EDTECH 502
Accessibility Page
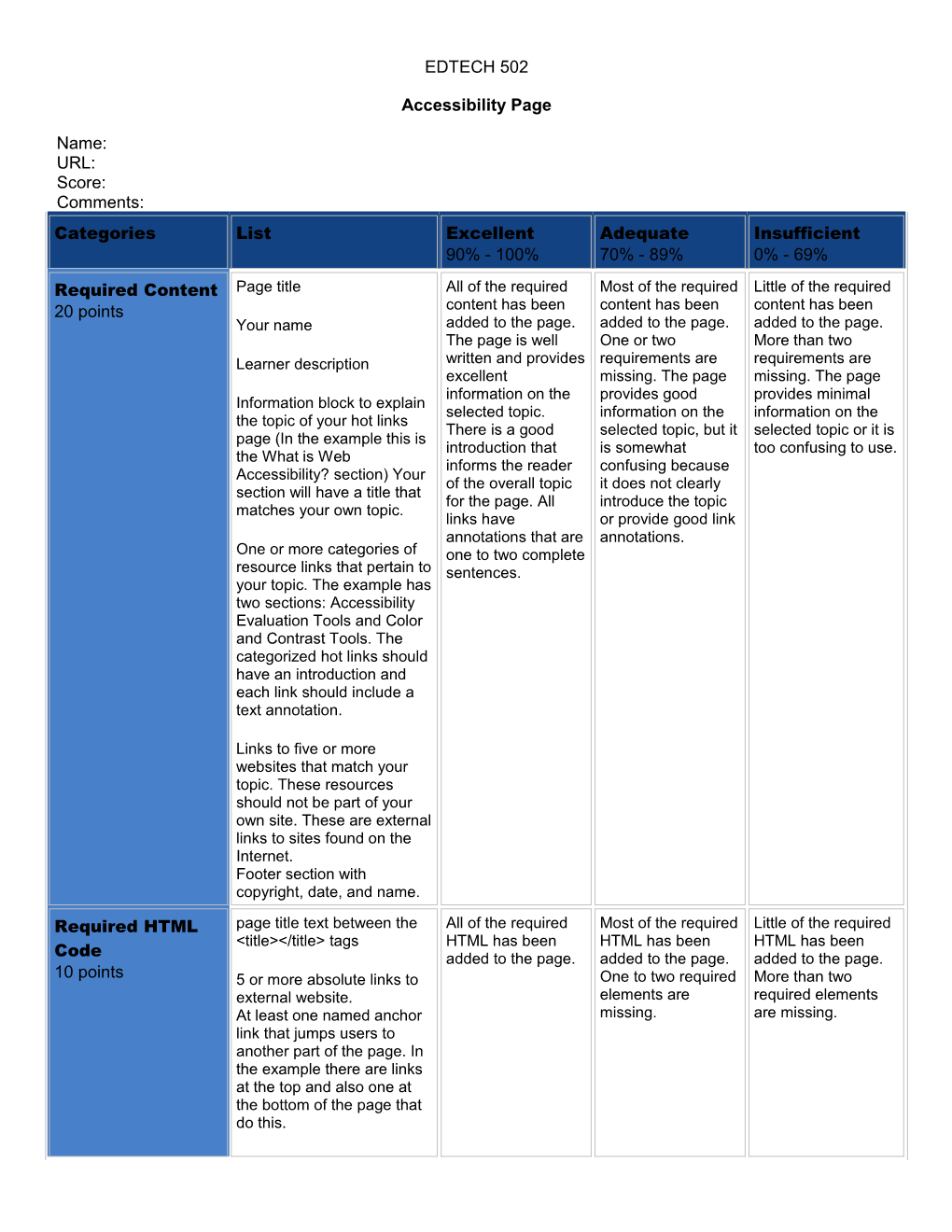
Name: URL: Score: Comments: Categories List Excellent Adequate Insufficient 90% - 100% 70% - 89% 0% - 69%
Required Content Page title All of the required Most of the required Little of the required 20 points content has been content has been content has been Your name added to the page. added to the page. added to the page. The page is well One or two More than two Learner description written and provides requirements are requirements are excellent missing. The page missing. The page information on the provides good provides minimal Information block to explain selected topic. information on the information on the the topic of your hot links There is a good selected topic, but it selected topic or it is page (In the example this is introduction that is somewhat too confusing to use. the What is Web informs the reader confusing because Accessibility? section) Your of the overall topic it does not clearly section will have a title that for the page. All introduce the topic matches your own topic. links have or provide good link annotations that are annotations. One or more categories of one to two complete resource links that pertain to sentences. your topic. The example has two sections: Accessibility Evaluation Tools and Color and Contrast Tools. The categorized hot links should have an introduction and each link should include a text annotation.
Links to five or more websites that match your topic. These resources should not be part of your own site. These are external links to sites found on the Internet. Footer section with copyright, date, and name.
Required HTML page title text between the All of the required Most of the required Little of the required
heading tags for title and subsections. Use h1 for title, then h2 for subsections. If you subdivide within subsections use h3, then h4, etc.
link to external style sheet in the head section
Required CSS body, heading, color, and All of the required Most of the required Few of the required text styles of your choosing CSS styles have CSS styles have CSS styles have Code (Make your page pretty) been added to the been added to the been added to the 10 points page. page. One to two page. More than two hyperlink styles: a:link, required styles are required styles are a:visited, a:focus, a:hover, missing. missing. a:active
Code Accuracy W3C validation passes for All of the code is Most of the code is Little of the code is 10 points BOTH the HTML and the written correctly and written correctly. written correctly. CSS passes the W3C One to four More than four validation process. mistakes in either mistakes in either the HTML or CSS. the HTML or CSS.
Web Page The Web page passes tests The Web page The Web page has The Web page has at Cynthia Says, WAVE, or passes the online minor accessibility major accessibility Accessibility both. test for accessibility problems. One to problems. More than 10 points using either Cynthia three problems exist three problems exist Says, WAVE, or on the page. on the page. both.
Learner Description of the intended The age, grade The age, grade No learner learning audience level, or other level, or other description is Description appropriate appropriate provided or it is too 5 points information to information to brief to be useful. describe the learner describe the learner is included. The is included, or the context where the context where the page will be used is page will be used is also described. described, but not both.
File Names & Web page and style sheet The Web page is The Web page is The Web page is not are on the server and named named named Upload named correctly accessibility.html accessibility.html accessibility.html accessibility.html and it is uploaded and it is uploaded to and it is not accessibility.css Web page is saved inside into the 502 folder the EDTECH2 uploaded into the the 502 folder on the EDTECH2 server, but it is not 502 folder on the server. inside the 502 EDTECH2 server. 5 points Style sheet is saved inside The style sheet is folder, or the Web The style sheet is the styles folder named page is inside the not named accessibility.css 502 folder, but it is accessibility.css and and it is uploaded not named it is not uploaded into the styles folder accessibility.html. into the styles folder on the EDTECH2 The style sheet is on the EDTECH2 server. The styles named server. folder in NOT inside accessibility.css the 502 folder. and it is uploaded to the EDTECH2 server, but it is not inside the styles folder, or the style sheet is inside the styles folder, but it is not named accessibility.css.
Link from Create a link from 502.html A link from 502.html A link from 502.html A link from 502.html to the accessibility.html to accessibility.html to accessibility.html to accessibility.html 502.html to page. has been created. has been created, has NOT been Project but does not open created. 5 points the correct page.