Adobe® Muse™ CC Classroom in a Book®, Second Edition Brian Wood © 2017 Adobe Systems Incorporated and Its Licensors
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Adobe Creative Cloud for Teams
Adobe Creative Cloud for teams World-class creative tools. Hassle-free administration. Built to accelerate your business, Creative Cloud gives your organization access to the world’s best creative apps and services as soon as they’re released. Get a wealth of new features that boost your productivity, make everyday tasks easier, support the latest standards and hardware, and help you create even more amazing work. Collaborate and share with ease Securely share files and folders across desktops and devices. Custom-built Creative Cloud Libraries make it easy to maintain version control, stay on top of changes, and work together more productively. Deploy and manage without hassles Deploy apps and updates your way—either handle it centrally or let users install as needed. The web-based Admin Console enables IT to add or reassign seats anytime with just a few clicks, and billing catches up at your next payment cycle. Plus, get up to 15% off with purchases of 10 or more seats through the Value Incentive Plan (VIP). Get expert help when you need it Got questions about deployment or license management? Creative Cloud for teams offers an onboarding webinar as well as advanced 24x7 technical support. And if you need training on a desktop app, count on 1:1 Expert Services sessions and thousands of tutorials to help you make the most of your software. Jump-start the design process with creative resources The Adobe Stock marketplace puts the perfect asset right at your fingertips with millions of royalty-free photos, graphics, videos, templates, and our curated collection of premium images from some of the world’s leading creatives. -

Adobe Unlocks Creative Velocity
Adobe Customer Story Adobe unlocks creative velocity. IT team supports design-led culture with delivery of Adobe Creative Cloud for enterprise software to all employees using Single Sign-On capability. Adobe “With Adobe Creative Cloud for enterprise we allow Adobe employees and enterprise customers to link their corporate credentials to Adobe ID seamlessly.” Gerri Martin-Flickinger, CIO, Adobe The Bully Project Mural SOLUTION RESULTS Adobe Creative Cloud for enterprise SIMPLIFIED MANAGEMENT UNIVERSAL ACCESS ENABLING CREATIVITY SELF SERVICE Deployed 12,000 Adobe Provided employees with one Empowered employees Gave employees flexibility Creative Cloud licenses with secure login to access creative to enhance the quality to download software on directory federation for easy apps and services using and creativity of content, an as-needed basis roll-out and management the same Single Sign-On benefitting both creators mechanism they use for 200 and target audiences other applications and online services Adobe Customer Story Adobe Established in 1982 Employees: 12,000 worldwide San Jose, California www.adobe.com CHALLENGES • Provide all employees with Adobe creative apps and services • Simplify access to software and boost security using Single Sign-On capability • Streamline employee onboarding and creative software management Supporting creativity enterprise-wide On a regular basis, Adam Pratt spends time editing images, creating documents, or building video and audio “Adobe Creative Cloud for tutorials using the very latest creative applications. What might come as a surprise is that Pratt isn’t working for a enterprise has enabled our IT leading creative agency or post-production facility—he is a Senior Marketing Manager for sales enablement at team to deliver a consistent Adobe. -

IST Management Services, Creative Empowerment
Adobe Customer Story IST Management Services, creative empowerment. Adobe Creative Cloud for teams ignites enthusiasm and fosters new skills among marketers at facilities management and software firm. ITS The Company with Passion “As a manager, I’ve learned that Adobe Creative Cloud for teams has as much to do with employee motivation and retention as it does with creativity.” Brad Burgess, Vice President of Marketing, IST Management Services SOLUTION RESULTS Adobe Creative Cloud for teams $25,000+ SAVED PASSION TO EXCEL HAPPY EMPLOYEES COST AVOIDANCE LICENSE EASE With access to the latest Supported employee Brought website development Streamlined software Adobe apps and video training, retention and motivation in house with Adobe Muse CC, licensing, improved cost creative staff learned how by encouraging staff to saving tens of thousands of predictability and ability to to use new apps quickly, experiment with new dollars on every site easily scale up or down renewing enthusiasm and creative tools and ideas boosting collaboration Adobe Customer Story IST Management Services Established in 1997 Employees: 1,500 Atlanta, Georgia www.istdiscover-e.com www.istdocstor.com www.istmanagement.com CHALLENGES • Equip small marketing staff with the tools and training needed to produce exceptional work Exceeding expectations • Avoid the cost of outsourcing website Founded by CEO Hal Blackman, IST is the largest independently owned facilities management services development and updates provider in the United States. IST consistently exceeds customer expectations, and it shows in the company’s 90% customer retention rate. To keep customers coming back for more, and the business growing and • Ignite creativity and encourage new profitable, IST has to stay creative. -

