Poisonous Frogs Web Site
Goals and Purpose The last few days you have been creating a website in which your own creativity was your only limitations. Now we are going to create one where the layout and design is a lot more structured. This Web site will present information about poisonous frogs and the role that color plays in their survival. Create a new folder in your projects folders called “frogs”. Copy the contents of the “poisonous frogs website” into the folder you just created.
Audience The target audience is interested in frogs or the defense mechanisms of animals. Their age range is 12 and older. They may have visual or other impairments. They can be frequent web users, but don’t need to be. Some adjectives to describe the audience are: curious, educated, and thoughtful.
Design Requirements The Web site should use layout, font styles, and colors consistently to unify the pages of the site. The use of various shades of green would be compatible with the nature theme of the site. Photographs of the described frogs should accompany the text and are provided in the same folder as this document. The site should provide a graphic navigation scheme, as well as a text-based navigation alternative for the visually impaired meaning your links should be both pictures (with “alt text”) and text.
Content (all documentation is provided for you in the folder) A home page and four content pages should be included on the Web site. 1 • Home page: General information about the different ways that frogs use color to protect themselves, as well as information about how poisonous frogs use color. 2 • Monkey Frog page: Description of the Monkey Frog and its habitat. 3 • Golden Poison Dart Frog page: Description of the Golden Poison Dart Frog and its habitat. 4 • Blue Poison Dart Frog page: Description of the Blue Poison Dart Frog and its habitat. 5 • Dyeing Poison Dart Frog page: Description of the Dyeing Poison Dart Frog and its habitat.
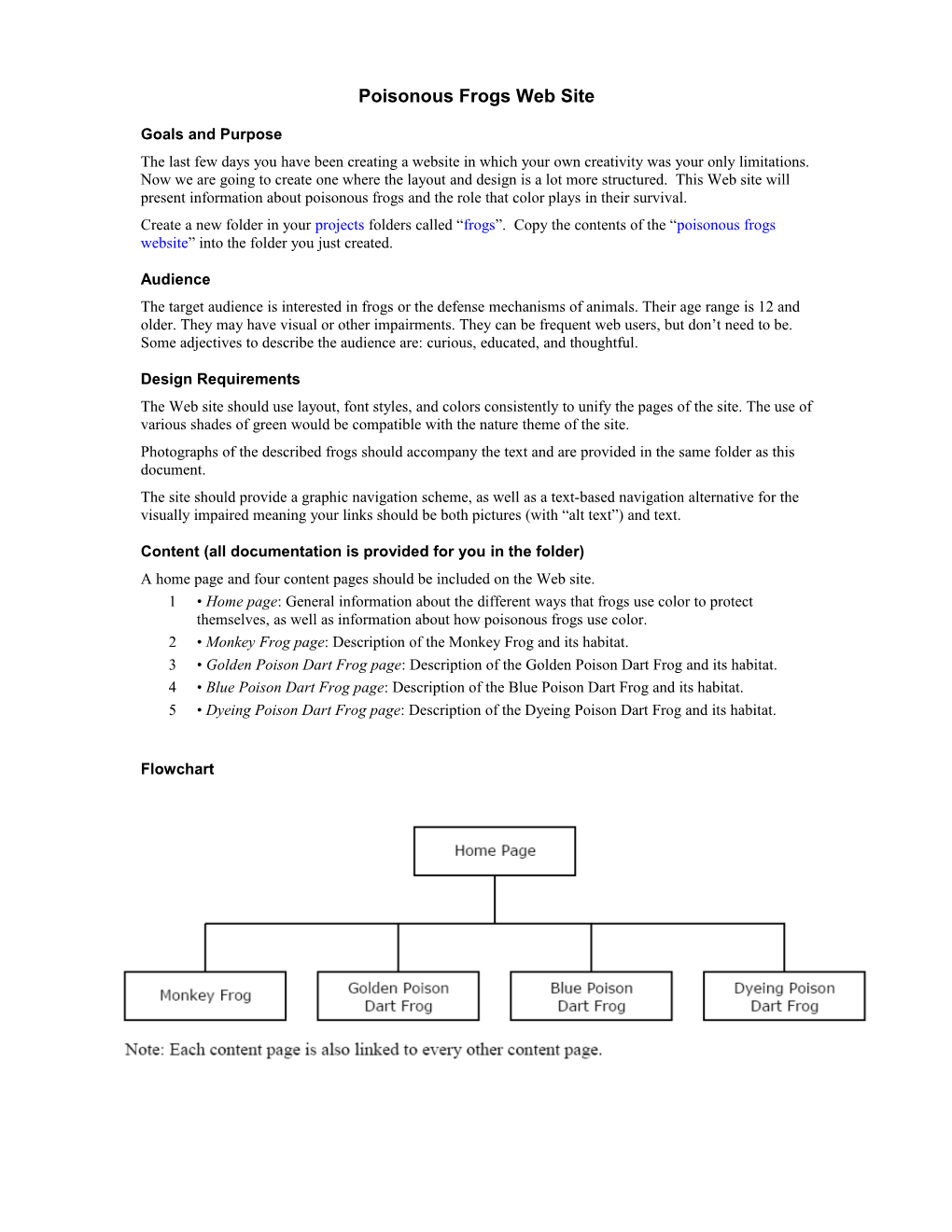
Flowchart Specifics:
Web Site Name: Dangerous Frogs
Background color: A shade of dark green Font color: A shade of light green
Link colors: default colors or shades of green to compliment the colors of the website
Save as (file names): index.html, green.html, gold.html, blue.html, black.html
Accessibility: Provide alternate text for each image.
Documents: BluePoisonDartFrog.doc, DangerousFrogs.doc, DyeingPoisonDartFrog.doc, GoldenPoisonDartFrog.doc, MonkeyFrog.doc
Images: greenfrog.jpg, goldfrog.jpg, bluefrog.jpg, blackfrog.jpg, ornatehorned.jpg
