Usability Evaluation to Design a User Interface by Implementing HCI Design Principles
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

English Version
Deloitte Perspective Deloitte Can the Punch Bowl Really Be Taken Away? The Future of Shared Mobility in China Perspective Gradual Reform Across the Value Chain 2018 (Volume VII) 2018 (Volume VII) 2018 (Volume About Deloitte Global Deloitte refers to one or more of Deloitte Touche Tohmatsu Limited, a UK private company limited by guarantee (“DTTL”), its network of member firms, and their related entities. DTTL and each of its member firms are legally separate and independent entities. DTTL (also referred to as “Deloitte Global”) does not provide services to clients. Please see www.deloitte.com/about to learn more about our global network of member firms. Deloitte provides audit & assurance, consulting, financial advisory, risk advisory, tax and related services to public and private clients spanning multiple industries. Deloitte serves nearly 80 percent of the Fortune Global 500® companies through a globally connected network of member firms in more than 150 countries and territories bringing world-class capabilities, insights, and high-quality service to address clients’ most complex business challenges. To learn more about how Deloitte’s approximately 263,900 professionals make an impact that matters, please connect with us on Facebook, LinkedIn, or Twitter. About Deloitte China The Deloitte brand first came to China in 1917 when a Deloitte office was opened in Shanghai. Now the Deloitte China network of firms, backed by the global Deloitte network, deliver a full range of audit & assurance, consulting, financial advisory, risk advisory and tax services to local, multinational and growth enterprise clients in China. We have considerable experience in China and have been a significant contributor to the development of China's accounting standards, taxation system and local professional accountants. -

Software Quality Management
Software Quality Management 2004-2005 Marco Scotto ([email protected]) Software Quality Management Contents ¾Definitions ¾Quality of the software product ¾Special features of software ¾ Early software quality models •Boehm model • McCall model ¾ Standard ISO 9126 Software Quality Management 2 Definitions ¾ Software: intellectual product consisting of information stored on a storage device (ISO/DIS 9000: 2000) • Software may occur as concepts, transactions, procedures. One example of software is a computer program • Software is "intellectual creation comprising the programs, procedures, rules and any associated documentation pertaining to the operation of a data processing system" •A software product is the "complete set of computer programs, procedures and associated documentation and data designated for delivery to a user" [ISO 9000-3] • Software is independent of the medium on which it is recorded Software Quality Management 3 Quality of the software product ¾The product should, on the highest level… • Ensure the satisfaction of the user needs • Ensure its proper use ¾ Earlier: 1 developer, 1 user • The program should run and produce results similar to those expected ¾ Later: more developers, more users • Need to economical use of the storage devices • Understandability, portability • User-friendliness, learnability ¾ Nowadays: • Efficiency, reliability, no errors, able to restart without using data Software Quality Management 4 Special features of software (1/6) ¾ Why is software ”different”? • Does not really have “physical” existence -

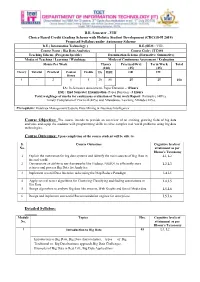
(CBCGS-H 2019) Proposed Syllabus Under Autonomy Scheme
B.E. Semester –VIII Choice Based Credit Grading Scheme with Holistic Student Development (CBCGS-H 2019) Proposed Syllabus under Autonomy Scheme B.E.( Information Technology ) B.E.(SEM : VIII) Course Name : Big Data Analytics Course Code : ITC801 Teaching Scheme (Program Specific) Examination Scheme (Formative/ Summative) Modes of Teaching / Learning / Weightage Modes of Continuous Assessment / Evaluation Hours Per Week Theory Practical/Oral Term Work Total (100) (25) (25) Theory Tutorial Practical Contact Credits IA ESE OR TW Hours 4 - 2 6 5 20 80 25 25 150 IA: In-Semester Assessment- Paper Duration – 1Hours ESE : End Semester Examination- Paper Duration - 3 Hours Total weightage of marks for continuous evaluation of Term work/Report: Formative (40%), Timely Completion of Practical (40%) and Attendance /Learning Attitude (20%). Prerequisite: Database Management System, Data Mining & Business Intelligence Course Objective: The course intends to provide an overview of an exciting growing field of big data analytics and equip the students with programming skills to solve complex real world problems using big data technologies. Course Outcomes: Upon completion of the course student will be able to: S. Course Outcomes Cognitive levels of No. attainment as per Bloom’s Taxonomy 1 Explain the motivation for big data systems and identify the main sources of Big Data in L1, L2 the real world. 2 Demonstrate an ability to use frameworks like Hadoop, NOSQL to efficiently store L2,L3 retrieve and process Big Data for Analytics. 3 Implement several Data Intensive tasks using the Map Reduce Paradigm L4,L5 4 Apply several newer algorithms for Clustering Classifying and finding associations in L4,L5 Big Data 5 Design algorithms to analyze Big data like streams, Web Graphs and Social Media data. -

