PHP – GuestBook Lab
In this lab you will create a GuestBook page that stores and displays users who visit a website.
To complete the lab you must: Create an HTML form called guestform.php Send form input to PHP script guestform2.php Store form input into a database table Display database table in an HTML table
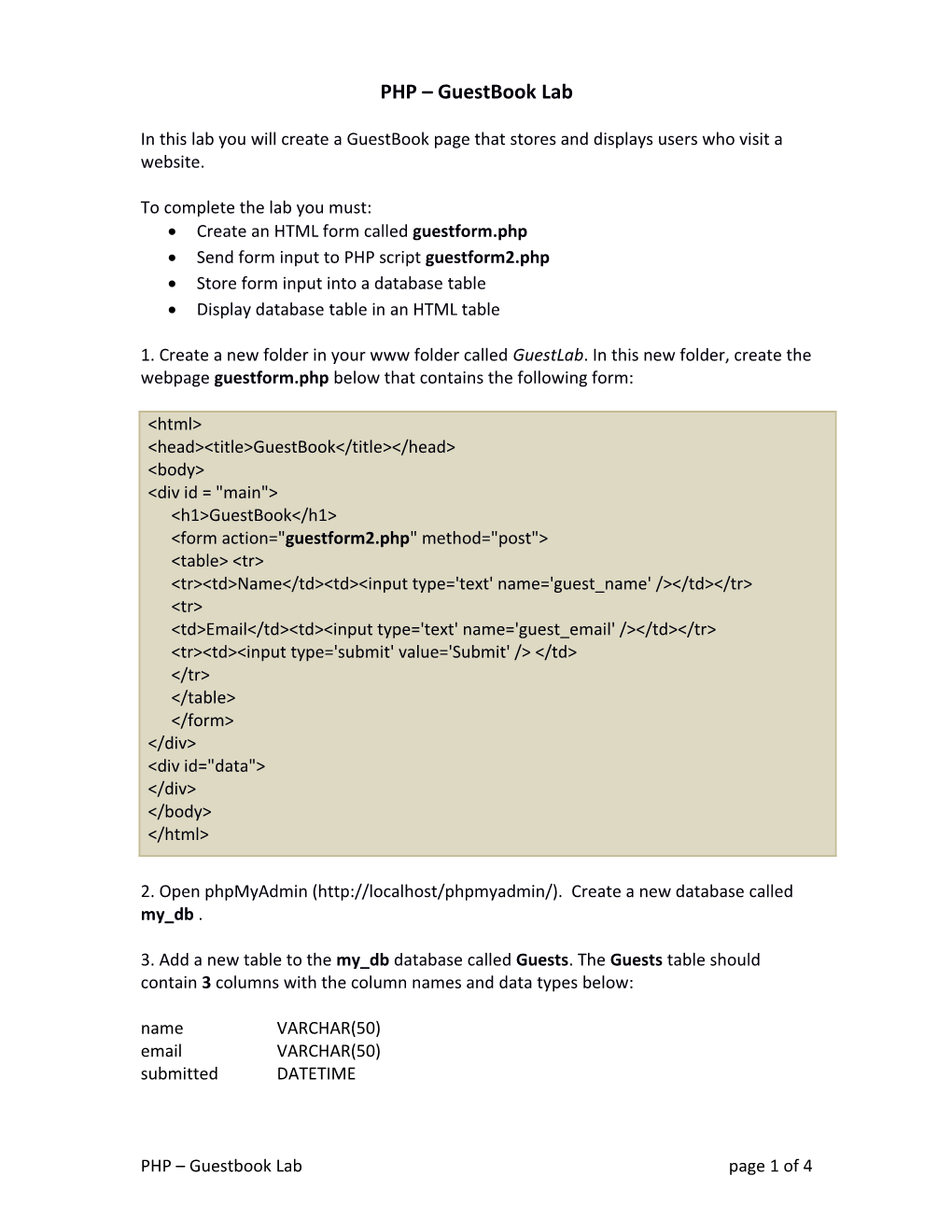
1. Create a new folder in your www folder called GuestLab. In this new folder, create the webpage guestform.php below that contains the following form:
GuestBook
2. Open phpMyAdmin (http://localhost/phpmyadmin/). Create a new database called my_db .
3. Add a new table to the my_db database called Guests. The Guests table should contain 3 columns with the column names and data types below: name VARCHAR(50) email VARCHAR(50) submitted DATETIME
PHP – Guestbook Lab page 1 of 4 4. Create a new PHP script named guestform2.php. Save the new PHP form in the GuestLab folder you created in Step 1. This script will process the form data sent from guestform.php and insert a new record into the Guests table. Add the following code to guestform2.php :
$con = mysql_connect("localhost","root",""); // connect to db if (!$con) { die('Could not connect: ' . mysql_error()); } mysql_select_db("my_db", $con); // select db
// get the name and email entered by user and store in variables $name = $_POST['guest_name']; $email = $_POST['guest_email'];
// create insert statement $sql = "insert into guests( name, email, submitted) values ('$name','$email', now() )"; mysql_query( $sql ); // insert record into table mysql_close($con); // close connection to db
// display thank you to user, and link back to form page echo "
Thank you
"; echo "Thank you $name for your information.
"; echo "";?>
5. Test the guest form by adding the following three entries: name email Joe Smith [email protected] Paul Wallace [email protected] Sam Byrd [email protected]
6. Go to localhost/phpmyadmin and Browse the contents of the Guests table to make sure the records were entered.
7. Let’s now revisit guestform.php and update the code to display a table of previously submitted visitors. Inside the division assigned the data id, add the following code:
PHP – Guestbook Lab page 2 of 4
Visitors
| " . $row['name'] . " | " . $row['email'] . " | "; echo "" . $row['submitted'] . " |
8. Download the guest_style.css page from the class website and save the css file in your GuestLab folder. Insert the element in the
section to attach guest_style.css to guestform.php.9. Next, update guestform2.php to automatically redirect the user back to guestform.php. In guestform2.php make the following change:
Replace the code: // display thank you to user, and link back to form page echo "
Thank you
"; echo "Thank you $name for your information.
"; echo "";With:
PHP – Guestbook Lab page 3 of 4 // redirect user back to guestform.php header("Location: guestform.php");
10. Go back to the the form in guestform.php and add your name and your email into the form.
The new data you entered should automatically appear in the table on the page.
11. Once you have everything working, make the following changes to the Guest Form.
A. Add a new column to the Guests table named phone. Set the data type of phone to VARCHAR(20) B. Update the form in guestform.php to include a textbox named guest_phone for the visitor to enter their phone number. C. Update guestform2.php to get the phone number entered by the user that is stored in $_POST['guest_phone'] and store it in a variable D. Update the insert statement in guestform2.php to include the phone number E. Update guestform.php to include a new column for the phone number in the table of previously submitted visitors.
PHP – Guestbook Lab page 4 of 4