The End of Documentation
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Fill Your Boots: Enhanced Embedded Bootloader Exploits Via Fault Injection and Binary Analysis
IACR Transactions on Cryptographic Hardware and Embedded Systems ISSN 2569-2925, Vol. 2021, No. 1, pp. 56–81. DOI:10.46586/tches.v2021.i1.56-81 Fill your Boots: Enhanced Embedded Bootloader Exploits via Fault Injection and Binary Analysis Jan Van den Herrewegen1, David Oswald1, Flavio D. Garcia1 and Qais Temeiza2 1 School of Computer Science, University of Birmingham, UK, {jxv572,d.f.oswald,f.garcia}@cs.bham.ac.uk 2 Independent Researcher, [email protected] Abstract. The bootloader of an embedded microcontroller is responsible for guarding the device’s internal (flash) memory, enforcing read/write protection mechanisms. Fault injection techniques such as voltage or clock glitching have been proven successful in bypassing such protection for specific microcontrollers, but this often requires expensive equipment and/or exhaustive search of the fault parameters. When multiple glitches are required (e.g., when countermeasures are in place) this search becomes of exponential complexity and thus infeasible. Another challenge which makes embedded bootloaders notoriously hard to analyse is their lack of debugging capabilities. This paper proposes a grey-box approach that leverages binary analysis and advanced software exploitation techniques combined with voltage glitching to develop a powerful attack methodology against embedded bootloaders. We showcase our techniques with three real-world microcontrollers as case studies: 1) we combine static and on-chip dynamic analysis to enable a Return-Oriented Programming exploit on the bootloader of the NXP LPC microcontrollers; 2) we leverage on-chip dynamic analysis on the bootloader of the popular STM8 microcontrollers to constrain the glitch parameter search, achieving the first fully-documented multi-glitch attack on a real-world target; 3) we apply symbolic execution to precisely aim voltage glitches at target instructions based on the execution path in the bootloader of the Renesas 78K0 automotive microcontroller. -

Free Remote Agile E-Book
Table of Contents 1. Welcome to a new kind of Agile 2. Establishing Ground Rules 3. Stop Dreading Meetings: The Webcam Revolution 4. The Virtual Office Setup 5. Case Study: Stack Exchange’s Hybrid Team 6. Building and Nurturing Your Remote Team 7. Best Email Practices 8. Case Study: RES Software’s Three Remote Offices 9. Agile Can Thrive With Remote Teams 10. Let Us Know How We Can Help! Welcome to a new kind of Agile The current charter of most distributed company leaders is to create an online workspace (...) supported by a set of tools and self- organizing behaviors.(...)With a strong vision, clear articulation of priorities, and strongly nurturing culture as part of your company DNA, you have a clear path to success on your distributed Agile team." - Amanda Ross, Director of Marketing & Agile Practices at Sococo It’s been called a framework, a philosophy, a methodology - research Agile and you’ll find that so many people define it with so many different words that you'd be forgiven for thinking it’s some sort of mystical practice involving tarot cards and looking at the stars. But it’s actually a major shift in the way people work, and it’s been happening for over a decade - whatever you choose to call it, if you are in the IT business, Agile is likely part of the way you work. If it’s not, the time to start is now. Companies and teams worldwide have used it to deliver better products in record time with maximum efficiency and minimum burnout. -

Glitch Studies Manifesto
[email protected]. Amsterdam/Cologne, 2009/2010 http://rosa-menkman.blogspot.com The dominant, continuing search for a noiseless channel has been, and will always be no more than a regrettable, ill-fated dogma. Even though the constant search for complete transparency brings newer, ‘better’ media, every one of these new and improved techniques will always have their own fingerprints of imperfection. While most people experience these fingerprints as negative (and sometimes even as accidents) I emphasize the positive consequences of these imperfections by showing the new opportunities they facilitate. In the beginning there was only noise. Then the artist moved from the grain of celluloid to the magnetic distortion and scanning lines of the cathode ray tube. he wandered the planes of phosphor burn-in, rubbed away dead pixels and now makes performance art based on the cracking of LCD screens. The elitist discourse of the upgrade is a dogma widely pursued by the naive victims of a persistent upgrade culture. The consumer only has to dial #1-800 to stay on top of the technological curve, the waves of both euphoria and disappointment. It has become normal that in the future the consumer will pay less for a device that can do more. The user has to realize that improving is nothing more than a proprietary protocol, a deluded consumer myth about progression towards a holy grail of perfection. Dispute the operating templates of creative practice by fighting genres and expectations! I feel stuck in the membranes of knowledge, governed by social conventions and acceptances. As an artist I strive to reposition these membranes; I do not feel locked into one medium or between contradictions like real vs. -

