Creating a Web Page using KompoZer.
KompoZer is the HTML editor that you will use to create a simple personal web site in this lab with several links. The page and links that you create will be stored on your web site on the computer literacy server, http://www.cil.cs.scranton.edu in your account so your Web address will be http://www.cil.cs.scranton.edu/~XXX where XXX is your My.Scranton login name. So for example if your name were John Hancock and your My.Scranton login was hancockj3 then your Web address would http://www.cil.cs.scranton.edu/~hancockj3.
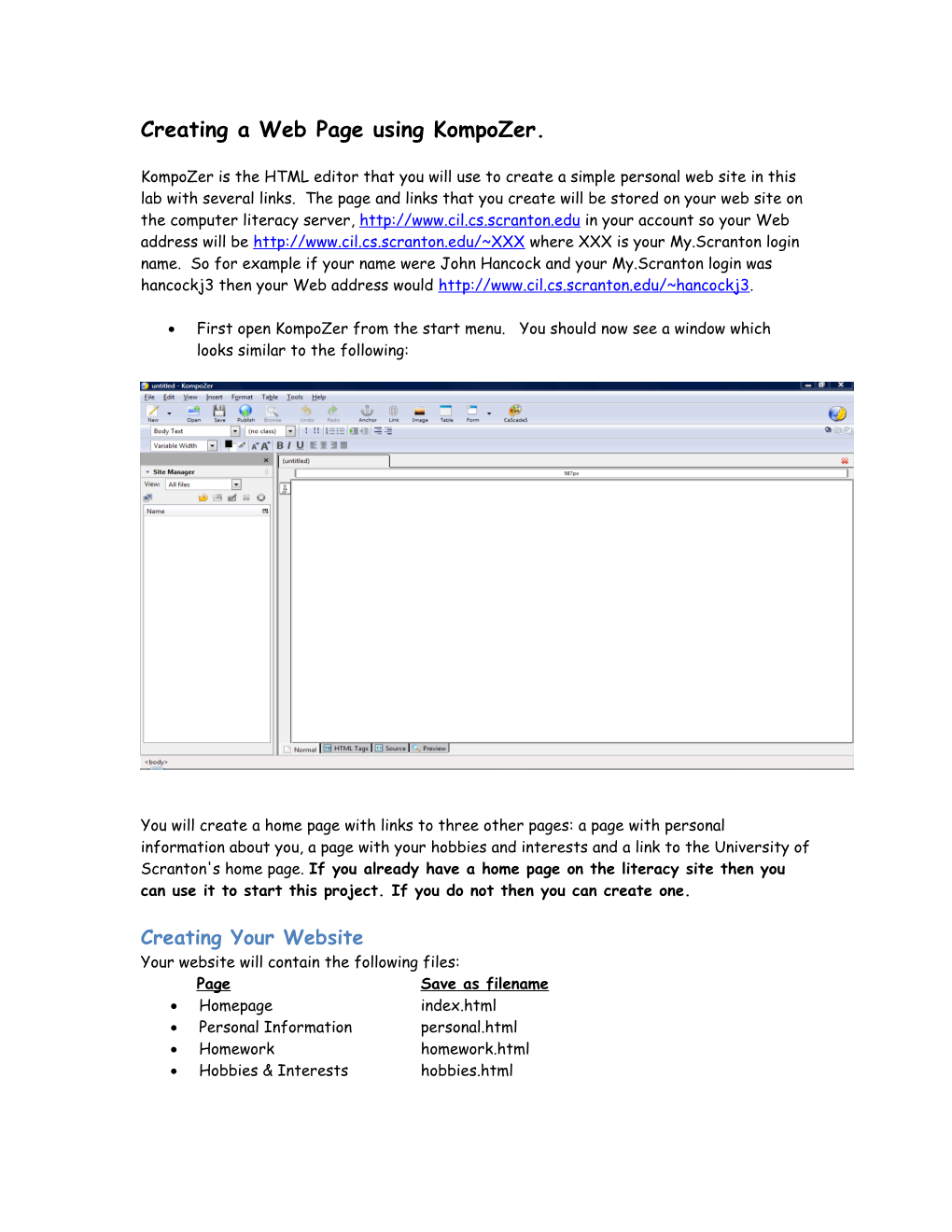
First open KompoZer from the start menu. You should now see a window which looks similar to the following:
You will create a home page with links to three other pages: a page with personal information about you, a page with your hobbies and interests and a link to the University of Scranton's home page. If you already have a home page on the literacy site then you can use it to start this project. If you do not then you can create one.
