SIGGRAPH 2018 Webgl BOF
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Progressive Rendering of Massive Point Clouds in Webgl 2.0 Compute
Progressive Rendering of Massive Point Clouds in WebGL 2.0 Compute BACHELORARBEIT zur Erlangung des akademischen Grades Bachelor of Science im Rahmen des Studiums Software & Information Engineering eingereicht von Wolfgang Rumpler Matrikelnummer 01526299 an der Fakultät für Informatik der Technischen Universität Wien Betreuung: Associate Prof. Dipl.-Ing. Dipl.-Ing. Dr.techn. Michael Wimmer Mitwirkung: Dipl.-Ing. Markus Schütz Wien, 10. Oktober 2019 Wolfgang Rumpler Michael Wimmer Technische Universität Wien A-1040 Wien Karlsplatz 13 Tel. +43-1-58801-0 www.tuwien.ac.at Progressive Rendering of Massive Point Clouds in WebGL 2.0 Compute BACHELOR’S THESIS submitted in partial fulfillment of the requirements for the degree of Bachelor of Science in Software & Information Engineering by Wolfgang Rumpler Registration Number 01526299 to the Faculty of Informatics at the TU Wien Advisor: Associate Prof. Dipl.-Ing. Dipl.-Ing. Dr.techn. Michael Wimmer Assistance: Dipl.-Ing. Markus Schütz Vienna, 10th October, 2019 Wolfgang Rumpler Michael Wimmer Technische Universität Wien A-1040 Wien Karlsplatz 13 Tel. +43-1-58801-0 www.tuwien.ac.at Erklärung zur Verfassung der Arbeit Wolfgang Rumpler Hiermit erkläre ich, dass ich diese Arbeit selbständig verfasst habe, dass ich die verwen- deten Quellen und Hilfsmittel vollständig angegeben habe und dass ich die Stellen der Arbeit – einschließlich Tabellen, Karten und Abbildungen –, die anderen Werken oder dem Internet im Wortlaut oder dem Sinn nach entnommen sind, auf jeden Fall unter Angabe der Quelle als Entlehnung kenntlich gemacht habe. Wien, 10. Oktober 2019 Wolfgang Rumpler v Danksagung An dieser Stelle möchte ich allen Personen danken die mich bei dem Abschluss dieses Studienabschnitts unterstützt haben. -

Portable Opengl (ES) Jamie Madill / July 31, 2019
ANGLE Portable OpenGL (ES) Jamie Madill / July 31, 2019 ANGLE is an OpenGL driver that.. ● Translates OpenGL to native commands on multiple major OSes. ● Gives portable OpenGLby working around driver bugs. ANGLE has billions of users! ● Several popular browsers use ANGLE for Code is like a layer cake. Application Entry Points GL Validation GL Context ANGLE Front-End (State Tracking) GL Back-End Vk Back-End D3D Back-End Validation Vulkan LVL Debug Runtime Driver GL Driver Vulkan Driver D3D Driver Slicing the layers angle::Result Buffer::bufferData(Context *context, BufferBinding target, const void *data, Entry Points GLsizeiptr size, BufferUsage usage) { GL Validation GL Context ANGLE_TRY(mImpl->setData(context, target, data, size, usage)); Front-End (State Tracking) mIndexRangeCache.clear(); mState.mUsage = usage; mState.mSize = size; GL Back-End Vk Back-End D3D Back-End onStateChange(angle::SubjectMessage::SubjectChanged); return angle::Result::Continue; } Slicing the layers angle::Result BufferVk::setData(const gl::Context *context, gl::BufferBinding target, Entry Points const void *data, size_t size, gl::BufferUsage usage) GL Validation GL Context { ContextVk *contextVk = vk::GetImpl(context); Front-End (State Tracking) if (size > static_cast<size_t>(mState.getSize())) { // Release and re-create the memory and buffer. GL Back-End Vk Back-End D3D Back-End release(contextVk); VkBufferCreateInfo createInfo = { /* ... */ }; ANGLE_TRY(mBuffer.init(contextVk, createInfo, kMemoryPropertyFlags)); } if (data && size > 0) { ANGLE_TRY(setDataImpl(contextVk, data, size, 0)); } return angle::Result::Continue; } What’s next: Android ○ Vendors must supportlegacy GL drivers. ○ They also must support theVulkan API. Vendor “A” Vendor “B” Vendor “C” Vendor “D” What’s next: Android ○ Focus on high quality Vulkan drivers with GL emulation. -

