Adding Content to WordPress
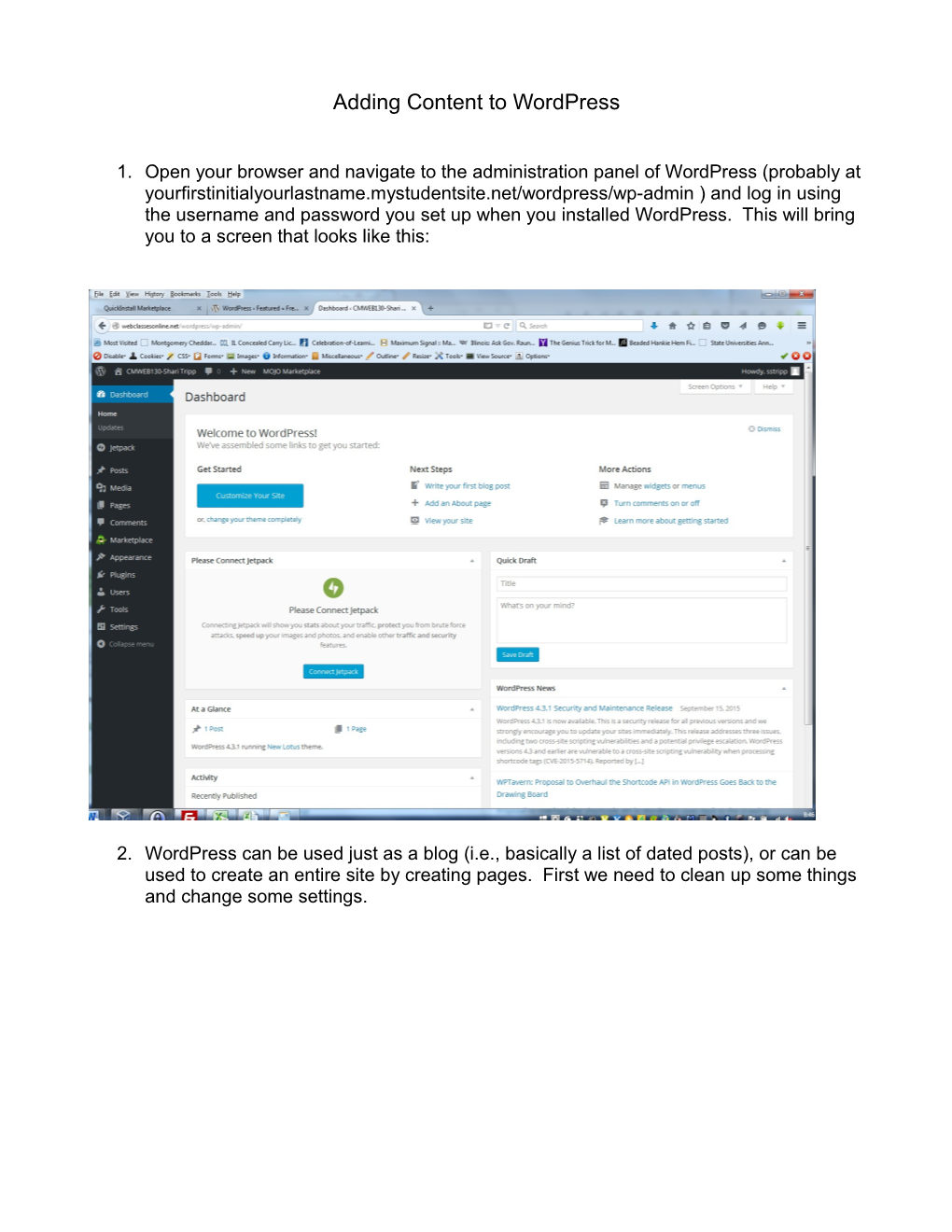
1. Open your browser and navigate to the administration panel of WordPress (probably at yourfirstinitialyourlastname.mystudentsite.net/wordpress/wp-admin ) and log in using the username and password you set up when you installed WordPress. This will bring you to a screen that looks like this:
2. WordPress can be used just as a blog (i.e., basically a list of dated posts), or can be used to create an entire site by creating pages. First we need to clean up some things and change some settings. 3. Now we will want to edit your site settings. The content you create is up to you. In the left hand menu, click on Settings, General. This will bring you to the following screen:
Change the site title and tagline to something suitable for the site you will be creating. If needed, change the e-mail address to one you use. DO NOT change the WordPress Address (URL) or Site Address (URL)
Change the Timezone to UTC-5 to set it to central Illinois time, or change it to whatever timezone you are in if you are not in central Illinois. Change the date format if you prefer a different format.
