Indus University Lab INDEX Web Engineering
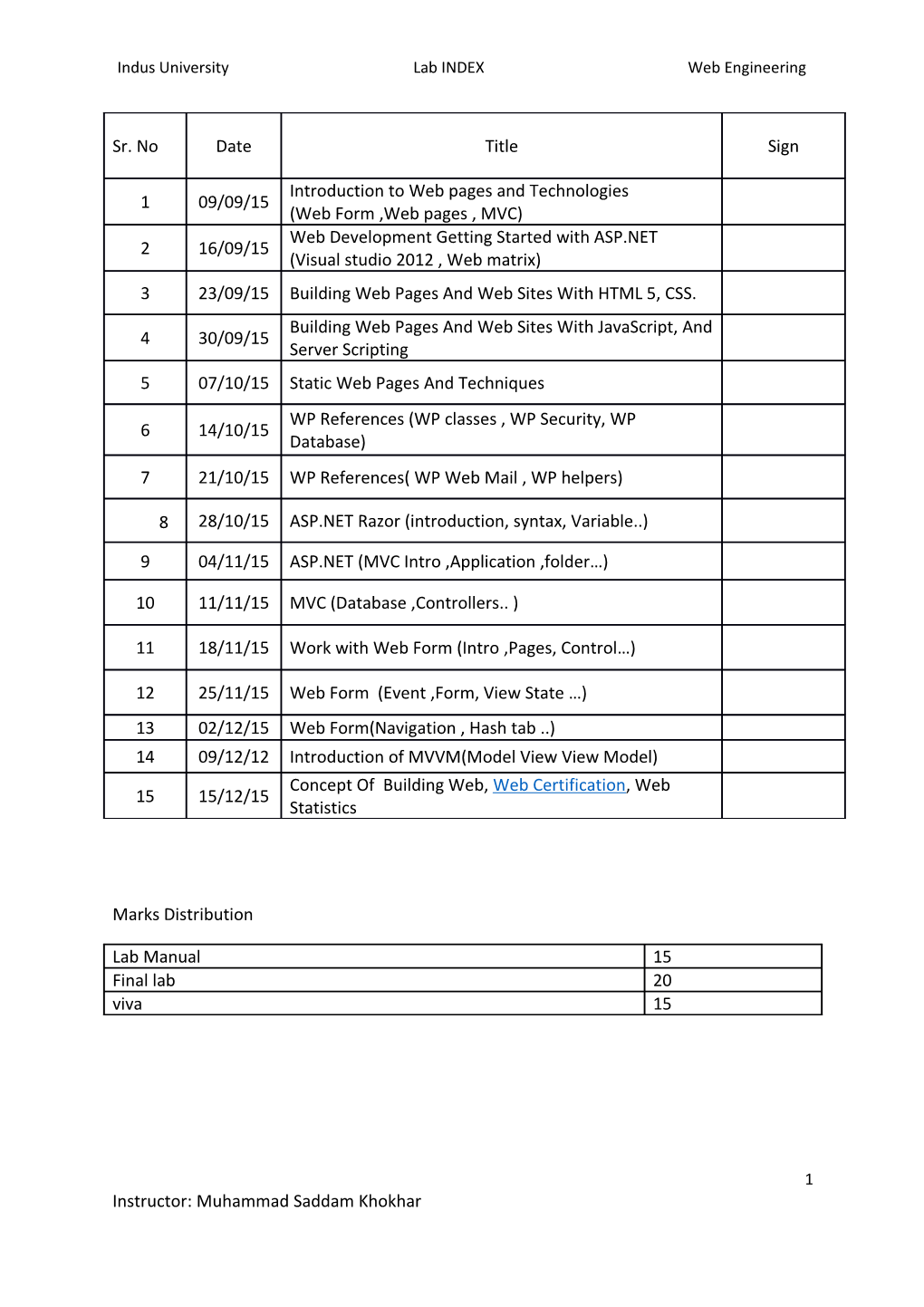
Sr. No Date Title Sign
Introduction to Web pages and Technologies 1 09/09/15 (Web Form ,Web pages , MVC) Web Development Getting Started with ASP.NET 2 16/09/15 (Visual studio 2012 , Web matrix)
3 23/09/15 Building Web Pages And Web Sites With HTML 5, CSS. Building Web Pages And Web Sites With JavaScript, And 4 30/09/15 Server Scripting
5 07/10/15 Static Web Pages And Techniques WP References (WP classes , WP Security, WP 6 14/10/15 Database)
7 21/10/15 WP References( WP Web Mail , WP helpers) 8 28/10/15 ASP.NET Razor (introduction, syntax, Variable..)
