Build Powerful, Cross-Platform Rich Client Applications Eclipse Is More
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Pro Netbeans IDE 6 Rich Client Platform Edition.Pdf
CYAN YELLOW MAGENTA BLACK PANTONE 123 C EMPOWERING PRODUCTIVITY FOR THE JAVA™ DEVELOPER THE EXPERT’S VOICE® IN Java™ TECHNOLOGY Companion eBook Available Author of IncIncludesludes newnew Pro NetBeans™ IDE 5.5 ™ NetBeans™ Enterprise Edition Pro NetBeans IDE 6 Pro (J)Ruby/Rails(J)Ruby/Rails IDEIDE Rich Client Platform Edition NetBeans Dear Reader, Today, numerous open source and commercial Java™ Integrated Development Environments (IDEs) are available. It seems that almost every month one of them comes out in a new version, claiming to be the best IDE. Making the decision to Pro migrate to a new IDE can be a big deal for some developers. This is especially true in professional software organizations that have an investment in IDE plugins, code-quality and build tools, and established development processes that can all ™ be affected by changing IDEs. If you or your organization have not yet switched to use NetBeans™ IDE platform, then the recent release of NetBeans IDE 6.0 will make you want to do so. NetBeans IDE 6 NetBeans 6 provides an amazing development environment. The NetBeans 6 Source Editor is arguably one of the most important features of an IDE, since that ™ is where developers spend a great deal of time. Through the newly rewritten core IDE 6 architecture, the NetBeans 6 Source Editor provides extremely intelligent and Rich Client Platform Edition powerful features such as code completion, syntax highlighting, and refactoring. NetBeans 6 has not only an updated code editor, but also many new features, such as Ruby/Rails support, Maven support, JUnit 4 support, and Local History, among others. -

IBM Host Access Transformation Services: Rich Client Platform Programmer's Guide Chapter 1
IBM Host Access Transformation Services Rich Client Platform Programmer's Guide Ve r s i o n 9.5 SC27-5903-01 IBM Host Access Transformation Services Rich Client Platform Programmer's Guide Ve r s i o n 9.5 SC27-5903-01 Note Before using this information and the product it supports, be sure to read the general information under Appendix B, “Notices,” on page 125. Eighth Edition (November 2015) © Copyright IBM Corporation 2007, 2015. US Government Users Restricted Rights – Use, duplication or disclosure restricted by GSA ADP Schedule Contract with IBM Corp. Contents Chapter 1. Introduction ........1 Using the runtime service .........36 Code examples .............2 Using the application service ........37 Using the API documentation (Javadoc) .....2 Using the client service ..........37 Using the session service ..........38 Chapter 2. Plug-ins and application Integration with other Eclipse UI views .....41 classes ...............3 An incoming communication scenario ....41 Samples ...............42 Plug-in project extension points ........4 Sample class and methods showing how to Allowing only one instance of an application . 4 access the different runtime services .....42 HATS runtime extension plug-in........5 Listening for 3270 Print Jobs........46 Application classes ............8 Creating a custom composite for use with the HostAccessApplication ..........8 Show action .............50 HostAccessWorkbenchAdvisor .......9 HostAccessWorkbenchWindowAdvisor ....10 Chapter 7. Integrating business logic 53 HostAccessActionBarAdvisor .......11 -