Scroll down the page and select whatever time format you would like, and choose what day of the week you would like the week to start on. I just left it at Monday.
Once you are finished, click “Save Changes”. 7. Now click on Settings, then “Reading” (see screenshot below). Change the setting that says, “Front page displays” to “A static page”, and change the Front Page dropdown to be the “Sample” page (or the “About” page if you have one of those). Save Changes. 8. Click on the Pages link in the left hand menu. Move your mouse over the “Sample” page or “About” page, whichever is showing, and you will see links appear below it. Click on edit.
9. This will bring you to the screen below. This will be your home page; edit it and change the title to “Home” and the content to something appropriate for your site. Before exiting the screen, we will also add a picture to the page (steps to add a picture follow). 10.To add a picture, click in the content where you want to have the picture appear. Then, above the content and above the editing options menu, there is a button labelled “Add Media” . Click on it to bring up the following screen: Note that you have the option of uploading a file from the computer, from another website (Insert from URL), or from the full Media Library that contains all files that have been previously uploaded. We are going to upload an image from your computer. If you need to, download one of my sample images to use from the class website (Found under “Useful Links on the left hand side of the page) before continuing. 11. Either drag and drop the image files into the box, or Click the Select Files button, click on the image you want to insert, and click Open. Once you have added a picture, then on the right hand side of the page, it allows you to set the title, provide a caption (this will be displayed underneath the image), insert alt text (a description that will be read to blind people by their audio browser if they visit the site), a description of the picture, alignment, and size. Adjust things as you want, then click the “Insert into Page” button.
13.Note that once the image is inserted into the page, you can click on the image, and “edit” or “delete” icons will appear that let you delete or adjust the image if needed. 14.Click on the “update” button on the right hand side of the page. 15.At this point, you should be able to open a new browser window and navigate to your site at http://yourfirstinitialyourlastname.mystudentsite.net/wordpress/ and see a new front page with the content you inserted; for example, mine currently looks like this: 18.Now we need to insert an additional page so that you can see how to add links. Go back to your admin panel and click on pages, then click on “Add new”. This will bring you to the following screen:
19.Add the content for another article in the page. Click the “publish” button on the right hand side of the page. 20.You will notice that there is now an entry right below the article title that says “permalink”. This is the address to the article. Select the permalink, then copy it. 21.Now, in many cases, you probably will want to have the articles divided up into different sections. Since we are using pages instead of posts, we need to manually create the different section pages. Go back to your administration page, and click on “pages”, then “Add New” again. This time, give your page a section name. In my case, I am going to call it “Sample Section”. 22.Down in the content area, type the name of the article you want to link to. In my case, it is “Sample Article”. 23.Click at the end of the article name and hold down your left mouse button and drag to the beginning of the article name to select it. In the content menu bar, you will now see a new active button that looks like links of a chain. This is the button you will use to add a link to another page. With the article name still selected, click on the link button. It will bring up a screen similar to the one below: 23.Paste or type the link to the article in the “Link URL” box; in my case, it looks like: http://webclassesonline.net/wordpress/cats/ . You do not have to set the target unless you want the page to open in a new window when it is clicked on; in our case, we want it to open in the same window so we will leave the target “not set”. Title and class are also optional. Once you have entered the Link URL, hit the “Add Link” button. 24.You will see that the article name is now a link. Click the “Publish” button to publish your new page. 25.Now click on Pages again, but do not click Add New. It should bring up a list of pages you have created.. 26.Click on your article page to edit it. 27.On the right hand side of the page under Attributes, change the parent page to be the section page you just created (in my case, “Sample Section”). Then click the Update button.
Note that as you add more links under a parent page, it will list them alphabetically. If you want to control the order, you can put the order you want the links to appear in under the “order” number under attributes. For example, in the screenshot below, you see that order is “0”. Let's say I have three links that are going to be under that section link. If I wanted this to be link number three, I could change that to “3” if I had the other links labeled 1 and 2, or if I started with 0 I would want to change it to “2” (since I would then have pages 0, 1, and 2 instead of 1, 2, and 3). If I have several links that have the same number, the links that have the same number will be listed in alphabetical order. 28.If you go back to your site page and refresh, you will see that your menu now has the section link directly under home, and the article link slightly indented underneath the section link. **Note, if your theme doesn’t seem to do the links properly, you might switch your site to the Twenty Thirteen theme to test it. If your links work, then you know it is your theme. You are welcome to either find another theme, or just use the Twenty Thirteen theme from now on. Unfortunately not all themes implement navigation the same way. 29.At this point, you have now created your home page, added a section page, and added an article page, inserted an image, and created links. You are well on your way to creating a site!