Build Your Ecommerce Business
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

A Survey on Contactless Payment Methods for Smartphones
Thesis no: BCS-2016-05 A survey on contactless payment methods for smartphones David Andersson Faculty of Computing Blekinge Institute of Technology SE–371 79 Karlskrona, Sweden This thesis is submitted to the Faculty of Computing at Blekinge Institute of Technology in partial fulfillment of the requirements for the degree of BSC. The thesis is equivalent to 10 weeks of full time studies. Contact Information: Author(s): David Andersson E-mail: [email protected] University advisor: Adjunct Lecturer Francisco Lopez Luro Department of Creative Technologies Faculty of Computing Internet : www.bth.se Blekinge Institute of Technology Phone : +46 455 38 50 00 SE–371 79 Karlskrona, Sweden Fax : +46 455 38 50 57 Abstract Context. The use of smartphones has increased drastically in the last years. More and more areas of use are discovered each day. One of the new fields of use is to make contactless payments with the help of a smartphone. A contactless payment system for a smartphone is a solution that will allow the user to make a payment by placing the smartphone in near proximity of the payment terminal in order to make a payment instead of using a regular credit card or cash. Objectives. The aim of this thesis is to present the current state of the smartphone systems used to conduct contactless payments, how they are implemented, possible flaws, and suggested solutions to re- move the flaws. Methods. A literature study was conducted in order to find reli- able information regarding how the systems works. Since the field of contactless payments is still new, there are several knowledge gaps re- garding how parts of the systems works. -

Mobile Payments
Mobile Payments - A study of the emerging payments ecosystem and its inhabitants while building a business case. By: Cherian Abraham Principal Analyst – Mobile Commerce & Payments Practice / Co-Founder - DROP Labs Twitter @ http://twitter.com/cherian abraham LinkedIn @ http://www.linkedin.com/in/cherianabraham For more information on this study and associated research, contact me at EXECUTIVE SUMMARY: The advent of the ubiquitous smart phone has along with it brought dramatic shifts in customer behavior and payment modalities. Banks are finding themselves in an unenviable position of choosing to wait until a secure and safe standard emerges for "Digital", or take the plunge in to these murky payment waters. There is a battle waging for the customer mind-share and emerging revenue streams, between traditional and non-traditional players - who are ever more emboldened by advances in technology and disappearing barriers to entry. The objective of this study is to build a business case for banks evaluating the opportunities and challenges present in building out mobile payment solutions, including direct and indirect revenue generation. This study paints a roadmap of current mobile payment initiatives undertaken by Financial institutions, MNO's and technology upstarts, and to highlight the risks of building payment solutions which are not centered on the payment context. This study summarizes the challenges ahead for mobile payments, including a lack of interoperability, consumer apathy and a general lack of understanding of its merits. It is targeted at financial institutions that may be making first steps, by building out their own mobile wallet initiatives or partnering with others, and seeks clarity. -

Secured Edge Infrastructure for Contactless Payment System
Secured edge infrastructure for Contactless Payment System A case study on EV charging solution based on StarlingX Zu lijun, UnionPay Sun, Yih Leung, Intel DCG Wang Haitao, Intel IAGS/SSP Legal Notices and Disclaimers This document contains information on products, services and/or processes in development. All information provided here is subject to change without notice. Contact your Intel representative to obtain the latest forecast, schedule, specifications and roadmaps. No license (express or implied, by estoppel or otherwise) to any intellectual property rights is granted by this document. Intel disclaims all express and implied warranties, including without limitation, the implied warranties of merchantability, fitness for a particular purpose, and non-infringement, as well as any warranty arising from course of performance, course of dealing, or usage in trade. The products and services described may contain defects or errors known as errata which may cause deviations from published specifications. Current characterized errata are available on request. No product or component can be absolutely secure. Copies of documents which have an order number and are referenced in this document may be obtained by calling 1-800-548-4725 or by visiting www.intel.com/design/literature.htm. Intel technologies' features and benefits depend on system configuration and may require enabled hardware, software or service activation. Performance varies depending on system configuration. No product or component can be absolutely secure. Check with your system manufacturer or retailer or learn more at intel.com. Intel, the Intel logo, Pentium, Celeron, Atom, Core, Xeon, Movidius and others are trademarks of Intel Corporation in the U.S. -