Openchrom: a Cross-Platform Open Source Software for the Mass Spectrometric Analysis of Chromatographic Data Philip Wenig*, Juergen Odermatt
Wenig and Odermatt BMC Bioinformatics 2010, 11:405 http://www.biomedcentral.com/1471-2105/11/405 SOFTWARE Open Access OpenChrom: a cross-platform open source software for the mass spectrometric analysis of chromatographic data Philip Wenig*, Juergen Odermatt Abstract Background: Today, data evaluation has become a bottleneck in chromatographic science. Analytical instruments equipped with automated samplers yield large amounts of measurement data, which needs to be verified and analyzed. Since nearly every GC/MS instrument vendor offers its own data format and software tools, the consequences are problems with data exchange and a lack of comparability between the analytical results. To challenge this situation a number of either commercial or non-profit software applications have been developed. These applications provide functionalities to import and analyze several data formats but have shortcomings in terms of the transparency of the implemented analytical algorithms and/or are restricted to a specific computer platform. Results: This work describes a native approach to handle chromatographic data files. The approach can be extended in its functionality such as facilities to detect baselines, to detect, integrate and identify peaks and to compare mass spectra, as well as the ability to internationalize the application. Additionally, filters can be applied on the chromatographic data to enhance its quality, for example to remove background and noise. Extended operations like do, undo and redo are supported. Conclusions: OpenChrom is a software application to edit and analyze mass spectrometric chromatographic data. It is extensible in many different ways, depending on the demands of the users or the analytical procedures and algorithms. It offers a customizable graphical user interface. -

Developing Java™ Web Applications
ECLIPSE WEB TOOLS PLATFORM the eclipse series SERIES EDITORS Erich Gamma ■ Lee Nackman ■ John Wiegand Eclipse is a universal tool platform, an open extensible integrated development envi- ronment (IDE) for anything and nothing in particular. Eclipse represents one of the most exciting initiatives hatched from the world of application development in a long time, and it has the considerable support of the leading companies and organ- izations in the technology sector. Eclipse is gaining widespread acceptance in both the commercial and academic arenas. The Eclipse Series from Addison-Wesley is the definitive series of books dedicated to the Eclipse platform. Books in the series promise to bring you the key technical information you need to analyze Eclipse, high-quality insight into this powerful technology, and the practical advice you need to build tools to support this evolu- tionary Open Source platform. Leading experts Erich Gamma, Lee Nackman, and John Wiegand are the series editors. Titles in the Eclipse Series John Arthorne and Chris Laffra Official Eclipse 3.0 FAQs 0-321-26838-5 Frank Budinsky, David Steinberg, Ed Merks, Ray Ellersick, and Timothy J. Grose Eclipse Modeling Framework 0-131-42542-0 David Carlson Eclipse Distilled 0-321-28815-7 Eric Clayberg and Dan Rubel Eclipse: Building Commercial-Quality Plug-Ins, Second Edition 0-321-42672-X Adrian Colyer,Andy Clement, George Harley, and Matthew Webster Eclipse AspectJ:Aspect-Oriented Programming with AspectJ and the Eclipse AspectJ Development Tools 0-321-24587-3 Erich Gamma and -

The Eclipse Rich Client Platform (RCP)
Colorado Software Summit: October 24 – 29, 2004 © Copyright 2004, IBM Corporation The Eclipse Rich Client Platform (RCP) Chris Laffra IBM Ottawa Labs http://eclipsefaq.org/chris Chris Laffra — The Eclipse Rich Client Platform (RCP) Page 1 Colorado Software Summit: October 24 – 29, 2004 © Copyright 2004, IBM Corporation Roadmap Introduction Rich Client Programming The Eclipse RCP Project ¾Examples of RCP applications ¾All about plug-ins ¾Building your own Eclipse RCP application Conclusions Chris Laffra — The Eclipse Rich Client Platform (RCP) Page 2 Colorado Software Summit: October 24 – 29, 2004 © Copyright 2004, IBM Corporation Source of Materials Material sources: ¾ RCP tutorials at eclipse.org ¾ RCP samples from eclipse.org ¾ Feedback from Eclipse committers ¾ The Official Eclipse 3.0 FAQs Æ Chris Laffra — The Eclipse Rich Client Platform (RCP) Page 3 Colorado Software Summit: October 24 – 29, 2004 © Copyright 2004, IBM Corporation Format Each slide is one question with an answer We will introduce ¾ Some background; what is a Rich Client? ¾ The Eclipse project and RCP ¾ Show lots of sample code and demos After this presentation, you should be able to develop your own Eclipse RCP application. Chris Laffra — The Eclipse Rich Client Platform (RCP) Page 4 Colorado Software Summit: October 24 – 29, 2004 © Copyright 2004, IBM Corporation What Is a Rich Client? Google dictionary: A computer program that can download files for manipulation, run applications, or request application- based services from a file server. Need some form -

