Measuring Opencv.Js Performance with Wasm Execution Engine in Desktop, Embedded and Mobile Browsers
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Amazon Silk Developer Guide Amazon Silk Developer Guide
Amazon Silk Developer Guide Amazon Silk Developer Guide Amazon Silk: Developer Guide Copyright © 2015 Amazon Web Services, Inc. and/or its affiliates. All rights reserved. The following are trademarks of Amazon Web Services, Inc.: Amazon, Amazon Web Services Design, AWS, Amazon CloudFront, AWS CloudTrail, AWS CodeDeploy, Amazon Cognito, Amazon DevPay, DynamoDB, ElastiCache, Amazon EC2, Amazon Elastic Compute Cloud, Amazon Glacier, Amazon Kinesis, Kindle, Kindle Fire, AWS Marketplace Design, Mechanical Turk, Amazon Redshift, Amazon Route 53, Amazon S3, Amazon VPC, and Amazon WorkDocs. In addition, Amazon.com graphics, logos, page headers, button icons, scripts, and service names are trademarks, or trade dress of Amazon in the U.S. and/or other countries. Amazon©s trademarks and trade dress may not be used in connection with any product or service that is not Amazon©s, in any manner that is likely to cause confusion among customers, or in any manner that disparages or discredits Amazon. All other trademarks not owned by Amazon are the property of their respective owners, who may or may not be affiliated with, connected to, or sponsored by Amazon. AWS documentation posted on the Alpha server is for internal testing and review purposes only. It is not intended for external customers. Amazon Silk Developer Guide Table of Contents What Is Amazon Silk? .................................................................................................................... 1 Split Browser Architecture ...................................................................................................... -

Video Tracking & 3D Visualization Web Application
Video Tracking & 3D Visualization Web Application By Eleftherios Kalykakis Technological Educational Institute of Crete, Department of Informatics Engineering, School of Applied Technology, 201 8 THESIS PROJECT Supervisor: Major Professor Athanasios G. Malamos Technological Educational Institute of Crete Department of Informatics Engineering Video Tracking & 3D Visualization Web Application Περιεχόμενα List of Figures ............................................................................................................................. 2 Abstract ..................................................................................................................................... 4 1 Introduction and Motivation ............................................................................................. 5 2 Object Tracking Background .............................................................................................. 8 2.1 What is Object Tracking? ........................................................................................... 8 2.2 Tracking vs Detection ................................................................................................ 8 2.3 Object Tracking Algorithms ....................................................................................... 9 2.3.1 Multiple Instance Learning Tracker (MIL).......................................................... 9 2.3.2 Tracking Learning Detection Tracker (TLD) ..................................................... 11 2.3.3 Kernel Correlation Filters -

Web Technologies VU (706.704)
Web Technologies VU (706.704) Vedran Sabol ISDS, TU Graz Nov 09, 2020 Vedran Sabol (ISDS, TU Graz) Web Technologies Nov 09, 2020 1 / 68 Outline 1 Introduction 2 Drawing in the Browser (SVG, 3D) 3 Audio and Video 4 Javascript APIs 5 JavaScript Changes Vedran Sabol (ISDS, TU Graz) Web Technologies Nov 09, 2020 2 / 68 HTML5 - Part II Web Technologies (706.704) Vedran Sabol ISDS, TU Graz Nov 09, 2020 Vedran Sabol (ISDS, TU Graz) HTML5 - Part II Nov 09, 2020 3 / 68 Drawing in the Browser (SVG, 3D) SVG Scalable Vector Graphics (SVG) Web standard for vector graphics (as opposed to canvas - raster-based) Declarative style (as opposed to canvas rendering - procedural) Developed by W3C (http://www.w3.org/Graphics/SVG/) XML application (SVG DTD) http://www.w3.org/TR/SVG11/svgdtd.html SVG is supported by all current browsers Editors Inkscape and svg-edit (Web App) Vedran Sabol (ISDS, TU Graz) HTML5 - Part II Nov 09, 2020 4 / 68 Drawing in the Browser (SVG, 3D) SVG Features Basic shapes: rectangles, circles, ellipses, path, etc. Painting: filling, stroking, etc. Text Example - simple shapes Grouping of basic shapes Transformation: translation, rotation, scale, skew Example - grouping and transforms Vedran Sabol (ISDS, TU Graz) HTML5 - Part II Nov 09, 2020 5 / 68 Drawing in the Browser (SVG, 3D) SVG Features Colors: true color, transparency, gradients, etc. Clipping, masking Filter effects Interactivity: user events Scripting, i.e. JavaScript, supports DOM Animation: attributes, transforms, colors, motion (along paths) Raster images may be embedded (JPEG, -