Quality-Based Software Reuse
Quality-Based Software Reuse Julio Cesar Sampaio do Prado Leite1, Yijun Yu2, Lin Liu3, Eric S. K. Yu2, John Mylopoulos2 1Departmento de Informatica, Pontif´ıcia Universidade Catolica´ do Rio de Janeiro, RJ 22453-900, Brasil 2Department of Computer Science, University of Toronto, M5S 3E4 Canada 3School of Software, Tsinghua University, Beijing, 100084, China Abstract. Work in software reuse focuses on reusing artifacts. In this context, finding a reusable artifact is driven by a desired functionality. This paper proposes a change to this common view. We argue that it is possible and necessary to also look at reuse from a non-functional (quality) perspective. Combining ideas from reuse, from goal-oriented requirements, from aspect-oriented programming and quality management, we obtain a goal-driven process to enable the quality-based reusability. 1 Introduction Software reuse has been a lofty goal for Software Engineering (SE) research and prac- tice, as a means to reduced development costs1 and improved quality. The past decade has seen considerable progress in fulfilling this goal, both with respect to research ideas and industrial practices (e.g., [1–3]). Current reuse techniques focus on the reuse of software artifacts on the basis of de- sired functionality. However, non-functional properties (qualities) of a software system are also crucial. Systems fail because of inadequate performance, security, reliability, usability, or precision, to name a few. Quality concerns, therefore, should also be front and centre in methods for software reuse. For example, in designing for the NASA Mars Spirit spacecraft, one would not adopt a “cosine” function from an arbitrary mathemat- ical library. -

Design Rules
Design rules Chapter 7 adapted by Dr. Kristina Lapin, Vilnius University design rules Designing for maximum usability – the goal of interaction design • Principles of usability – general understanding • Standards and guidelines – direction for design • Design patterns – capture and reuse design knowledge types of design rules • principles – abstract design rules – low authority – high generality Guideline s • standards – specific design rules – high authority – limited application increasinggenerality Standards • guidelines generality increasing – lower authority increasing authority increasing authority – more general application Principles to support usability Learnability the ease with which new users can begin effective interaction and achieve maximal performance Flexibility the multiplicity of ways the user and system exchange information Robustness the level of support provided the user in determining successful achievement and assessment of goal- directed behaviour •Predictability •Synthezability Learnability •Familiarity •Generalizability •Consistency Principles of learnability Predictability – determining effect of future actions based on past interaction history – operation visibility Predictability http://www.webbyawards.com/ 7 Principles of learnability Synthesizability – assessing the effect of past actions – immediate vs. eventual honesty Synthesizability 1. 2. 3. 9 Principles of learnability (ctd) Familiarity – how prior knowledge applies to new system – guessability; affordance Principles of learnability (ctd) Generalizability -

Redefine Work: the Untapped Opportunity for Expanding Value
A report from the Deloitte Center for the Edge Redefine work The untapped opportunity for expanding value Deloitte Consulting LLP’s Human Capital practice focuses on optimizing and sustaining organiza- tional performance through their most important asset: their workforce. We do this by advising our clients on a core set of issues including: how to successfully navigate the transition to the future of work; how to create the “simply irresistible” experience; how to activate the digital orga- nization by instilling a digital mindset—and optimizing their human capital balance sheet, often the largest part of the overall P&L. The practice’s work centers on transforming the organization, workforce, and HR function through a comprehensive set of services, products, and world-class Bersin research enabled by our proprietary Human Capital Platform. The untapped opportunity for expanding value Contents Introduction: Opportunity awaits—down a different path | 2 A broader view of value | 4 Redefining work everywhere: What does the future of human work look like? | 6 Breaking from routine: Work that draws on human capabilities | 11 Focusing on value for others | 18 Making work context-specific | 21 Giving and exercising latitude | 25 How do we get started? | 31 Endnotes | 34 1 Redefine work Introduction: Opportunity awaits—down a different path Underneath the understandable anxiety about the future of work lies a significant missed opportunity. That opportunity is to return to the most basic question of all: What is work? If we come up with a creative answer to that, we have the potential to create significant new value for the enterprise. -

