Homework 2: .NET Web Form 1
Homework 2: Building ASP.NET Web Forms
The purpose of this assignment is to learn how: 1) To program Web Forms as a simple distributed processing mechanism. 2) ASP servers process client requests as relates to multi-threading. 3) The web form interface works.
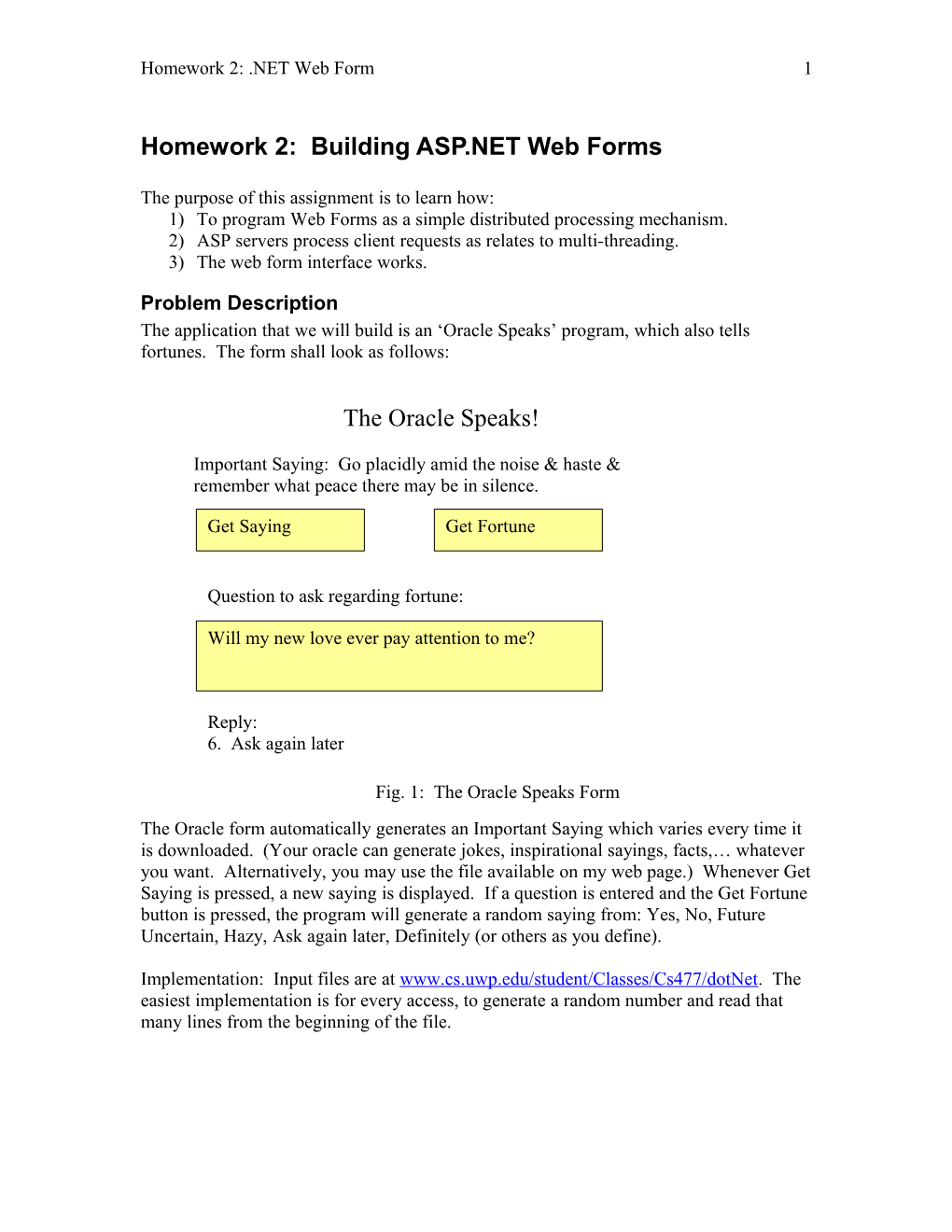
Problem Description The application that we will build is an ‘Oracle Speaks’ program, which also tells fortunes. The form shall look as follows:
The Oracle Speaks!
Important Saying: Go placidly amid the noise & haste & remember what peace there may be in silence.
Get Saying Get Fortune
Question to ask regarding fortune:
Will my new love ever pay attention to me?
Reply: 6. Ask again later
Fig. 1: The Oracle Speaks Form The Oracle form automatically generates an Important Saying which varies every time it is downloaded. (Your oracle can generate jokes, inspirational sayings, facts,… whatever you want. Alternatively, you may use the file available on my web page.) Whenever Get Saying is pressed, a new saying is displayed. If a question is entered and the Get Fortune button is pressed, the program will generate a random saying from: Yes, No, Future Uncertain, Hazy, Ask again later, Definitely (or others as you define).