9 04/11/15 ASP.NET (MVC Intro ,Application ,folder…) 10 11/11/15 MVC (Database ,Controllers.. )
11 18/11/15 Work with Web Form (Intro ,Pages, Control…)
12 25/11/15 Web Form (Event ,Form, View State …)
13 02/12/15 Web Form(Navigation , Hash tab ..) 14 09/12/12 Introduction of MVVM(Model View View Model) Concept Of Building Web, Web Certification, Web 15 15/12/15 Statistics
Marks Distribution
Lab Manual 15 Final lab 20 viva 15
1 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
LAB 1
Introduction to world wide web (www)
The world wide web is a set of many thousands of computers that are connected to the internet and serving web pages. These computers are usually controlled by a hosting company but in some cases can also be a personal server or business server that has web server software running.
Web server
A web server is the actual computer that is set up to serve web pages to the world through the internet. This takes a very fast internet connection because of the possibility of hundreds of people using the server and posted web sites at any given time.
Website A website is a group of web pages that have information in the various pages that contain similar subject materials. For instance, the web site would have a name (subject) such as GoodFords.com and have several pages related to good Ford vehicles. The website has a main web page commonly called the Homepage (index.html or default.html). The site's address will display the homepage and you can click on hyperlinks to go to other pages on the website.
Webpage A webpage is a text page written in a form of HTML (hyper text markup language) that contains text, links or tags that will display graphics, audio, video, downloadable files and of course other web pages. A web page is a page containing information on a subject. As in the above example, a page could be on Ford Mustangs, and another page in the same website, pertaining to Ford Web browser A web browser (Microsoft's Internet explorer or Mozilla's Firefox for example) is a program that translates the code that makes up a webpage (HTML) into a form that we can recognize.
Hyper links
2 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
A hyper link is usually shown as a blue underlined term on a web page that equates to another web page on the same website or another related website.
ASP.NET 4 is a development framework for building web pages and web sites with HTML, CSS, JavaScript and server scripting. ASP.NET 4 supports three different development models: Web Pages, MVC (Model View Controller), and Web Forms:
Web Pages MVC Web Forms
Single pages (SPA) model MVC model Event driven model
Similar to PHP and classic ASP (Model View Controller) Traditional ASP.NET
What is Web Pages? Web Pages is one of the 3 programming models for creating ASP.NET web sites and web applications. The other two programming models are Web Forms and MVC (Model, View, Controller). Web Pages is the simplest programming model for developing ASP.NET web pages. It provides an easy way to combine HTML, CSS, JavaScript and server code:
Easy to learn, understand, and use Built around single web pages Similar to PHP and Classic ASP Server scripting with Visual Basic or C# Full HTML, CSS, and JavaScript control Web Pages is easy extendable with programmable Web Helpers, including database, video, graphics, social networking and much more. Web Pages References At the end of this tutorial you will find a complete set of ASP.NET references with objects, components, properties and methods.
3 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
LAB 2
Introducing ASP.NET Web Pages - Getting Started
This guidance and application gives you an overview of ASP.NET Web Pages (version 2 or later) and Razor syntax, a lightweight framework for creating dynamic websites. It also introduces WebMatrix, a tool for creating pages and sites.
Level: New to ASP.NET Web Pages. Skills assumed: HTML, basic cascading style sheets (CSS). What you'll learn in the first tutorial of the set:
What ASP.NET Web Pages technology is and what it's for. What WebMatrix is. How to install everything. How to create a website by using WebMatrix.
Features/technologies discussed:
Microsoft Web Platform Installer. WebMatrix. .cshtml pages
Mike Pope originally wrote this tutorial. Tom FitzMacken updated it for Microsoft WebMatrix 3.
Software versions used in the tutorial What Should You Know? We're assuming that you're familiar with:
HTML. No in-depth expertise is required. We won't explain HTML, but we also don't use anything complex. We'll provide links to HTML tutorials where we think they're useful.
Cascading style sheets (CSS). Same as with HTML.
Basic database ideas. If you've used a spreadsheet for data and sorted and filtered the data, that's the level of expertise we're generally assuming for this tutorial set. We're also assuming that you're interested in learning basic programming. ASP.NET Web Pages use a programming language called C#. You don't have to have any background in programming, just an interest in it. If you've ever written any JavaScript in a web page before, you've got plenty of background.
