JPEG File Interchange Format Version 1.02
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Exploring the .BMP File Format
Exploring the .BMP File Format Don Lancaster Synergetics, Box 809, Thatcher, AZ 85552 copyright c2003 as GuruGram #14 http://www.tinaja.com [email protected] (928) 428-4073 The .BMP image standard is used by Windows and elsewhere to represent graphics images in any of several different display and compression options. The .BMP advantages are that each pixel is usually independently available for any alteration or modification. And that repeated use does not normally degrade the image. Because lossy compression is not used. Its main disadvantage is that file sizes are usually horrendous compared to JPEG, fractal, GIF, or other lossy compression schemes. A comparison of popular image standards can be found here. I’ve long been using the .BMP format for my eBay and my other phototography, scanning, and post processing. I firmly believe that… All photography, scanning, and all image post-processing should always be done using .BMP or a similar non-lossy format. Only after all post-processing is complete should JPEG or another compressed distribution format be chosen. Some current examples of my .BMP work now do include the IMAGIMAG.PDF post-processing tutorial, the Bitmap Typewriterthat generates fully anti-aliased small fonts, the Aerial Photo Combiner, and similar utilities and tutorials found on our Fonts & Images, PostScript, and on our Acrobat library pages. A few projects of current interest involving .BMP files include true view camera swings and tilts for a digital camera, distortion correction, dodging & burning, preventing white punchthrough on knockouts, and emphasis vignetting. Mainly applied to uncompressed RGBX 24-bit color .BMP files. -

Free Lossless Image Format
FREE LOSSLESS IMAGE FORMAT Jon Sneyers and Pieter Wuille [email protected] [email protected] Cloudinary Blockstream ICIP 2016, September 26th DON’T WE HAVE ENOUGH IMAGE FORMATS ALREADY? • JPEG, PNG, GIF, WebP, JPEG 2000, JPEG XR, JPEG-LS, JBIG(2), APNG, MNG, BPG, TIFF, BMP, TGA, PCX, PBM/PGM/PPM, PAM, … • Obligatory XKCD comic: YES, BUT… • There are many kinds of images: photographs, medical images, diagrams, plots, maps, line art, paintings, comics, logos, game graphics, textures, rendered scenes, scanned documents, screenshots, … EVERYTHING SUCKS AT SOMETHING • None of the existing formats works well on all kinds of images. • JPEG / JP2 / JXR is great for photographs, but… • PNG / GIF is great for line art, but… • WebP: basically two totally different formats • Lossy WebP: somewhat better than (moz)JPEG • Lossless WebP: somewhat better than PNG • They are both .webp, but you still have to pick the format GOAL: ONE FORMAT THAT COMPRESSES ALL IMAGES WELL EXPERIMENTAL RESULTS Corpus Lossless formats JPEG* (bit depth) FLIF FLIF* WebP BPG PNG PNG* JP2* JXR JLS 100% 90% interlaced PNGs, we used OptiPNG [21]. For BPG we used [4] 8 1.002 1.000 1.234 1.318 1.480 2.108 1.253 1.676 1.242 1.054 0.302 the options -m 9 -e jctvc; for WebP we used -m 6 -q [4] 16 1.017 1.000 / / 1.414 1.502 1.012 2.011 1.111 / / 100. For the other formats we used default lossless options. [5] 8 1.032 1.000 1.099 1.163 1.429 1.664 1.097 1.248 1.500 1.017 0.302� [6] 8 1.003 1.000 1.040 1.081 1.282 1.441 1.074 1.168 1.225 0.980 0.263 Figure 4 shows the results; see [22] for more details. -

What Resolution Should Your Images Be?
What Resolution Should Your Images Be? The best way to determine the optimum resolution is to think about the final use of your images. For publication you’ll need the highest resolution, for desktop printing lower, and for web or classroom use, lower still. The following table is a general guide; detailed explanations follow. Use Pixel Size Resolution Preferred Approx. File File Format Size Projected in class About 1024 pixels wide 102 DPI JPEG 300–600 K for a horizontal image; or 768 pixels high for a vertical one Web site About 400–600 pixels 72 DPI JPEG 20–200 K wide for a large image; 100–200 for a thumbnail image Printed in a book Multiply intended print 300 DPI EPS or TIFF 6–10 MB or art magazine size by resolution; e.g. an image to be printed as 6” W x 4” H would be 1800 x 1200 pixels. Printed on a Multiply intended print 200 DPI EPS or TIFF 2-3 MB laserwriter size by resolution; e.g. an image to be printed as 6” W x 4” H would be 1200 x 800 pixels. Digital Camera Photos Digital cameras have a range of preset resolutions which vary from camera to camera. Designation Resolution Max. Image size at Printable size on 300 DPI a color printer 4 Megapixels 2272 x 1704 pixels 7.5” x 5.7” 12” x 9” 3 Megapixels 2048 x 1536 pixels 6.8” x 5” 11” x 8.5” 2 Megapixels 1600 x 1200 pixels 5.3” x 4” 6” x 4” 1 Megapixel 1024 x 768 pixels 3.5” x 2.5” 5” x 3 If you can, you generally want to shoot larger than you need, then sharpen the image and reduce its size in Photoshop. -

