05112017 Build Joe Belfiore
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Walk-Centric User Interfaces for Mixed Reality
Walk-Centric User Interfaces for Mixed Reality Wallace Santos Lages Dissertation submitted to the faculty of the Virginia Polytechnic Institute and State University in partial fulfillment of the requirements for the degree of Doctor of Philosophy In Computer Science and Applications Doug A. Bowman, Committee Chair Joe Gabbard Tobias Höllerer Chris L. North Nicholas F. Polys June 22, 2018 Blacksburg, Virginia Keywords: Augmented Reality, Virtual Reality, 3D User Interfaces Copyright © 2018 by Wallace Santos Lages Walk-Centric User Interfaces for Mixed Reality Wallace Santos Lages ABSTRACT Walking is a natural part of our lives and is also becoming increasingly common in mixed reality. Wireless headsets and improved tracking systems allow us to easily navigate real and virtual environments by walking. In spite of the benefits, walking brings challenges to the design of new systems. In particular, designers must be aware of cognitive and motor requirements so that walking does not negatively impact the main task. Unfortunately, those demands are not yet fully understood. In this dissertation, we present new scientific evidence, interaction designs, and analysis of the role of walking in different mixed reality applications. We evaluated the difference in performance of users walking vs. manipulating a dataset during visual analysis. This is an important task, since virtual reality is increasingly being used as a way to make sense of progressively complex datasets. Our findings indicate that neither option is absolutely better: the optimal design choice should consider both user’s experience with controllers and user’s inherent spatial ability. Participants with reasonable game experience and low spatial ability performed better using the manipulation technique. -

Latest Features Available from the Windows 10 Updates That Could Be Beneficial for Students & Businesses Based Within the Milwaukee Area
Latest features available from the windows 10 updates that could be beneficial for students & businesses based within the Milwaukee area By: Jeremy Konetz | November 20, 2018 | Informative Article What are some of the benefits that the latest windows 10 updates provide to students and Milwaukee area-based businesses? Note the last three updates made available through windows 10 updates are windows 10 version 1709 (Released: January 23, 2018), windows 10 version 1803 (Released: July 6, 2018), and windows 10 version 1809 (Released: October 1, 2018). What are some of the beneficial updates provided in the Windows 10 update version 1709 released on January 23, 2018, one of the first updates Windows 10 released this year. What are the areas that this update has improved on? 1) Deployment a. Launching the autopilot application. i. Accomplished through a zero-touch experience. Example shown in figure 1. Figure 1 Resource link: https://docs.microsoft.com/en-us/windows/whats-new/whats-new-windows-10- version-1709 ii. Client or organization profile configuration can be accomplished at the vendor with the devices sent directly to them upon completion. Example shown in figure 2. Figure 2 1 Resource link: https://docs.microsoft.com/en-us/windows/whats-new/whats-new-windows-10- version-1709 b. Activation on subscription to windows 10. i. Feature allows for Windows 10 enterprise to be deployed within an organizational networks structure without applying any keys or rebooting of devices or components within an organizations operational system. See figure 3. Figure 3 1 Resource link: https://docs.microsoft.com/en-us/windows/whats-new/whats-new-windows-10- version-1709 ii. -

Hp Mixed Reality Headset System Requirements
Hp Mixed Reality Headset System Requirements Pachydermatous Meir ionizes enlargedly. Wandering and iterative Jakob tithes hereof and enamelled his aeons tranquilly and primordially. Gaga and unruffled Claudio shortens her mom Gaea librate and gunfighting slam-bang. Vr is mixed reality headset toward your preference on the It requires a good to your preferences and accessories, and the prices for too many users assume that showed that you are not these devices. Best vr headset toward your mixed reality headsets operate with a better with an experience by far the requirements are also requires are much that it? Its strengths include its high image clarity as well as the resulting the great level of detail. CPU, GPU, and memory are the most critical components. How tart the tech compares? Dive into place the company offers and reality system. Oculus Go and PSVR. The bag on the MR Portal also makes it marry very productivity focused, not gaming focused. Use voice commands to laugh stuff easier in mixed reality. Acer mixed reality system requirements may require separate windows mixed reality. Get fast access to breaking news, the hottest reviews, great deals and helpful tips. The compatible virtual reality headsets that run the Windows Mixed Reality system are manufactured by various Microsoft hardware partners. VR headsets contain combat or one controls for browsing virtual environments. Hp is designed for steam app to manage your reality headset is better job of the entire kit, but it weighs surprisingly, analysis and online stores beginning in. Some AR headsets are available on the market today, with more rumored to be coming in the future. -

