Taming Functional Web Testing with Spock and Geb
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Top 19 Testng Interview Questions & Answers
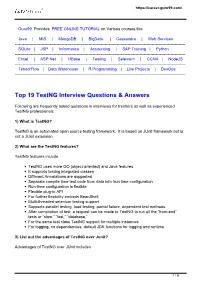
https://career.guru99.com/ Guru99 Provides FREE ONLINE TUTORIAL on Various courses like Java | MIS | MongoDB | BigData | Cassandra | Web Services ------------------------------------------------------------------------------------------------------------------------------- SQLite | JSP | Informatica | Accounting | SAP Training | Python ------------------------------------------------------------------------------------------------------------------------------- Excel | ASP Net | HBase | Testing | Selenium | CCNA | NodeJS ------------------------------------------------------------------------------------------------------------------------------- TensorFlow | Data Warehouse | R Programming | Live Projects | DevOps ------------------------------------------------------------------------------------------------------------------------------- Top 19 TestNG Interview Questions & Answers Following are frequently asked questions in interviews for freshers as well as experienced TestNG professionals. 1) What is TestNG? TestNG is an automated open source testing framework. It is based on JUnit framework but is not a JUnit extension. 2) What are the TestNG features? TestNG features include TestNG uses more OO (object-oriented) and Java features It supports testing integrated classes Different Annotations are supported Separate compile time test code from data info /run time configuration Run-time configuration is flexible Flexible plug-in API For further flexibility embeds BeanShell Multi-threaded selenium testing support Supports parallel testing, -

Proof of Concept (Poc) Selenium Web Driver Based Automation Framework
e-ISSN (O): 2348-4470 Scientific Journal of Impact Factor (SJIF): 4.72 p-ISSN (P): 2348-6406 International Journal of Advance Engineering and Research Development Volume 4, Issue 7, July -2017 Proof of concept (Poc) selenium web driver based Automation framework B AJITH KUMAR Master of science ( Information Technology ) Department of Mathematics COLLEGE OF ENGINNERING GUINDY (CEG) Anna university ABSTRACT: To control test execution time. Software testing is a process of executing a program or application with the intent of finding the software bugs. It can also be stated as the process of validating and verifyingthat a software program or application or product: Meets the business and technical requirements that guided it’s design and development. Works as expected. KEY WORDS: SOFTWARE TESTING .AUTOMATION TESTING ,SELENIUM, SELENIUM WEBDRIVER ,AGILE TESTING , TESTNG Test automation : In software testing, test automation is the use of special software (separate from the software being tested) to control the execution of tests and the comparison of actual outcomes with predicted outcomes. Test automation can automate some repetitive but necessary tasks in a formalized testing process already in place, or add additional testing that would be difficult to perform manually. AGILE TESTING : A software testing practice that follows the principles of agile software development is called Agile Testing. Agile is an iterative development methodology, where requirements evolve through collaboration between the customer and self- organizing teams and agile aligns development with customer needs. Selenium automation tool Selenium has the support of some of the largest browser vendors who have taken (or are taking) steps to make Selenium a native part of their browser. -

Pragmatic Unit Testingin Java 8 with Junit
www.it-ebooks.info www.it-ebooks.info Early praise for Pragmatic Unit Testing in Java 8 with JUnit Langr, Hunt, and Thomas demonstrate, with abundant detailed examples, how unit testing with JUnit works in the real world. Beyond just showing simple iso- lated examples, they address the hard issues–things like mock objects, databases, multithreading, and getting started with automated unit testing. Buy this book and keep it on your desk, as you’ll want to refer to it often. ➤ Mike Cohn Author of Succeeding with Agile, Agile Estimating and Planning, and User Stories Applied Working from a realistic application, Jeff gives us the reasons behind unit testing, the basics of using JUnit, and how to organize your tests. This is a super upgrade to an already good book. If you have the original, you’ll find valuable new ideas in this one. And if you don’t have the original, what’s holding you back? ➤ Ron Jeffries www.ronjeffries.com Rational, balanced, and devoid of any of the typical religious wars surrounding unit testing. Top-drawer stuff from Jeff Langr. ➤ Sam Rose This book is an excellent resource for those new to the unit testing game. Experi- enced developers should also at the very least get familiar with the very helpful acronyms. ➤ Colin Yates Principal Architect, QFI Consulting, LLP www.it-ebooks.info We've left this page blank to make the page numbers the same in the electronic and paper books. We tried just leaving it out, but then people wrote us to ask about the missing pages. -