A Practical Introduction to Python Programming
A Practical Introduction to Python Programming Brian Heinold Department of Mathematics and Computer Science Mount St. Mary’s University ii ©2012 Brian Heinold Licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported Li- cense Contents I Basics1 1 Getting Started 3 1.1 Installing Python..............................................3 1.2 IDLE......................................................3 1.3 A first program...............................................4 1.4 Typing things in...............................................5 1.5 Getting input.................................................6 1.6 Printing....................................................6 1.7 Variables...................................................7 1.8 Exercises...................................................9 2 For loops 11 2.1 Examples................................................... 11 2.2 The loop variable.............................................. 13 2.3 The range function............................................ 13 2.4 A Trickier Example............................................. 14 2.5 Exercises................................................... 15 3 Numbers 19 3.1 Integers and Decimal Numbers.................................... 19 3.2 Math Operators............................................... 19 3.3 Order of operations............................................ 21 3.4 Random numbers............................................. 21 3.5 Math functions............................................... 21 3.6 Getting -

LIGO Detector Characterization Group Maintained by Josh Smith DCC# LIGO-G1500642 This Document: A
Glitch classes seen in aLIGO so far (through end of O1) LIGO Detector Characterization Group Maintained by Josh Smith DCC# LIGO-G1500642 This document: A. lists the major glitch classes that have been seen in aLIGO so far, B. shows a few representative images, C.says which detectors have which glitches, and D.provides links to alog pages and wikis for more information 2 Table of Contents 1. LHO/LLO Blip glitches [NF] 9. Blue Mountains [NF] 2. LLO RF Beats [NF] 10. LHO End-Y 60Hz glitches [F] 3. LLO Koi fish (working title) [NF] 11. Saturating tidal control [F] 4. LHO end-Y scattered light [NF] 12.OMC L Scattered light [F] 5. LLO SRM scattered light [NF] 13.Hartmann Wavefront sensor malfunction [F] 6. LHO paired doves [NF] 14. LHO PRCL/SRCL glitches [F] 7. DAC glitches [PF] 15. LHO End-Y 50Hz air compressor 8. n*505Hz glitches [PF] glitches [F] [NF] = not fixed, [PF]= partially fixed, [F]=fixed 3 1. Blip glitches H1 Examples: https://ldas-jobs.ligo-wa.caltech.edu/~areeda/blip-omega.tar 4 Blip glitches documentation • Brief description: Class of common glitches in both detectors, with no known cause currently. The only weak lead is that saturated hardware injections cause glitches that look very similar, so perhaps these are saturations in the actuation chain that happen under normal conditions. • Relevant alogs: • LLO: • LHO: saturated injections look like blips? • Other documentation: Some blip times and scans link 5 2. RF Beats Examples: https://ldas-jobs.ligo.caltech.edu/~areeda/josh-20150828.tgz 6 RF Beats documentation • Brief description: These are beats of two or more RF oscillators that sweep quickly through the audio range. -

Glitch.Com What Is Glitch?
glitch.com What is Glitch? “Everybody has good ideas of things we want to make on the Internet. But honestly, it’s gotten too hard. Gomix fixes that. If you’re not a professional developer, the barriers are way too high. There are pretty good tools if you just went to make a marketing website or a blog, but if your idea is an app or a bot or something more interactive, you’re out of luck. It ought to be as easy to make an app as it is to edit a blog post or to change a formula in a spreadsheet.” Anil Dash, December 6, 2016 https://medium.com/gomix/introducing-gomix-aec205c421cb#.fqutfey03 https://glitch.com/about/ Glitch handles the mess • While you work with Glitch, it will seamlessly upgrade your servers and cloud infrastructure in the background. • There’s no deployment or server provisioning because it all happens automatically. Backed by a real company Glitch • Glitch is made by Fog Creek, one of the most influential small tech companies in the world. • They made Trello, FogBugz and co-created Stack Overflow. Why did they make it In some ways, Glitch is a throwback to an older era of software or the internet, when there were simpler ways to get started making cool stuff. For people who were around at that time, they'll understand Glitch easily: It brings “View Source” back. The ability to just look at the code behind something, and tweak it, and make your own thing, was essential to making the Internet fun, and weird, and diverse, in its early days. -