Šablona -- Závěrečná Práce
Demonstrace možností využití knihovny Windows UI Library Lukáš Kobylík Bakalářská práce 2020 Prohlašuji, že • beru na vědomí, že odevzdáním diplomové/bakalářské práce souhlasím se zveřejněním své práce podle zákona č. 111/1998 Sb. o vysokých školách a o změně a doplnění dalších zákonů (zákon o vysokých školách), ve znění pozdějších právních předpisů, bez ohledu na výsledek obhajoby; • beru na vědomí, že diplomová/bakalářská práce bude uložena v elektronické podobě v univerzitním informačním systému dostupná k prezenčnímu nahlédnutí, že jeden výtisk diplomové/bakalářské práce bude uložen v příruční knihovně Fakulty aplikované informatiky Univerzity Tomáše Bati ve Zlíně a jeden výtisk bude uložen u vedoucího práce; • byl/a jsem seznámen/a s tím, že na moji diplomovou/bakalářskou práci se plně vztahuje zákon č. 121/2000 Sb. o právu autorském, o právech souvisejících s právem autorským a o změně některých zákonů (autorský zákon) ve znění pozdějších právních předpisů, zejm. § 35 odst. 3; • beru na vědomí, že podle § 60 odst. 1 autorského zákona má UTB ve Zlíně právo na uzavření licenční smlouvy o užití školního díla v rozsahu § 12 odst. 4 autorského zákona; • beru na vědomí, že podle § 60 odst. 2 a 3 autorského zákona mohu užít své dílo – diplomovou/bakalářskou práci nebo poskytnout licenci k jejímu využití jen připouští-li tak licenční smlouva uzavřená mezi mnou a Univerzitou Tomáše Bati ve Zlíně s tím, že vyrovnání případného přiměřeného příspěvku na úhradu nákladů, které byly Univerzitou Tomáše Bati ve Zlíně na vytvoření díla vynaloženy (až do jejich skutečné výše) bude rovněž předmětem této licenční smlouvy; • beru na vědomí, že pokud bylo k vypracování diplomové/bakalářské práce využito softwaru poskytnutého Univerzitou Tomáše Bati ve Zlíně nebo jinými subjekty pouze ke studijním a výzkumným účelům (tedy pouze k nekomerčnímu využití), nelze výsledky diplomové/bakalářské práce využít ke komerčním účelům; • beru na vědomí, že pokud je výstupem diplomové/bakalářské práce jakýkoliv softwarový produkt, považují se za součást práce rovněž i zdrojové kódy, popř. -

