Saving and Viewing HTML Documents Tutorial
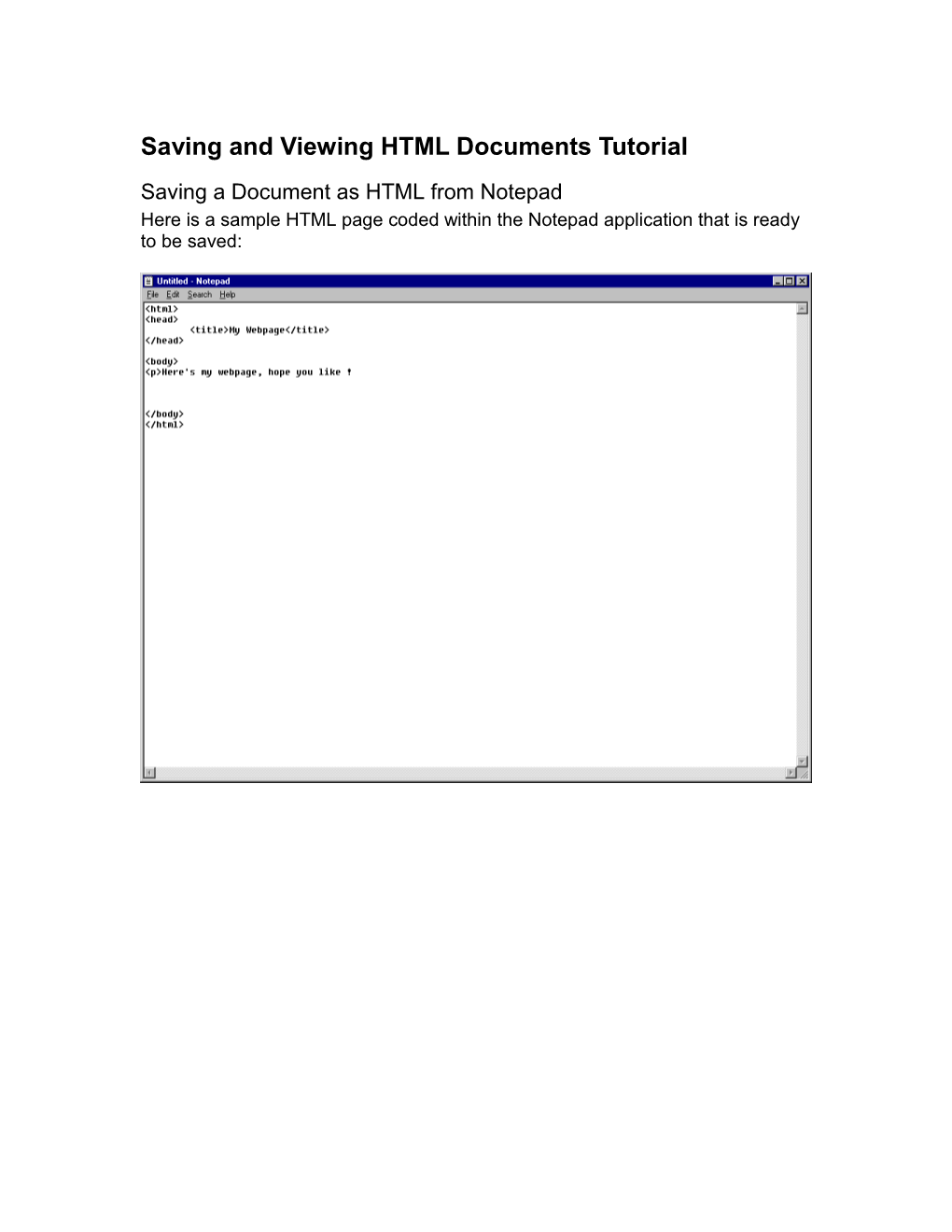
Saving a Document as HTML from Notepad Here is a sample HTML page coded within the Notepad application that is ready to be saved: In order to save a document from Notepad, select the “File” menu from the upper left hand corner of Notepad. When the drop-down menu appears, select “Save As…” A “Save As” window should appear. At this point, you need to select the location on your computer, where you would like to save the file.
Once you have chosen a location, type in a name for your document in the “File_name:” text-box near the bottom of the window. Be sure to add the “.html” extension when typing in the name. In order for your document to be saved as HTML (and not as a text file), you must also change the option within the menu right below the “File_name:” text- box. This menu is called “Save as_type:”. Click on the down arrow in this field (which should currently say “Text Documents (*.txt)”) and select the only other option available: “All Files”.
Now that you have named your document (and remembered to include the “.html” extension) and have selected the “All Files” option, you are ready to hit the “Save” button. Now that the file is saved, you should see the name of the file right at the top of the Notepad window (in the blue area). Do not be alarmed that the “.html” is not included. Viewing the Saved HTML Document in a Web Browser: Part I There are a couple different ways for you to now view your saved HTML document. The first way we’ll look at is probably the simplest (and quickest). Start by locating your web page on your computer. The HTML file should contain an icon that will be similar to either Internet Explorer’s or Netscape’s (depending on which browser is set up as your default). In the case below, Internet Explorer is my default browser so my HTML page has a big blue ‘e’ in the icon. Double-click on the icon and this should cause your browser to open the file up: Viewing the Saved HTML Document in a Web Browser: Part II Let’s look at another way to open up your saved HTML document. First we’ll look at Internet Explorer, then Netscape.
Start by opening up the Internet Explorer browser. Once your browser is opened, select the “File” menu on the upper left hand part of the browser. From the drop-down menu, select “Open”. This should cause an “Open” window to appear. Select the “Browse…” option in the lower right hand corner.
This will open up a “Microsoft Internet Explorer” window. Browser through your files and locate your HTML document. By selected your document, the name of the document will appear in the “File_name:” field near the bottom of the window. Now click on “Open”, near the lower right hand part of the window. This will close the “Microsoft Internet Explorer” window and you will be returned to the “Open” window. Notice that the name (and path) of your HTML file will be listed in the “Open:” field of the “Open” window. Now hit “OK” near the bottom of the window.
The browser should now display your HTML page: Now let’s try the same thing, only using Netscape Navigator instead of Internet Explorer. Start by opening up a Netscape Navigator browser. Once your browser is opened, select the “File” menu on the upper left hand part of the browser. From the drop-down menu, select “Open Page…”.
This should cause an “Open Page” window to appear. Select the “Choose File…” option on the far right, next to the text field. This will open up a “Open” window. Browser through your files and locate your HTML document. By selected your document, the name of the document will appear in the “File_name:” field near the bottom of the window. Now click on “Open”, near the lower right hand part of the window.
This will close the “Open” window and you will be returned to the “Open Page” window. Notice that the name (and path) of your HTML file will be listed in the text field of the “Open Page” window. Now hit “Open” near the bottom of the window. The browser should now display your HTML page: