Chapter 3 Test Review Answers
The Highlighted ones are TRUE
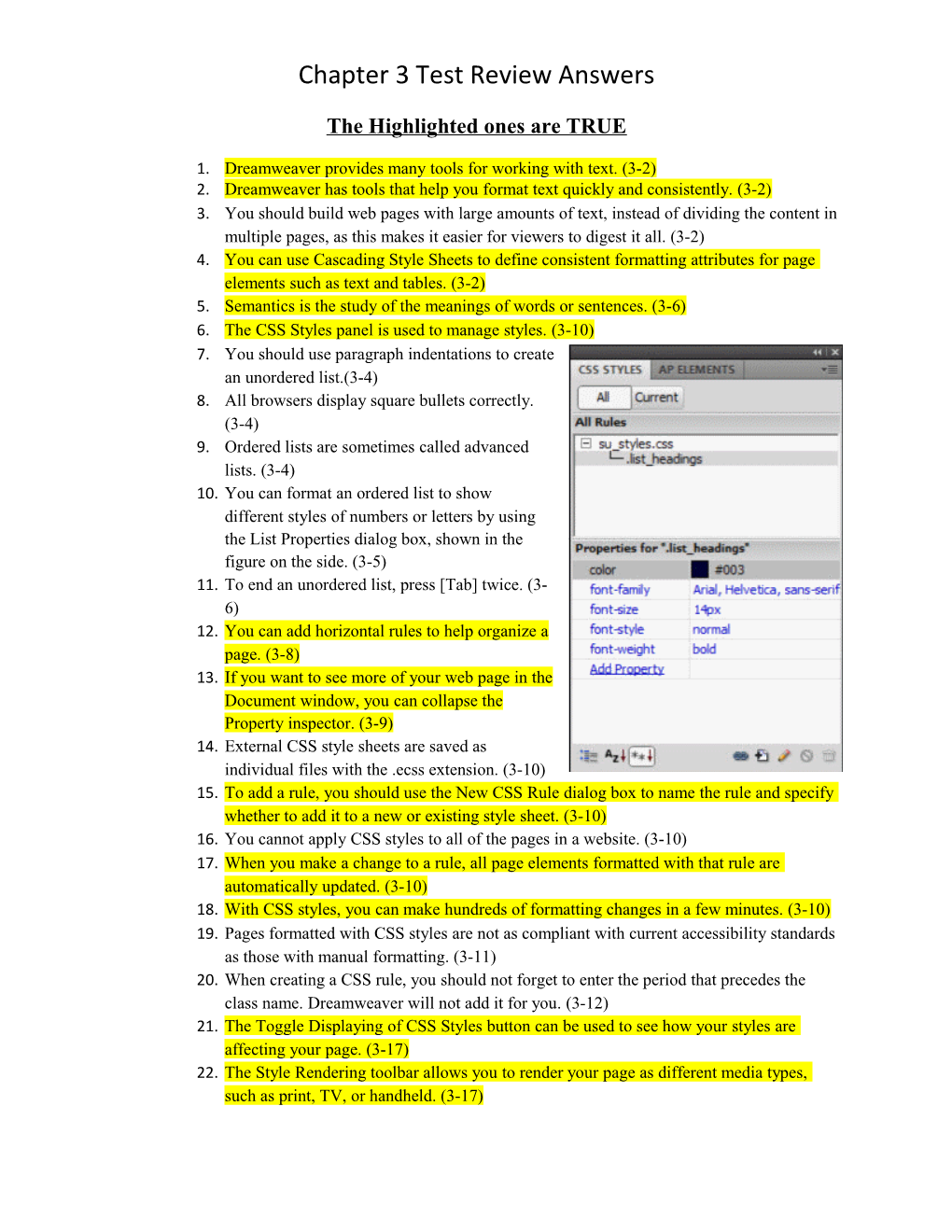
1. Dreamweaver provides many tools for working with text. (3-2) 2. Dreamweaver has tools that help you format text quickly and consistently. (3-2) 3. You should build web pages with large amounts of text, instead of dividing the content in multiple pages, as this makes it easier for viewers to digest it all. (3-2) 4. You can use Cascading Style Sheets to define consistent formatting attributes for page elements such as text and tables. (3-2) 5. Semantics is the study of the meanings of words or sentences. (3-6) 6. The CSS Styles panel is used to manage styles. (3-10) 7. You should use paragraph indentations to create an unordered list.(3-4) 8. All browsers display square bullets correctly. (3-4) 9. Ordered lists are sometimes called advanced lists. (3-4) 10. You can format an ordered list to show different styles of numbers or letters by using the List Properties dialog box, shown in the figure on the side. (3-5) 11. To end an unordered list, press [Tab] twice. (3- 6) 12. You can add horizontal rules to help organize a page. (3-8) 13. If you want to see more of your web page in the Document window, you can collapse the Property inspector. (3-9) 14. External CSS style sheets are saved as individual files with the .ecss extension. (3-10) 15. To add a rule, you should use the New CSS Rule dialog box to name the rule and specify whether to add it to a new or existing style sheet. (3-10) 16. You cannot apply CSS styles to all of the pages in a website. (3-10) 17. When you make a change to a rule, all page elements formatted with that rule are automatically updated. (3-10) 18. With CSS styles, you can make hundreds of formatting changes in a few minutes. (3-10) 19. Pages formatted with CSS styles are not as compliant with current accessibility standards as those with manual formatting. (3-11) 20. When creating a CSS rule, you should not forget to enter the period that precedes the class name. Dreamweaver will not add it for you. (3-12) 21. The Toggle Displaying of CSS Styles button can be used to see how your styles are affecting your page. (3-17) 22. The Style Rendering toolbar allows you to render your page as different media types, such as print, TV, or handheld. (3-17) Chapter 3 Test Review Answers
23. Embedded style sheets are created automatically by Dreamweaver if the designer does not create them. (3-20) 24. Embedded style sheets apply to all pages in a website. (3-20) 25. When you create a new CSS external file, you will see it as a related document in the Styles window. (3-11) 26. To attach a style sheet to another document, click the Attach Style Sheet button on the CSS Styles panel to open the Attach External Style Sheet dialog box, make sure the Add as Link option is selected, browse to locate the file you want to attach, and then click OK. (3-20) 27. When an HTML file is linked to other files necessary to display the page content, these files are called connected files. 