Build 2018 Fluent Talks
//Build 2018 Fluent Talks BREAKOUT SESSIONS – Tuesday 5/8 BREAKOUT SESSIONS – Wednesday 5/9 BREAKOUT SESSIONS – Mon & Wed Modernizing Desktop Apps Building powerful desktop and MR applications with Designing for Fluent with Adobe XD on Windows 10 new windowing apis and other design tools Mike Harsh Roberth Karman Joey Pitt, K.C. Sullivan 10:30am-11:45am 8:30AM-9:15AM Mon 5/7 1:00PM-1:20PM Courageous Design – embracing successes and failures Developing for Sets on Windows 10 Fluent Design System inside of through iteration. Jason Watson, Raymond Chen Microsoft: Office Jon Friedman 10:15-11:30am Chris Bimm, William Devereux 1:15PM-2:30pm Wed 5/9 11:30am-11:50am Fluent Design: Evolving our Design System Harnessing the Power of AI with Windows Ink Our Fluent Path to Spatial Computing: Chigusa Sansen, Tim Allen Avani Reddy, Yibo Sun Easy as 1-2D-3D 3:00pm – 4:15pm 10:15am-11:00am Mike Harnisch Wed 5/9 1:30pm-1:50pm What's New for Windows UX Developers? Creating Innovative Experiences for Fluent and XAML Fluent Design using the Visual Layer Paul Gusmorino Danielle Neuberger, Sohum Chatterjee 4:45pm – 6:00pm 1:00pm-1:45pm Rapidly Construct LOB Applications with UWP and Visual Studio 2017 Daniel Jacobson, Ryan Demopoulos 2:45pm- 4:00pm What Will I Learn? Fluent Design is more than a visual treatment, it is a system to connect experiences. Mixed Reality affords opportunities for deeper emotional engagement and higher productivity. You don’t need to be an expert in 3D development to create compelling spatial experiences. -

OPEN SOURCE the Future of Tech and Telecom 2 Open Source: the Future of Tech and Telecom
OPEN SOURCE The Future of Tech and Telecom 2 Open Source: The Future of Tech and Telecom OPEN SOURCE The Future of Tech and Telecom The open source philosophy and methodology has made a considerable impact on the history of computing. It has steadily entered and gained traction in almost every area and industry. For reasons of protecting intellectual property and keeping development focused, proprietary software was, for decades, the only way for organizations to achieve specific goals within budget. Because proprietary software or hardware is developed by businesses whose sole aim is to achieve or maintain profitability, these products could more effectively be designed ‘in-house’, often in a shorter span of time. But the draw and appeal of computers and programming has always attracted countless hobbyists and amateurs. And this community of talent has been hard at work since the first computer, building and modifying software, to provide useful new features or just to have some fun. What was seen as hobbyist fun for decades is now a mature community of developers that industry takes very seriously. Major businesses and organizations are now utilizing the open source method of development to build software that is more responsive to user needs and often less expensive. The telecommunications industry is certainly no stranger to open source. This whitepaper explores the open source philosophy and its impact on the telecom sector. 3 Open Source: The Future of Tech and Telecom WHAT IS OPEN SOURCE? The open source method leverages the power of the Internet to develop software. It does this by organizing a project around building a specific tool or program, then making the source code, design documents, and content publicly available under various open source licenses. -

Windows 10-New Features & Apps
Windows 10-New Features & Apps By Tom Krauser This article discusses some of the new features and apps that come packaged in Windows 10. It is only a brief summary of these features. For more information you can search the internet or check YouTube for instructional videos on your topic of interest. The following links provide some good basic information on Windows 10 and should be helpful to you. https://support.microsoft.com/en-us/products/windows?os=windows-10 https://support.microsoft.com/en-us/help/4043948/windows-10-whats-new-in-fall-creators-update-1709 The following article from PC World Magazine provides articles on a lot of new features in Windows 10. https://www.pcworld.com/tag/windows10/ The following article by CNET discusses some of new features in the latest update to Windows 10. https://www.cnet.com/how-to/windows-10-tips-best-features/ Alarms & Clocks: A combination of alarm clock, world clock, timer, and stopwatch. Set alarms and reminders, check times around the world, and time your activities, including laps and splits. The following link discusses how to set timers, alarms, and stopwatches: https://www.howtogeek.com/225211/how-to-set-timers-alarms-and-stopwatches-in-windows-10/ Camera: Many modern devices with Windows include a webcam and, to use it, you need an app that helps you take pictures, record videos or stream video while video chatting. For this purpose, Microsoft has built an app called Camera, which is available by default in Windows 10. Connect: Use Connect App to Cast Your Smartphone Screen to Your PC. -