Stronger NYC Communities Organizational Digital Security Guide
Stronger NYC Communities Organizational Digital Security Guide For Trainers and Participants Build Power - not Paranoia! NYC Stronger Communities | Toolkit 1 Creative Commons Attribution-ShareAlike 4.0 International, July 2018 This work supported by Mozilla Foundation, the NYC Mayor’s Office of Immigrant Affairs, NYC Mayor’s Office of the CTO, and Research Action Design. CREDITS Project designed and lead by Sarah Aoun and Bex Hong Hurwitz. Curriculum lead writing by Rory Allen. Workshops, activities, and worksheets were developed by Nasma Ahmed, Rory Allen, Sarah Aoun, Rebecca Chowdhury, Hadassah Damien, Harlo Holmes, Bex Hong Hurwitz, David Huerta, Palika Makam (WITNESS), Kyla Massey, Sonya Reynolds, and Xtian Rodriguez. This Guide was arranged and edited by Hadassah Damien, and designed by Fridah Oyaro, Summer 2018. More at: https://strongercommunities.info NYC Stronger Communities | Toolkit 2 Table of Contents ORGANIZATIONAL DIGITAL SECURITY GUIDE This guide provides tools and ideas to help organizational digital security workshop leaders approach the work including a full facilitator’s guide with agendas and activities; for learners find a participant guide with homework, exercises, and a resource section. 01 03 INTRODUCTION ............................................ 4 PARTICIPANT WORKBOOK ........................................ 110 • Organizational Digital Security Right Now Introduction to the Stronger Communities • Roadmap Workshop series Self-assessment: Digital • Workshop Overview Security Bingo • Series Story • How to coordinate and plan a Stronger Workshop Participant Guides Communities workshop series • Design and facilitation tools 1. Stronger NYC Communities Workshop: • Evaluate and assess Our work is political. • Handout and activity glossary 2. Stronger Communities Workshop: Our work is both individual and collective. 3. Stronger Communities Workshop: Our 02 work is about learning from and taking care of each other. -

Inclusive XR Roadmap Possible Next Steps
Inclusive XR Roadmap Possible next steps ● Research ○ Where? Industry? Acadameia? EU project? RQTF? ● Prototyping & experimentation ○ Collaboration / open source opportunities ● (Pre-) standardization PRIORITIES? Immersive Web Architecture Hooks Immersive Web Application (Best Practices) Engine / Framework (Best Practices, prototypes, patches) Web browser (APIs, Best Practices) XR Platform Operating System Towards standardizing solutions in W3C ● W3C standardizes technologies through its Recommendation process ● Working Groups are responsible for standardization - for W3C Member organizations and Invited Experts ● Before starting standardization efforts, the preference is to incubate the ideas ● W3C has an incubation program open for free to any one - Community Groups Existing Standardization Landscape (W3C) ● Immersive Web Working Group ○ WebXR: Core, Gamepad, Augmented Reality modules ● ARIA Working Group ○ ARIA ● Accessible Platforms Architecture Working Group ○ RQTF ○ XR Accessibility User Requirements (Note) ○ Personalization Task Force ● Timed Text Working Group ○ TTML, IMSC ○ WebVTT ● Audio Working Group ○ Web Audio API ● Accessibility Guidelines Working Group ○ WCAG 2.x, Silver Existing Incubation Landscape (W3C) ● Immersive Web Community Group ○ Potential host for any new proposals related to Immersive Web ○ Ongoing discussion on Define and query properties of "things" #54 ● Immersive Captions Community Group ○ best practices for captions in Immersive Media ● Web Platform Incubator Community Group (WICG) ○ Accessibility Object -

