Brick texture tutorial
This is a step by step tutorial of drawing a brick texture. I included some shades allready in this package. With those you can make light grey, dark grey and brown bricks. Of course you can also pick the shades by yourself. I also included the actual pictures if you want to check them closer.
Tools I used: -Ms Paint (to draw the actual textures) -Ms Word (to make this tutorial)
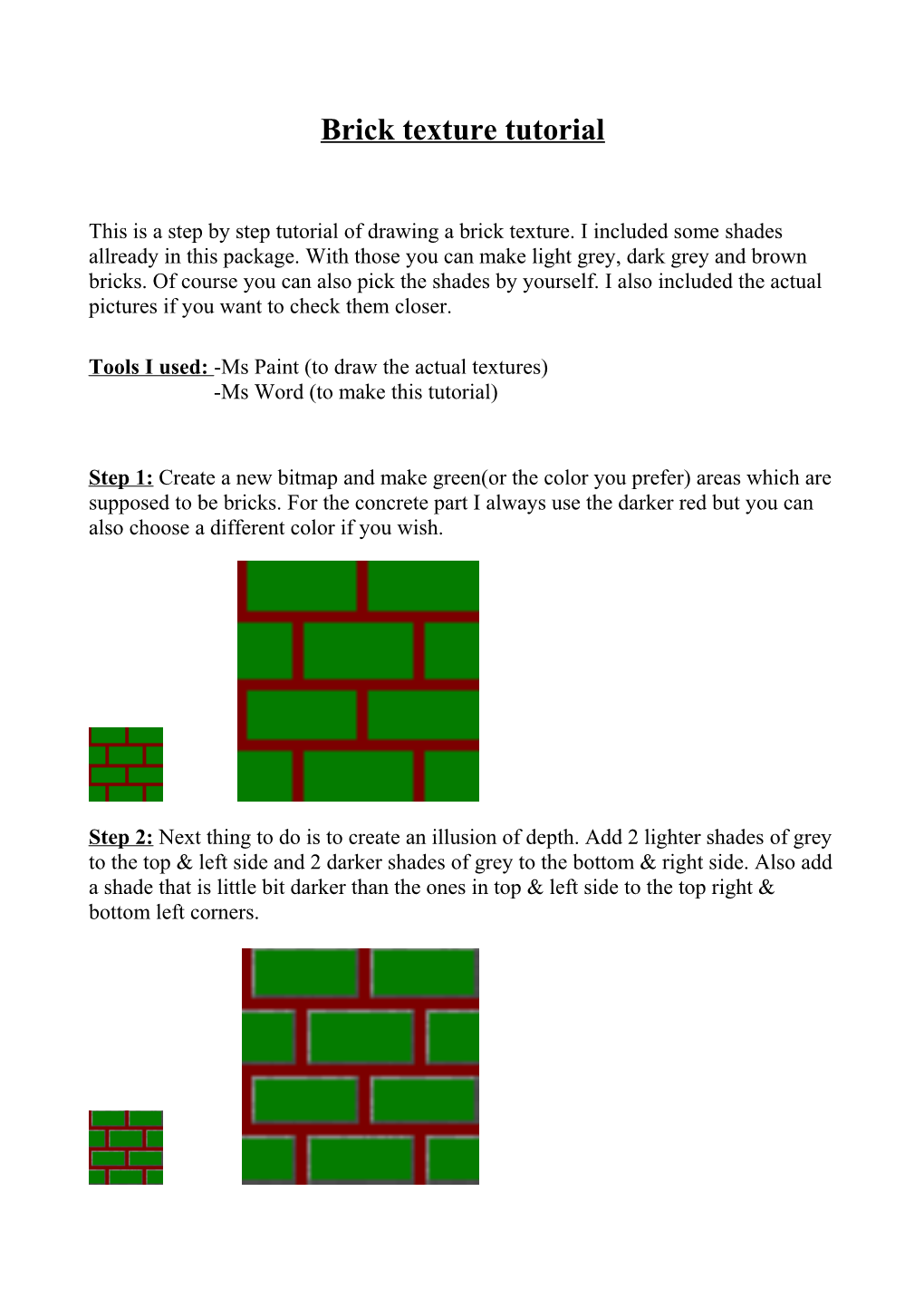
Step 1: Create a new bitmap and make green(or the color you prefer) areas which are supposed to be bricks. For the concrete part I always use the darker red but you can also choose a different color if you wish.
Step 2: Next thing to do is to create an illusion of depth. Add 2 lighter shades of grey to the top & left side and 2 darker shades of grey to the bottom & right side. Also add a shade that is little bit darker than the ones in top & left side to the top right & bottom left corners.
Step 3: Now, take the lightest shade of grey(the one you used in step 2) and draw some randow shapes in to the middle or left side of the brick.
Step 4: Next, take a bit darker shade and draw around the lighter shade you made in step 3. Basically, just “cover” the lighter shade with darker one.
Step 5: Again take a bit darker shade and draw it around the one you added in step 4.
Step 6: In this phase I usually take an darker shade and fill all the green areas that are left. I also make the shadow of the brick in this phase. To draw it, take two very dark shades and draw a line beside the bottom & right lines. Just randomly add those very dark shades to the shadow.
Step 7: Fill the concrete area with dark shade of grey(not as dark as the shadow!). Apply darker shade to the brick. Draw it over other shades too(but not the 2 lightest ones!). I also apply few pixels into the bottom and left side of the brick.
Step 8: Now add the final shade to the brick. Apply it to the same areas you did in step 7. The concrete part also needs more shades so pick a lighter shade and add it randomly to the concrete.
Step 9: Finish up the concrete by adding yet another lighter shade to it. Again, just randomly draw the pixels to the concrete.
Step 10: Last but not least, test if the texture aligns perfectly. Resize the image to 128*64 and copy the texture and paste it next it. If there are any bad lines, fix them. Otherwise your texture is done!
Extra Step: If you need the darker version of the texture, it’s easy to make with Paint Shop Pro. Just open the texture with PSP, click Adjust, then click Brightness/Contrast. Change the brightness to -15 and there you go!
Have fun creating brick textures! Next tutorial will teach you to draw wooden textures.
-Megabyte-