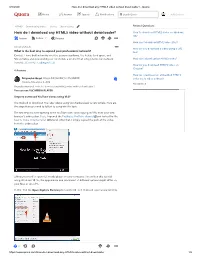
How Do I Download Any HTML5 Video Without Downloader? - Quora
8/8/2020 How do I download any HTML5 video without downloader? - Quora Home Answer Spaces Notifications Search Quora Add Question HTML5 Downloading Videos Videos Downloading Related Questions How do I download any HTML5 video without downloader? How to download HTML5 video on windows OS? Answer Follow · 7 Request How can I download HTML video sites? Ad by Lunchclub How do you download a video using a URL What is the best way to expand your professional network? link? Context: I have built networks over the years in academia, the hedge fund space, and Silicon Valley and now working on Lunchclub, a product that lets professionals network How can I download an HTML5 video? from ho…(Continue reading in feed) How do you download HTML5 video on Chrome? 4 Answers How do I download an embedded HTML5 Divyanshu Goyal, B.tech MECHANICAL ENGINEER video by its video address? Answered December 3, 2016 Ask Question Originally Answered: How do I download any HTML5 video without downloader ? You can use VLC MEDIA PLAYER Steps to download YouTube videos using VLC? The method to download YouTube videos using VLC media player is very simple. Here are the steps that you need to follow to complete this task: The first step involves opening some YouTube video and copying its URL from your web browser’s address bar. Here, I opened the Fossbytes YouTube channel and looked for the how to make Chrome faster tutorial. After that, I simply copied the path of the video from the address bar. 2.Now you need to open VLC media player on your computer. -

Opencv.Js: Computer Vision Processing for the Open Web Platform Sajjad Taheri, Alexander Ningxin Hu Mohammad R
OpenCV.js: Computer Vision Processing for the Open Web Platform Sajjad Taheri, Alexander Ningxin Hu Mohammad R. Haghighat Vedienbaum, Alexandru Intel Corporation Intel Corporation Nicolau Shanghai, PRC Santa Clara, California Department of Computer Science, [email protected] [email protected] University of California, Irvine Irvine, California {sajjadt,alexv,anicolau}@ics.uci.edu ABSTRACT ACM Reference Format: The Web is the world’s most ubiquitous compute platform and the Sajjad Taheri, Alexander Vedienbaum, Alexandru Nicolau, Ningxin Hu, and Mohammad R. Haghighat. 2018. OpenCV.js: Computer Vision Pro- foundation of digital economy. Ever since its birth in early 1990’s, cessing for the Open Web Platform. In Proceedings of 9th ACM Multime- web capabilities have been increasing in both quantity and quality. dia Systems Conference (MMSys’18). ACM, New York, NY, USA, 6 pages. However, in spite of all such progress, computer vision is not main- https://doi.org/10.1145/3204949.3208126 stream on the web yet. The reasons are historical and include lack of sucient performance of JavaScript, lack of camera support in 1 INTRODUCTION the standard web APIs, and lack of comprehensive computer-vision libraries. These problems are about to get solved, resulting in the po- The Web is the most ubiquitous compute platform with billions of tential of an immersive and perceptual web with transformational connected devices. It’s popularity in online commerce, entertain- eects including in online shopping, education, and entertainment ment, science and education has been increasing in a tremendous among others. This work aims to enable web with computer vision way. There is also an ever growing amount of multimedia content by bringing hundreds of OpenCV functions to the open web plat- on the web. -

Video - Dive Into HTML5
Video - Dive Into HTML5 You are here: Home ‣ Dive Into HTML5 ‣ Video on the Web ❧ Diving In nyone who has visited YouTube.com in the past four years knows that you can embed video in a web page. But prior to HTML5, there was no standards- based way to do this. Virtually all the video you’ve ever watched “on the web” has been funneled through a third-party plugin — maybe QuickTime, maybe RealPlayer, maybe Flash. (YouTube uses Flash.) These plugins integrate with your browser well enough that you may not even be aware that you’re using them. That is, until you try to watch a video on a platform that doesn’t support that plugin. HTML5 defines a standard way to embed video in a web page, using a <video> element. Support for the <video> element is still evolving, which is a polite way of saying it doesn’t work yet. At least, it doesn’t work everywhere. But don’t despair! There are alternatives and fallbacks and options galore. <video> element support IE Firefox Safari Chrome Opera iPhone Android 9.0+ 3.5+ 3.0+ 3.0+ 10.5+ 1.0+ 2.0+ But support for the <video> element itself is really only a small part of the story. Before we can talk about HTML5 video, you first need to understand a little about video itself. (If you know about video already, you can skip ahead to What Works on the Web.) ❧ http://diveintohtml5.org/video.html (1 of 50) [6/8/2011 6:36:23 PM] Video - Dive Into HTML5 Video Containers You may think of video files as “AVI files” or “MP4 files.” In reality, “AVI” and “MP4″ are just container formats. -