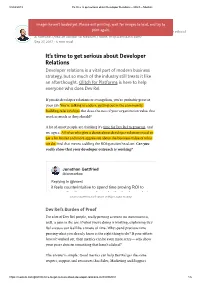
It's Time to Get Serious About Developer Relations
03/04/2018 It’s time to get serious about Developer Relations – Glitch – Medium Images haven’t loaded yet. Please exit printing, wait for images to load, and try to Anil Dash Follow CEO of Fog Creek Software, makers pofri @nt Gagliatcinh. & Manuscript. Trying to make tech more ethical & humane. (Also an advisor to Medium.) More: http://anildash.com/ Sep 27, 2017 · 4 min read It’s time to get serious about Developer Relations Developer relations is a vital part of modern business strategy, but so much of the industry still treats it like an afterthought. Glitch for Platforms is here to help everyone who does Dev Rel. If you do developer relations or evangelism, you’re probably great at your job. You’re talking to coders, getting out in the community, building relationships. But does the rest of your organization value that work as much as they should? A lot of smart people are thinking it’s time for Dev Rel to grow up, and we agree. All of us who give a damn about developer relations need to get a lot louder and more aggressive about the business value of what we do. And that means tackling the ROI question head-on: Can you really show that your developer outreach is working? Jonathan Gottfried @jonmarkgo Replying to @bwest it feels counterintuitive to spend time proving ROI to execs rather than generating value for developers but Jonathan Gottfried, Co-Founder of Major League Hacking Dev Rel’s Burden of Proof For a lot of Dev Rel people, really proving a return on investment is, well, a pain in the ass. -

Making Web Apps with Node - Paths Into Programming - Top Tips for New Coders V1.0 Glitch Is the Friendly Community Where You'll Build the App of Your Dreams
In this issue: CC BY-NC-SA 4.0 Print & Share! - Making Web Apps with Node - Paths into Programming - Top Tips for New Coders v1.0 Glitch is the friendly community where you'll build the app of your dreams. With working example apps to remix, a code editor to modify them, instant hosting and deployment - anybody can build a web app on Glitch, for free. Learn more at glitch.com Credits Illustration: Good Boy Graphics Layout: Gareth Wilson Content: Jenn Schiffer, Gareth Wilson Edited by: Maurice Cherry Guest Contributors: Cassidy Williams, Saron Yitbarek, Steve Klabnik Contents p2. How Web Servers Work Paths into Programming: p4. Cassidy Williams p10. Saron Yitbarek p14. Steve Klabnik p6. Anatomy of a Web App p9. Expert Advice for New Developers p12. What is npm Exactly? p19. Top Tips for New Coders p16. Understanding Async in Node 1 How Web Servers Work What happens when you enter a URL into your browser? It turns out, a whole bunch of things happen. But one of them is you sending a request to a server (which is just a computer) somewhere, asking it to give you the app or site that relates to that URL. You can think of a computer server as being a bit like a server in a restaurant - you request something and they should return with what you requested. At a diner, for example, if you ask them for food, they eventually return with that food. 2 So when you’re surfin' the web, and you go to example.com, or click a link, you’re asking a server to send you a web page. -

Download Teacher Guide
Web Development Course vidcode.com Web Development Course Project 1: Personal Website Project: https://my-personal-site-example.glitch.me/ Code: https://glitch.com/edit/#!/my-personal-site-example?path=index.html%3A34%3A9 Big Idea: Students can be creative and express themselves online with HTML and CSS In this first project, students will get set up and familiar with making websites using the Glitch platform, and make their first website that reflects them and their interests. This course serves as either an off-ramp from Vidcode’s JavaScript courses into traditional web development, or as a standalone course to teach your students how to make personalized, interactive websites. Your students will be introduced to creating websites with HTML, CSS, and JavaScript. Time: 35-45 minutes 5-10 minutes Getting set up on Glitch 5 minutes Intro to HTML 20-25 minutes Personal Websites project 5 minutes Discussion and Sharing Web Development Course vidcode.com Background Introducing HTML HTML stands for Hyper Text Markup Language. It is the standard markup language for web pages, which means that it allows the user to create and structure web pages. Webpages are broken up into HTML, CSS, and JavaScript. ● HTML is the content of the site. The text and images on a site are organized in HTML tags. ● CSS styles sites, and customizes the HTML of the site with fonts, background-colors, placing elements, just to name a few. ● JavaScript adds interaction to sites. If you open a menu, or play a game online, JavaScript is probably behind it! Teacher Reference: More on HTML Personal Site Example project: https://my-personal-site-example.glitch.me/ Code: https://glitch.com/edit/#!/my-personal-site-example?path=index.html%3A34%3A9 Web Development Course vidcode.com Project Checklist for Students Each project should include: ● At least one header tag ● A paragraph tag ● A list with 3 elements ● At least one picture ● All elements above styled with CSS Start Here: Get Set up on Glitch Students will be moving off of Vidcode in this lesson. -