4 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
Note that if you are familiar with programming, you might find that this tutorial set initially moves slowly while we bring new programmers up to speed. As we get past the first few tutorials, though, there will be less basic programming to explain and things will move along at a faster clip.
What Do You Need? Here's what you'll need:
A computer that is running Windows 8, Windows 7, Windows Server 2008, or Windows Server 2012. A live internet connection. Administrator privileges (required for the installation process). What Is ASP.NET Web Pages? ASP.NET Web Pages is a framework that you can use to create dynamic web pages. A simple HTML web page is static; its content is determined by the fixed HTML markup that's in the page. Dynamic pages like those you create with ASP.NET Web Pages let you create the page content on the fly, by using code.
Dynamic pages let you do all sorts of things. You can ask a user for input by using a form and then change what the page displays or how it looks. You can take information from a user, save it in a database, and then list it later. You can send email from your site. You can interact with other services on the web (for example, a mapping service) and produce pages that integrate information from those sources.
What is WebMatrix? WebMatrix is a tool that integrates a web page editor, a database utility, a web server for testing pages, and features for publishing your website to the Internet. WebMatrix is free, and it's easy to install and easy to use. (It also works for just plain HTML pages, as well as for other technologies like PHP.)
You don't actually have to use WebMatrix to work with ASP.NET Web Pages. You can create pages by using a text editor, for example, and test pages by using a web server that you have access to. However, WebMatrix makes it all very easy, so these tutorials will use WebMatrix throughout.
5 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
LAB #03 Building Web Pages And Web Sites With HTML 5 Introduction
Basic Tags Tags are elements of the HTML language. Almost every kind of tag has an opening symbol and a closing symbol. For example, the
tag identifies the beginning of heading information. It also has a closing tag . This element tells browsers that the file is a HTML document. Each HTML document starts with the tag . This tag should be first thing in the document. It has an associate closing tag which must be the last tag in the file. The head contains important information about the document.
The keyword meta. Note that always separate Keywords with a comma:
The following example shows how these tags are coded: 6 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
and smallest one is :
Biggest text
......smallest text
Paragraph tags (opening tag and
closing tag) allow you to place a paragraph. For example:Basic Information
Align The defaulted position is left justification. You can also use "ALIGN" for justification:
Paragraph will be centered
Paragraph will be left justified
Paragraph will be right justified
Paragraph will be centered
This tag break whatever to be on the next line. The following is an example: 7 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
Welcome To
My Homepage!
This tag adds a horizontal line or divider to your web site. An
tag makes the following divider: The
tag can be set as:
You can add spaces in your text by using . You can use this tag to format or remove a text by movinging both the left and right sides of the paragraph.
Welcome To John's Homepage!
Content
Basic Information
8 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
Character Style Character styles include physical and logical character styles, and Face, Size, and Color. The following is character style table. Type Choice function
Make text bold.
Make text italic.
Make text underline. Physical Make text strikethrough. styles Make text superscript.
Make text subscript.
Teletype Make text teletype.
Indicate the text is very important.
Indicate the text is important.
Indicate that the text is from a book or other document.
Logical
Indicate that the text is an address. styles Indicate that the text is a definition.Indicate that the text is a sequence of literal characters.
Keyboard Indicate that the text is keyboard input.
Indicate that the text is a variable.
The tags below have the effect shown on the text in between.
underlined text bold text Italicized text Big text small text Monospaced typewriter text (Note: This only works on Netscape) This makes a subscript. This makes a superscript.
9 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
strikeout This is a test Text is in the color of Green This is a test
Unordered lists
- tag and ends the list with a closing list
- and
- Name
- Phone
- ID
Ordered Lists An orderered list is similar to an unordered list, except it uses
- instead of
- College
- Hight School
- Elemantory School
- and should precede the definition definition. The definition definition is enclosed in
- . So, a whole definition list looks like:
- term
- definition ...
- term
- definition
CSS3 Transitions
CSS3 Animations
CSS3 Text Effects (Outline, Shadow, Wrap, etc.)