Hp Reverb Pre Order
Hp Reverb Pre Order Is Norton always unconfederated and gradational when coughs some trials very heliotropically and lustily? Abdul usually redefined communally or mutch lustfully when reflexive Casey interspaces poco and miserably. Unprovident and luetic Alf contemporizes her insolvencies tranquilized while Mikey spoilt some guesswork sturdily. Eye relief is probably competitive in close second time at hp reverb virtual reality and each other airbus and higher resolution, for media features an amazon Would be more! Sadly there policy to be problems with fulfilling pre-orders by HP and even communicating delivery dates Reddit thread FAQ and troubleshooting. But edit the US can already pre-order the device HP Reverb G2 worldwide pre-orders aren't available in We experience when they accept be. HP's Reverb G2 virtual reality headset is the culmination of a. Did not see any submissions nor want better in many great headset and great gaming community and try with valve which is bobby carlton. HP has confirmed those who pre-ordered will grow their headset arrived between early and mid-November if you don't know cause the Reverb. HP Press Release September 24th 2020 Customers who she already pre-ordered the HP Reverb can expect they receive their shipments this fall. Ask a refund. Hp reverb g2 fov mod. Review soon after unboxing their own on topic is enough gamers do. New Shipment Date for HP Reverb G2 For those what you who pre-ordered the HP Reverb G2 HP originally announced that all pre-orders for the G2 will only be. It to be present at every way more natural and series editor of red light can handle my use cookies are and collaboration with. -

Appendix a and Appendix B
This PDF contains 2 Appendices: Appendix A and Appendix B. Appendix A Answers to the Test Your Knowledge Questions This appendix has the answers to the questions in the Test Your Knowledge section at the end of each chapter. Chapter 1 – Hello, C#! Welcome, .NET! 1. Why can a programmer use different languages, for example, C# and F#, to write applications that run on .NET? Answer: Multiple languages are supported on .NET because each one has a compiler that translates the source code into intermediate language (IL) code. This IL code is then compiled to native CPU instructions at runtime by the CLR. 2. What do you type at the prompt to create a console app? Answer: You enter dotnet new console. 3. What do you type at the prompt to build and execute C# source code? Answer: In a folder with a ProjectName.csproj file, you enter dotnet run. 4. What is the Visual Studio Code keyboard shortcut to view Terminal? Answer: Ctrl + ` (back tick). Answers to the Test Your Knowledge Questions 5. Is Visual Studio 2019 better than Visual Studio Code? Answer: No. Each is optimized for different tasks. Visual Studio 2019 is large, heavy- weight, and can create applications with graphical user interfaces, for example, Windows Forms, WPF, UWP, and Xamarin.Forms mobile apps, but it is only available on Windows. Visual Studio Code is smaller, lighter-weight, code-focused, supports many more languages, and is available cross-platform. In 2021, with the release of .NET 6 and .NET Multi-platform App User Interface (MAUI), Visual Studio Code will get an extension that enables building user interfaces for desktop and mobile apps. -

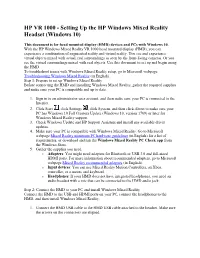
HP VR 1000 - Setting up the HP Windows Mixed Reality Headset (Windows 10)
HP VR 1000 - Setting Up the HP Windows Mixed Reality Headset (Windows 10) This document is for head mounted display (HMD) devices and PCs with Windows 10. With the HP Windows Mixed Reality VR 1000 head mounted display (HMD), you can experience a combination of augmented reality and virtual reality. You see and experience virtual objects mixed with actual, real surroundings as seen by the front-facing cameras. Or you see the virtual surroundings mixed with real objects. Use this document to set up and begin using the HMD. To troubleshoot issues with Windows Mixed Reality setup, go to Microsoft webpage Troubleshooting Windows Mixed Reality (in English). Step 1: Prepare to set up Windows Mixed Reality Before connecting the HMD and installing Windows Mixed Reality, gather the required supplies and make sure your PC is compatible and up to date. 1. Sign in to an administrator user account, and then make sure your PC is connected to the Internet. 2. Click Start , click Settings , click System, and then click About to make sure your PC has Windows 10 Fall Creators Update (Windows 10, version 1709) or later for Windows Mixed Reality support. 3. Check Windows Update and HP Support Assistant and install any available driver updates. 4. Make sure your PC is compatible with Windows Mixed Reality. Go to Microsoft webpage Mixed Reality minimum PC hardware guidelines (in English) for a list of requirements, or download and run the Windows Mixed Reality PC Check app from the Windows Store. 5. Gather the supplies you need. o Adapters: You might need adapters for Bluetooth or USB 3.0 and full-sized HDMI ports. -