Implementation: Input files are at www.cs.uwp.edu/student/Classes/Cs477/dotNet. The easiest implementation is for every access, to generate a random number and read that many lines from the beginning of the file. Homework 2: .NET Web Form 2
Goal: Program a Web Form The first step is to program the ‘The Oracle Speaks’ web page to resemble Fig. 1. You will notice that the directions to create and program a web page form are very similar to programming the traditional .NET form. Use intellisense to help you with syntax and parameters, where needed.
For the lab version of this assignment, simply create a Textbox to enable the user to enter a question and a Label to print the randomly generated string: Yes, No, Future Uncertain, Hazy, Ask again later, Definitely (or others as you define).
Creating a Web Form How to create the web form application. Open Microsoft Visual Studio 2008-> Microsoft Visual Studio 2008 Select: Create Website (or Create Project with option Website) Select: ASP.NET Web Application Select the proper options: C# and filename = GetFortune You should view the empty html code. To edit the form, select Design.
How to create a form that is spaced correctly. If the Toolbox is not showing, select View->Toolbox Drag and drop toolbox items onto your form to look like the above picture. Rename your attributes and display text using the Properties window. Properties can be opened by right-clicking on any field. You will need to press Enter to get the property text to ‘stick’.
How to program the form You will program the form the same way you did for the ASP pages: First, double click on the form button or labels. This will bring you to the code that will execute as items are entered.
To reposition form items, you may either try to move items around or use Format- >Position->Absolute, and specify specific location numbers within the form. Once the form looks ready, you can program the code-behind for the form.
To execute the form, select: Build->Build Solution Debug->Start without Debugging or Debug->Start with Debugging
Programming in C# For programming, you can Google C# classes. You will find plenty of help online.
Writing to the Console Use similar to java: Console.WriteLine(“Whatever you want” + variable + “ more “); Or if a newline is not desired: Homework 2: .NET Web Form 3
Console.Write(“Comment, comment”);
Strings To create an array of strings: string[] animal = new string[6]; array[0] = “dog”; array[1] = “cat”;
Random Number Generation The following sample code creates and obtains a random integer. Random r = new Random(); int count = r.Next();
File Manipulation The file manipulation described in this section is to read and write strings. To learn about other file manipulation classes, please refer to a text or online help.
First, all file manipulation is in the System.IO library. You may specify this library at the top of your code or you may specify the full library every time you want to use an item within it: using System.IO; … StringWriter fout = new StringWriter(“filename.txt”); Or: System.IO.StringWriter fout = new System.IO.StringWriter(“filename.txt”); StringWriter functions include: Close(), Flush(), Write(), WriteLine().
The following code uses a StreamReader. Example: For reading files into a ListBox (array): const string sPath = @"C:\Users\lincke\documents\visual studio 2012\Websites\News\news.txt"; FileInfo newsf = new FileInfo(sPath); using (StreamReader stRead = newsf.OpenText()) { while (!stRead.EndOfStream) { ListBox1.Items.Add(stRead.ReadLine()); } stRead.Close(); }
Example code for writing files (or appending to): const string sPath = Homework 2: .NET Web Form 4
@"C:\Users\lincke\documents\visual studio 2012\Websites\News\news.txt"; FileInfo newsf = new FileInfo(sPath); using (TextWriter tx = newsf.AppendText()) { tx.WriteLine(temp); tx.Flush(); tx.Close(); }
Other functions include Peek(), Read(), ReadBlock(), ReadToEnd().
The BinaryWriter and BinaryReader allow reading and writing to a binary file.
Sample Code: public static string GetText(string filename) { string directory = "C:/Documents and Settings/My Documents/… /App_Data/" + filename; StreamReader fin = new StreamReader(directory); buffer = fin.ReadLine(); return buffer; }
ListBoxes The examples below add to an array element called a ListBox – which you may or may not use. Here is some example useful code: string temp = this.TextBoxName.Text + this.TextBoxNews.Text; this.ListBox1.Items.Clear(); this.ListBox1.Items.Add(temp); if (this.ListBox1.Items.Count.Equals(10)) this.ListBox1.Items.RemoveAt(1);
Working with Microsoft Visual Studio on Lab Computers
Modifying an Existing Program Double click the .sln (or Solution) file to start the program, assuming Microsoft Visual Studio is available.