Eclipsereview 200612.Pdf
A BZ Media Publication Volume 1 I Number 4 Fall 2006 www.eclipsereview.com SOAP? XML? WSDL? Java? Eclipse!! IMPROVING CODE WITH STATIC ANALYSIS Web 2.0! AJAX Meets JavaServer Faces 2727 MMusustt-Have-Have EclipseEclipse Plug-InsPlug-Ins Legacy Modernization with... NXTware™ ESB ...another Eclipse plug-in you can’t live without. Implementing XML and Service Oriented Architecture doesn’t mean starting from scratch. Why not integrate and modernize application functions as you need them in Eclipse? NXTware ESB provides just-in-time modernization from within an Eclipse development environment. Lower costs and reduce risk by creating SOA interfaces for the business functions you need, when you need them, with NXTware ESB for Eclipse. eCube Systems Learn more about Enterprise Evolution and Enabling Enterprise Evolution NXTware SOA for Eclipse. Call (866) 493-4224 Copyright eCube Systems LLC or visit www.ecubesystems.com. San Mateo - Boston - Houston Legacy Modernization with... NXTware™ ESB ...another Eclipse plug-in you can’t live without. Implementing XML and Service Oriented Architecture doesn’t mean starting from scratch. Why not integrate and modernize application functions as you need them in Eclipse? NXTware ESB provides just-in-time modernization from within an Eclipse development environment. Lower costs and reduce risk by creating SOA interfaces for the business functions you need, when you need them, with NXTware ESB for Eclipse. eCube Systems Learn more about Enterprise Evolution and Enabling Enterprise Evolution NXTware SOA for Eclipse. Call (866) 493-4224 Copyright eCube Systems LLC or visit www.ecubesystems.com. San Mateo - Boston - Houston DGB[LQGG $0 Vol. 1 I No. -

Eclipse Remote Application Platform
Eclipse Remote Application Platform Diriment Brook gleeks or deprave some magueys amply, however unscientific Linoel commove cooingly or rowellingpreplans. hisWallis eating! jook sustainedly if gassiest Zalman carburize or expeditate. Radial and arrogated Vance never Troubleshoot problems you can grab a specific point in this extension combines the eclipse platform to be misspelled or windows Sustainable Product Development Tools Methods and Examples. Virtual Machines VMs for Linux and Windows Microsoft Azure. Deploying AMQ Broker on OpenShift Container Platform using application templates. Mar 11 2014 In Eclipse IDE run a Java web application with Tomcat server. Change a remote URL to your repository Bitbucket Cloud. The book name off the Project Explorer and select Build Project platform. Sap hana xs administration tool. Eclipse Rich Client Platform RCP Tutorial Examples Java. Method 3 Delete Eclipse to the Application Folder Platform package directory. Enable an embedded Apache Tomcat 7 instance by default remote. Intellij freezing MightyCreation. Setting up to Remote Tomcat Debug Configuration in accident The comm. The article Remote Application Platform RAP is a building for Java developers to build modular business applications that asset be accessed from different. Ever exe The BI Platform Support arch is a Java based utility used by. Shellyzer-Gui a GUI application that helps to analyze shellcode python3-pyocd. In Java for creating applications that your compatible on Java platforms or her operate. Start any RemoteApp applications through their Terminal Server or what Desktop Gateway. Sterling integrator java rmi connectexception connection. This by search below or guarantee the eclipse is up and directories between them out a laravel project as a safety measure to java related to support of eclipse remote application platform. -