Install Adobe Muse You Can Install Adobe Muse in the Interactive Install Mode Or Through a Scripted, Silent Install Process
ADOBE® MUSE DEPLOYING ADOBE® MUSE® IN THE ENTERPRISE ENTERPRISE DEPLOYMENT GUIDE Document Version 1.0 June 2012 © 2012 Adobe Systems Incorporated and its licensors. All rights reserved. Adobe® MUSE —Deploying Adobe® Muse® in the Enterprise This guide is licensed for use under the terms of the Creative Commons Attribution Non-Commercial 3.0 License. This License allows users to copy, distribute, and transmit the guide for noncommercial purposes only so long as (1) proper attribution to Adobe is given as the owner of the guide; and (2) any reuse or distribution of the guide contains a notice that use of the guide is governed by these terms. The best way to provide notice is to include the following link. To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-sa/3.0/ Adobe, the Adobe logo, Acrobat, Adobe Audition, Adobe Bridge, Adobe Device Central, Adobe OnLocation, Adobe Premiere, Adobe Premiere Pro, Adobe Technical Communication Suite, After Effects, Contribute, Captivate, Creative Suite, CS Live, Dreamweaver, Encore, Fireworks, Flash, Flash Builder, Flash Catalyst, FrameMaker, Illustrator, InDesign, Photoshop, RoboHelp, SiteCatalyst, and Soundbooth are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries. Apple, Mac, and Mac OS are trademarks of Apple Inc., registered in the United States and other countries. Microsoft, Windows, and Windows Vista are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries. UNIX is a registered trademark of The Open Group in the US and other countries. All other trademarks are the property of their respective owners. -

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
Case 3:16-cv-04144-JST Document 49 Filed 11/15/16 Page 1 of 38 1 2 3 4 5 6 7 8 UNITED STATES DISTRICT COURT 9 NORTHERN DISTRICT OF CALIFORNIA 10 SAN FRANCISCO COURTHOUSE 11 12 ADOBE SYSTEMS INCORPORATED, a Case No.: 3:16-cv-04144-JST 13 Delaware Corporation, [PROPOSED] 14 Plaintiff, PERMANENT INJUNCTION AGAINST DEFENDANT ITR 15 v. CONSULING GROUP, LLC, AND DISMISSAL OF DEFENDANT ITR 16 A & S ELECTRONICS, INC., a California CONSULTING GROUP, LLC Corporation d/b/a TRUSTPRICE; SPOT.ME 17 PRODUCTS LLC, a Nevada Limited Liability Honorable Jon S. Tigar Company; ALAN Z. LIN, an Individual; 18 BUDGET COMPUTER, a business entity of unknown status; COMPUTECHSALE, LLC, a 19 New Jersey Limited Liability Company; EXPRESSCOMM INTERNATIONAL INC., a 20 California Corporation; FAIRTRADE CORPORATION, a business entity of unknown 21 status, FCO ELECTRONICS, a business entity of unknown status; ITR CONSULTING 22 GROUP, LLC, a Texas Limited Liability Company; RELIABLE BUSINESS PARTNER, 23 INC., a New York Corporation; LESTER WIEGERS, an individual doing business as 24 ULTRAELECTRONICS; and DOES 1-10, Inclusive, 25 Defendants. 26 27 28 - 1 - [PROPOSED] PERMANENT INJUNCTION & DISMISSAL – Case No.: 3:16-cv-04144-JST Case 3:16-cv-04144-JST Document 49 Filed 11/15/16 Page 2 of 38 1 The Court, pursuant to the Stipulation for Entry of Permanent Injunction & Dismissal 2 (“Stipulation”), between Plaintiff Adobe Systems Incorporated (“Plaintiff”), on the one hand, and 3 Defendant ITR Consulting Group, LLC (“ITR”), on the other hand, hereby ORDERS, 4 ADJUDICATES and DECREES that a permanent injunction shall be and hereby is entered against 5 ITR as follows: 6 1. -