Any C# code uses the extension .cs. For example, form1.cs has the C# code for behind the form, including any functions that are to be called as buttons are pressed or text is entered on the forms. Within form1.cs, there is one function automatically created by .NET for each button to be pressed or box to have text entered. Homework 2: .NET Web Form 5
The executable is within the bin directory. It will only run if the proper versions of .NET libraries are available. If you port an executable to your home laptop where you don’t have these libraries available, the .NET code will not execute. However, the .NET libraries can be downloaded from a Microsoft web page for free.
Since the syntax for C# is similar but not the same as Java, it is often best to use the Intellisense feature. As you type, alternative choices (e.g., functions, attributed) are made available to you, as long as the objects you are using are already defined.
Saving Off Your Code For Later Debugging The windows machines do not have permanent storage. If you leave your program on the Windows machine, you will lose it. To save off your work, you must copy two directories to your storage, and reload these same directories to resume working:
\Users\
Testing Your Code After you compile and run your code, you may create multiple copies of the same form by opening new browsers and copying the URL from the first browser. The URL may look something like this: http://localhost:51765/Default.aspx.
Developing C# on Linux This may not work this year… If you choose to run your C# application with Mono, you can 1) compile your application on Linux using Mono (using gmcs) or 2) compile your application with Visual Studio on a Windows machine and copy the generated application exe file to Linux. To run your program with Mono, execute: $ ./your_application.exe
- or - $ mono your_application.exe
For more information on Mono: $ man mono
For more information on compiling C# against the .NET 2.0 specification: $ man gmcs Homework 2: .NET Web Form 6
C# Lab 1: Creating a Web Browser
To open MS Visual Studio: Open Microsoft Visual Studio 2012-> Microsoft Visual Studio 2012 Select C# as language and start Visual Studio To start a new project open: Create Project In the next screen you will specify to use C# for a Windows Application, and name the program: Select: Visual C# -> Windows Template = Windows Forms Application Name=Web Browser Press OK In the next screen a form (“Form1”) will appear. Expand ‘All Windows Forms’ to find the ‘Toolbox’ containing ‘Button’, ‘Checkbox’, …
Drag and drop a ‘Button’ onto the form. Look for the ‘Properties’ window on the bottom right side of your screen. Within Properties, set the following values: Text=Go (Name)=GoButton You have just given a ‘Text’ label to the button and a name you will use in your program: GoButton. You may also change the color of the button if you like, by finding and changing the appropriate property.
Drag and drop a ‘Label’ onto the form. Move the label to the top of the form. Within the Properties window, set the following values: Text=Enter URL and Press Go (Name)=Directions
Drag and drop a ‘TextBox’ onto the form. Move the textbox and button so that they are on the same line (next to each other) with the button on the right. Resize the textbox so that it is large enough to enter a fairly long URL. Within the Properties window, set the following values: Text=” “ (Name)=URL
Drag and drop a ‘WebBrowser’ onto the form. Resize it and place below URL and GoButton. Within the Properties window, set the value: (Name)=Browser
If you right-click on the form itself, you can modify its properties, including changing the background color.
Now you are ready to program. Double click the Go button. The code is now displayed with an empty function ‘GoButton_Click()’. This function will be called whenever the Homework 2: .NET Web Form 7
Go button is clicked. What we want to do is set the Browser text to the URL listed in the URL textbox. Code as follows: this.Browser.Navigate(this.URL.Text); Notice that as you type, you are prompted for possible extensions. This ‘IntelliSense’ feature helps you know what attributes and member functions exist for whatever object you are working with (as long as the object is predefined in your file). It serves as help and works for all the system libraries too!
Select the form design mode again by selecting the folder: “Form1.cs (Design)”. Double click on the form background. You will return to the code at the newly-created function “Form1_Load”. You may select what the browser should display as the application is started up. You may code there: this.URL.text = “Your Favorite URL” this.Browser.Navigate(this.URL.text);
You may return to the form design mode again and double click on the URL. This automatically creates the function: URL_TextChanged(), which will be invoked whenever any key is entered. With the following code as each key is typed it will try to find the requested URL: this.Browser.Navigate(this.URL.Text);
To compile, execute: Build->Solution You should see at the bottom: 0 Errors 0 Warnings 0 Messages
To run, execute: Debug->Start Debugging
If your Browser isn’t big enough, try resizing it. Not good? Stop the debugging via: Debug->Stop Debugging And then try the following. Anchor each form item on the screen at its current location. Then when it resizes, it will expand or reduce in size with the window. For each control on your form set the ‘Anchor’ property as follows, pressing enter for each item to ensure it records: TextBox: Top, Left, Right Button: Top, Right WebBrowser: Top, Bottom, Left, Right.
Show the instructor when you are done.
Time Permitting: Add a ‘Back’ button to the form.