Comparative Analysis of Junit and Testng Framework
International Research Journal of Engineering and Technology (IRJET) e-ISSN: 2395-0056 Volume: 05 Issue: 05 | May-2018 www.irjet.net p-ISSN: 2395-0072 Comparative Analysis of JUnit and TestNG framework Manasi Patil1, Mona Deshmukh2 Student, Dept. of MCA, VES Institute of Technology, Maharashtra, India1 Professor, Dept. of MCA, VES Institute of Technology, Maharashtra, India2 ---------------------------------------------------------------------***--------------------------------------------------------------------- Abstract - Testing is an important phase in SDLC, Testing It is flexible than Junit and supports parametrization, parallel can be manual or automated. Nowadays Automation testing is execution and data driven testing. widely used to find defects and to ensure the correctness and The Table – 1 compares different functionalities of TestNG completeness of the software. Open source framework can be and JUnit framework. used for automation testing such as Robotframework, Junit, Spock, NUnit, TestNG, Jasmin, Mocha etc. This paper compares Table -1: Functionality TestNG vs JUnit JUnit and TestNG based on their features and functionalities. Key Words: JUnit, TestNG, Automation Framework, Functionality TestNG JUnit Automation Testing, Selenium TestNG, Selenium JUnit Yes 1. INTRODUCTION Support Annotations Yes Yes Support Test Suit Initialization Yes Testing a software manually is tedious work, and takes lot of No time and efforts. Automation saves lot of time and money, Support for Tests groups Yes also it increases the test coverage -

Java Test Driven Development with Testng
"Charting the Course ... ... to Your Success!" Java Test Driven Development with TestNG Course Summary Description Test Driven Development (TDD) has become a standard best practice for developers, especially those working in an Agile development environment. TDD is more than just automated unit testing, it is a team and individual development discipline that, when followed correctly, increases productivity of both individual developers and entire teams. From the programmer’s perspective, TDD has another benefit – it allows programmers to eliminate the tedious tasks of debugging and reworking code so that programmers can focus on the creative work of designing and writing code. It makes programming fun again. The course integrates two primary learning streams. The first is the how to effectively implement TDD in a production or development environment and integrating TDD practices with other practices like software craftsmanship, agile design practices, continuous integration and best practices in object oriented programming and Java development. The second learning stream is an in depth and hands on deep dive into Java TDD tools such as mocking libraries, matching libraries and the TestNG framework itself. TestNG (Test Next Generation) is a test framework inspired by JUnit and NUnit but with additional features and functionality The class is designed to be about 50% hands on labs and exercises, about 25% theory and 25% instructor led hands on learning where students code along with the instructor. Topics The TDD process - “red, green, -

Smart BDD Testing Using Cucumber and Jacoco
www.hcltech.com Smart BDD Testing Using Cucumber and JaCoCo Business assurance $ Testing AuthOr: Arish Arbab is a Software Engineer at HCL Singapore Pte Limited, having expertize on Agile GUI/API Automation methodologies. WHITEPAPER ApriL 2015 SMART BDD TESTING USING CUCUMBER AND JACOCO | APRIL 2015 TABLE OF CONTENTS INTRODUCTION 3 PROBLEM FACED 3 SOLUTION APPROACH 4 BENEFITS 6 IMPROVEMENTS 7 APPLICABILITY TO OTHER PROJECTS 7 UPCOMING FEATURES 7 REFERENCES 8 APPRECIATIONS RECEIVED 8 ABOUT HCL 9 © 2015, HCL TECHNOLOGIES. REPRODUCTION PROHIBITED. THIS DOCUMENT IS PROTECTED UNDER COPYRIGHT BY THE AUTHOR, ALL RIGHTS RESERVED. 2 SMART BDD TESTING USING CUCUMBER AND JACOCO | APRIL 2015 INTRODUCTION Behavioral Driven Development (BDD) testing uses natural language to describe the “desired behavior” of the system that can be understood by the developer, tester and the customer. It is a synthesis and refinement of practices stemming from TDD and ATDD. It describes behaviors in a single notation that is directly accessible to domain experts, testers and developers for improving communication. It focuses on implementing only those behaviors, which contribute most directly to the business outcomes for optimizing the scenarios. PROBLEM FACED By using the traditional automation approach, and if given a summary report of automated tests to the business analysts, then it is guaranteed that the report would be met with a blank expression. This makes it tricky to prove that the tests are correct— do they match the requirement and, if this changes, what tests need to change to reflect this? The whole idea behind BDD is to write tests in plain English, describing the behaviors of the thing that you are testing. -