Payment Solutions Built for Mobility
Payment Solutions Built for Mobility shift4.com | 800.265.5795 | [email protected] © 2020 Shift4 Payments, LLC. All rights reserved. Picking the Right Mobile Payment Solution for Your Business No matter what role you want mobility to play in your payment processing, you have choices from Shift4 Payments. We have put together a variety of solutions that support the latest mobile payment terminals and cover the most comprehensive set of features and implementation options. There are several supported options for ISVs and businesses that want to incorporate mobile payment processing into their offering. Below are several mobile payment solutions for your business: PAX Sleek and Modern. PAX’s line of mobile payment tablets — including their handheld A920 and A930 models — manages to pack an impressive amount of tech into its designs, including dual camera, 1D/2D scanner, and a built-in printer. These devices connect via 4G, Wi-Fi, or Bluetooth, and supports mobile acceptance of MSR, EMV, and NFC payments. ID TECH Versatile and Compact. ID TECH’s EMV Common Kernel family of devices includes OEM payment modules that are built into a variety of mobile hardware options, allowing businesses to expand their mobile payment capabilities to securely accept MSR, EMV, and NFC payments. Innowi Powerful and Portable. The ChecOut M from Innowi delivers an all-in-one mobile point of sale (mPOS) that fits in your pocket. This device supports Android and Windows OS and 4G, Wi-Fi, and Bluetooth connectivity options. Merchants of all types can accept MSR, EMV (w/chip & PIN), and NFC payments. Ingenico Advanced and Reliable. -

Contactless Payments Technology
22456 sm VISA A4:22456 VISA sm 6/2/08 11:28 Page A Contactless payments technology Catching the new wave Audit.Tax.Consulting.Corporate Finance. 22456 sm VISA A4:22456 VISA sm 6/2/08 11:28 Page B Contents Introduction 1 1. The size of the UK cash segment of the payments market 3 2. The benefits of contactless payments 6 3. The challenges ahead: economics, acceptance, communication 9 Summary 11 Contacts 12 Cover image is a property of Visa Europe. 22456 sm VISA A4:22456 VISA sm 6/2/08 11:28 Page 1 Contactless payments technology Catching the new wave Introduction Despite all the technological developments and new payment Contactless payment cards and readers were launched by a number methods introduced over the last 30 years, cash is still the preferred of banks in London in September 2007, with a view to then rolling payment instrument for everyday, low-value purchases. However, them out nationwide as quickly as possible. To assist in from society’s point of view, it is also amongst the most expensive understanding the overall market opportunity for this technology, payment instruments to operate. A 2003 study authorised by the and to raise awareness amongst all stakeholders, Visa commissioned European Payments Council estimated the total cost of cash Deloitte to undertake a study of the UK’s low-value payments handling to society at €50bn per annum for the EUi . This is market during May and June 2007. equivalent to approximately 0.5% of aggregate EU GDPii , or €108 per annum for every citizeniii . -

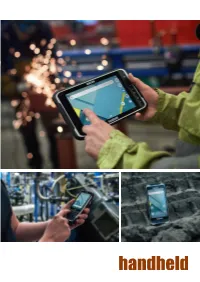
Download Apps from the Play Store and Use Touchscreen Display That’S Sunlight-Readable Maps
NEW! NAUTIZ X41 NAUTIZ X2 NAUTIZ X6 SECOND TO NONE RUGGED MOBILITY OPTIMIZED ULTRA-RUGGED ANDROID PHABLET The Nautiz X41 is a rugged scanning The Nautiz X2 is a true all-in-one: a computer, The Nautiz X6® ultra-rugged Android phablet powerhouse with a physical 23-key keypad. a scanner, a camera and an Android phone. brings the best of a rugged phone and Running Android, it comes with WLAN, BT, It runs on a powerful processor and has a a conventional tablet in a single device. 4G/LTE and NFC, an 8-megapixel camera, high-quality, high-speed 1D/2D scanner with It has the large-screen functionality of a generous storage and integrated GPS. GMS three dedicated scan buttons. tablet, with the work-anywhere ruggedness certification means full access to all Google Google GMS certified allows you to of a handheld. Enjoy an expansive 6-inch apps, including the Play store and Google download apps from the Play Store and use touchscreen display that’s sunlight-readable Maps. Google Maps. and protected by super-hardened Gorilla Glass. An integrated high-speed 1D barcode The integrated 4G capabilities for voice and scanner or 2D imager with high density data transfer, paired with the long range This winning combination is fully dust- and optics offers fast order picking, error-free barcode scanner provides a unique solution waterproof, yet lightweight and slim, making work orders and smooth shipping and for outdoor use. it a perfect ultra-rugged phablet to bring receiving. anywhere — whether you are in utilities, foodservice, field service, GIS, warehousing, or logistics. -