28. When an HTML file with a linked CSS file is open in Dreamweaver, the name of the CSS filename is displayed below the page tab. 29. Code fillers are lists of tags that appear as you type, similar to the auto-complete features that you have probably used in other software applications. 30. Sans-serif fonts are block-style characters that are often used for headings and subheadings.
Multiple Choice The Correct Answers are Highlighted
1. What is the default bullet style in Dreamweaver? (3-4) a. Square b. Dash c. Star d. Round dot
2. Which of the following buttons is used to indent selected text? (3-9) a. Blockquote b. Remove Blockquote c. Indent d. Style
3. Cascading Style Sheets are made up of sets of formatting attributes called ____. (3-10) a. styles b. rules c. codes d. HTML
4. CSS can be classified by type. Which of the following is not a type of CSS? (3-10) a. ID Chapter 3 Test Review Answers
b. Class c. Tag d. Format
5. Item ____ in the figure above is the Unordered list button. (3-5) a. 1 b. 4 c. 5 d. 6 6. Item ____ in the figure above is the Ordered list button. (3-5) a. 1 b. 5 c. 6 d. 7
7. The figure above shows the ____. (3-5) 8. a. List Properties dialog box c. HTML Property inspector 9. b. HTML Lists inspector d. None of the above
10. In the figure above, the number 1 points to the ____. (3-11) a. Selector c. Property b. Declaration d. Value
11. In the figure above, the number ____ points to the declaration. (3-11) a. 1 c. 3 b. 2 d. 4
12. In the figure above, the number 3 points to the ____. (3-11) a. Declaration c. Property Chapter 3 Test Review Answers
b. Value d. Selector
13. In the figure above, the number ____ points to the property. ( a. 1 c. 3 b. 2 d. 4
14. You can use ____ on the CSS Styles panel to create, edit, and apply rules. (3-10) a. attributes b. styles c. buttons d. numbers
15. When using CSS, what is the name of the tag to which the style declarations have been assigned? (3-11) a. Declaration b. Styles c. Selector d. ID
16. When you create a new CSS external file, where will it appear as a related files document? (3-11) a. External Files window b. Document window c. Root folder d. Styles window
17. Which of the following statements is false? (3-13) a. Serif fonts are more ornate and contain small extra strokes at the beginning and end of each character. b. Sans-serif is one of two classifications of fonts. c. Sans-serif fonts are considered easier to read in printed material. d. Helvetica is a good example of a sans-serif font.
18. How do you display or hide a toolbar when applying a rule in a Cascading Style Sheet? (3-14) a. Choose Hide or Display from the Tools menu. b. Double-click the checkmark in the top left corner of the toolbar. c. Click its name on the menu. d. Right-click empty space within the work area.