JPEG-Resistant Adversarial Images
JPEG-resistant Adversarial Images Richard Shin Dawn Song Computer Science Division Computer Science Division University of California, Berkeley University of California, Berkeley [email protected] [email protected] Abstract Several papers have explored the use of JPEG compression as a defense against adversarial images [3, 2, 5]. In this work, we show that we can generate adversarial images which survive JPEG compression, by including a differentiable approxima- tion to JPEG in the target model. By ensembling multiple target models employing varying levels of compression, we generate adversarial images with up to 691× greater success rate than the baseline method on a model using JPEG as defense. 1 Introduction Image classification models has been a highly-studied domain for adversarial examples. While adversarial images generated against these models are nevertheless very close to the original image according to L1 or L2 norm, unnatural high-frequency components or random-looking dot patterns are sometimes noticeable. As such, some proposed defenses to adversarial examples involve an initial input transformation step which attempts to remove such unnatural-looking additions. In particular, several papers [3, 2, 5] have proposed and evaluated JPEG compression as a potential method for preventing adversarial images. To summarize, they compress and then decompress an image using JPEG before providing it to the image classification model. Since JPEG is a lossy image compression method designed to preferentially preserve details important to the human visual system, the hope is that JPEG compression will keep the aspects of the image important for classification, but discard any adversarial perturbations. The method is appealingly simple and, according to the previous work, can reduce the attack success rate of adversarial examples. -

Using Graphics on the Web Keep Graphics Small Most Users Have Little Patience for Slow Loading Pages, and Will Rapidly Abandon a Slow Site
Using graphics on the web Keep graphics small Most users have little patience for slow loading pages, and will rapidly abandon a slow site. Remember that many of your audience will be using a dial up modem, and try to keep graphics file sizes under 40K. Be willing to sacrifice some image quality. Provide thumbnails for large graphics If you feel your site absolutely requires large graphics, to illustrate an experimental set-up for example, provide an in-line reduced thumbnail of the graphic on your main page, which will link to the larger graphic and a separate page. This way the user has a choice and can decide if she or he wants to view it then, at another time or at all. It's also a kindness to indicate the file size, so the user can estimate how long the display will take to load. Use the same motifs throughout your site Recycle graphics (icons, navigation bars), as they are cached locally once downloaded. Standardizing on a set of graphic arrows, bullets, logos etc. also provides your site with a characteristic "look and feel" that your audience can identify with. Provide alternative text for non-graphics browsers Use the [alt="" ] command to provide a text description for those with text-only browsers or those who may have graphics loading disabled on their browsers. This also follows guidelines for Americans with Disabilities Act (ADA) Compliance. Use the appropriate file format Graphics Interchange format - GIF - was originally developed for the rapid transfer of images. GIF compression works by encoding the identical repeating elements within any given graphic, storing the code in an attached table and using the data to display the image when called upon by the web browser. -

Understanding Image Formats and When to Use Them
Understanding Image Formats And When to Use Them Are you familiar with the extensions after your images? There are so many image formats that it’s so easy to get confused! File extensions like .jpeg, .bmp, .gif, and more can be seen after an image’s file name. Most of us disregard it, thinking there is no significance regarding these image formats. These are all different and not cross‐ compatible. These image formats have their own pros and cons. They were created for specific, yet different purposes. What’s the difference, and when is each format appropriate to use? Every graphic you see online is an image file. Most everything you see printed on paper, plastic or a t‐shirt came from an image file. These files come in a variety of formats, and each is optimized for a specific use. Using the right type for the right job means your design will come out picture perfect and just how you intended. The wrong format could mean a bad print or a poor web image, a giant download or a missing graphic in an email Most image files fit into one of two general categories—raster files and vector files—and each category has its own specific uses. This breakdown isn’t perfect. For example, certain formats can actually contain elements of both types. But this is a good place to start when thinking about which format to use for your projects. Raster Images Raster images are made up of a set grid of dots called pixels where each pixel is assigned a color. -

