Clear Print Guidelines.
Some Basic tips for inclusive visuals:
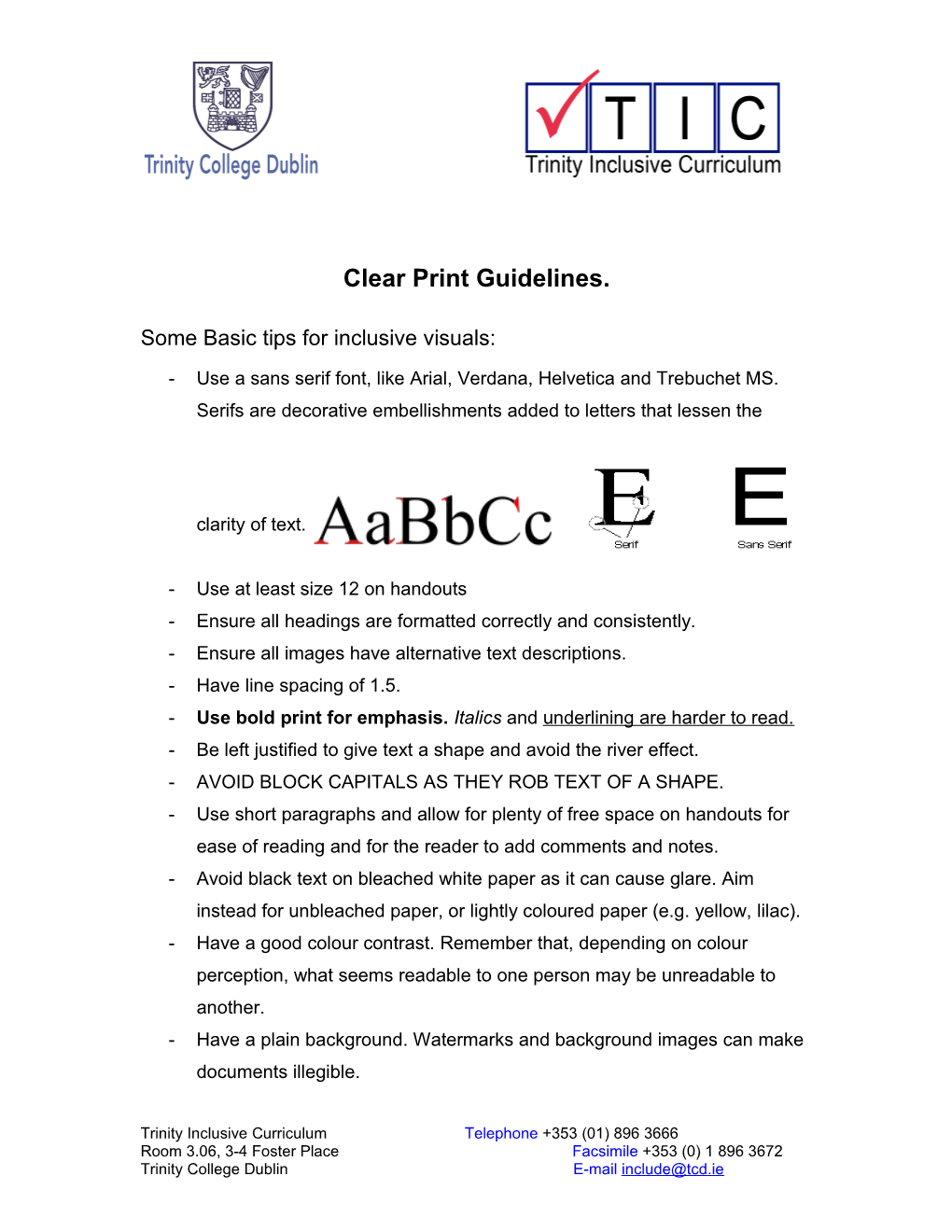
- Use a sans serif font, like Arial, Verdana, Helvetica and Trebuchet MS. Serifs are decorative embellishments added to letters that lessen the
clarity of text.
- Use at least size 12 on handouts - Ensure all headings are formatted correctly and consistently. - Ensure all images have alternative text descriptions. - Have line spacing of 1.5. - Use bold print for emphasis. Italics and underlining are harder to read. - Be left justified to give text a shape and avoid the river effect. - AVOID BLOCK CAPITALS AS THEY ROB TEXT OF A SHAPE. - Use short paragraphs and allow for plenty of free space on handouts for ease of reading and for the reader to add comments and notes. - Avoid black text on bleached white paper as it can cause glare. Aim instead for unbleached paper, or lightly coloured paper (e.g. yellow, lilac). - Have a good colour contrast. Remember that, depending on colour perception, what seems readable to one person may be unreadable to another. - Have a plain background. Watermarks and background images can make documents illegible.
Trinity Inclusive Curriculum Telephone +353 (01) 896 3666 Room 3.06, 3-4 Foster Place Facsimile +353 (0) 1 896 3672 Trinity College Dublin E-mail [email protected] - Have a simple layout – if there are columns, they should be well spaced, preferably with a line separating them.
Rationale: Example A: Example A is Times New Roman, size ten, with single spacing. Example B is Arial, size twelve with 1.5 spacing. As you can see, smaller font sizes, single spacing and serif fonts are harder to read. Additionally, it is easier to keep one’s place on a page with left aligned text, as in example B, as left alignment gives the body of the text a specific shape. Example A, which is justified, has no natural shape. Furthermore, bold print stands out, and does not distort the shape of text as italics and underlining do. FINALLY, BLOCK CAPITALS CAN BE DIFFICULT TO FOLLOW AS BLOCK CAPITALS REMOVE THE NATURAL SHAPE OF WORDS, TURNING THEM INTO BLOCKS. Clear layout allows one to focus on the content of visual materials rather than the format.
Example B: Example A is Times New Roman, size ten, with single spacing. Example B is Arial, size twelve with 1.5 spacing. As you can see, smaller font sizes, single spacing and serif fonts are harder to read. Additionally, it is easier to keep one’s place on a page with left aligned text, as in example B, as left alignment gives the body of the text a specific shape. Example A, which is justified, has no natural shape. Furthermore, bold print stands out, and does not distort the shape of text as italics and underlining do. Finally, block capitals can be difficult to follow as block capitals remove the natural shape of words, turning them into blocks. Clear layout allows one to focus on the content of visual materials rather than the format.