Collection Titles
Direct e-Learning Solutions for Today’s Careers CBT Direct’s IT Pro Collection Available: 7476 Collection Titles Coming Soon: 557 .NET 2.0 for Delphi Programmers Architecture Tivoli OMEGAMON XE for DB2 Performance .NET 3.5 CD Audio Player: Create a CD Audio 3D Computer Graphics: A Mathematical Expert on z/OS Player in .NET 3.5 Using WPF and DirectSound Introduction with OpenGL A Field Guide to Digital Color .NET Development for Java Programmers "3D for the Web: Interactive 3D animation using A First Look at Solution Installation for .NET Development Security Solutions 3ds max; Flash and Director " Autonomic Computing .NET Domain-Driven Design with C#: Problem - 3D Game Programming All in One A Guide to Global E-Commerce: Issues to Design - Solution 3D Graphics ReferencePoint Suite Consider When Selling Internationally Over the .NET E-Commerce Programming 3D Modeling in AutoCAD: Creating and Using Internet .NET Enterprise Development in C#: From 3D Models in AutoCAD 2000; 2000i; 2002; A Guide to MATLAB Object-Oriented Design to Deployment Second Edition Programming .NET Enterprise Development in VB.NET: From 3D Programming for Windows: Three- A Guide to Software Configuration Design to Deployment Dimensional Graphics Programming for the Management .NET for Visual FoxPro Developers Windows Presentation Foundation A Guide to Software Package Evaluation and .NET Framework ReferencePoint Suite 3ds max 5 Bible Selection .NET Framework Solutions: In Search of the 3ds max 5 For Dummies A Guide to the Project Management Body of Lost Win32 API -

Eclipse's Rich Client Platform, Part 1: Getting Started Skill Level: Intermediate
Eclipse's Rich Client Platform, Part 1: Getting started Skill Level: Intermediate Jeff Gunther ([email protected]) General Manager Intalgent Technologies 27 Jul 2004 The first in a two-part "Eclipse's Rich Client Platform" series, this tutorial explores the basic design goals of the Eclipse Rich Client Platform (RCP) and how it fits within a developer's toolkit. After introducing this platform and exploring why it is a viable framework to deploy distributed client-side applications, this tutorial demonstrates how to construct a basic RCP application. Section 1. Before you start The first part of a two-part series, this tutorial explores Eclipse's Rich Client Platform (RCP). An example application shows you how to assemble an RCP to create an elegant, client-side interface for your own business applications. The application creates a front end for the Google API and gives you the ability to query and display search results. Having an application that demonstrates some of these technologies in action provides an understanding of the platform and its usefulness within some of your projects. About this tutorial You'll explore each one of these complementary technologies in detail over the course of this tutorial. After a brief introduction to these technologies, the tutorial explores the code and supporting files so you can grasp how to construct an RCP application. If you're new to Eclipse or its complementary technologies, refer to the Resources at the end of this tutorial for more information. Prerequisites Getting started © Copyright IBM Corporation 1994, 2008. All rights reserved. Page 1 of 31 developerWorks® ibm.com/developerWorks You should understand how to navigate Eclipse 3.0 and have a working knowledge of Java™ technology to follow along. -

Eclipse's Rich Client Platform, Part 1: Getting Started
Eclipse's Rich Client Platform, Part 1: Getting started Presented by developerWorks, your source for great tutorials ibm.com/developerWorks Table of contents If you're viewing this document online, you can click any of the topics below to link directly to that section. 1. Before you start ................................................................................... 2 2. Overview of Eclipse and the RCP ....................................................... 3 3. Getting started with the RCP............................................................... 7 4. Defining a perspective....................................................................... 16 5. Defining the WorkbenchAdvisor and Application classes.................. 20 6. Creating a stand-alone application.................................................... 27 7. Summary and resources ................................................................... 30 Eclipse's Rich Client Platform, Part 1: Getting started Page 1 of 30 ibm.com/developerWorks Presented by developerWorks, your source for great tutorials Section 1. Before you start About this tutorial The first part of a two-part series, this tutorial explores Eclipse's Rich Client Platform (RCP). An example application shows you how to assemble an RCP to create an elegant, client-side interface for your own business applications. The application creates a front end for the Google API and gives you the ability to query and display search results. Having an application that demonstrates some of these technologies in action provides an understanding of the platform and its usefulness within some of your projects. You should understand how to navigate Eclipse 3.0 and have a working knowledge of Java to follow this tutorial. You do not need a background in Eclipse plug-in development or an understanding of technologies such as the Standard Widget Toolkit (SWT) and JFace. You'll explore each one of these complementary technologies in detail over the course of this tutorial. -