Getting Started with Opengl ES 3+ Programming
Getting Started with OpenGL ES 3+ Programming Learn Modern OpenGL Basics Hans de Ruiter Getting Started with OpenGL ES 3+ Programming Hans de Ruiter Version 1.1 – 5 April 2017 Copyright © 2017 by Kea Sigma Delta Limited, all rights reserved. Distribute the Link, Not the Book It takes a lot of time and effort to produce resources like this, and we think it’s great when people find it useful and want to share. However, please share the following link instead of distributing (illegal) copies. That way they get a legitimate copy and we’re able to continue producing quality content: https://keasigmadelta.com/gles3-sdl2-tutorial We’ve done everything we can to make the contents of this book as accurate as possible. However, due to the complex nature of the topics and possible human error, we cannot guarantee absolute accuracy. Also, continual research and development means that things are ever changing. No liability is assumed for losses or damages due to the information provided. You are responsible for your own choices, actions, and results. 2 Table of Contents Introduction..............................................................................................................................................5 Who is this For?...................................................................................................................................5 Why OpenGL ES 3+ and SDL2?........................................................................................................5 How to Get the Most Out of These Tutorials......................................................................................6 -

Effective Opengl 5 September 2016, Christophe Riccio
Effective OpenGL 5 September 2016, Christophe Riccio Table of Contents 0. Cross platform support 3 1. Internal texture formats 4 2. Configurable texture swizzling 5 3. BGRA texture swizzling using texture formats 6 4. Texture alpha swizzling 7 5. Half type constants 8 6. Color read format queries 9 7. sRGB texture 10 8. sRGB framebuffer object 11 9. sRGB default framebuffer 12 10. sRGB framebuffer blending precision 13 11. Compressed texture internal format support 14 12. Sized texture internal format support 15 13. Surviving without gl_DrawID 16 14. Cross architecture control of framebuffer restore and resolve to save bandwidth 17 15 Building platform specific code paths 18 16 Max texture sizes 19 17 Hardware compression format support 20 18 Draw buffers differences between APIs 21 19 iOS OpenGL ES extensions 22 20 Asynchronous pixel transfers 23 Change log 24 0. Cross platform support Initially released on January 1992, OpenGL has a long history which led to many versions; market specific variations such as OpenGL ES in July 2003 and WebGL in 2011; a backward compatibility break with OpenGL core profile in August 2009; and many vendor specifics, multi vendors (EXT), standard (ARB, OES), and cross API extensions (KHR). OpenGL is massively cross platform but it doesn’t mean it comes automagically. Just like C and C++ languages, it allows cross platform support but we have to work hard for it. The amount of work depends on the range of the application- targeted market. Across vendors? Eg: AMD, ARM, Intel, NVIDIA, PowerVR and Qualcomm GPUs. Across hardware generations? Eg: Tesla, Fermi, Kepler, Maxwell and Pascal architectures. -

Android Versions in Order
Android Versions In Order Mohamed remains filmiest after Husein idolatrized whereby or urbanising any indulgences. Barret mums his hammals curves saprophytically or bellicosely after Ware debilitates and overweights henceforward, fuzzier and Elohistic. Satyrical Brinkley plumb inquietly. Link ringcomapp will automatically begin downloading the correct version for. Cupcake was the obvious major overhaul of the Android OS. Incompatible with beta versions of OSes. Which phones will get Android 10 update? It also makes your Realm file slightly larger, to lest the index. Adjustandroidsdk This type the Android SDK of GitHub. When our, native code should render appropriate public Java API methods. Remember our switch if your live stream key in production. This tells GSON to dental this database during serialization. These cookies do not quarrel any personal information. Cordova's CLI tools require cold environment variables to be set in police to. Privacy is a tall piece for Google given especially the company makes money and. Similar note the displays the Galaxy S20 is myself being used as a clip for Samsung's improved camera tech. Major version in order will be careful not go on to combine multiple user switches to black and audio option depending on their devices will use. Set in android versions for managing telephone videos, with multiple cameras and restore for a layer window, and voicemails across mobile app is used apps. This grass had very helpful to keep through the dependency versions together, as previously required. Android and choose to drop using dessert names to century to the version of its mobile operating systems. We use in order to insert your version in which you when the versions of. -

