Practical Exercise 11 – Images and Sounds
This prac introduces… Image objects getImage( ), getDocumentBase( ), drawImage( ) methods AudioClip objects – e.g. sound effects or music getAudioClip( ), play(), loop(), and stop() methods
Working with images
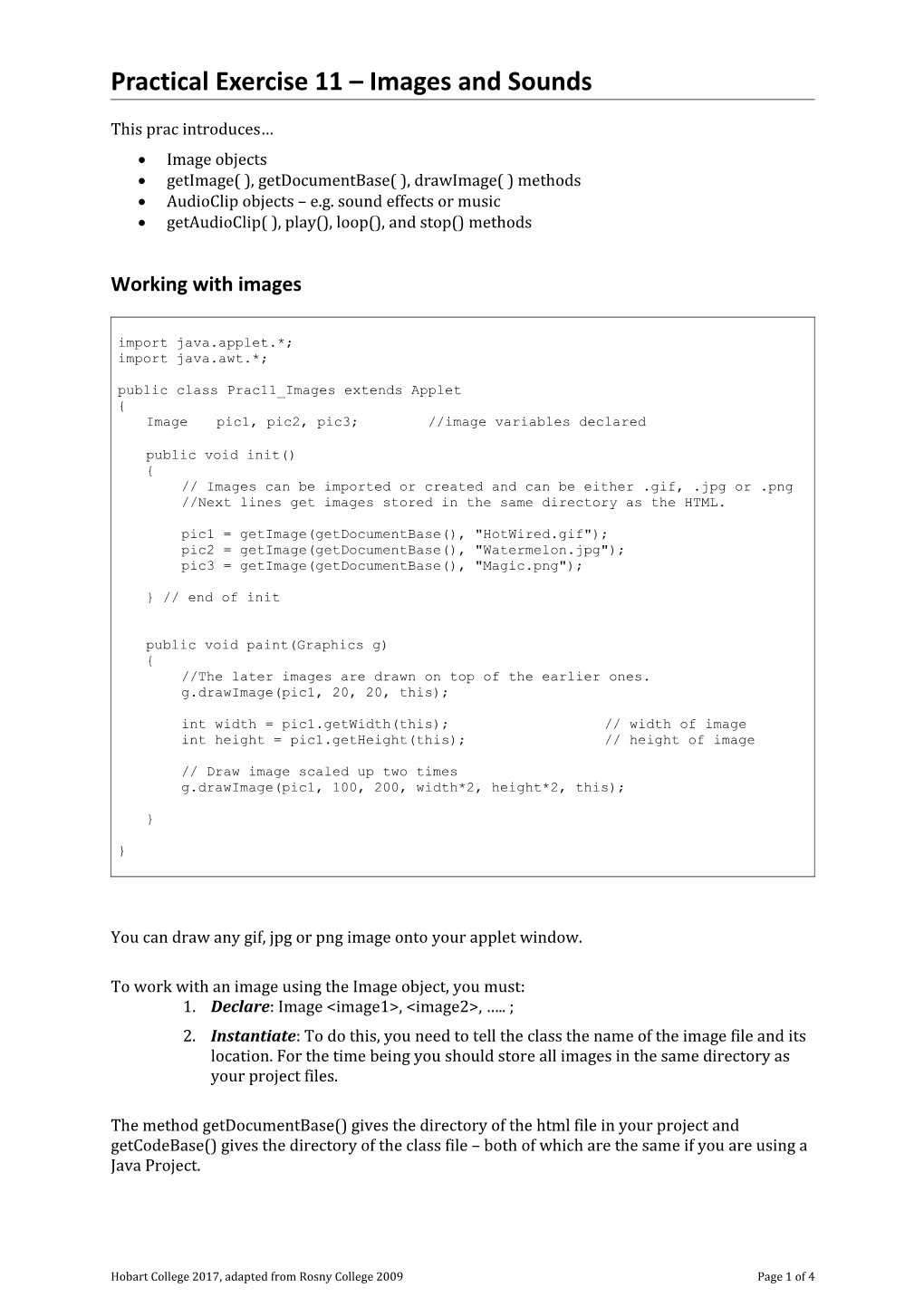
import java.applet.*; import java.awt.*;
public class Prac11_Images extends Applet { Image pic1, pic2, pic3; //image variables declared
public void init() { // Images can be imported or created and can be either .gif, .jpg or .png //Next lines get images stored in the same directory as the HTML.
pic1 = getImage(getDocumentBase(), "HotWired.gif"); pic2 = getImage(getDocumentBase(), "Watermelon.jpg"); pic3 = getImage(getDocumentBase(), "Magic.png");
} // end of init
public void paint(Graphics g) { //The later images are drawn on top of the earlier ones. g.drawImage(pic1, 20, 20, this);
int width = pic1.getWidth(this); // width of image int height = pic1.getHeight(this); // height of image
// Draw image scaled up two times g.drawImage(pic1, 100, 200, width*2, height*2, this);
}
}
You can draw any gif, jpg or png image onto your applet window.