JPEG Standard
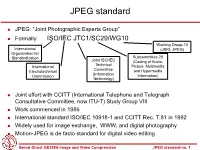
JPEG standard JPEG: “Joint Photographic Experts Group” Formally: ISO/IEC JTC1/SC29/WG10 Working Group 10 International (JBIG, JPEG) Organization for Subcommittee 29 Standardization Joint ISO/IEC (Coding of Audio, Technical International Picture, Multimedia Committee Electrotechnical and Hypermedia (Information Commission Information) Technology) Joint effort with CCITT (International Telephone and Telegraph Consultative Committee, now ITU-T) Study Group VIII Work commenced in 1986 International standard ISO/IEC 10918-1 and CCITT Rec. T.81 in 1992 Widely used for image exchange, WWW, and digital photography Motion-JPEG is de facto standard for digital video editing Bernd Girod: EE398A Image and Video Compression JPEG standard no. 1 JPEG: image partition into 8x8 block 8x8 blocks Padding of right boundary blocks Padding of lower boundary blocks Bernd Girod: EE398A Image and Video Compression JPEG standard no. 2 Baseline JPEG coder DC Huffman tables dc quantization indices Differential coding VLC Level 8x8 Uniform Compressed scalar image data input offset DCT quantization image Zig-zag Run-level scan coding VLC Compressed image data ac quantization indices Quantization tables AC Huffman tables Bernd Girod: EE398A Image and Video Compression JPEG standard no. 3 Recommended quantization tables Based on psychovisual threshold experiments Luminance Chrominance, subsampled 2:1 16 11 10 16 24 40 51 61 17 18 24 47 99 99 99 99 12 12 14 19 26 58 60 55 18 21 26 66 99 99 99 99 14 13 16 24 40 57 69 56 24 26 56 99 99 99 99 99 14 17 22 29 51 87 80 62 47 66 99 99 99 99 99 99 18 22 37 56 68 109 103 77 99 99 99 99 99 99 99 99 24 36 55 64 81 104 113 92 99 99 99 99 99 99 99 99 49 64 78 87 103 121 120 101 99 99 99 99 99 99 99 99 72 92 95 98 112 100 103 99 99 99 99 99 99 99 99 99 [JPEG Standard, Annex K] Bernd Girod: EE398A Image and Video Compression JPEG standard no. -

On the Efficiency of the Wavelet Based Compression Techniques
IS&T©s 2001 PICS Conference Proceedings On the Efficiency of the Wavelet Based Compression Techniques £ ? ¾ B. Smolka M. Szlezak K.N. Plataniotis A. N. Venetsanopoulos ½ Silesian University of Technology, Department of Automatic Control, Akademicka 16 Str, 44-101 Gliwice, Poland, ¾ Edward S. Rogers Sr. Department of Electrical and Computer Engineering University of Toronto. 10 King’s College Road, Toronto, Canada, ? Abstract structured correlated errors typical to JPEG and wavelet In this paper we address the problem of the correlation be- based compression methods (Fig. 1, Tab. 1, Fig. 4). To as- tween the objective quality measures, like mean squared sess the efficiency of the three losssy compression methods error or signal to noise ratio and the subjective quality per- a joint subjective and objective study was undertaken. ceived by human viewers. Using both the objective and For the experiments a set of 3 gray-scale and 3 color subjective quality measures we aimed to compare the effi- test images was used (Fig. 2). The images were com- ciency of the wavelet based lossy codecs DJVU and LWF pressed at nearly the same compression ratios and the stan- with the DCT based standard JPEG compression method. dard quality measures like RMS, MSE, SNR and PSNR For the experiments a set of 3 gray-scale and 3 color were calculated for all images at different compression lev- test images was used. The images were encoded at the els. same compression levels and standard objective quality mea- For the visual assessment of the quality of the com- sures were calculated for all images. -

