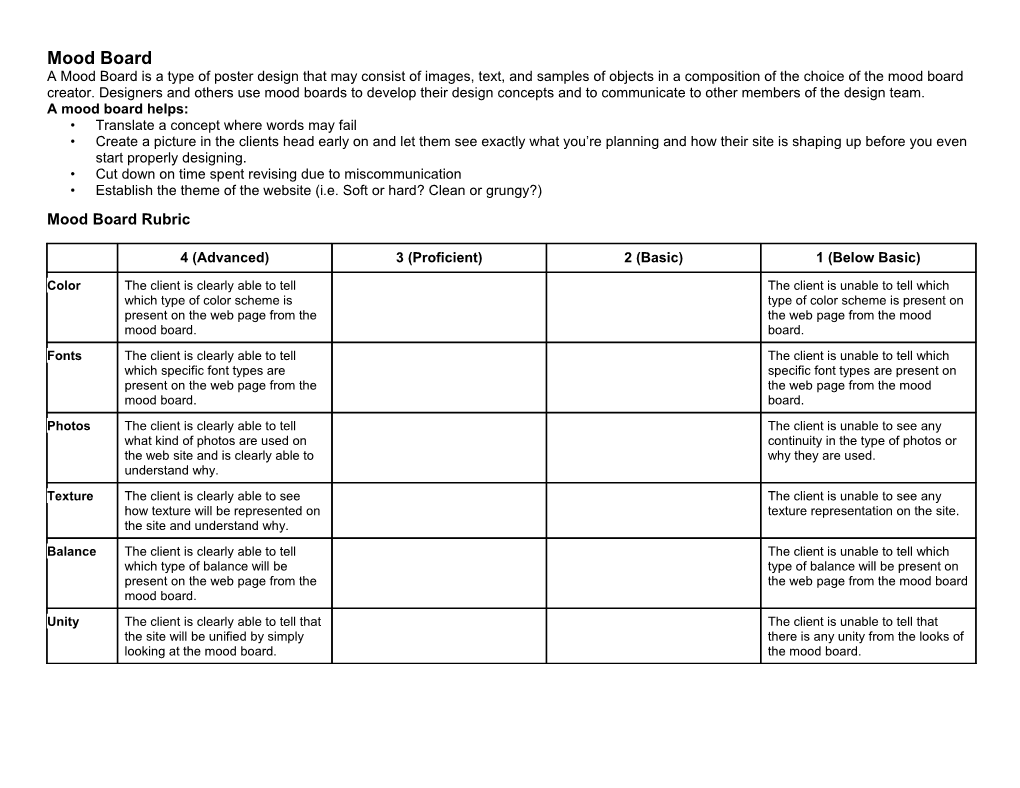
Mood Board A Mood Board is a type of poster design that may consist of images, text, and samples of objects in a composition of the choice of the mood board creator. Designers and others use mood boards to develop their design concepts and to communicate to other members of the design team. A mood board helps: • Translate a concept where words may fail • Create a picture in the clients head early on and let them see exactly what you’re planning and how their site is shaping up before you even start properly designing. • Cut down on time spent revising due to miscommunication • Establish the theme of the website (i.e. Soft or hard? Clean or grungy?) Mood Board Rubric
4 (Advanced) 3 (Proficient) 2 (Basic) 1 (Below Basic)
Color The client is clearly able to tell The client is unable to tell which which type of color scheme is type of color scheme is present on present on the web page from the the web page from the mood mood board. board. Fonts The client is clearly able to tell The client is unable to tell which which specific font types are specific font types are present on present on the web page from the the web page from the mood mood board. board. Photos The client is clearly able to tell The client is unable to see any what kind of photos are used on continuity in the type of photos or the web site and is clearly able to why they are used. understand why. Texture The client is clearly able to see The client is unable to see any how texture will be represented on texture representation on the site. the site and understand why. Balance The client is clearly able to tell The client is unable to tell which which type of balance will be type of balance will be present on present on the web page from the the web page from the mood board mood board. Unity The client is clearly able to tell that The client is unable to tell that the site will be unified by simply there is any unity from the looks of looking at the mood board. the mood board. Layout At least two layouts are present for Two layouts are provided for the Only one layout is provided for the No layouts are provided for the the client to choose from, and they client to choose from but they are client to view OR it is evident that client to view are very refined and exact. It is very unpolished drawings. It is the two layouts that are provided evident the designer took the time evident the designer spent little were drawn very quickly with little to create a clean, crisp, and neat time on the drawings. or no thought. (Notebook paper, drawing. (use of a ruler or straight smudges, sloppy lines, pencil, etc.) edge, marker or pen, paper with no lines, etc.is evident) Mood Board Presentation Rubric
4 (Advanced) 3 (Proficient) 2 (Basic) 1 (Below Basic)
Color Designer thoroughly explains Designer tells the color scheme Designer tells the color scheme Designer may or may not the color scheme used used and minimally explains but is unable to give a valid mention the color scheme, or throughout the web site using why with a small amount of explanation as to why. does not seem to know which proper terminology and giving terminology used. one is used or why. valid reasons for the color choices based on color associations. Fonts Designer thoroughly explains Designer tells which fonts are Designer tells which fonts are Designer may or may not the specific and generic type of used and which formatting used but is unable to give a mention the fonts utilized on the fonts that are used throughout styles are used. valid explanation as to why or web site, or does not know the web site and explains all which one is used or why. formatting styles applied any why. Pictures Designer thoroughly explains Designer tells the type of Designer tells the type of Designer may or may not the type of photos used photos used and how they photos used. mention photos, or does not throughout the web site and enhance the site. mention how they enhance the thoroughly explains how they site. enhance the site Texture Designer thoroughly explains Designer explains the use of Designer tells the about the use Designer may or may not the use of texture on the web texture on the web site. of texture on the web site. mention texture, or does not or site and the effect the web site is not able to explain the use of is trying to achieve. texture on the web site. Balance Designer thoroughly explains Designer tells whether the web Designer tells whether the web Designer may or may not whether the web page will have page will have symmetrical or page will have symmetrical or mention balance, or does not symmetrical or asymmetrical asymmetrical balance and why asymmetrical balance. seem to know (or guesses) balance and why. which one the web page has Unity Designer uses the proper Designer explains how the site Designer attempts to explain Designer may or may not terminology to thoroughly will be unified but the unity, but gets confused or lost mention unity, or does not explain how the site will be explanation is very simplistic throughout the explanation. seem to know (or guesses) the unified. The explanation is very and lacks thought and depth. elements that provide it detailed and deep. Layout/ Designer thoroughly explains Designer explains the multiple Designer does not explain the Designer has no layouts to Anatomy the multiple layouts offered to layouts offered to his client but layout thoroughly. Very few or explain. his client using the proper gets confused or lost while no terminology is used when terminology when referring to trying to use the proper describing the page. the parts of the web page. terminology when referring to the parts of the web page.