Usability Basics for Software Developers Usability Engineering
focususability engineering Usability Basics for Software Developers Xavier Ferré and Natalia Juristo, Universidad Politécnica de Madrid Helmut Windl, Siemens AG, Germany Larry Constantine, Constantine & Lockwood n recent years, software system usability has made some interesting ad- vances, with more and more organizations starting to take usability seri- ously.1 Unfortunately, the average developer has not adopted these new I concepts, so the usability level of software products has not improved. Contrary to what some might think, us- Usability engineering defines the target us- This tutorial ability is not just the appearance of the user ability level in advance and ensures that the examines the interface (UI). Usability relates to how the software developed reaches that level. The system interacts with the user, and it includes term was coined to reflect the engineering ap- relationship five basic attributes: learnability, efficiency, proach some usability specialists take.3 It is between usability user retention over time, error rate, and sat- “a process through which usability character- and the user isfaction. Here, we present the general us- istics are specified, quantitatively and early in interface and ability process for building a system with the the development process, and measured desired level of usability. This process, which throughout the process.”4 Usability is an is- discusses how most usability practitioners apply with slight sue we can approach from multiple view- the usability variation, is structured around a design- points, which is why many different disci- process follows a evaluate-redesign cycle. Practitioners initiate plines, such as psychology, computer science, design-evaluate- the process by analyzing the targeted users and sociology, are trying to tackle it. -

USABILITY of PROCESSES in ENGINEERING DESIGN Becerril, Lucia; Stahlmann, Jan-Timo; Beck, Jesco; Lindemann, Udo Technical University of Munich, Germany
21ST INTERNATIONAL CONFERENCE ON ENGINEERING DESIGN, ICED17 21-25 AUGUST 2017, THE UNIVERSITY OF BRITISH COLUMBIA, VANCOUVER, CANADA USABILITY OF PROCESSES IN ENGINEERING DESIGN Becerril, Lucia; Stahlmann, Jan-Timo; Beck, Jesco; Lindemann, Udo Technical University of Munich, Germany Abstract Processes in Engineering Design are generally optimized towards efficiency, quality, costs, risks, etc., however an analysis that includes requirements from the process users' view is missing. Within the last years, the concept of usability has being introduced to examine business processes. This is a promising approach for Engineering Design, by involving process "users" (designers, engineers, software developers, project managers, etc.) in the process planning phase, several issues such as consistency flaws or counter-intuitive information flow can be identified beforehand. This paper aims to explore the transferability of usability concepts and evaluation methods to processes in the field of Engineering Design. The goal of this paper is to set a basis for further studies with regard on how to plan and design processes that interact efficiently, effectively and satisfactorily with the people involved. For this purpose ten process usability attributes are consolidated from the overlap between usability attributes (of products and systems) and process system properties. Moreover, five usability evaluation methods are examined on their applicability for evaluating design processes. Keywords: Design management, Design process, User centred design Contact: Lucia Becerril Technical University of Munich Chair of Product Development Germany [email protected] Please cite this paper as: Surnames, Initials: Title of paper. In: Proceedings of the 21st International Conference on Engineering Design (ICED17), Vol. 2: Design Processes | Design Organisation and Management, Vancouver, Canada, 21.-25.08.2017. -

Quality Attributes and Design Tactics
Quality Attribute Scenarios and Tactics Chapters 5-11 in Text Some material in these slides is adapted from Software Architecture in Practice, 3rd edition by Bass, Clements and Kazman. J. Scott Hawker/R. Kuehl p. 1 R I T Software Engineering Quality Attributes – Master List • Operational categories • Developmental categories – Availability – Modifiability – Interoperability – Variability – Reliability – Supportability – Usability – Testability – Performance – Maintainability – Deployability – Portability – Scalability – Localizability – Monitorability – Development distributability – Mobility – Buildability – Compatibility – Security – Safety J. Scott Hawker/R. Kuehl p. 2 R I T Software Engineering Achieving Quality Attributes – Design Tactics A system design is a collection of design decisions Some respond to quality attributes, some to achieving functionality A tactic is a design decision to achieve a QA response Tactics are a building block of architecture patterns – more primitive/granular, proven design technique Tactics to Control Stimulus Response Response J. Scott Hawker/R. Kuehl p. 3 R I T Software Engineering Categories of Design Decisions Allocation of responsibilities – system functions to modules Coordination model – module interaction Data model – operations, properties, organization Resource management – use of shared resources Architecture element mapping – logical to physical entities; i.e., threads, processes, processors Binding time decisions – variation of life cycle point of module “connection” Technology choices J. Scott Hawker/R. Kuehl p. 4 R I T Software Engineering Design Checklists Design considerations for each QA organized by design decision category For example, allocation of system responsibilities for performance: What responsibilities will involve heavy loading or time critical response? What are the processing requirements, will there be bottlenecks? How will threads of control be handled across process and processor boundaries? What are the responsibilities for managing shared resources? J. -