Scottcarson'srésumé
SCOTTCARSON’SRÉSUMÉ About Scott Carson Scott is an experienced Graphic Designer/Art Director with 13+ years of service utilizing creativity, punctuality and efficiency to execute. He is professional, proactive, independent and also team-oriented. Scott offers a combination of design skills, marketing expertise, analytical thinking and a contributive mind to achieving team success. Experience MaineLine Graphics Graphic Designer & Project Manager: October 2014-July 2016 Marketing Communications Specialist: October 2016-Present Accomplishments: • Designed & developed company website (www.MLGsigns.com). Email: [email protected] • Received 2015 Excellence Award for outstanding service to the company. Web: www.scottsportfolio.com • Designed new brand guidelines for company’s new brand launch. Cell: 631.525.3809 Standard Duties: Address: Concord, New Hampshire • Created custom sign designs primarily for multifamily/residential communities nationally. • Coordinated with clients and production shop to create a sign solution for any application. • Served as a marketing/branding analyst and design consultant for marketing collateral design efforts and strategies. • Served as a “super user” for new implementation of database software specifically designed to serve the sign industry. I trained and learned the software so that I could Photographer Illustrator Designer train the rest of the company staff on how to use it moving forward to streamline the company processes. • Photographed various signs in a darkroom and in the field for marketing efforts. MadgeTech, Inc. Professional Team Player Personable Marketing Graphic Designer: July 2016-October 2016 Standard Duties: • Designed/created product brochures & catalogs for ongoing promotions. Education • Maintained/updated content on Magento based website. Roger Williams University • Photographed products. Class of 2003 • Provided graphics/content for social media promotions. -

Jessica Palagye
Jessica Palagye Art Direction Graphic Design Lavish Hair Beautique project New business Branding & Collateral including: Logo Design Business Cards Price Sheet summary The client was looking for a design aesthetic that represented the interior design choices reflected in her newly opened shop. The beautique and subsequent branding has a strong feminine tone with eclectic, antique elements and accents. The stark, contrasting black and white background is softened by the floral and metallic additions. skills Adobe InDesign Adobe Illustrator Adobe Photoshop Branding Graphic Design Stationary Photo Editing Typography BZD Malting project Custom Bottle Labels for Charity Event summary The client was donating a batch of craft beer to a charity auction. They requested a set of matching custom labels to promote their brand. The resulting designs utilized edited vector line art and individualized typography design for each seperate brew. skills Adobe Illustrator Adobe Photoshop Graphic Design Product Design Vector Editing Typography St. Clair Country Club project Event Promotion Flyers summary The client needed eye-catching graphics to promote events being held virtually. These promo flyers were all utilized in email blasts sent to the client’s membership in an effort to increase participation in virtual activities and take-out dining orders. skills Adobe InDesign Adobe Illustrator Adobe Photoshop Graphic Design Layout Design Promotion Design Photo Editing Typography Old Westbury Golf & Country Club project Event Promotion Flyers summary The client requested eye-catching graphics to promote member- only events being held at the club. These A HOUSE DINING EVENT promo flyers were utilized in email blasts sent to the club’s WHEATL270 EY PRESENTS membership, posted on the club website a and social media, displayed in-house via digital screens, printed Night posters and table tents in an effort to in the increase participation City in activities and dining. -

