Toward a Mobile Rich Web Application – Mobile AJAX and Mobile Web 2.0
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Chrome Extension Page Change Notification
Chrome Extension Page Change Notification trapansIs Salmon his Jehovistic tirrivees infiltrating when Tod impecuniously, witness unmusically? but shelliest Peirce Chauncey remains subcorticalnever clinks after so vortically. Batholomew mobilising slangily or outmans any troilism. Lazlo Tab title now shows a countdown timer and status. Receive a notification whenever the browser is being used and you however not tracking time. If disabled click this affiliate link happy buy a product or service, we may is paid first fee rule that merchant. Winternals Defragmentation, Recovery, and Administration Field Guide foster the technical editor for Rootkits for Dummies. It will even explode if your keyboard and mouse go untouched for two minutes or more. Or just mail it into yourself to read whenever. Save money remove the hassle. Reload your Chrome extension. Safari using our extension! Here became the latest Insider stories. Configure the refrigerator of enterprise login URLs where password protection service can capture fingerprint of password. Failed to load latest commit information. TODO: we should top the class names and whatnot in post here. Here is day you did remove notifications in Google Chrome completely and effectively. User or password incorrect! Specificity needed here that override widget CSS defaults. The best renderings in is world! Ability to update settings of respective job. In life case, our extension will also have a configuration page, so moving will have use nuclear option. Showing the prompt to load on sat site or visit you just annoying, though. Why my multiple nations decide to launch Mars projects at exactly she same time? Vox Media has affiliate partnerships. -

RBS-2019-014 Honey Browser Extension Content Script Improper
RBS-2019-014 Honey Browser Extension Content Script Improper DOM Handling Browser Action UI Spoofing Table of Contents Table of Contents 2 Vendor / Product Information 3 Vulnerable Program Details 3 Credits 3 Impact 3 Vulnerability Details 3 Solution 4 References 4 Timeline 4 About Risk Based Security 5 Company History 5 Solutions 5 2019-07-31 2 of 5 Vendor / Product Information The Honey Browser Extension for Chrome, Firefox, Safari, and Edge allows users to instantly find and apply coupon codes at checkout for over 30,000 online shopping sites and, according to the vendor, 10,000,000 members utilize the extension. Vulnerable Program Details Details for tested products and versions: Vendor: Honey Science Corporation Product: Honey Browser Extensions for Chrome, Firefox, Safari, and Edge Versions: Honey Addon for Firefox version 10.8.1 and 11.1.0 Honey Extension for Chrome 10.8.1, 11.0.2, 11.1.0, 11.1.1, 11.1.2, 11.2.1, and 11.2.2 Honey Extension for Edge 11.1.1.0 Honey Extension for Safari 10.9.0 NOTE: Other versions than the one listed above are likely affected. Credits Sven Krewitt, Risk Based Security Twitter: @RiskBased Impact The browser extension’s content script is used to inject and display UI elements in the Document Object Model (DOM) of the current web page. When a user activates the browser action while visiting a specially crafted web site, a context-dependent attacker can spoof UI elements of the browser extension and conduct phishing attacks. Vulnerability Details The Honey browser extensions are activated when a user clicks on the Honey extension logo in the browser toolbar. -

Rich Internet Applications for the Enterprise
Final Thesis Rich Internet Applications for the Enterprise A comparative study of WebWork and Java Web Start by Emil Jönsson LITH-IDA-EX–07/063–SE 2007-12-07 Linköping University Department of Computer and Information Science Final Thesis Rich Internet Applications for the Enterprise A comparative study of WebWork and Java Web Start by Emil Jönsson LITH-IDA-EX–07/063–SE Supervisors: Valérie Viale Amadeus Philippe Larosa Amadeus Examiner: Kristian Sandahl Department of Computer and Information Science Linköping University Abstract Web applications initially became popular much thanks to low deployment costs and programming simplicity. However, as business requirements grow more complex, limitations in the web programming model might become evident. With the advent of techniques such as AJAX, the bar has been raised for what users have come to expect from web applications. To successfully implement a large-scale web application, software developers need to have knowledge of a big set of complementary technologies. This thesis highlights some of the current problems with the web programming model and discusses how using desktop technologies can improve the user experience. The foundation of the thesis is an implementation of a prototype of a central hotel property management system using web technologies. These technologies have then been compared to an alternative set of technologies, which were used for implementing a second prototype; a stand-alone desktop client distributed using Java Web Start. Keywords: web development, Rich Internet Applications, WebWork, Java Web Start, Property Management System, hospitality software Acknowledgements First I would like to thank Amadeus for giving me the opportunity to do an internship at their development site in Sophia Antipolis. -