Graphic navigation bar: On the top of each page place a one row table with one picture of each frog in a cell and text below it to indicate the type of frog. Use height and width attributes to make pictures uniform in size.
Example:
Dyeing Blue Green Golden Home Poison Poison Monkey Poison Dart Dart Frog Dart
Text navigation bar: Place a single line of text links to the other pages in your website
Example:
Home | Green Monkey Frog | Golden Poison Dart Frog | Blue Poison Dart Frog | Dyeing Poison Dart Frog index.html (DangerousFrogs.doc)
Page title and Heading: Dangerous Frogs: Pretty Poisons (in H1)
Layout: Your homepage will contain 5 sub-sections, a table can be used to control the layout but you don’t have to
Image: Place the image file “ornatehorned.jpg” in the first sub-section of the page and align it to the left hand side of the text.
Use H2 for section headings:
First section (Frogs That Use Color—and Poison—to Warn Off Predators) Make sure that you maintain the formatting of the unordered list that contains: a. camouflage, b. shocks and disruptions, and c. poison.
Second section (Behavior: The First Clue) Make sure all italicized scientific names in this section remain that way on your web page.
Third section (Coloration: The Second Clue) Apply bold to “Protective Coloration”, “Flash Coloration”, and “Warning Coloration” at the beginning of the second, third, and fourth paragraphs.
Apply italics to “crypsis” (second paragraph) and “Aposematic” (third paragraph), in addition to Latin species names on the whole page.
Fourth section (The Color of Poison) In the first paragraph, apply italics to “Aposematic”, “apo-“, and sema”.
Keep the bulleted list in the fifth section that contains: . the Monkey Frog . the Golden Poison Dart Frog . the Blue Poison Dart Frog . the Dyeing Poison Dart Frog
Make the words “Rainforest Conservation Fund” a link to Rainforest Conservation Fund’s external site. (Google It)
Text styles: Page title
, Section Headings , Paragraphs
Character formatting: Apply italics to every occurrence of Latin species names. green.html, gold.html, blue.html, and black.html
Page title: Dangerous Frogs: (Name of frog species described on page)
Layout: Your sub-pages will contain 3 sub-sections, a table can be used to control the layout but you don’t have to.
Page Heading (H1): Name of the frog species described on the page with image of frog aligned to the right
Place image of frog in the first sub section aligned to the right hand side with frog’s name and scientific name (in italics) wrapped next to it (Hint: align=”left/right”)
First subheading (H2): Habitat
Second subheading (H2): Description
Example: Blue Poison Dart Frog (Dendrobates azureus)