Creating Your Website Your website will contain the following files: Page Save as filename Homepage index.html Personal Information personal.html Homework homework.html Hobbies & Interests hobbies.html Homepage Setup Here we will be creating your entire homepage. In the untitled window in KompoZer, type (Your Name)’s Website. Center it by highlighting the text and clicking the center icon.
With the text still highlighted, locate the drop down menu that says, “Body Text.” From that menu, select Heading 1. Your text should now appear bigger. I will refer to this later as “the heading.”
With the cursor still on the same line as your text, add a horizontal line by going to Insert > Horizontal Line.
Now we will add all of the links on your homepage. (*Note that not all of the pages have been created yet, but we will add the links anyway).
o Make sure “Body Text” is selected in the drop down menu and that your text is left aligned, below the horizontal line you just added.
o To add a link, you can click on the Link icon from the menu bar. In the Link Text, type Personal Information, and in Link Location, type personal.html then click OK. Press enter.
o Now do the same for Homework file name homework.html, and Hobbies & Interests file names hobbies.html
o Now add a link to the University of Scranton homepage. For the Link Text, add University of Scranton, and for the Link Location, type http://www.scranton.edu. The “http://” is an indicator that this link is not part of our website, but someone else’s.
o Finally, add a link for your email. For the Link Text, add Email Me, and for the Link Location, type your full email address. Make sure to check the box labeled, “The above is an email address.”
Now click the Save icon in the menu bar. A box called Page Title will pop up. Type (Your Name)’s Home Page. Then the save dialog box will pop up. Save the file as index.html.
You can change the colors for your home page by going to Format > Page Colors and Background and choosing “Use custom colors.” Then choose the colors you’d like to use.
Personal Information Page Now we will create the Personal Information page. Click the “New” icon on the menu bar. A new untitled tab will pop up.
Add the heading Personal Information to the page.
Add a horizontal line under it. Add some information, like an address and phone number (it doesn’t have to be your real address and phone number).
Now add a link to your email address again, the same way you did on your homepage.
Finally, add a link back to your home page. In the Link Text, type Back to my homepage, and in the Link Location type index.html
You can change the background and colors the same way you did for your homepage.
Save the page. For the Page Title, type Personal Information. For the file name, type personal.html
Homework Page Next Up, the Homework page. Create a new page.
Add the heading Homework
Add a link back to your homepage the same way you did on the Personal Information page.
Save the page with the title Homework and the name homework.html
Hobbies and Interests Page Finally, we will create the Hobbies and Interests page. Create a new page with the heading Hobbies and Interests
On a new line, add a table by clicking on the table Icon. Make it a 2x2 table.
You can change the properties of the table by right clicking on it and choosing Table Properties. Change the width of the table to 80% of the window. Make any other changes you’d like.
In each cell of the table, add a link to something that interests you. One must be your local newspaper; the rest can be whatever you’d like.
Add a link back to your home page.
Save the page with the title Hobbies and Interests and the file name hobbies.html
Publishing Your Website To make your website accessible to anyone, anywhere, we must publish it. Go to Edit > Publishing Site Settings… If there is a site listed, highlight it and press Remove Site. Now fill in the following information: Fill in each of the boxes as indicated in the window above. Site Name: (Your Name)’s Website HTTP address: http://www.cil.cs.scranton.edu/~XXX where XXX is your My.Scranton name Publishing address: ftp://www.cil.cs.scranton.edu/public_html/ (don’t forget the / at the end) User Name: your My.Scranton name Password: Your R Number (Including a capital R)
Once we have the Publishing information set up, we must go through and publish every page to make the accessible on the web.
For each page, click the publish icon. You should be publishing 4 pages.
Once you do that, check to make sure everything worked, Open Internet Explorer and go to the URL http://www.cil.cs.scranton.edu/~XXX where XXX is your username (mine would be http://www.cil.cs.scranton.edu/~travisk2)
Email the link of your Site
The last thing you need to do is email me your link (or URL). Send me an email with the Subject (Your Name) Website Lab. In the body, include the aforementioned URL.