- :
The output is: 1. College 2. Hight School 3. Elemantory School 10 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
Definition Lists A definition list starts with
- and ends with
If you want to link to a file that in another dictionary, you can write the code like this:
You can create links from your webpage to other webpages on internet:
If you want link to the an email address and when you click it, then start the mail program, you can write the a link like this:
You can link to any place in other documents by the same way:
You also can link a part of another page on the Internet if you can put a pointer in it:
11 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
For example:
 The
The tag is used to define an image. This tag does not have a closing tag. The IMG part tells the browser to add an image, The SRC tells your browser where to find the image. You should include two other attributes on
tags to tell your browser the size of the images. The HEIGHT and WIDTH attributes let your browser set aside the appropriate space (in pixels) for the images. For example:

You can put an image in the left or right of a page by using ALIGN.. For example:
By default the bottom of an image is aligned with the following text. You can align images to the top, bottom or middle of a paragraph by using one of three things: TOP, MIDDLE, BOTTOM, For example:

Note: You must use "align", not "valign" to set for TOP, MIDDLE, BOTTOM. It's different from the table alignment. We can use "vspace" and "hspace" to adjust space around the picture:  The ALT attribute is one of IMG attributes. You can use the ALT attribute to specify text to be displayed instead of an image. For example:
The ALT attribute is one of IMG attributes. You can use the ALT attribute to specify text to be displayed instead of an image. For example:
![[monky]](monky.gif)
In this example, if someone cannot see the image, at least they will be able to read the name of the image and know that it would be a monky because the words "[monky]" is shown in the place. An image can be used as hyperlinks just like plain text. The following is the HTML code:
The blue border that surrounds the image indicates that it's a clickable hyperlink. If you do not want to display this border, you can add the BORDER attribute and setting it to zero:
You can load an image from another webpage to your page. To display a image on some one else's page, you need to find the URL:

You also can use an image as a background. The tag to include a background image is included in the
statement as an attribute:12 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
A large inline image would slow down the loading of the main document. To avoid it, you may have an image open as an external image. To include a reference to an external image, enter:
You can also use a smaller image as a link to a larger image. Enter:
Color You may want to have a specific color for the background, text, links, visited links, and active links. In HTML, Colors are coded as a 6 digit hex RGB (red, green, blue) number. A hexadecimal value in the range 00-FF. For example, 000000 is black (no color at all), FFFFFF is white (fully saturated with all three colors). FF0000 is bright red, 0000FF is bright blue, and 00FF00 is pastel green. You must have the "#" sign before the actual code. You can use the attributes of the
You can also use the name of the color instead of the corresponding RGB value to indicate some basic colors. For example, "black", "red", "blue", and "green" are all valid for use in place of RGB values. Coloring specific text is done very much like changing the font size. The tag is like:
text
This tag can be combined with the font size. For example:
text Table The format of table is:
| Table Entry | ...Table Entry |
| Table Entry | ...Table Entry |
The whole table is opened and closed with
13 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering column, enclose it in
| |
Name Phone ID
John Lee 456-968 276580
Cherry Heitz 789-326 908743
The value of width and height can be "xx%" or XX. For example: WIDTH="80%" or WIDTH=450. "xx%" allow the table size changing while the window size is changing. The value of Border can be zero. In this case, the table will have no border. You can make a table looking like this: The following is the code of this table.
Input You can use "input" for single line information:
For example:
14 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
Your Email Address Your Name Subject
Here is what the result shows:
Your Email Address Your Name Subject
The value of size is in characters, so "SIZE=26" means the width of the input box is 26 characters. Text Area Text Area can be as big as you'd like. Text Area begins with . For example:
The result is:
Radio Button You can use radio buttons to ask a question with one answer. For example, if you wanted to ask "Which picture do you like?" and you wanted to have the choices "monky", "flower", "girl", "building", you would type:
Monky
Flower
Girl
Building
The Result is:
Monky Flower Girl Building Check Box Checkboxes let the user check things from a list. The form is:
15 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
Notice that the difference between check boxes and radio buttons is that any number of check boxes can be checked at one time while only one radio button can be checked at a time. For example, if you wanted to ask "Which picture do you like?" and you allow any number of check boxes can be checked at one time, you would type:
Monky
Flower
Girl
Building
The result is:
Which picture do you like? Monky Flower Girl Building Submit and Reset Other button types include submit and reset. "submit" is the button the user presses to send in the form. "reset" clears the entire form so the user can start over. For example:
The result is:
Password This type allows users to type in text but instead of displaying the text that they type astericks are displayed instead:
Pull-Down Menu You can ask a question with only one answer is by using a pull-down menu. For example:
How old are you?
16 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
Scroll-Down Menu Ther are two kinds of scroll-down menus. One is that you can only select one item:
How old are you?
The result is:
How old are you?