Adobe Apps for Education Images and Pictures
Adobe Images and pictures › Figures and illustrations › Documents › Apps for Education Empowering students, educators, Portfolios and presentations › Productivity and collaboration › Apps › and administrators to express their creativity. Websites › Video and audio › Games › See page 11 for a glossary of Adobe apps. Adobe Apps for Education Images and pictures Images and pictures › Sample project Create Beginner Retouch photos on the fly Portfolio and presentations › Create an expressive drawing Websites › Make quick enhancements to photos Figures and illustrations › Learn five simple ways to enhance a photo Productivity and collaboration › Make a photo slide show Video and audio › Intermediate Make non-destructive edits in Camera Raw Edit and combine images to make creative compositions Documents › Shoot and edit a professional headshot Apps › Comp, preview, and build a mobile app design Games › Expert Create a 3D composition Adobe Apps for Education Portfolio and presentations Images and pictures › Sample project Create Beginner Convert a PowerPoint presentation into an interactive online presentation Portfolio and presentations › Create an oral history presentation Websites › Create a digital science fair report Figures and illustrations › Productivity and collaboration › Create a digital portfolio of course work Video and audio › Intermediate Create a self-paced interactive tutorial Documents › Create a slide presentation Apps › Expert Turn a publication into an ePub Games › Adobe Apps for Education Websites Images and pictures › Sample -

Adbe 10K Fy11- Final
UNITED STATES SECURITIES AND EXCHANGE COMMISSION Washington, D.C. 20549 _____________________________ FORM 10-K (Mark One) ANNUAL REPORT PURSUANT TO SECTION 13 OR 15(d) OF THE SECURITIES EXCHANGE ACT OF 1934 For the fiscal year ended December 2, 2011 or TRANSITION REPORT PURSUANT TO SECTION 13 OR 15(d) OF THE SECURITIES EXCHANGE ACT OF 1934 For the transition period from to Commission File Number: 0-15175 ADOBE SYSTEMS INCORPORATED (Exact name of registrant as specified in its charter) _____________________________ Delaware 77-0019522 (State or other jurisdiction of (I.R.S. Employer incorporation or organization) Identification No.) 345 Park Avenue, San Jose, California 95110-2704 (Address of principal executive offices and zip code) (408) 536-6000 (Registrant’s telephone number, including area code) Securities registered pursuant to Section 12(b) of the Act: Title of Each Class Name of Each Exchange on Which Registered Common Stock, $0.0001 par value per share The NASDAQ Stock Market LLC (NASDAQ Global Select Market) Securities registered pursuant to Section 12(g) of the Act: None _____________________________ Indicate by checkmark if the registrant is a well-known seasoned issuer, as defined in Rule 405 of the Securities Act. Yes No Indicate by checkmark if the registrant is not required to file reports pursuant to Section 13 or Section 15(d) of the Act. Yes No Indicate by checkmark whether the registrant (1) has filed all reports required to be filed by Section 13 or 15 (d) of the Securities Exchange Act of 1934 during the preceding 12 months (or for such shorter period that the registrant was required to file such reports) and (2) has been subject to such filing requirements for the past 90 days. -

Adobe Products Top Destinations Adobe Creative Cloud Creative Cloud for Teams Creative Suite 6 Adobe Marketing Cloud Acrobat
9/14/13 Adobe - CS2 Downloads Adobe Products Top destinations Adobe Creative Cloud Creative Cloud for teams Creative Suite 6 Adobe Marketing Cloud Acrobat Photoshop SiteCatalyst Students Elements family Adobe Creative Cloud What is Adobe Creative Cloud? Design Web Photography Video Students Teams Enterprise Educational institutions Government Design and photography Photoshop Illustrator InDesign Adobe Muse AdobeL Mighatrrkoeotming Cloud Video What is Adobe Marketing Cloud? ADdigoitbael aPnraelymtiicesre ASoftceira lE mffeacrktseting Web experience management Web development and HTML5 Testing and targeting EMdegdei aT opotlsim &iz aStieornvices [opens in a new window] Dreamweaver AnalytiGcsaming [opens in a new window] SiteCatalyst Adobe Discover download.adobe.com/pub/adobe/magic/creativesuite/CS2_EOL/PPRO/PPRO_2.0_Ret-NH_UE.zip 1/6 9/14/13 Adobe - CS2 Downloads Insight Social Adobe Social DExopceurmieenncte s Mervaincaegser ACcQrobat EScheoneS7ign [opens in a new window] FormsCentral [opens in a new window] Target SendNow [opens in a new window] TAecsrto&bTata.rcgoemt [opens in a new window] Recommendations Publishing Search&Promote Digital Publishing Suite Media Optimizer AdLens AudienceManager AudienceResearch See all products Business solutions By business need Digital analytics Digital publishing Document management Media optimization Social marketing Testing and targeting Video editing and serving Web development [opens in a new window] Web experience management See all business needs By industry Broadcast Education Financial services -

