed on horizontal screens, the startling strangeness of wide black bands on either side of the content focuses attention on the border of the frame as well as seem- ingly absent screen space. -

Graphic Display Resolutions 1 Graphic Display Resolutions
Graphic display resolutions 1 Graphic display resolutions Overview by vertical resolution and aspect ratio Lines 5:4 = 1.25 4:3 = 1.3 3:2 = 1.5 16:10 = 1.6 5:3 = 1.6 16:9 = 1.7 120 160 QQVGA 160 240 HQVGA 240 320 QVGA 384 WQVGA 400 WQVGA 432 WQVGA 320 480 HVGA 360 640 nHD 480 640 VGA 800 WVGA 854 FWVGA 540 960 qHD 576 1024 WSVGA 600 800 SVGA 1024 WSVGA (17:10) 640 960 DVGA 1024 720 1152 1280 HD/WXGA 768 1024 XGA 1280 WXGA 1366 WXGA 800 1280 WXGA 864 1152 XGA+ 900 1440 WXGA+ 1600 HD+ 960 1280 SXGA− 1024 1280 SXGA 1050 1400 SXGA+ 1680 WSXGA+ 1080 1920 FHD 1152 2048 QWXGA 1200 1600 UXGA 1920 WUXGA 1440 2560 (W)QHD 1536 2048 QXGA 1600 2560 WQXGA 2048 2560 QSXGA 3200 WQSXGA (25:16) 2160 3840 QFHD 2400 3200 QUXGA 3840 WQUXGA 3072 4096 HXGA 3200 5120 WHXGA 4096 5120 HSXGA 6400 WHSXGA (25:16) 4320 7680 UHD 4800 6400 HUXGA 7680 WHUXGA The graphics display resolution describes the width and height dimensions of a display, such as a computer monitor, in pixels. Certain combinations of width and height are standardized and typically given a name and an Graphic display resolutions 2 initialism that is descriptive of its dimensions. A higher display resolution means that displayed content appears sharper. Aspect ratio The gradual change of the favored aspect ratio of mass market display industry products, from 4:3, then to 16:10, and then to 16:9, has made many of the display resolutions listed in this article difficult to obtain in mass market products. -

IMAX Technician Robert Kilburn Uses Aspect Ratios to Make Sure Audiences Enjoy the Movie
THE Scenes from upcoming IMAX releases Star Trek and (below) Monsters vs. Aliens f you've ever seen a movie in an IMAX theater—with a huge screen and excellent sound and picture—you know how realistic it can be. You might have even felt like you were inside the movie. It takes many people to make sure that the film looks the way it's supposed to. One of those people is Robert kilburn, the manager of system installations at IMAX. His job is to IMAX technician supervise the installation of IMAX screens and projection Robert Kilburn and sound systems. Kilburn's favorite films to uses aspect work on might also be your favorites to watch. "I like the ratios to make visually spectacular films that take you places you sure audiences wouldn't normally be able to go, from the deepest depths enjoy the movie. of our oceans to the magical Continued on next page world of Harry Potter," Kilburn OA modem flat-screen television Some IMAX theaters use the told MATH. "The Harry Potter M(LCD or plasma) could have a 416:9 aspect ratio. If the height of films are my favorites." width of 64 inches and a height of an image at this ratio is 51.3 feet... In order to make sure the 36 inches, a. what proportion could you picture looks perfect on an a. To find the aspect ratio for write to find the width? IMAX screen, Kilburn uses flat-screen TVs, write those aspect ratios. A ratio compares dimensions as a ratio in two different numbers of the simplest form: same unit. -
New Parameter of Roundness R: Circularity Corrected by Aspect Ratio Yasuhiro Takashimizu1* and Maiko Iiyoshi2
Takashimizu and Iiyoshi Progress in Earth and Planetary Science (2016) 3:2 DOI 10.1186/s40645-015-0078-x METHODOLOGY Open Access New parameter of roundness R: circularity corrected by aspect ratio Yasuhiro Takashimizu1* and Maiko Iiyoshi2 Abstract In this paper, we propose a new roundness parameter R, to denote circularity corrected by aspect ratio. The basic concept of this new roundness parameter is given by the following equation: R = Circularity + (Circularity perfect circle Circularity aspect ratio) where Circularityperfect circle is the maximum value of circularity and Circularityaspect ratio is the circularity when only the aspect ratio varies from that of a perfect circle. Based on tests of digital circle and ellipse images using ImageJ software, the effective sizes and aspect ratios of such images for the calculation of R were found to range between 100 and 1024 pixels, and 10:1 to 10:10, respectively. R is thus given by R =CI + (0.913−CAR) where CI is the circularity measured using ImageJ software and CAR is the sixth-degree function of the aspect ratio measured using the same software. The correlation coefficient between the new parameter R and Krumbein’s roundness is 0.937 (adjusted coefficient of determination = 0.874). Results from the application of R to modern beach and slope deposits showed that R is able to quantitatively separate both types of material in terms of roundness. Therefore, we believe that the new roundness parameter R will be useful for performing precise statistical analyses of the roundness of particles in the future. Keywords: Aspect ratio, Circularity, ImageJ software, Krumbein’s visual roundness, Roundness Background not strictly quantitative. -

File Preparation2
PhotoShop Techniques: Cropping and Layout Dear Customer, Thank you for visiting iPrintfromHome.com. We have prepared this document to help you prepare your digital files in PhotoShop to get the best possible Photographic and Fine Art Prints. Over the next few pages, we provide information about file preparation and explain how to manipulate your files to ensure the best possible results. In this document we provide detailed instructions for cropping, designing the layout of, and adding borders to your digital images. Please use the following Table of Contents for quick reference: Understanding Aspect Ratios……………………………………….Page 2 Cropping Your Images...………..…………………....................... Page 4 Adding Borders to Your Images…………………………………. Page 5 Ordering Non-Standard Sized Prints...…………….……………... Page 7 “Smart Fitting” Your Images……………………………………… Page 9 Placing Your Image on a Canvas………………………………… Page 11 If you have any questions about the process of ordering Photographic Prints, Fine Art Prints and/or 35mm Slides from digital files, please contact us at www.iPrintfromHome.com/contact.asp. Take Care, the iPrintfromHome.com team © Sara Campos / iPrintfromHome.com 2007 1 Understanding Aspect Ratios The aspect ratio is the ratio of the height of the image to the width of the image. For example, an image that measures 2 inches high by 3 inches wide is said to have an aspect ratio of 2:3 (two-to-three). When you order prints from digital files, the digital image will generally be enlarged or reduced in size to fit onto whatever size print you select. For example, you could order a 4x6 Photographic Print from your digital file that is sized 2x3.