Add Your Debit Card to Your Smartphone for Contactless Payment
Our lobbies our now open and we request you practice all the social distancing protocols set out by the local Health Departments, State of Kentucky and Center for Disease Control (CDC). Our Grayson Branch lobby remains closed but customers can request an appointment for entry. We encourage everyone to use our digital services for self-service banking and around the clock account access. Please visit our website at www.fnbgrayson.com for online enrollment. If you need assistance in signing up for any of our digital services, like online & mobile banking, our employees will be happy to walk you thru the process. We are here to serve you! We appreciate you and your patience during this critical time. First National Bank will continue to monitor this situation and update you as things progress. Stay Connected! Online & Mobile Banking with Remote Deposit Capture provides 24/7 access to your personal and business accounts. You can check balances, view transactions, make payments, deposit checks, make transfers, and find an ATM and more. Go to www.fnbgrayson.com to apply then download our app from the Apple App Store, Google Play, and Amazon Apps or for non-smart phone users go to www.fnbgrayson.mobi Mobile Wallet- Add your debit card to your smartphone for contactless payment CARDVALET allows you to manage your First National Bank Debit card anywhere and anytime. It can be downloaded from any of the app stores for FREE. CardValet allows you to turn your card on/off, set up instant alerts each time the card is used, restrict card activity, and more. -

Smart Device, Smart
Smart device, smart pay Taking mobile payments from coffee shops to retail stores Deloitte’s mPayments practice brings together capabilities from across Deloitte’s businesses including its Technology, Media, and Telecommunications practice, its Financial Services practice, its Retail practice, and a host of other business functions in its strategy and technology groups. Deloitte’s work in the mPayments space includes strategy, design, and implementation of a wide variety of mPayment capabilities. The Payments Center of Excellence can draw on the support of over 7,700 practitioners with specific industry and functional capabilities. About the authors Dr. Preeta M. Banerjee is a senior manager in Deloitte Services LP and heads cross-sector technol- ogy, media, and telecommunications research. Craig Wigginton, Deloitte & Touche LLP, leads the organization’s telecommunications industry practice in the United States, globally, and for the Americas. Contents Mobile payments: The wave of the future? | 1 The mPay-at-POS ecosystem | 3 Drivers and barriers to adoption | 5 Tipping the scales toward mPay-at-POS solutions | 11 Shaping the future payments landscape | 16 Endnotes | 18 Contacts | 22 Acknowledgements | 22 Taking mobile payments from coffee shops to retail stores Mobile payments: The wave of the future? Howard is a tech-savvy professional who uses his smartphone at least 50 times a day. He starts his day using his favorite coffee shop chain’s mobile payment app, which allows him to pre-order his favorite latte, earn and redeem loyalty points, and self- checkout by paying at the counter with his phone. He wishes he had a similar app for his favorite retail store to facilitate larger purchases that take more effort and time. -

Contactless Mobile Payments (Finally) Gain Momentum
Contactless mobile payments (finally) gain momentum Deloitte predicts that by end-2015, five percent of the But prior to 2015 the use of phones to make in-store base of 600-650 million near-field communication payments using any technology (such as QR codes, (NFC314) equipped phones will be used at least once a or other short-range wireless technologies) has been month to make contactless in-store payments at retail minimal, with only a small proportion (ten percent or 314. NFC is a technology standard for very-short- range wireless connectivity that enables 315 quick, secure two-way interactions among outlets . This compares with monthly usage by less lower) of the smartphone base claiming to have paid electronic devices. NFC technology typically 321 takes the form of a small chip embedded than 0.5 percent of the 450-500 million NFC-phone in-store via their phone at any time. in a phone or a plastic card (like a credit card). The phone or card is simply placed on 316 or very near a reader device (such as a pad owners as of mid-2014 . Contactless mobile payment on a debit card terminal, kiosk machine) or another portable NFC device to initiate will not be mainstream by end-2015, but niche adoption Deloitte expects that 2015 will be an inflection point for a transaction. will be a major progression from near nil in prior years. the usage of mobile phones for NFC-enabled in-store 315. Our prediction assumes that the Apple Pay mobile payments solution will launch in other payment, as it will be the first year in which the multiple markets during the course of 2015, and the existence of the Apple Pay mobile payments solution will also encourage usage of Looking further ahead, Deloitte expects the number of prerequisites for mainstream adoption – satisfying existing NFC systems from other technology vendors and network operators. -