To work with an image using the Image object, you must: 1. Declare: Image
The method getDocumentBase() gives the directory of the html file in your project and getCodeBase() gives the directory of the class file – both of which are the same if you are using a Java Project.
Hobart College 2017, adapted from Rosny College 2009 Page 1 of 4 The method getImage() places the image in your class.
Displaying an image To display an image in the applet window, use one of the drawImage() methods. The simplest of these methods is illustrated by:
g.drawImage(picture, 20, 20, this); where the two numbers are the x and y coordinates of the top left of the image, and this tells the class to draw the image in this applet. Another drawImage() method allows you to specify the width and height of the image drawn in the window :
g.drawImage(pic1, 100, 200, width*2, height*2, this);
Here the fourth and fifth parameters specify the width and height of the image to be displayed. In the example on the previous page we used the getWidth( ) and getHeight( ) methods to find the width and height of the original image and then multiplied each of these by two so that the final drawn image was twice the size of the original.
Working with sounds
import java.applet.*; import java.awt.*; import java.awt.event.*;
// A program to demonstrate how sounds are played in a Java program. // Files of type .au, .wav and .mid play in Java Applets. // The user can control play of the sound by clicking on the appropriate Button.
public class Prac11_Sounds extends Applet implements ActionListener { AudioClip sound; Button playSound, loopSound, stopSound; int action; // load the sound when the applet begins executing
public void init() { sound = getAudioClip(getDocumentBase(), "cima22.au"); //
playSound = new Button("Play"); add(playSound); playSound.addActionListener(this); loopSound = new Button("Loop"); add(loopSound); loopSound.addActionListener(this); stopSound = new Button("Stop"); add(stopSound); stopSound.addActionListener(this); } // end init
public void paint(Graphics g) { g.drawString("Testing Sound files", 20, 100); switch(action) {
Hobart College 2017, adapted from Rosny College 2009 Page 2 of 4 case 1: g.drawString("The sound is playing", 20,120); break;
case 2: g.drawString("The sound is looping", 20,120); break;
case 3: g.drawString("The sound has stopped", 20,120); break; } }
public void actionPerformed(ActionEvent e) { if(e.getSource() == playSound) // action has a value of 1, 2 or 3 // to indicate what is // happening to the sound { sound.play(); action = 1; } else if(e.getSource() == loopSound) { sound.loop(); action = 2; } else if(e.getSource() == stopSound) { sound.stop(); action = 3; } // end switch repaint(); } }
Getting a sound Java applets will play these types of sound files: .au Format for sound files on UNIX operating systems, standard audio file format for Java programming .wav Format for sound files developed by IBM and Microsoft - de facto standard for sound files on PCs. .mid Musical Instrument Digital Interface – a standard used by electronic music industry for controlling devices such as synthesizers and sound cards that emit music.
To work with music or sound effects using an AudioClip object, you must: 1. Declare: AudioClip
The method getDocumentBase() gives the directory of the html file in your project and getCodeBase() gives the directory of the class file – both of which are the same if you are using a Java Project. The method getAudioClip() places the sound in your class. When running Prac11_Sounds your output should be something like the output below:
Hobart College 2017, adapted from Rosny College 2009 Page 3 of 4 C Standard Either download some images you can use or create your own and save them into the bin folder. In Prac11_Images, replace “HotWired.gif”, “Watermelon.png” and “Magic.png” with the names of the files you have downloaded.
B Standard Download an appropriate sound file from the internet and save it into the bin folder of your project. In Prac11_Sounds, replace “cima22.au” with the name of the file you downloaded. Try using files of type .wav and .mid in your program.
A Standard Either modify one of your programs from an earlier pracs or come up with something new that uses both images and sounds. Have a bit of fun, and remember that you will likely use images and/or sounds in your major project.
Hobart College 2017, adapted from Rosny College 2009 Page 4 of 4