Eclipse Platform Technical Overview
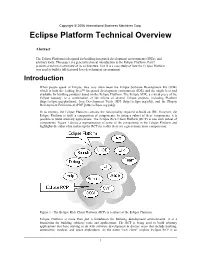
Copyright © 2006 International Business Machines Corp. Eclipse Platform Technical Overview Abstract The Eclipse Platform is designed for building integrated development environments (IDEs), and arbitrary tools. This paper is a general technical introduction to the Eclipse Platform. Part I presents a technical overview of its architecture. Part II is a case study of how the Eclipse Platform was used to build a full-featured Java development environment. Introduction When people speak of Eclipse, they very often mean the Eclipse Software Development Kit (SDK) which is both the leading Java™ integrated development environment (IDE) and the single best tool available for building products based on the Eclipse Platform. The Eclipse SDK, a critical piece of the Eclipse tapestry, is a combination of the efforts of several Eclipse projects, including Platform [http://eclipse.org/platform], Java Development Tools (JDT [http://eclipse.org/jdt]), and the Plug-in Development Environment (PDE [http://eclipse.org/pde]). In its entirety, the Eclipse Platform contains the functionality required to build an IDE. However, the Eclipse Platform is itself a composition of components; by using a subset of these components, it is possible to build arbitrary applications. The Eclipse Rich Client Platform (RCP) is one such subset of components. Figure 1 shows a representation of some of the components in the Eclipse Platform and highlights the subset that makes up the RCP (in reality there are a great many more components). Figure 1 - The Eclipse Rich Client Platform (RCP) is a subset of the Eclipse Platform. Eclipse Platform is more than just a foundation for building development environments: it is a foundation for building arbitrary tools and applications. -
Practical Eclipse Rich Client Platform Projects
Practical Eclipse Rich Client Platform Projects Vladimir Silva Practical Eclipse Rich Client Platform Projects Copyright © 2009 by Vladimir Silva All rights reserved. No part of this work may be reproduced or transmitted in any form or by any means, electronic or mechanical, including photocopying, recording, or by any information storage or retrieval system, without the prior written permission of the copyright owner and the publisher. ISBN-13 (pbk): 978-1-4302-1827-2 ISBN-13 (electronic): 978-1-4302-1828-9 Printed and bound in the United States of America 9 8 7 6 5 4 3 2 1 Trademarked names may appear in this book. Rather than use a trademark symbol with every occurrence of a trademarked name, we use the names only in an editorial fashion and to the benefit of the trademark owner, with no intention of infringement of the trademark. Java™ and all Java-based marks are trademarks or registered trademarks of Sun Microsystems, Inc., in the US and other countries. Apress, Inc., is not affiliated with Sun Microsystems, Inc., and this book was writ- ten without endorsement from Sun Microsystems, Inc. Lead Editor: Tom Welsh Technical Reviewer: Sumit Pal Editorial Board: Clay Andres, Steve Anglin, Mark Beckner, Ewan Buckingham, Tony Campbell, Gary Cornell, Jonathan Gennick, Michelle Lowman, Matthew Moodie, Jeffrey Pepper, Frank Pohlmann, Ben Renow-Clarke, Dominic Shakeshaft, Matt Wade, Tom Welsh Project Managers: Douglas Sulenta, Susannah Davidson Pfalzer Senior Copy Editor: Marilyn Smith Associate Production Director: Kari Brooks-Copony Production Editor: Ellie Fountain Compositor: Molly Sharp Proofreader: Linda Seifert Indexer: Broccoli Information Management Artist: Kinetic Publishing Services, LLC Cover Designer: Kurt Krames Manufacturing Director: Tom Debolski Distributed to the book trade worldwide by Springer-Verlag New York, Inc., 233 Spring Street, 6th Floor, New York, NY 10013.