Moving on to HTML5 HTML5 Is the Newest Incarnation of the HTML Family of Languages
Part 1 Moving on to HTML5 HTML5 is the newest incarnation of the HTML family of languages. HTML, which stands for HyperText Markup Language, is one of the main reasons the Web is as powerful and useful as it is. HTML is a reasonably simple system of plain-text codes that provide the structure of all Web pages on the Internet. In this part, you take a quick look at how HTML5 fits in the history of the Web, and put together a few tools you’ll need to get started. Be sure to check out my Web site for working examples of every code fragment in the book: www.aharrisbooks.net/h5qr. In this part . ✓ Looking at the History of HTML ✓ Understanding What HTML5 Is ✓ Running Tests for Browser Features ✓ Deciding on a Suitable Browser ✓ Utilizing Chrome Frame to Add Support to IE COPYRIGHTED MATERIAL 03_9781118012529-ch01.indd 1 3/21/11 9:36 AM 2 Part 1: Moving on to HTML5 A Quick History of HTML HTML is a key part of the Internet. It has a short but extremely vibrant history. In order to understand what HTML5 is about, it’s useful to look at where it came from. The Internet (and the Web in particular) has been changing at a dizzying pace. HTML has been trying to keep up. When HTML was first devised, it comprised a handful of tags, and HTML did little more than determine how a page was laid out. As the Web matured, many features were added. Today’s Internet is still about documents, but it’s also about applications. -

Introduction to Html5
HTML5 Video Video Codecs and File Formats Video codec – compression/decompression program that transforms streams of data into video files that can be played back objective is to maintain high quality video while reducing file size VideoCodec File Formats theora ogg ◦ open source, www.xiph.org ◦ ogg is the container format ◦ theora the the name of the codec algorithm ◦ popular for gaming mp4 (h.264) ◦ Developed by Motion Picture Expert Group (www.mpeg.com) ◦ patented and proprietary ◦ used by YouTube webm ◦ project of www.webmproject.org ◦ Supported by Mozilla, Opera, Adobe, Google ◦ high quality, royalty-free, open video format ◦ compressed with VP8 coding ◦ Google acquired rights to VP8 ◦ VP8 used with WebM container Video Formats and Browser Support Check out https://www.w3schools.com/html/tryit.asp?filename=tryhtml5_video_autoplay Browser Support for Audio and Video Formats Encoding Your Video File Converter programs (some examples) ◦ Miro Video Converter www.mirovideoconverter.com desktop application converts to theora ogg, mp4, webm runs on Windows and Mac ◦ Media Converter www.mediaconverter.org online application converts to mp4, Flash flv and theora ogg ◦ Handbrake http://handbrake.fr open source converts to mp4 and theora ogg runs on Windows, Mac and Linux The Challenge of Video Before html5 video inclusion was complex The <video> element was introduced to simplify this Example: <!DOCTYPE html> <html lang="en"> <head> <title>Video Player</title> </head> <body> <section id="player"> <video src="trailer.mp4" controls> </video> </section> </body> </html> The <video> element width and height (the size of the video will be adjusted to fit) separate <source> tags are required for both types of video. -

Towards Video on the Web with HTML5
Towards Video on the Web with HTML5 Authors François Daoust, Philipp Hoschka — W3C/ERCIM, Sophia-Antipolis, France Charalampos #$ Patrikakis — School o% El!ctrical an& Co"put!r En'in!!rin', ()*A, Ath!ns, +re!ce Rui S. Cruz, Mário S$ (un!s — IST/I(ESC-ID/I(.V, 0isbon, Portu'al Davi& Sala"a .sborn! — Atos R!search an& Innovation, Ma&ri&, Spain Presenter François Daoust 3%&453$or'6, Worl& Wi&! W!1 Consortiu" This presentation http7//555$53$org/89:9/)alks/:9:;-ht"l<-vi&!o-%&/ :; .cto1!r 89:9, Barc!lona, (EM Su""it )h! r!s!arch l!a&in' to th!s! r!sults has r!c!i2!& %un&in' %ro" th! Europ!an *nion>s S!2!nth Fra"!5ork Pro'ra""! ?FP@/899@-89:3A un&!r 'rant a'r!!"!nt nB8;CDC@ - .p!n M!&ia W!1 ?.MW!1A an& nB8;C;@; SociallE 5ar!, colla1oRati2!, sc la1l! Co&in' "E&ia &istri1utio( ?S R CE(A Outline Photo by Elaine Vallet What is HTML5? Let's make sure we're talking about the same thing… Video on the Web codecs, metadata, streaming, fragments More TV-Relevant Features CSS, SVG, Canvas Web Applications !evice AP#s, $idgets W3C: Shaping the Web of the future Web Standards (X)HTML, CSS, XML, SVG, PNG, XSLT, WCAG, RDF, ... Consortium 330 members, from i !"stry % ! rese%rch World-wide (ffices i ma y co" #ries, i &)"!i * Br%zi), C'i %, - !i%, Morocco, So"#' Afri&%, ... One Web! Fo" !e! % ! !ire&#e! by i ve #or of #'e Web, Tim Berners-Lee Global participation 30,000 1eo1)e subscribe! #o mai)i * )ists, 2,3004 1%rtici1% #s i 504 Gro"1s Part 1: What is HTML5? HTML5, what is it? It's a specification developed by the W3C HTML Working Group: Video on the Web Web -