Comparative Studies of 10 Programming Languages Within 10 Diverse Criteria Revision 1.0
Comparative Studies of 10 Programming Languages within 10 Diverse Criteria Revision 1.0 Rana Naim∗ Mohammad Fahim Nizam† Concordia University Montreal, Concordia University Montreal, Quebec, Canada Quebec, Canada [email protected] [email protected] Sheetal Hanamasagar‡ Jalal Noureddine§ Concordia University Montreal, Concordia University Montreal, Quebec, Canada Quebec, Canada [email protected] [email protected] Marinela Miladinova¶ Concordia University Montreal, Quebec, Canada [email protected] Abstract This is a survey on the programming languages: C++, JavaScript, AspectJ, C#, Haskell, Java, PHP, Scala, Scheme, and BPEL. Our survey work involves a comparative study of these ten programming languages with respect to the following criteria: secure programming practices, web application development, web service composition, OOP-based abstractions, reflection, aspect orientation, functional programming, declarative programming, batch scripting, and UI prototyping. We study these languages in the context of the above mentioned criteria and the level of support they provide for each one of them. Keywords: programming languages, programming paradigms, language features, language design and implementation 1 Introduction Choosing the best language that would satisfy all requirements for the given problem domain can be a difficult task. Some languages are better suited for specific applications than others. In order to select the proper one for the specific problem domain, one has to know what features it provides to support the requirements. Different languages support different paradigms, provide different abstractions, and have different levels of expressive power. Some are better suited to express algorithms and others are targeting the non-technical users. The question is then what is the best tool for a particular problem. -

The Exchange in Stackexchange: Divergences Between Stack Overflow and Its Culturally Diverse Participants
The Exchange in StackExchange: Divergences between Stack Overflow and its Culturally Diverse Participants NIGINI OLIVEIRA, Paul G. Allen School of Computer Science & Engineering, University of Washington, 130 USA MICHAEL MULLER, IBM Research, USA NAZARENO ANDRADE, Computer Science, Universidade Federal de Campina Grande, Brazil KATHARINA REINECKE, Paul G. Allen School of Computer Science & Engineering, University of Washington, USA StackExchange is a network of Question & Answer (Q&A) sites that support collaborative knowledge exchange on a variety of topics. Prior research found a signicant imbalance between those who contribute content to Q&A sites (predominantly people from Western countries) and those who passively use the site (the so-called “lurkers”). One possible explanation for such participation dierences between countries could be a mismatch between culturally related preferences of some users and the values ingrained in the design of the site. To examine this hypothesis, we conducted a value-sensitive analysis of the design of the StackExchange site Stack Overow and contrasted our ndings with those of participants from societies with varying cultural backgrounds using a series of focus groups and interviews. Our results reveal tensions between collectivist values, such as the openness for social interactions, and the performance-oriented, individualist values embedded in Stack Overow’s design and community guidelines. This nding conrms that socio-technical sites like Stack Overow reect the inherent values of their designers, knowledge that can be leveraged to foster participation equity. CCS Concepts: • Human-centered computing → Empirical studies in collaborative and social com- puting; Empirical studies in HCI; • Social and professional topics → Cultural characteristics; Additional Key Words and Phrases: Stack Overow; Question & Answer sites; Cross-cultural studies; Online collaboration; Value-Sensitive Design ACM Reference Format: Nigini Oliveira, Michael Muller, Nazareno Andrade, and Katharina Reinecke. -

Quick Start Guide for Parents
Tynker Quick Start Guide for Parents Quick Start Guide for Parents TABLE OF CONTENTS Welcome to Tynker! 2 Scenario & Story-Based Learning 2 Getting Started 3 How Kids Learn with Tynker 4 Step 1: Understanding the basics 4 Step 2: Getting creative with code 5 Step 3: Get Familiar with Text Syntax 6 Step 4: Dive into JavaScript and Python 7 Age-based Learning Path 8 Interest-Based Learning Path 9 Minecraft, Robotics, and More! 10 Minecraft Modding 10 Controlling Drones 10 Programming LEGO WeDo 11 Programming micro:bit 11 Parent Dashboard 12 Answer Keys 12 Accounts and passwords 13 Managing your subscription 13 Child account setup 13 Tips on security and online safety 13 Choosing a secure password 13 Progress Reports 14 Community Access 14 Sharing Tynker Projects in your Gallery 14 Keeping your Personal Information Safe 14 Privacy Panel 14 Tips to Keep Kids Motivated 15 1. Choose a track 15 2. Celebrate milestones 15 3. Learn from others 15 4. It’s Tynker time! 16 5. Let them teach you 16 6. Use Tynker’s incentives to motivate your child 16 Getting Help 16 © Tynker 2020 Page 1 Quick Start Guide for Parents Welcome to Tynker! At Tynker, we're committed to empowering the next generation of makers with a foundation in coding and computational thinking. We know that these skills will be incredibly valuable to them in a wide range of 21st century careers and as a way to support critical thinking and problem-solving in everything they do. For most of a child’s education, how they learn is just as important as what they learn.