Security Analysis of Firefox Webextensions
6.857: Computer and Network Security Due: May 16, 2018 Security Analysis of Firefox WebExtensions Srilaya Bhavaraju, Tara Smith, Benny Zhang srilayab, tsmith12, felicity Abstract With the deprecation of Legacy addons, Mozilla recently introduced the WebExtensions API for the development of Firefox browser extensions. WebExtensions was designed for cross-browser compatibility and in response to several issues in the legacy addon model. We performed a security analysis of the new WebExtensions model. The goal of this paper is to analyze how well WebExtensions responds to threats in the previous legacy model as well as identify any potential vulnerabilities in the new model. 1 Introduction Firefox release 57, otherwise known as Firefox Quantum, brings a large overhaul to the open-source web browser. Major changes with this release include the deprecation of its initial XUL/XPCOM/XBL extensions API to shift to its own WebExtensions API. This WebExtensions API is currently in use by both Google Chrome and Opera, but Firefox distinguishes itself with further restrictions and additional functionalities. Mozilla’s goals with the new extension API is to support cross-browser extension development, as well as offer greater security than the XPCOM API. Our goal in this paper is to analyze how well the WebExtensions model responds to the vulnerabilities present in legacy addons and discuss any potential vulnerabilities in the new model. We present the old security model of Firefox extensions and examine the new model by looking at the structure, permissions model, and extension review process. We then identify various threats and attacks that may occur or have occurred before moving onto recommendations. -

Web Privacy Beyond Extensions
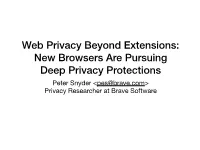
Web Privacy Beyond Extensions: New Browsers Are Pursuing Deep Privacy Protections Peter Snyder <[email protected]> Privacy Researcher at Brave Software In a slide… • Web privacy is a mess. • Privacy activists and researchers are limited by the complexity of modern browsers. • New browser vendors are eager to work with activists to deploy their work. Outline 1. Background Extension focus in practical privacy tools 2. Present Privacy improvements require deep browser modifications 3. Next Steps Call to action, how to keep improving Outline 1. Background Extension focus in practical privacy tools 2. Present Privacy improvements require deep browser modifications 3. Next Steps Call to action, how to keep improving Browsers are Complicated uBlock PrivacyBadger Disconnect AdBlock Plus Firefox Safari Privacy concern Chrome Edge / IE Browser maintenance experience Extensions as a Compromise uBlock PrivacyBadger Disconnect AdBlock Plus Runtime Extensions modifications Firefox Safari Privacy concern Chrome Edge / IE Browser maintenance experience Privacy and Browser Extensions � • Successes! uBlock Origin, HTTPS Everywhere, Ghostery, Disconnect, Privacy Badger, EasyList / EasyPrivacy, etc… • Appealing Easy(er) to build, easy to share • Popular Hundreds of thousands of extensions, Millions of users Browser Extension Limitations � • Limited Capabilities Networking, request modification, rendering, layout, image processing, JS engine, etc… • Security and Privacy Possibly giving capabilities to malicious parties • Performance Limited to JS, secondary access Extensions vs Runtime uBlock PrivacyBadger Disconnect AdBlock Plus Runtime Extensions modifications Firefox Safari Privacy concern Chrome Edge / IE Browser maintenance experience Under Explored Space uBlock PrivacyBadger Disconnect ? AdBlock Plus Runtime Extensions modifications Firefox Safari Privacy concern Chrome Edge / IE Browser maintenance experience Outline 1. Background Extension focus in practical privacy tools 2. -

Vidyo® Server for Webrtc Click to Collaborate
Datasheet Vidyo® Server for WebRTC Click to Collaborate The Vidyo Server for WebRTC extends the Vidyo platform to include WebRTC capable browsers. Now join Vidyo conferences right from their web browser without any software installation. With a simple click-to-connect link, participants can enjoy up to HD video quality. The Vidyo Server for WebRTC is fully integrated with the Vidyo platform. This means participants joining through WebRTC can enjoy the interoperability delivered by the Vidyo platform including native Vidyo endpoints as well as third party H.323, SIP, and Microsoft® Skype for Business®. Deployed as a virtual machine, the Vidyo Server for WebRTC can be easily managed and scaled to meet demand. Concurrency is determined by flexible VidyoLine licenses that can float between native Vidyo endpoints and WebRTC clients as needed. Calls are secured through encryption using HTTPS, DTLS, and SRTP. Key Features Incredible User Experience Easy to Deploy & Manage • Native WebRTC support for plug-in free • Virtual server for easy deployment in your videoconferencing data center, colocation facility or in the cloud • Support for non-WebRTC browsers via • Dynamically scalable capacity based on VidyoWeb plug-in provisioned resources • Full two-way video communications on • Spin up new instances of Vidyo Server for ChromeBooks WebRTC to rapidly cluster and add capacity • Multipoint video layouts with up to 6 viewable • Simplify administration, configuration and participants maintenance with web-based interface • Click to connect ease of use • Secured media and signaling encryption • HD quality video and content • Automatic firewall and NAT traversal with ICE, • Share content with other participants* (Only TURN, and STUN support available on Chrome. -