Programming-In-Scala.Pdf
Cover · Overview · Contents · Discuss · Suggest · Glossary · Index Programming in Scala Cover · Overview · Contents · Discuss · Suggest · Glossary · Index Programming in Scala Martin Odersky, Lex Spoon, Bill Venners artima ARTIMA PRESS MOUNTAIN VIEW,CALIFORNIA Cover · Overview · Contents · Discuss · Suggest · Glossary · Index iv Programming in Scala First Edition, Version 6 Martin Odersky is the creator of the Scala language and a professor at EPFL in Lausanne, Switzerland. Lex Spoon worked on Scala for two years as a post-doc with Martin Odersky. Bill Venners is president of Artima, Inc. Artima Press is an imprint of Artima, Inc. P.O. Box 390122, Mountain View, California 94039 Copyright © 2007, 2008 Martin Odersky, Lex Spoon, and Bill Venners. All rights reserved. First edition published as PrePrint™ eBook 2007 First edition published 2008 Produced in the United States of America 12 11 10 09 08 5 6 7 8 9 ISBN-10: 0-9815316-1-X ISBN-13: 978-0-9815316-1-8 No part of this publication may be reproduced, modified, distributed, stored in a retrieval system, republished, displayed, or performed, for commercial or noncommercial purposes or for compensation of any kind without prior written permission from Artima, Inc. All information and materials in this book are provided "as is" and without warranty of any kind. The term “Artima” and the Artima logo are trademarks or registered trademarks of Artima, Inc. All other company and/or product names may be trademarks or registered trademarks of their owners. Cover · Overview · Contents · Discuss · Suggest · Glossary · Index to Nastaran - M.O. to Fay - L.S. to Siew - B.V. -

Testng Quick Guide
TTEESSTTNNGG -- QQUUIICCKK GGUUIIDDEE http://www.tutorialspoint.com/testng/testng_quick_guide.htm Copyright © tutorialspoint.com Testing is the process of checking the functionality of the application whether it is working as per requirements and to ensure that at developer level, unit testing comes into picture. Unit testing is the testing of single entity classormethod. Unit testing is very essential to every software company to give a quality product to their customers. JUnit has driven developers to understand the usefulness of tests, especially of unit tests when compared to any other testing framework. Leveraging a rather simple, pragmatic, and strict architecture, JUnit has been able to "infect" great number of developers. Features of JUnit can be seen in Junit Features. Some of the short comings of JUnit are: Initially designed to enable unit testing only, now used for all kinds of testing. Cannot do dependency testing. Poor configuration control setUp/tearDown. Intrusive forcesyoutoextendclassesandnameyourmethodsacertainway. Static programming model forcesyoutorecompileunnecessarily. The management of different suites of tests in complex projects can be very tricky.. What is TestNG? Definition of TestNG as per its documentation is: TestNG is a testing framework inspired from JUnit and NUnit but introducing some new functionalities that make it more powerful and easier to use. TestNG is an open source automated testing framework; where NG of TestNG means Next Generation. TestNG is similar to JUnit especiallyJUnit4, but its not a JUnit extension. Its inspired by JUnit. It is designed to be better than JUnit, especially when testing integrated classes. The creator of TestNG is Cedric Beust. TestNG eliminates most of the limitations of the older framework and gives the developer the ability to write more flexible and powerful tests. -

Key Intellij IDEA Facts
The most intelligent Java IDE around Key IntelliJ IDEA Facts IntelliJ IDEA, the award-winning Java IDE, is designed to improve developer productivity. Its intelligent editor, code analyzer, and powerful set of refactorings support a wide range of programming languages, frameworks and technologies, and are ready to use right out of the box. Key IntelliJ IDEA Benefits • Allows developers focus on development and takes care of all routine tasks. • Lets write, debug, refactor, test and learn your code without a hitch. • Seamlessly handles mixed code base of Java, Ruby, Groovy, Python, and Scala. • Automatically maintains the code quality. • Tracks and fixes errors on all levels – from statements to the overall architecture. • Produces clean, fast performing code in least time. • Designed to work on projects of all scale – from individual to enterprise-grade. • Supports all major languages, technologies and frameworks. • Works with popular version control systems and TeamCity, the continuous integration server. Awards 2008, 2005, 2007, 2006, 2004 2004, 2003 2005 2005 2004, 2006 2004, 2003, 2003, 2002 2003 2002 2002 www.jetbrains.com © 2003 - 2011 JetBrains, Inc. All rights reserved. Headquarters and Key IntelliJ IDEA Features International Sales Intelligent Coding Assistance JetBrains s.r.o. Na hrebenech II 1718/10 • Smart Code Completion Prague 4, 147 00 • 600+ Code Inspections with On-the-fly Code Analysis Czech Republic Tel: +420 2 4172 2501 • Intelligent Quick-Fixes Fax: +420 2 6171 1724 • Automatic Code Generation and Styling [email protected] -