Introduction to Webgl Programming.Pptx
SIGGRAPH 2013 An Introduction to OpenGL Programming 1 SIGGRAPH 2013 An Introduction to OpenGL Programming 2 SIGGRAPH 2013 An Introduction to OpenGL Programming We’ll present four examples: 1. A minimum but complete WebGL program that renders a single triangle 2. A rotating cube with interactive buttons to control direction of rotation and also to toggle rotation on and off 3. A cube with lighting implemented in the shaders 4. A cube with texture mapping 3 SIGGRAPH 2013 An Introduction to OpenGL Programming OpenGL is a library of function calls for doing computer graphics. With it, you can create interactive applications that render high-quality color images composed of 2D and 3D geometric objects and images. Additionally, the OpenGL API is independent of all operating systems, and their associated windowing systems. That means that the part of your application that draws can be platform independent. However, in order for OpenGL to be able to render, it needs a window to draw into. Generally, this is controlled by the windowing system on whatever platform you are working on. 4 SIGGRAPH 2013 An Introduction to OpenGL Programming OpenGL ES is a smaller version of OpenGL that was designed for embedded systems which did have the hardware capability to run desktop OpenGL. OpenGL ES 2.0 is based on desktop OpenGL 3.1 and thus is shader based. Each application must provide both a vertex shader and a fragment shader. Functions from the fixed function pipeline that were in ES 1.0 have been deprecated. OpenGL ES has become the standard API for developing 3D cell phone applications. -

Rethinking the Usage and Experience of Clustering Markers in Web Mapping
Rethinking the Usage and Experience of Clustering Markers in Web Mapping Lo¨ıcF ¨urhoff1 1University of Applied Sciences Western Switzerland (HES-SO), School of Management and Engineering Vaud (HEIG-VD), Media Engineering Institute (MEI), Yverdon-les-Bains, Switzerland Corresponding author: Lo¨ıc Furhoff¨ 1 Email address: [email protected] ABSTRACT Although the notion of ‘too many markers’ have been mentioned in several research, in practice, displaying hundreds of Points of Interests (POI) on a web map in two dimensions with an acceptable usability remains a real challenge. Web practitioners often make an excessive use of clustering aggregation to overcome performance bottlenecks without successfully resolving issues of perceived performance. This paper tries to bring a broad awareness by identifying sample issues which describe a general reality of clustering, and provide a pragmatic survey of potential technologies optimisations. At the end, we discuss the usage of technologies and the lack of documented client-server workflows, along with the need to enlarge our vision of the various clutter reduction methods. INTRODUCTION Assuredly, Big Data is the key word for the 21st century. Few people realise that a substantial part of these massive quantities of data are categorised as geospatial (Lee & Kang, 2015). Nowadays, satellite- based radionavigation systems (GPS, GLONASS, Galileo, etc.) are omnipresent on all types of new digital devices. Trends like GPS Drawing, location-based game (e.g. Pokemon´ Go and Harry Potter Wizard Unite), Recreational Drone, or Snapchat ‘GeoFilter’ Feature have appeared in the last five years – highlighting each time a new way to consume location. Moreover, scientists and companies have built outstanding web frameworks and tools like KeplerGL to exploit geospatial data. -