Application of User-Centered Design for a Student Case Management System
IT 11 057 Examensarbete 15 hp August 2011 Application of User-Centered Design for a Student Case Management System Vincent Kahl Institutionen för informationsteknologi Department of Information Technology ! Abstract Application of User-Centered Design for a Student Case Management System Vincent Kahl Teknisk- naturvetenskaplig fakultet UTH-enheten The student office and student counselors of Uppsala University’s IT Department need a new application for organizing and coordinating Besöksadress: student cases. The aim of this thesis is to define a specification for a Ångströmlaboratoriet Lägerhyddsvägen 1 new system. A user-centered design (UCD) approach is taken to Hus 4, Plan 0 ensure that the new application will increase productivity, is usable, and is accepted by the people that will work with it. The employed Postadress: UCD process is a custom adaption of the ISO 9241-210 standard’s Box 536 751 21 Uppsala UCD process proposal. Following the activity cycle of the ISO standard for user-centered design, this specification will understand and Telefon: specify the context of use, specify the user and organizational 018 – 471 30 03 requirements, and produce design solutions that are evaluated against Telefax: the requirements. 018 – 471 30 00 Hemsida: http://www.teknat.uu.se/student Handledare: Lars Oestreicher Ämnesgranskare: Lars Oestreicher Examinator: Anders Jansson IT 11 057 Tryckt av: Reprocentralen ITC ! Table of Contents 1! Introduction ........................................................................................................ -

An Analytics Platform for Everyone: Flexibility, Scalability, Usability
An Analytics Platform for Everyone: Flexibility, Scalability, Usability ALLIANCE Comprehensive analytics and reporting capabilities of WebFOCUS from Information Builders, running on the robust and scalable Teradata® Database redefines self- Information Builders and Teradata service analytics by helping organizations use BI more The Need strategically across the enterprise. BI and analytics are needed more than ever to help The value of BI is best measured by how widely it can organizations succeed and thrive in ever more competi- impact decision making across the enterprise and beyond. tive landscapes. This means extending access to BI and WebFOCUS on Teradata Database answers this need, analytics throughout the enterprise. delivering rich, consumable, interactive information to the widest range of employees, managers, analysts, The Solution partners, and customers. All of this can be done in real- WebFOCUS by Information Builders, running on time, while importing data from a spectrum of disparate Teradata ® Database, provides the industry-leading sources—structured and unstructured data, and present- BI and analytics platform. WebFOCUS dashboards, ing results in award-winning user-friendly dashboards and scorecards, and other features provide self-service, other rich formats. real-time solutions to maximize the benefits of BI and analytics across the organization. The Challenge of Pulling Insights The Benefits from Data • Comprehensive solution serves as a complete BI and analytics platform. Business intelligence has long been mission critical, yet many organizations, bursting with data, are frustrated by • Real-time analytics. the challenges of integrating disparate data sources to • Ease of use and award-winning UI answer the need harness the information generated by every customer, for self-serve BI and analytics. -

Design for Use
Research-Technology Management ISSN: 0895-6308 (Print) 1930-0166 (Online) Journal homepage: http://www.tandfonline.com/loi/urtm20 Design for Use Don Norman & Jim Euchner To cite this article: Don Norman & Jim Euchner (2016) Design for Use, Research-Technology Management, 59:1, 15-20 To link to this article: http://dx.doi.org/10.1080/08956308.2016.1117315 Published online: 08 Jan 2016. Submit your article to this journal View related articles View Crossmark data Full Terms & Conditions of access and use can be found at http://www.tandfonline.com/action/journalInformation?journalCode=urtm20 Download by: [Donald Norman] Date: 10 January 2016, At: 13:57 CONVERSATIONS Design for Use An Interview with Don Norman Don Norman talks with Jim Euchner about the design of useful things, from everyday objects to autonomous vehicles. Don Norman and Jim Euchner Don Norman has studied everything from refrigerator the people we’re designing for not only don’t know about thermostats to autonomous vehicles. In the process, he all of these nuances; they don’t care. They don’t care how has derived a set of principles that govern what makes much effort we put into it, or the kind of choices we made, designed objects usable. In this interview, he discusses some or the wonderful technology behind it all. They simply care of those principles, how design can be effectively integrated that it makes their lives better. This requires us to do a into technical organizations, and how designers can work design quite differently than has traditionally been the case. as part of product development teams.