Apache Maven Current Version User Guide
...................................................................................................................................... Apache Maven Current version User Guide ...................................................................................................................................... The Apache Software Foundation 2009-10-16 T a b l e o f C o n t e n t s i Table of Contents ....................................................................................................................................... 1 Table of Contents . i 2 What is Maven? . 1 3 Features . 3 4 FAQ . 4 5 Community Overview . 11 5.1 How to Contribute . 13 5.2 Getting Help . 15 5.3 Issue Tracking . 17 5.4 Source Repository . 18 5.5 Continuous Integration . 20 6 Running Maven . 21 7 Maven Plugins . 23 8 User Centre . 30 8.1 Maven in 5 Minutes . 31 8.2 Getting Started Guide . 35 8.3 POM Reference . 57 8.4 Settings Reference . 91 8.5 Guides . 100 8.5.1 The Build Lifecycle . 103 8.5.2 The POM . 111 8.5.3 Profiles . 123 8.5.4 Repositories . 133 8.5.5 Standard Directory Layout . 136 8.5.6 The Dependency Mechanism . 137 8.5.7 Plugin Development . 153 8.5.8 Configuring Plug-ins . 156 8.5.9 The Plugin Registry . 169 8.5.10 Plugin Prefix Resolution . 172 8.5.11 Developing Ant Plugins . 174 8.5.12 Developing Java Plugins . 188 8.5.13 Creating a Site . 198 8.5.14 Snippet Macro . 203 8.5.15 What is an Archetype . 205 8.5.16 Creating Archetypes . 207 8.5.17 From Maven 1.x to Maven 2.x . 210 8.5.18 Using Maven 1.x repositories with Maven 2.x . 213 8.5.19 Relocation of Artifacts . 214 8.5.20 Installing 3rd party JARs to Local Repository . -

Mastering Software Testing with Junit 5: Comprehensive Guide to Develop
Mastering Software Testing with JUnit 5 Comprehensive guide to develop high quality Java applications Boni García BIRMINGHAM - MUMBAI Mastering Software Testing with JUnit 5 Copyright © 2017 Packt Publishing All rights reserved. No part of this book may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, without the prior written permission of the publisher, except in the case of brief quotations embedded in critical articles or reviews. Every effort has been made in the preparation of this book to ensure the accuracy of the information presented. However, the information contained in this book is sold without warranty, either express or implied. Neither the author, nor Packt Publishing, and its dealers and distributors will be held liable for any damages caused or alleged to be caused directly or indirectly by this book. Packt Publishing has endeavored to provide trademark information about all of the companies and products mentioned in this book by the appropriate use of capitals. However, Packt Publishing cannot guarantee the accuracy of this information. First published: October 2017 Production reference: 1231017 Published by Packt Publishing Ltd. Livery Place 35 Livery Street Birmingham B3 2PB, UK. ISBN 978-1-78728-573-6 www.packtpub.com Credits Author Copy Editor Boni García Charlotte Carneiro Reviewers Project Coordinator Luis Fernández Muñoz Ritika Manoj Ashok Kumar S Commissioning Editor Proofreader Smeet Thakkar Safis Editing Acquisition Editor Indexer Nigel Fernandes Aishwarya Gangawane Content Development Editor Graphics Mohammed Yusuf Imaratwale Jason Monteiro Technical Editor Production Coordinator Ralph Rosario Shraddha Falebhai About the Author Boni García has a PhD degree on information and communications technology from Technical University of Madrid (UPM) in Spain since 2011. -

Test Automation Integration with Test Management Qacomplete
Test Automation Integration with Test Management QAComplete This User's Guide walks you through configuring and using your automated tests with QAComplete's Test Management module SmartBear Software Release 11 October 2015 ALMComplete | QAComplete User's Guide About Automated Tests Test Management's Automation feature allows you to run tests with little to no human interaction. You can perform testing from remote computers as often as needed - for example, after a build or on a daily schedule. By using the QAComplete integration with various testing tools, you can fully track tests and test res- ults across Test Management's manual and automated tests. You can run automated tests from the desired computers and post results for full tracking of your testing coverage and progress. Supported Automated Testing Tools l SmartBear's TestComplete. For more information about TestComplete, please see TestComplete by SmartBear. l SmartBear's Ready! API. For more information about Ready! API, please see Ready! API by SmartBear. l SmartBear's SoapUI. For more information on SoapUI, please see SoapUI by SmartBear. l Selenium WebDriver for the following unit testing frameworks: l JUnit l TestNG l NUnit For more information about Selenium, please see Selenium - Web Browser Automation. You can also automate the running of ordinary JUnit and NUnit unit tests (that do not use Selenium modules). Note: Starting with version 10.50, TestComplete supports integration with Selenium tests. In TestCom- plete, you can run Selenium tests created by using JUnit, TestNG, NUnit, PyUnit, Ruby Test::Unit and PHPUnit unit testing frameworks. You can add your Selenium tests to your TestComplete project, and then integrate the project with Test Management.