The Code4lib Journal – for Video Streaming/Delivery: Is HTML5 the Real Fix?
Issue 22, 20131014 ISSN 19405758 For Video Streaming/Delivery: Is HTML5 the Real Fix? The general movement towards streaming or playing videos on the web has grown exponentially in the last decade. The combination of new streaming technologies and faster Internet connections continue to provide enhanced and robust user experience for video content. For many organizations, adding videos on their websites has transitioned from a “cool” feature to a mission critical service. Some of the benefits in putting videos online include: to engage and convert visitors, to raise awareness or drive interest, to share inspirational stories or recent unique events, etc. Along with the growth in the use and need for video content on the web; delivering videos online also remains a messy activity for developers and web teams. Examples of existing challenges include creating more accessible videos with captions and delivering content (using adaptive streaming) for the diverse range of mobile and tablet devices. In this article, we report on the decision making and early results in using the Kaltura video platform in two popular library platforms: CONTENTdm and DSpace. by Elías Tzoc and John Millard Introduction The video market share on the web is such that some tech companies such as Cisco are now predicting that online video will surpass social media in popularity by 2017. For universities, creating and delivering video content has also gained attention in the last few years, especially for those moving into hybrid (online and facetoface) types of classes and e learning initiatives. As for library content, the digitization of collections originally stored on reeltoreel, VHS or DVD along with the creation of new video content like oral histories, has created new opportunities to deliver video content on the web. -

Kaltura MCO Agreement
Kaltura MCO Agreement Kaltura - Video management and creation tools that integrate with many of the leading LMSs, social business, CMS, and marketing automation platforms. Staff and students can easily create, upload, edit, caption, manage, publish, discover and deliver high quality video to any device, live or on demand. Key facts about this MCO agreement: • Save 25% off standard pricing • For more information, please contact Brenda at [email protected] Kaltura White Paper How to Select the Best Video Player 10 Questions to Ask When Choosing a Video Player Copyright © 2013 Kaltura, Inc. All rights reserved. White Paper: How to Select the Best Video Player Intro – Why focus on the video player? This white paper offers a unique way of looking at your online video strategy. The strategy is usually comprised of many parts: content, branding, monetization, user engagement, social capabilities etc. In this paper we take a look at all these strategic elements through the lens of the player experience. If you are able to present a powerful video player that is both feature-rich and quick to load and respond – you are going to be successful. Think of the player as a brick-and-mortar store: beautiful glass storefront with a well-branded skin, convenient buttons and a beautiful thumbnail will help lure the viewers. Once they click “Play” it is like they walked inside. This is where the player’s technology lights up to deliver a smooth video experience that will impress users regardless of their location or device. The player capabilities should inspire the user to take action, based on the strategy goals: watch more videos, click on ads, answer an interactive survey, upload UGC content or share your content with the world. -

HTML5 Developer's Guide
QNX® SDK for Apps and Media 1.0 QNX® SDK for Apps and Media 1.0 HTML5 Developer's Guide ©2012–2014, QNX Software Systems Limited, a subsidiary of BlackBerry Limited. All rights reserved. QNX Software Systems Limited 1001 Farrar Road Ottawa, Ontario K2K 0B3 Canada Voice: +1 613 591-0931 Fax: +1 613 591-3579 Email: [email protected] Web: http://www.qnx.com/ QNX, QNX CAR, Momentics, Neutrino, and Aviage are trademarks of BlackBerry Limited, which are registered and/or used in certain jurisdictions, and used under license by QNX Software Systems Limited. All other trademarks belong to their respective owners. Electronic edition published: Tuesday, August 5, 2014 HTML5 Developer's Guide Table of Contents About This Guide .......................................................................................................................5 Typographical conventions .................................................................................................6 Technical support .............................................................................................................8 Chapter 1: SDK Overview ............................................................................................................9 Chapter 2: Browser Engine ........................................................................................................11 CSS3 support .................................................................................................................14 HTML5 elements ............................................................................................................15