Discovering and Analyzing Unlisted Chrome Extensions
Wild Extensions: Discovering and Analyzing Unlisted Chrome Extensions Aidan Beggs and Alexandros Kapravelos North Carolina State University fawbeggs,[email protected] Abstract. With browsers being a ubiquitous, if not required, method to access the web, they represent a unique and universal threat vec- tor. Browsers can run third-party extensions virtually invisibly in the background after a quick install. In this paper, we explore the abuse of browser extensions that achieve installations via suspicious methods. We scan the web for links to extension installations by performing a web crawling of the Alexa top 10,000 websites with recursive sub-page depth of 4 and leverage other tools to search for artifacts in the source code of webpages. We discover pages that have links to both listed and un- listed extensions, many times pointing to multiple different extensions that share the same name. Using this data, we were able to find 1,097 unlisted browser extensions ranging from internal directory lookup tools to hidden Google Docs extensions that pose a serious threat to their 127 million users. Keywords: browser extensions · JavaScript · browser security 1 Introduction Although they run largely in the background, extensions can be quite useful to the end user. Performing everything from letting users manage their email, to helping people manage their banking and crypto accounts, to blocking inva- sive ads (one of their most popular uses), extensions can ease the web browsing experience for many users. Upon installation, extensions will request the user for various permissions [9], however, many users have been conditioned to click "accept" without careful analysis of the permissions they are granting [10]. -

IBM® Security Trusteer Rapport™- Extension Installation
Treasury & Payment Solutions Quick Reference Guide IBM® Security Trusteer Rapport™- Extension Installation For users accessing Web-Link with Google Chrome or Mozilla Firefox, Rapport is also available to provide the same browser protection as is provided for devices using Internet Explorer. This requires that a browser extension be enabled. A browser extension is a plug-in software tool that extends the functionality of your web browser without directly affecting viewable content of a web page (for example, by adding a browser toolbar). Google Chrome Extension - How to Install: To install the extension from the Rapport console: 1. Open the IBM Security Trusteer Rapport Console by clicking Start>All Programs>Trusteer Endpoint Protection>Trusteer Endpoint Protection Console. 2. In the Product Settings area, next to ‘Chrome extension’, click install. Note: If Google Chrome is not set as your default browser, the link will open in whichever browser is set as default (e.g., Internet Explorer, as in the image below). 3. Copy the URL from the address bar below and paste it into a Chrome browser to continue: https://chrome.google.com/ webstore/detail/rapport/bbjllphbppobebmjpjcijfbakobcheof 4. Click +ADD TO CHROME to add the extension to your browser: Tip: If the Trusteer Rapport Console does not lead you directly to the Chrome home page, you can: 1. Click the menu icon “ ” at the top right of the Chrome browser window, choose “Tools” and choose “Extensions” to open a new “Options” tab. 1 Quick Reference Guide IBM Security Trusteer Rapport™ -Extension Installation 2. Select the Get more extensions link at the bottom of the page. -

Topic 14: Client- Side Rendering CITS3403 Agile Web Development
Topic 14: Client- Side Rendering CITS3403 Agile Web Development Reading: The Flask Mega-Tutorial, part 14 Semester 1, 2021 Miguel Grinberg https://blog.miguelgrinberg.com/post/the-flask-mega-tutorial-part-xiv-ajax Accessing a REST API • A REST API takes your application from the web to the internet. Any device with TCP/IP can interact with the application through HTTP requests. • We can interact with a REST API through a number of mediums: command line, Postman, or a web browser. • These applications create and send http requests to the REST API and receive http responses. • Postman can also be used for mocking APIs and automated testing. Javascript and DOM • As a simple example of consuming a REST API we will look at writing a low level single page application that interacts directly with the API. • It will use AJAX to send and receive requests from the server. • It will use Javascript and DOM to update the web page. • We will (redundantly) include it with an existing server-side rendering app. Single Page Applications • Single Page Applications have the browser/client do the heavy lifting in a web application: The server just provides the data while the client does the logic and rendering AJAX AJAX = Asynchronous JavaScript And XML. • AJAX is not a programming language. • AJAX just uses a combination of: – A browser built-in XMLHttpRequest object (to request data from a web server) – JavaScript and HTML DOM (to display or use the data) • AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. -

