ICS3C | THE CHILDREN’S ALPHABET [CREATED BY C. ATTANASIO]
Introduction The objective of this assignment is to create an alphabet for children to use. You will be using all concepts learnt thus far in the course on HTML. You are required to create a minimum of two web pages for this activity. You will be evaluated on your source coding, layout and design.
Outline Page 1 –index.html Create a creative name for your virtual alphabet. Along with it, include your name, an appropriate image for this project. . Background is your choice . Include an image that is linked to your alphabet page . Include a creative virtual alphabet name . Font styling is of your choice . Name this file: index.html
Won’t You Click With Me! Children’s Virtual Alphabet By
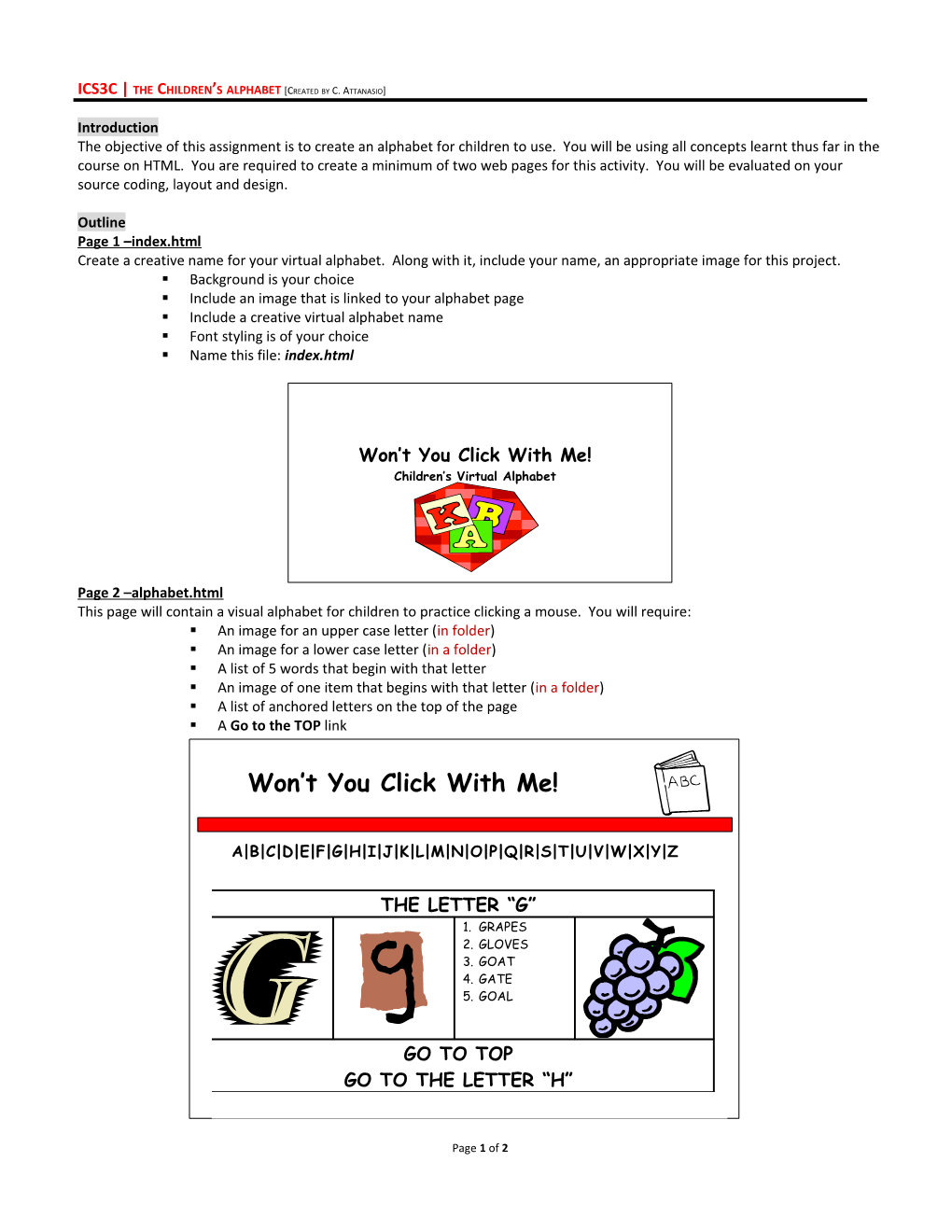
Page 2 –alphabet.html This page will contain a visual alphabet for children to practice clicking a mouse. You will require: . An image for an upper case letter (in folder) . An image for a lower case letter (in a folder) . A list of 5 words that begin with that letter . An image of one item that begins with that letter (in a folder) . A list of anchored letters on the top of the page . A Go to the TOP link
Won’t You Click With Me!
A|B|C|D|E|F|G|H|I|J|K|L|M|N|O|P|Q|R|S|T|U|V|W|X|Y|Z
THE LETTER “G” 1. GRAPES 2. GLOVES 3. GOAT 4. GATE 5. GOAL
GO TO TOP GO TO THE LETTER “H”
Page 1 of 2 ICS3C | THE CHILDREN’S ALPHABET RUBRIC
1 2 3 4
KNOWLEDGE AND UNDERSTANDING |12
Source code not to Minor errors in the Virtually no errors in No errors in the source SOURCE CODE XHTM expectations. source code. Under 10 the source code. Under code. (ie. XHTM context More than 10 errors. errors. 5 errors. used throughout). Pass validator. Proper naming Proper naming Proper naming Proper naming convention FILE MANAGEMENT convention was used convention was used convention was used was used with all files. with a few files. Did not with some files. Used with most files. Used Used folders to organize use folders to organize folders to organize some folders to organize all files. files. files. most files. Few links work. Some links work. Some Most links work. Most All links work. All links find LINKS links find correct target. links find correct correct target. target.
COMMUNICATION | 16
The theme of the web The theme of the web For the most part, the The theme of the web page is not suitable for a page is suitable for a theme of the web page page is suitable for a THEME child’s alphabet. child’s alphabet with is suitable for a child’s child’s alphabet. some unrelated alphabet. content. IMAGES Few images were theme Some images were Most images were All images were theme related and properly theme related and theme related and related and properly sized. sized. properly sized. properly sized. Use of font was very Creative and consistent Creative and consistent Creative and consistent FONTS inconsistent. use of fonts in some use of fonts in most use of fonts in entire parts of the document. pages. document. Several grammar and Some grammar, spelling Virtually no grammar, No grammaror spelling GRAMMAR/ spelling errors. errors. spelling errors. errors. SPELLING
APPLICATION | 4
No pattern to User need to constantly User needs to move Navigation can be NAVIGATION table/objects position move mouse to navigate mouse slightly to achieved without moving on page. page. navigate page. the mouse.
Page 2 of 2