Desarrollo De Un Videojuego De Acción Para Personas Con Discapacidad Visual
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

So You Want to Be a Game Designer?
THE TOP 50 BEST GAME DESIGN SO YOU WANT UNDERGRADUATE PROGRAMS 5. ROCHESTER INSTITUTE 16. MIAMI UNIVERSITY OF TECHNOLOGY Alumni: Chris Craney (Halo 2-3) 2017 Grads Hired: 85% Fun Fact: Offers top students trips to TO BE A GAME 2017 Grads Salary: $67,500 Game Developers Conference. 6. UNIVERSITY OF UTAH 17. UNIVERSITY OF Faculty Has Studio Experience: 84% CALIFORNIA, SANTA CRUZ DESIGNER? Alumni: Nolan Bushnell (founder of Atari) Total Courses: 215 2017 Grads Salary: $60,000 7. MICHIGAN STATE UNIVERSITY 18. FERRIS STATE 2017 Grads Hired: 88% UNIVERSITY Alumni: Steven Messinger (GTA 5) 2017 Grads Hired: 70% UNIVERSITY OF NEW YORK Fun Fact: Students create fairytale VR SOUTHERN 8. HAMPSHIRE COLLEGE experiences for young hospital-bound 1 2 UNIVERSITY Faculty: Ira Fay (The Sims 2) patients. CALIFORNIA Fun Fact: First offered Game Design courses in 1980. 19. ABERTAY UNIVERSITY Total Courses: 221 Total Courses: 501 Alumni: David Jones (GTA, Lemmings) 2017 Grads Hired: 70% 2017 Grads Hired: 23% 9. WORCESTER Fun Fact: The oldest games program 2017 Grads Salary: $65,000 2017 Grads Salary: $61,000 POLYTECHNIC INSTITUTE in Europe. Faculty: Dennis Wixon (Halo 2) Faculty: Bennett Foddy (QWOP, 2017 Grads Salary: $71,644 Fun Fact: Launching a festival Getting Over It) Faculty: Keith Zizza (BioShock Infinite) 20. LAGUNA COLLEGE OF dedicated to displaying USC Fun Fact: 50 graduates have published ART AND DESIGN student-made games and games via NYU’s Game Center 10. LASALLE COLLEGE Alumni: Ben Thompson (Hearthstone) networking with industry guests. Incubator program (the first of its kind). VANCOUVER Faculty Has Studio Experience: 92% 2017 Grads Hired: 86% Alumni: Greg Findlay (Tomb Raider, 21. -

Brendan Contreras, BS Candidate in Computer Science California State
Synthesizing UI Design Trends via Analysis of Controller-Based Video Game Menu GUI Brendan Contreras, BS Candidate in Computer Science California State University of Stanislaus Introduction Research Question Methods Expected Results The User Interface (UI) of software is the The basis of this all-encompassing study can be This study will collect qualitative data on the overall Considering the qualitative nature of this study, it can visualization of the computer’s functions that researched through a medium that young adults, responses of selected menu GUI designs, and will be expected that the results will offer overall opinions interacts with the user so that the two can those that most frequently use computers and implement the review analysis algorithm OPINE to of the selected GUI elements that are being studied. communicate with each other. The design of the UI of software, are extremely familiar with: video games. It define and capture positive and negative feedback As well, the opinions of those elements will also 4 any good piece of software must be carefully and may seem silly at first, but video games are software (Popescu et al., 2005). Based on the overall show the general opinion of the entire GUI. From methodically structured in order to give the user the as well, so a study into the GUI of video games can comments and criticisms collected, the GUI will be this, we will be able to find trends between similar UI best and easiest experience possible as they learn share great insight into what young adults respond rated by its response and intuition. -