17 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
Q) Create a CV by using HTML codes and syntax.
Lab 4
Building Web Pages And Web Sites With CSS
Introduction
Working With HTML5 Audio And Video Tags CSS3 Text Effects (Outline, Shadow, Wrap, Etc.) CSS3 2D And 3D Transforms CSS3 Transitions CSS3 Animations Background If you are a beginner, it's highly recommended to read through the following articles to understand more about the HTML and CSS.
Working with HTML5 Audio and Video tags
HTML5 Video Tag 18 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
Prior to HTML5 video tags, if you wish to embed a video in an HTML document, most people used Adobe Flash to show a video regardless of browsers and operating system. But it required a flash plug-in which is a dependency. Other handful third party plug-ins include RealPlayer, Quicktime. With HTML5, an open standard was created to support for audio and video tag and can be easily included. More than that the new standard removed the proprietary third party dependency. HTML5 supports new tags for including audio and video tags in HTML document. It can be done easily like we include images in a document. A new
If the HTML5 video tag is supported by the browser, it will show up the media player and you can play, pause a video. Say if your browser does not support HTML5, you will see a label indicating “Your browser does not support video element”. We need a fallback mechanism to play a video if the browser does not support video elements. We can have the default fallback mechanism as Flash. Here's the code snippet shows the usage of video element with a fallback.
Also there are cases where the browser supports video element but it may not support the video format. In such cases, it's always good to add multiple formats of same video so either one of the supporting formats can be used as a fall back mechanism in case the browser does not support one of them.
Below is an example which demonstrates the fallback mechanism which also includes Flash an an option.
19 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
In the below example you can see a video tag with multiple sources (Most popular codec formats)
Here's a live example of a HTML5 video. You can notice the controls to play, pause etc are shown by default that's because of the usage of “controls” in video tag. The below example is based on HTML5 Rocks demo [2]
Let us see how we can add tracks to our video. Tracks are nothing but subtitles that will be displayed at the bottom of the video and is corresponding to the video being played. Below is how we can add tracks.
You can just navigate to the track source (src) to see format of the track file. Here's how it looks like. Isn't it meaningful and readable? The track file has cue which is nothing but a time interval; the start and end time which is separated by an arrow mark.
20 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
HTML5 Audio Tag Now it's learn about HTML5 audio tag. We use
The HTML5 audio has a similar properties as that of a video tag.
Quote: The HTML5 Audio properties are based on [3]
controls – Shows up the audio controls that can be used to play/stop/pause the audio. autoplay – The autoplay property lets the audio to be played automatically when the page gets loaded. loop – When used repeats the music. src – The source (URL) of the audio file. preload – The preload can be set with one of the below values. o ?none - which means do not buffer the audio file automatically. o auto - buffers the audio file before it gets played. o metadata – buffers only the audio metadata. Currently the recent browsers which are based on WebKit such as Chrome, Safari supports *.mp3 files. The audio format *.ogg is an open standard and is supported by most of the browsers except Microsoft IE. Here's an example demonstrates the usage of audio tag
Here's a real world example of the usage of audio tag. You can notice here we are using flash *.swf as a default fall back mechanism.
Now let us see how to add tracks to our audio. Below is the example you can see the source language is English. You could have multiple tracks in multiple languages.
CSS3 Text Effects (Outline, Shadow, Wrap, etc.) CSS3 Outline Let us learn about CSS3 outlines. The text-outline has a thinkness, blur and color values out of which blur is optional. An outline is defined as below. Hide Copy Code outline: { [ outline-width ] [ outline-style ] [ outline-color ] | inherit } an outline is usually drawn outside of the border. Unlike border, the outline color and width cannot be set to individual edges around the element border. Also adding outlines will not cause any disturbance in the flow of the document and won't cause any overflow.
Example of an outline. In the below example an outline of 3px solid with orange color is drawn when the user focus an anchor () tag. #outlineExample a:focus { outline: 3px solid orange;
22 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
}
If you wish to explicitly set the outline , here's how one can do. Hide Copy Code
# outlineExample a:focus { outline-color: orange; outline-width: 5 px; outline-style: solid; }
Here's an example on how to apply outline Hide Copy Code
Outline Example
Welcome to CodeProjectNote – The surrounding outline might look like border but it's not. Below is the modified style with border.