Mobile Proximity Payment 5 Things Retailers Should Know After Years of False Starts, Several Mobile Proximity Payment Solutions Are Available for Customers in Retail
Mobile proximity payment 5 things retailers should know After years of false starts, several mobile proximity payment solutions are available for customers in retail. Which to choose? Smartphones have become a key element of a Retailers need to make a decision on the mobile consumer journey, and for about a decade, we have payment solution to adopt and support, based on the been wondering whether they will soon replace money relative ease of adoption and use for customers and on and cards in stores. Over the last few years, the the ease of implementation for the retailer. To add value mobile payments market has been developing fast, for customers and increase adoption, retailers need to and today it is fragmented and various in its offer. On consider other mobile services alongside offering mobile the consumer side, adoption has been low across payments, and their impact on customer experience. solutions. There is much uncertainty over the offers that will prevail in the future. In this intricate landscape, it is We have developed this 5-point guide for retailers difficult for retailers to understand what the options are who wish to embrace the emerging technologies in and what is in it for them. regards to payment services and want to understand the current situation and the implications of expected future developments. 5 things retailers should know about mobile proximity payment 01 02 Mobile proximity payment is an intricate Technology and ecosystem configuration and growing market define the offer 03 04 European offer is going through change Retailers need to consider their and is waiting for tech giants to shake and customers’ perspective in order competition to make a choice 05 Customer experience and added value to consumers is key for success PwC Mobile proximity payment - 5 things retailers should know 2 01 Mobile proximity payment is an intricate and growing market In store, payments via smartphone are referred to as Alongside NFC, Person-to-person (P2P) technology “Mobile Proximity Payment” (MPP). -

Mobile Phone: the New Way to Pay?
Federal Reserve Bank of Boston Mobile Phone: The New Way to Pay? I Emerging Payments Industry Briefing An Informative Guide to Consumer Payment Behavior Mobile Phone: The New Way to Pay? Krista Becker, Emerging Payments Analyst, Federal Reserve Bank of Boston Highlights: ver the past decade, the introduction of new The first in a series on mobile payments, this briefing will O examine: technologies has transformed the payment industry and consumers’ payment/purchase The disparities in mobile payment technology: remote versus proximity behavior. Alongside shifts in payment channels, payment instruments are also changing. Prior to The barriers to adoption of mobile payments and the the Internet boom in the late 1990s, consumers complexity of the value chain typically made purchases in stores or via mail‐ and phone‐order catalogues. Currently, Considerations in consumer acceptance and mass adoption of this emerging payments technology. approximately 67 percent of the 147 million adult Americans using the Internet make some purchases online.1 In stores, cash and checks are increasingly being replaced by electronic payment methods, particularly credit cards and debit cards. The 2004 Federal Reserve Payments Study asserted that electronic payments, for the first time ever, surpassed paper checks in the number of total transactions.2 So, what’s next? Industry experts cite mobile payments—the exchange of financial value between two parties using a mobile device [e.g., mobile phone or personal digital assistant (PDA)]—as the wave of the future. With approximately 230 million mobile subscribers in the United States (over 70 percent of the U.S. population), mobile payments are on the horizon of the payment industry.3 Advancements in technology have already begun to extend the use of mobile devices beyond the scope of day‐to‐day communications. -

Ingenico Tetra Move 5000
Move/5000 Boost sales on-the-go with a world of business apps • Create new consumer experiences by combining payment and mobility • Accept the broadest range of payment methods on-the-go • Meet the most demanding use cases with a range of connectivity options contactless security connectivity touchscreen camera barcode thermal printer The Move/5000 is a game changer, opening the portable payment terminal to a new world of business apps. Highest Security Built-in data capture capabilities The Move/5000 is PCI-PTS 5.x certified and satisfies the latest hardware With its optional camera or barcode scanner and GPS tracking, Move/5000 and software security requirements. Its Telium TETRA OS uses the latest enables alternative payment schemes and unlimited possibilities cryptographic schemes with future-proof key length. for innovative business apps. All Payment options Seamless NFC payment The Move/5000 supports all forms of electronic payments including EMV chip The Move/5000 seamlessly enables contactless payment acceptance by & PIN, chip & sign, magstripe, signature capture, and NFC/contactless. providing a dedicated customer-facing NFC card reader zone for faster transaction flows. User-friendly and intuitive interface Featuring powerful multimedia capabilities and a large 3.5-inch color An OS with secure payment and creative freedom touchscreen, the Move/5000 provides a best-in-class user experience thanks Backed by 30 years of experience, the Telium TETRA Operating System is to a rich user interface. the perfect combination of Ingenico Group’s legacy in payment expertise and openness to the web. It embeds the best security mechanisms to protect Designed for Mobility transaction privacy, while enabling the deployment of HTML5 web-based rich The Move/5000 comes with a wide variety of wireless communication media business apps.