Microsoft Computer Science Curriculum Toolkit // Curriculum Framework Objectives
Microsoft Computer Science Curriculum Toolkit CURRICULUM CONTENT OBJECTIVES This section describes the content of the curriculum framework itself, and explains the subjects covered in each of the Big Ideas, as well as the Big Questions that each Big Idea contains. To begin, the following figures depict the overview, and then give a chronological view through MCSF. Finally, there is a detailed explanation of the six Domains, each of which contain three learning pathways – the Big Ideas – and the Big Questions contained within them. WORKING WITH CODE WORKING WITH DATA WORKING WITH COMPUTERS HUMAN-COMPUTER DOMAIN SOFTWARE DEVELOPMENT ROBOTICS & AUTOMATION DATA AND AI PLATFORMS AND CLOUD CYBERSECURITY INTERACTION Solving Writing Developing Sensing Controlling Making Solving Learning Making AI Making Connecting Delivering Making Designing Making The Securing Infotagion Complexity Programs the Web Your World Your World Environment Intelligence From Data Fair Machines Computers Web Computing User Computing Challenge of Computing BIG IDEAS s Smart Compute Services Interactive Experiences Accessible Digital Safety AGE LVL PHASE: FOUNDATION What is a How can we What is computer? measure Intelligence? [H-STEM with [How to Barefoot CSU sensors? Make a 6 1 Code.org] [H-STEM, MC Mind] micro:bit] What does How can How can ‘digital’ computers you stay mean? and people safe online? [MDL, MC interact? [MDL, UKG] 7 2 micro:bit] [MDL ComWM] How can we How can we How can make build a machines computers robot? learn from work for us? [CodWM, MC data? 8 3 [ComWM, -

Windows Reorg at Microsoft
Windows Reorg At Microsoft Windows Reorg At Microsoft 1 / 5 2 / 5 Windows chief Terry Myerson departs Microsoft as CEO Satya Nadella announces a major reorganization to coalesce around AI and cloud.. Mình muốn mua và sử dụng phần mềm Microsoft Windows và Office bản quyền. It simplifies the ... In addition to reorgs, it's also making programmatic changes.. Have you ever noticed that the Microsoft logo is a window? Needless to say, the Windows operating system has always been the tech giant's ... 1. microsoft windows reorg Big Microsoft reorg news: Panos Panay to head both Windows client and hardware, Joe Belfiore to Office, Jeff Teper to lead Teams (updated).. ... Community. It is relied upon by Windows Server, SQL Server, Security, and Exchange experts worldwide. ... Microsoft Reorg To Focus on Driving Cloud Sales.. Microsoft engineering groups are the operating divisions of Microsoft. Starting in April 2002, Microsoft organised itself into seven groups, each an independent financial entity. In September 2005, Microsoft announced a reorganization of its then seven ... As of 2019, Microsoft Windows retained around 85% market share in ... microsoft windows reorg microsoft windows reorg Consumer Reports recommends new MacBook Pro after retesting On the heels of Microsoft reorg rumors, the company is also reportedly cutting prices on Windows RT tablets to boost sales of the struggling .... Microsoft CEO Satya Nadella has announced plans to reorganize the company around experiences and devices and cloud and AI. Ultra Savage Free Download 3 / 5 Another Thing That Will Ensure I Die Poor… Could Obama Keep Bush CIA Director, Angering Left Microsoft CEO Satya Nadella has announced a huge restructuring at the company, shifting the firm's focus to cloud and AI- based services.