19. If you position an insertion point in text that has a CSS rule applied to it, where is that rule displayed on your screen? (3-15) a. Class text box in the HTML Property inspector b. Targeted Rule text box in the HTML Property inspector Chapter 3 Test Review Answers
c. Targeted Rule text box in the CSS Property inspector d. Both a and c
20. What is the default setting for Show Code and Design views in Dreamweaver CS5? (3-18) a. Windows are split horizontally b. Windows are split vertically c. Show Code view appears below Design view d. Design view appears below Show Code view
21. What is the term for CSS that are part of an HTML file? (3-20) a. External style sheets b. Internal style sheets c. Connected CSS d. Joined style sheets
22. Which of the following statements about CSS is false? (3-21) a. Embedded style sheets apply only to a single page. b. Style sheets can be used to format more than text objects. c. A Cascading Style Sheet file is an example of an interpolated file. d. External style sheets are separate files in a website, and are saved with the .css file extension.
23. When an HTML file is linked to other files necessary to display page content, what do we call the files it links to? (3-21) a. Interpolated files b. Attached files c. Draft files d. Related files
24. Which of the following does not appear on the Coding toolbar? (3-26) a. Save Code button b. Code selection buttons c. Code formatting buttons d. Collapse and expand buttons
25. Which of the following is Dreamweaver’s auto-complete feature that helps users when they type code directly into Code view? (3-2) a. Code hints b. Auto-code c. Code lists d. Code fillers Chapter 3 Test Review Answers
26. A good rule of thumb is to limit each website to no more than ____ font variations. (3-13) a. two b. three c. four d. five
27. What does the Style Rendering toolbar allow you to do? (3-17) a. It allows you to display your page as it would appear for different media types such as print, TV, or handheld. b. It gives you the ability to see your pages before publishing them. c. It allows you to try your pages with different fonts and styles. d. It allows you to copy styles from one page to another.
28. Which of the following statements about Cascading Style Sheets is false? (3-2) a. CSS are sets of formatting instructions. b. CSS are a great way to define consistent formatting attributes for page elements such as paragraph text, lists, and table data. c. CSS help you save time when creating page elements. d. Once CSS are attached to every page, they are listed, in order, in the Attributes menu.
29. Which of the following statements about lists is false? (3-2) a. Items in unordered lists are usually preceded by a bullet. b. Unordered lists are lists of items that are presented in a specific sequence. c. Ordered lists are sometimes called numbered lists. d. Unordered lists that contain bullets are sometimes called bulleted lists.
Case Based Critical Thinking
Case 1
Rae is building a website for the local chamber of commerce. This week, Rae is designing and completing a page that contains a list, headings, body text, images, and a background. During this process, Rae develops a style sheet for the project.
30. To create an unordered list, what is the first step? (3-4) a. Click the Unordered List button. b. Select the text. c. Click the Style list arrow. d. Deselect the text. Chapter 3 Test Review Answers
31. Rae believes that joining the Chamber of Commerce probably seems complicated to some of the smaller businesses in town, and has decided to include a step-by-step tutorial on joining. Since the tasks in her tutorial should be completed in sequence, which of the following formats should she use? (3-4) a. Bulleted list b. Ordered list c. Unordered list d. None of the above
32. Rae decides to add a rule to a Cascading Style Sheet. Rae should click the ____ in the CSS Styles panel. (3-12) a. New CSS Rule button b. Edit Style button c. Style list arrow d. New Style button
33. Rae wants to be sure that the text on the site is easy to read. Which of the following font choices would be appropriate? (3-12) a. Using a serif font for headings b. Using four or more fonts per page in order to keep it interesting c. Using Times New Roman for the body text d. Using the sans-serif font, Times, for the body text
Case 2 Carolyn is a web designer who is responsible for the home page for a real estate company with branches in all 50 states. The home page should be attractive and functional, allowing potential sellers and buyers to find information quickly.
34. On the home page, Carolyn includes the steps (process) for a seller to follow to list his/her property with the real estate company. In listing the steps, which type of list would be best? (3-4) a. Definition list b. Ordered list c. Unordered list d. Bulleted list
35. Carolyn wants to test how the page will look on a handheld device. What Dreamweaver tool will allow her to do this? (3-14) a. V Space text box b. Style Rendering toolbar c. H Space text box d. Refresh Site List button Chapter 3 Test Review Answers
36. Carolyn wants to be sure that the site can be viewed on various handheld devices. Which of the following will help her the most? (3-17) a. Tools menu b. Toggle Display button c. Style Rendering toolbar d. Application bar
37. The code Carolyn has written for the site is getting very long and complex. What can she do to display the code in a more condensed way? (3-27) a. She can collapse sections of code using tools found in the tools menu. b. She can collapse sections of code using the Collapse Selection buttons on the Coding toolbar. c. She can use the Simplify Code button on the Coding toolbar. d. She can recode longer sections using the Code Simple toolbar.
38. Carolyn’s deadline for completing the site is looming, and she needs to speed up her production. Which of the following can help to save her some time? (3-11) a. Class Selector Names b. CCS Elements c. Serif fonts d. CSS styles