A Future Projection of Hardware, Software, and Market Trends of Tablet Computers
A Future Projection of Hardware, Software, and Market Trends of Tablet computers Honors Project In fulfillment of the Requirements for The Esther G. Maynor Honors College University of North Carolina at Pembroke By Christopher R. Hudson Department of Mathematics and Computer Science April 15,2013 Name Date Honors CoUege Scholar Name Date Faculty Mentor Mark Nfalewicz,/h.D. / /" Date Dean/Esther G/Maynor Honors College Acknowledgments We are grateful to the University of North Carolina Pembroke Department of Computer Science for the support of this research. We are also grateful for assistance with editing by Jordan Smink. ii TABLE OF CONTENTS Abstract........................................................................................................................................... 1 Background..................................................................................................................................... 2 Materials and Methods.................................................................................................................... 3 Results……..................................................................................................................................... 5 Discussion...................................................................................................................................... 8 References..................................................................................................................................... 10 iii List of Tables Table 1 Page 7 -
![Arxiv:2101.00973V1 [Eess.IV] 30 Dec 2020 Ternet Users Mainly Communicated in the Form of Plain Text, Reduce the Data Size [8]](https://docslib.b-cdn.net/cover/9655/arxiv-2101-00973v1-eess-iv-30-dec-2020-ternet-users-mainly-communicated-in-the-form-of-plain-text-reduce-the-data-size-8-839655.webp)
Arxiv:2101.00973V1 [Eess.IV] 30 Dec 2020 Ternet Users Mainly Communicated in the Form of Plain Text, Reduce the Data Size [8]
TOWARDS ROBUST DATA HIDING AGAINST (JPEG) COMPRESSION: A PSEUDO-DIFFERENTIABLE DEEP LEARNING APPROACH Chaoning Zhang∗, Adil Karjauv∗, Philipp Benz∗, In So Kweon [email protected], [email protected], [email protected], [email protected] ABSTRACT in the compressed form, such as JPEG or MPEG. This kind Data hiding is one widely used approach for protecting au- of lossy operation can easily destroy the hidden information thentication and ownership. Most multimedia content like for most existing data hiding approaches [1, 2]. Thus, robust images and videos are transmitted or saved in the compressed data hiding in multimedia that can resist non-malicious attack, form. This kind of lossy compression, such as JPEG, can de- lossy compression, has become a hot research direction. stroy the hidden data, which raises the need of robust data Recently, deep learning has also shown large success in hiding. It is still an open challenge to achieve the goal of data hiding data in images [3, 4, 5, 6, 7]. For improving the robust- hiding that can be against these compressions. Recently, deep ness against JPEG compression, the SOTA approaches need learning has shown large success in data hiding, while non- to include the JPEG compression in the training process [6, 7]. differentiability of JPEG makes it challenging to train a deep The challenge of this task is that JPEG compression is non- pipeline for improving robustness against lossy compression. differentiable. Prior works have either roughly simulated the The existing SOTA approaches replace the non-differentiable JPEG compression [6] or carefully designed the differentiable parts with differentiable modules that perform similar oper- function to mimic every step of the JPEG compression [7]. -

Image Formats
Image Formats Ioannis Rekleitis Many different file formats • JPEG/JFIF • Exif • JPEG 2000 • BMP • GIF • WebP • PNG • HDR raster formats • TIFF • HEIF • PPM, PGM, PBM, • BAT and PNM • BPG CSCE 590: Introduction to Image Processing https://en.wikipedia.org/wiki/Image_file_formats 2 Many different file formats • JPEG/JFIF (Joint Photographic Experts Group) is a lossy compression method; JPEG- compressed images are usually stored in the JFIF (JPEG File Interchange Format) >ile format. The JPEG/JFIF >ilename extension is JPG or JPEG. Nearly every digital camera can save images in the JPEG/JFIF format, which supports eight-bit grayscale images and 24-bit color images (eight bits each for red, green, and blue). JPEG applies lossy compression to images, which can result in a signi>icant reduction of the >ile size. Applications can determine the degree of compression to apply, and the amount of compression affects the visual quality of the result. When not too great, the compression does not noticeably affect or detract from the image's quality, but JPEG iles suffer generational degradation when repeatedly edited and saved. (JPEG also provides lossless image storage, but the lossless version is not widely supported.) • JPEG 2000 is a compression standard enabling both lossless and lossy storage. The compression methods used are different from the ones in standard JFIF/JPEG; they improve quality and compression ratios, but also require more computational power to process. JPEG 2000 also adds features that are missing in JPEG. It is not nearly as common as JPEG, but it is used currently in professional movie editing and distribution (some digital cinemas, for example, use JPEG 2000 for individual movie frames). -

Bestpractice
The Innovative Instructor BestForum Practice Center for September 2010 c Educational e r Resources Image Resolution Reid Sczerba, Multimedia Developer, CER What it is What this is Image resolution is a concept that always The Innovative Instructor is a forum comes up when working with digital images. that publishes articles related to The resolution of an image has implications teaching excellence at Johns Hopkins for the final output of the image, whether that output is a printed poster or an image on a website. An understanding of image About the CER resolution ensures that the end result is The Center for Educational Resources clear, crisp, and of an appropriate file size. partners with faculty and graduate students to extend instructional impact by connecting innovative Why it matters How to do it teaching strategies and instructional Choosing a resolution that is too low will The term, “resolution,” refers to the num- technologies produce images that appear blurry or fuzzy ber of visual elements found within a phys- when printing. Printed products that are ical unit of measure. Every image, digital or For information on blurry will appear unprofessional, reducing not, is made up of tiny elements of color. how to contribute to their effectiveness. Understanding screen For print media, these elements are the The Innovative Instructor or resolution is also essential when sizing grains in photographic film or the colored to access archived articles, images for both websites and PowerPoint dots in a magazine. The same is true for presentations to ensure a fast load time. digital images: they are made up of an ar- please visit our website Fortunately, these complications can be ray of colored square pixels, like tiles in a • www.cer.jhu.edu/ii accommodated if resolution is considered mosaic.