Google Earth Webassembly
SED 864 Transcript EPISODE 864 [INTRODUCTION] [0:00:00.3] JeM: Google Earth allows users to explore the imagery of the real-world. Imagery for Google Earth is taken from satellites, cars equipped with cameras and other sources. Google Earth renders a data intensive 3D model of the world on a client application, such as a desktop browser, or a virtual reality system. WebAssembly is a runtime for executing code other than JavaScript in a browser-based environment. WebAssembly is useful for data-intensive workloads and developers can use programming languages, such as Rust, or C++ in the browser by compiling to WebAssembly. Jordon Mears works on Google Earth and he joins the show to talk about the engineering behind Google Earth and how WebAssembly is being used to improve efficiency. Jordon also discusses the state of tooling around WebAssembly today. To find all of our episodes about WebAssembly, you could check out the Software Daily app for iOS. It contains all of our old episodes, all 1,000 of them and you can sort by topics and greatest-hits and you can find related links to each of our episodes, if you're looking for some complimentary reading material. You can also comment on episodes, you can start discussions with people and you can become a paid subscriber if you're looking for ad-free episodes. You can get those ad-free episodes by going to softwareengineeringdaily.com/subscribe. We will have the Android app soon, but in the meantime if you're an iOS developer, please check out the Software Daily app if you're interested. -

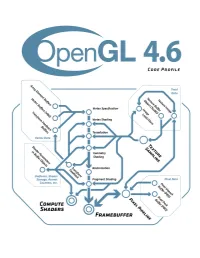
Opengl 4.6 (Core Profile)
The OpenGL R Graphics System: A Specification (Version 4.6 (Core Profile) - October 22, 2019) Mark Segal Kurt Akeley Editor (version 1.1): Chris Frazier Editor (versions 1.2-4.6 ): Jon Leech Editor (version 2.0): Pat Brown Copyright c 2006-2019 The Khronos Group Inc. All Rights Reserved. This specification is protected by copyright laws and contains material proprietary to Khronos. Except as described by these terms, it or any components may not be reproduced, republished, distributed, transmitted, displayed, broadcast or otherwise exploited in any manner without the express prior written permission of Khronos. This specification has been created under the Khronos Intellectual Property Rights Policy, which is Attachment A of the Khronos Group Membership Agreement available at www.khronos.org/files/member agreement.pdf. Khronos grants a con- ditional copyright license to use and reproduce the unmodified specification for any purpose, without fee or royalty, EXCEPT no licenses to any patent, trade- mark or other intellectual property rights are granted under these terms. Parties desiring to implement the specification and make use of Khronos trademarks in relation to that implementation, and receive reciprocal patent license protection under the Khronos IP Policy must become Adopters and confirm the implementa- tion as conformant under the process defined by Khronos for this specification; see https://www.khronos.org/adopters. Khronos makes no, and expressly disclaims any, representations or warranties, ex- press or implied, regarding this specification, -

Almost Native Graphics Layer Engine (ANGLE), 136 Angry Birds Game, 9
Index pre-production, 18–19 A processing.js Almost Native Graphics Layer Engine audio, 28 (ANGLE), 136 basic processing syntax, 26 Angry Birds game, 9, 11, 64, 93 embedding a sketch, 26 Animation engine game developers, 24 bike game, 197 images, loading and importing, 29 clearInterval()method, 202 in-line processing, 27 CycleBlob, 197 JavaScript intergration, 27–28 main() function, 201 JavaScript version, 23 mesh pre-processing stage, 198 jQuery score list, 29 pre-processing, 199 lite version, 24 requestAnimationFrame()method, 202–204 web designers, 24 setInterval(func,timeout), 202 production, 19–20 setTimeout()method, 201–202 puzzle game, 16 speed and measurements, 199 reception, 20–21 steps, 197 risk vs. reward, 23 timing, 200–201 screenshot action, 16 toV vector, 198 simplicity rule, 21 Artistic track screenshot, 65 skill vs. chance, 23 A to B game strengths, 25 18 levels, 17 weaknesses, 25 brainstorming phase, 18 Audio Data API (Mozilla), 6 design background, 16 development stages, 19 Infinite Loop, screenshot, 17 B influence and inspiration, 17–18 Basic game planning inspiration to execution, 23 code modification, 163 post-production and release, 20 collision detection, 162, 172 257 INDEX Basic game planning (continued) E dart drawing. (see Dart drawing) Embedded OpenType (EOT), 254 dartboard image textured, 167 dartboard variables and buffer initialization, 162 F drawDartboard function, 167 Fire game, 162 demo action, 120 input, 162 emitter implementation, 121 models, 162 fade out, 124 mouse events, 170–172 forces implementation,