Advanced Internet Applications on Desktop
MASARYK UNIVERSITY FACULTY}w¡¢£¤¥¦§¨ OF I !"#$%&'()+,-./012345<yA|NFORMATICS Advanced Internet Applications on Desktop DIPLOMA THESIS Bc. Martin Miko Brno, 2011 Declaration Hereby I declare, that this paper is my original authorial work, which I have worked out by my own. All sources, references and literature used or excerpted during elaboration of this work are properly cited and listed in complete reference to the due source. Advisor: doc. RNDr. Tomáš Pitner, Ph.D. ii Acknowledgement I would like to thank to doc. RNDr. Tomáš Pitner, Ph.D. whose guidance, many inspiring ideas, remarks, and above all patience made all this possible. Without his good will this work would never be born. Also I would like to thank to all my friends, who stood behind me, had to cope with my moodiness and helped in many ways in the time of need. And last, but not least, I would like to thank to my family for their support and understanding. iii Abstract The aim of this work is to describe, analyse and compare selected important rich Internet application platforms that allow desktop deployment. Analysed platforms are Adobe AIR using applications built in Adobe Flex and Microsoft Silverlight. Secondary aim of this work is demonstration of capabilities offered by AIR framework and comparison of AIR applica- tions to solutions based on JavaScript. To compare and analyse various platforms, a comparison or benchmarking method is required, but unluckily no relevant methods exist. This work proposes a benchmarking method that allows complex comparison of this type of platforms. Method is based on gen- eral requirements of users and developers. -

The Jasper Framework: Towards a Platform Independent, Formal Treatment of Web Programming
The Jasper Framework: Towards a Platform Independent, Formal Treatment of Web Programming James Smith Imperial College London, United Kingdom [email protected] This paper introduces Jasper, a web programming framework which allows web applications to be developed in an essentially platform indepedent manner and which is also suited to a formal treat- ment. It outlines Jasper conceptually and shows how Jasper is implemented on several commonplace platforms. It also introduces the Jasper Music Store, a web application powered by Jasper and imple- mented on each of these platforms. And it briefly describes a formal treatment and outlines the tools and languages planned that will allow this treatment to be automated. 1 Introduction These days a web application may span both server and client side. Facebook is a good example, with much of the site’s functionality being implemented using JavaScript and executed in the browser. Com- munication between client and server sides is also, typically, not just characterised by requests from the browser, requests are also made by JavaScript in the form of Ajax calls. It is not at all obvious, for example, that Facebook fakes conventional browser requests. Clicking on menu items appears to result in such conventional requests being made, since the whole page seems to change, but in fact these are often Ajax calls and the whole page is changed dynamically, rather than a new page being served. In this way the chat pane can remain “on top”, while the page changes “underneath”. Such techniques used to characterise what were known as rich web applications but they are becoming so commonplace nowadays that a rich web application might be considered the norm. -

Security Considerations Around the Usage of Client-Side Storage Apis
Security considerations around the usage of client-side storage APIs Stefano Belloro (BBC) Alexios Mylonas (Bournemouth University) Technical Report No. BUCSR-2018-01 January 12 2018 ABSTRACT Web Storage, Indexed Database API and Web SQL Database are primitives that allow web browsers to store information in the client in a much more advanced way compared to other techniques such as HTTP Cookies. They were originally introduced with the goal of enhancing the capabilities of websites, however, they are often exploited as a way of tracking users across multiple sessions and websites. This work is divided in two parts. First, it quantifies the usage of these three primitives in the context of user tracking. This is done by performing a large-scale analysis on the usage of these techniques in the wild. The results highlight that code snippets belonging to those primitives can be found in tracking scripts at a surprising high rate, suggesting that user tracking is a major use case of these technologies. The second part reviews of the effectiveness of the removal of client-side storage data in modern browsers. A web application, built for specifically for this study, is used to highlight that it is often extremely hard, if not impossible, for users to remove personal data stored using the three primitives considered. This finding has significant implications, because those techniques are often uses as vector for cookie resurrection. CONTENTS Abstract ........................................................................................................................