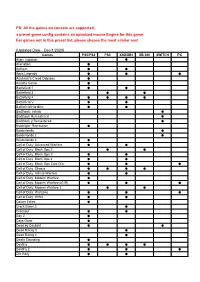
The Games on Console Are Supported, a Preset Game Config Contains an Optmized Mouse Engine for This Game
PS: All the games on console are supported, a preset game config contains an optmized mouse Engine for this game. For games not in this preset list, please choose the most similar one! (Updated Date:Dec/1/2020) Games PS5/PS4 PS3 XSX/XB1 XB 360 SWITCH PC Alien: Isolation ● Alienation ● Anthem ● ● Apex Legends ● ● ● Assassin's Creed Odyssey ● Assetto Corsa ● Battlefield 1 ● ● Battlefield 3 ● ● Battlefield 4 ● ● ● ● Battlefield V ● ● Battlefield Hardline ● ● BioShock: Infinite ● BioShock Remastered ● BioShock 2 Remastered ● Blacklight: Retribution ● Borderlands ● Borderlands 2 ● Borderlands 3 ● Call of Duty: Advanced Warfare ● ● Call of Duty: Black Ops 2 ● ● Call of Duty: Black Ops 3 ● ● Call of Duty: Black Ops 4 ● ● Call of Duty: Black Ops Cold War ● ● ● Call of Duty: Ghosts ● ● ● ● Call of Duty: Infinite Warfare ● ● Call of Duty: Modern Warfare ● Call of Duty: Modern Warfare(2019) ● ● ● Call of Duty: Modern Warfare 3 ● ● Call of Duty: Warzone ● ● ● Call of Duty: WWII ● ● Conan Exiles ● Crack Down 3 ● Crossout ● ● Day Z ● Days Gone ● Dead by Daylight ● ● Dead Rising 3 ● Dead Rising 4 ● Death Stranding ● Destiny ● ● ● ● Destiny 2 ● ● ● Dirt Rally ● ● DIRT 4 ● DJMax Respect ● Doom ● ● ● Doom: Eternal ● DriveClub ● Dying Light ● ● Evolve ● ● F1 2015~2020 ● Fallout 4 ● ● Far Cry 3 ● Far Cry 4 ● Far Cry 5 ● ● Far Cry Primal ● ● For Honor ● Fortnite: Battle Royale ● ● ● Forza 5~7 ● Forza Horizon 2~4 ● Gears of War 3 ● Gears of War 4 ● Gears of War 5 ● Gears of War: Ultimate Edition ● Ghost Recon: Rreakpoint ● Ghost Recon: Wildlands ● ● Grand Theft -