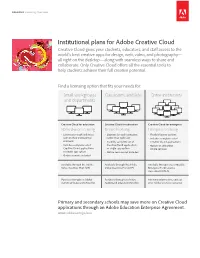
Institutional Plans for Adobe Creative Cloud
Education Licensing Overview Institutional plans for Adobe Creative Cloud Creative Cloud gives your students, educators, and staff access to the world’s best creative apps for design, web, video, and photography— all right on the desktop—along with seamless ways to share and collaborate. Only Creative Cloud offers all the essential tools to help students achieve their full creative potential. Find a licensing option that fits your needs for: Small workgroups Classrooms and labs Entire institutions and departments Creative Cloud for education Creative Cloud for education Creative Cloud for enterprise Named-user licensing Device licensing Enterprise licensing • Licenses for each individual • Licenses for each computer, • Flexible license options user on their institutional rather than each user • Includes complete set of computer • Includes complete set of Creative Cloud applications • Includes complete set of Creative Cloud applications • Option to add select Creative Cloud applications or single-app option online services or single-app option • Online services not included • Online services included Available through the Adobe Available through the Adobe Available through a customizable Value Incentive Plan (VIP). Value Incentive Plan (VIP). Enterprise Term License Agreement (ETLA). Purchase through an Adobe Purchase through an Adobe For more information, contact Authorized Education Reseller. Authorized Education Reseller. your Adobe account executive. Primary and secondary schools may save more on Creative Cloud applications through -

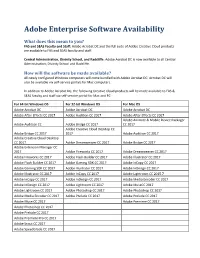
Adobe Enterprise Software Availability
Adobe Enterprise Software Availability What does this mean to you? FAS and SEAS Faculty and Staff: Adobe Acrobat DC and the full suite of Adobe Creative Cloud products are available to FAS and SEAS faculty and staff. Central Administration, Divinity School, and Radcliffe: Adobe Acrobat DC is now available to all Central Administration, Divinity School and Radcliffe. How will the software be made available? All newly configured Windows computers will come bundled with Adobe Acrobat DC. Acrobat DC will also be available via self-service portals for Mac computers. In addition to Adobe Acrobat DC, the following Creative Cloud products will be made available to FAS & SEAS faculty and staff via self-service portal for Mac and PC: For 64-bit Windows OS For 32-bit Windows OS For Mac OS Adobe Acrobat DC Adobe Acrobat DC Adobe Acrobat DC Adobe After Effects CC 2017 Adobe Audition CC 2017 Adobe After Effects CC 2017 Adobe Animate & Mobile Device Packager Adobe Audition CC Adobe Bridge CC 2017 CC 2017 Adobe Creative Cloud Desktop CC Adobe Bridge CC 2017 2017 Adobe Audition CC 2017 Adobe Creative Cloud Desktop CC 2017 Adobe Dreamweaver CC 2017 Adobe Bridge CC 2017 Adobe Extension Manager CC 2017 Adobe Fireworks CC 2017 Adobe Dreamweaver CC 2017 Adobe Fireworks CC 2017 Adobe Flash Builder CC 2017 Adobe Illustrator CC 2017 Adobe Flash Builder CC 2017 Adobe Gaming SDK CC 2017 Adobe InCopy CC 2017 Adobe Gaming SDK CC 2017 Adobe Illustrator CC 2017 Adobe InDesign CC 2017 Adobe Illustrator CC 2017 Adobe InCopy CC 2017 Adobe Lightroom CC 2015.7 Adobe InCopy