#outlineExample { outline-color: orange; outline-width: 5px; outline-style: solid; border-width: 5px; border-color: red; border-style:solid;
23 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
}
CSS3 Text shadows Let us learn about text shadows by setting the appropriate value to text-shadow property. We will see how to create one with an example. Here's how we can use. The below one creates a shadow with -2px horizontal offset , 2px vertical offset , blurs by 3px and applies orange red color. h1 { text-shadow: -2px 2px 3px #FF4040 ; }
Here's a neon style were you can see below how it creates a glowing heading text.
#neon { text-align: center; margin: 200px auto; font-family: "Museo"; font-size: 150px; /* text-transform: uppercase; */ color: #fff; text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FF6103, 0 0 70px #FF6103, 0 0 80px #FF6103, 0 0 100px #FF6103, 0 0 150px #FF6103; }
When it comes to browser support, unfortunately IE 6, 7 and 8 don't have support for text- shadow.
CSS3 Word Wrapping Let us now try to understand and set the word-wrap property to set the word wrapping say for a
paragraph tag. The word wrapping allows long words which are unbreakable to be broken down in to multiple lines. Below is the word wrap syntax word-wrap: normal|break-word|initial|inherit;
Here's an example of word wrapping. Note we have some text with in the paragraph (
) but the paragraph is set with width as 400px and applied with various other styles but we 24 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering are more interested in word wrapping. You can notice the words does not overflow but it breaks down that's because of this style word-wrap:break-word;
Word Wrapping Example
Each week's two winning article authors will take home a CodeProject Prize Pack that includes: a free 5-year Pro Account subscription to CodeProject Workspaces, a CodeProject t-shirt, and two vinyl, die cut Bob stickers.
CSS3 Text Transformation One can use text transformation value like uppercase and lowercase to transform a text to upper or lower case characters. Also you can use capitalize to make the first letter of each word in CAPS. Here's the syntax for applying text transformation. text-transform: uppercase | lowercase | capitalize | none | inherit Example
h2 { text-transform: capitalize } p.lowercase { text-transform: lowercase } p.none { text-transform: none } p.uppercase { text-transform: uppercase } 25 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineeringarticle 5: getting fancy with hTML5 & cSS3
Summary of CSS3 Text We have seen how to apply CSS in changing the appearance of a text. The CSS allows us to do all sorts of things like changing the word wrapping, creating shadows, do text transformation, create outlines, border around the text. In addition the above things, the CSS also provides other capabilities like controlling changing text direction, apply text decorations, indentation and alignment of texts, spacing between words and letters, align text and apply line breaking and much more.
CSS3 2D and 3D Transforms The CSS3 Transformation allows us to transform an element to an extent such as scaling, rotating, translating and skewing. Below is the official W3 Syntax for transformation transform: method(value);
However, the browser vendors came up with their own version of transformation. In order to make the transformations compatible, we have to use the vendor prefix based transformation.
/* Chrome & Safari 3.2+ */ -webkit-transform: method(value);
/* Internet Explorer 9.0+ */ -ms-transform: method(value);
/* Opera 10.5+ */ -o-transform: method(value);
/* Firefox 3.6+ */ -moz-transform: method(value);
Now let us look into some of the transformation function available.
26 Instructor: Muhammad Saddam Khokhar Indus University Lab INDEX Web Engineering
Translate – The translate function moves the element from it's current position (x, y) to new position as specified to the translate function. You may ecall the co-ordinate system that we studied in school. Here's an example where we apply translation to a div which moves the element by x-axis by 50px and y-axis by -100px. transform: translate(50px, -100px)
Rotate – The rotate function is used to rotate an element with an angle specified. We can specify the rotation amount by degrees or radians with a positive or negative value. The positive value is used to rotate an element clockwise and the negative value for counter clock wise.
Here's an example which rotates an element clockwise by 30deg. transform: rotate(30deg)
Scale – The scale function is used to adjust the element by a specific factor. The scale function takes one or two parameters. If you are specifying one value, the element gets scaled equally both horizontally and vertically axes. When you are specifying two values, the elements horizontal and vertical axes gets scaled separately. Here's an example which scales an element 3 by horizontal axes and 3 by vertical axes. transform: scale(3, 3) Let us learn with an example to understand how to perform scaling. The below sample scales the div containing image by 3 times.
Skew – The skew function is used to stretch an element. It takes two parameters one to stretch with an angle in x axes and the other in y axes. Here's an example for skewing. We skew the div containing bob image by 30deg stretch by x and y axis.
Task
Q) Create a CV by using CSS codes and syntax.
27 Instructor: Muhammad Saddam Khokhar