Embracer Group Merges with the Gearbox Entertainment Company and Form a Seventh Operating Group
NOT FOR RELEASE, PUBLICATION OR DISTRIBUTION IN WHOLE OR IN PART, DIRECTLY OR INDIRECTLY, IN THE UNITED STATES, AUSTRALIA, CANADA, NEW ZEALAND, HONG KONG, JAPAN, SOUTH AFRICA OR ANY OTHER JURISDICTION WHERE SUCH RELEASE, PUBLICATION OR DISTRIBUTION WOULD BE UNLAWFUL OR WOULD REQUIRE REGISTRATION OR ANY OTHER MEASURES. INSIDE INFORMATION Press release Karlstad, Sweden, 3 February 2021 Embracer Group merges with The Gearbox Entertainment Company and form a seventh operating group Embracer Group AB ("Embracer"), has today entered into a merger agreement with US based The Gearbox Entertainment Company ("Gearbox"). Gearbox, based in Frisco, TX and founded in 1999, has been self-funded by the employees from inception. Post-closing, Gearbox will become a seventh operating group as a wholly own subsidiary of Embracer. Gearbox Founder and CEO Randy Pitchford will continue to lead Gearbox, and Randy Pitchford and the employees of Gearbox will jointly become a significant shareholder in Embracer. Gearbox brings highly creative AAA development studios, North American publishing capabilities and a robust IP portfolio, including critically acclaimed and iconic franchises like Borderlands, Brothers in Arms and Homeworld. On a preliminary basis, based on Embracer’s accounting principles, Gearbox generated net sales of SEK 1,037 million and Adjusted Operational EBIT1 of SEK 417 million during the nine month period from January 1 until September 30, 2020. In calendar year 2019, Gearbox generated net sales of SEK 1,052 million and Adjusted Operational EBIT of SEK 317 million. The day one purchase price amounts to USD 363 million in total, on a cash and debt free basis, of which USD 175 million is paid in newly issued Embracer B shares (the “Closing Consideration Shares”) and the residual in cash. -
Comparing the Structures and Characteristics of Different Game Social Networks - the Steam Case
Comparing the Structures and Characteristics of Different Game Social Networks - The Steam Case Enrica Loria Alessia Antelmi Johanna Pirker ISDS Institute Dipartimento di Informatica ISDS Institute Graz University of Technology Universita` degli Studi di Salerno Graz University of Technology Graz, Austria Salerno, Italy Graz, Austria [email protected] [email protected] [email protected] Abstract—In most games, social connections are an essential single-player games communities. Those works are generally part of the gaming experience. Players connect in communities interested in connecting social interaction patterns to players’ inside or around games and form friendships, which can be activity and engagement in the specific context without analyz- translated into other games or even in the real world. Recent research has investigated social phenomena within the player ing the community at a higher level and making a cross-game social network of several multiplayer games, yet we still know comparison. Players connect in the game, social platforms, and very little about how these networks are shaped and formed. game providers. As a result, the investigation of the social Specifically, we are unaware of how the game type and its nature of games is more complex than just analyzing in- mechanics are related to its community structure and how those game social networks. Nevertheless, we are still unaware of structures vary in different games. This paper presents an initial analysis of Steam users and how friendships on Steam are how and whether the characteristics of games reflect on the formed around 200 games. We examine the friendship graphs way players connect and which are the design elements or of these 200 games by dividing them into clusters to compare mechanics fostering more cohesive communities. -

Risk Game Free Download Risk Game Free Download
risk game free download Risk game free download. The world is at war, and you are in command of an army fighting for global domination. Organize your forces in a ruthless campaign to crush your enemies and take their territories in this fast paced game of strategy, negotiation, and luck. See the classic Risk game come to life with more ways to play, advanced map options, superior graphics, and animated battles. It's up to you to deploy your troops, attack your enemies, and even betray your allies, in an aggressive effort to take over the world! Risk Of Rain 2 Full Pc Game + Crack Cpy CODEX Torrent Free 2021. Risk Of Rain 2 Full Pc Game + Crack Cpy CODEX Torrent Free 2021. Risk Of Rain 2 Full Pc Game + Crack : The classic multiplayer roguelike, Risk of Rain, returns with an extra dimension and more challenging action. No race will ever be the same with random stages, enemies, bosses, and items. Play alone or team up with up to four friends to battle your way through hordes of monsters, unlock new loot, and find a way to escape the planet. With each race, you will learn the patterns of your enemies, and even the longest odds can be overcome with enough skill. A unique scaling system means that both you and your enemies increase their power limitlessly over the course of a game; What was once a boss fight will eventually become a common enemy. Risk Of Rain 2 Full Pc Game + Crack Cpy: A myriad of survivors, items, enemies, and bosses return to Risk 2, with many new ones joining the fight. -

Comparing the Structures and Characteristics of Different Game Social Networks - the Steam Case
Comparing the Structures and Characteristics of Different Game Social Networks - The Steam Case Enrica Loria Alessia Antelmi Johanna Pirker ISDS Institute Dipartimento di Informatica ISDS Institute Graz University of Technology Universita` degli Studi di Salerno Graz University of Technology Graz, Austria Salerno, Italy Graz, Austria [email protected] [email protected] [email protected] Abstract—In most games, social connections are an essential single-player games communities. Those works are generally part of the gaming experience. Players connect in communities interested in connecting social interaction patterns to players’ inside or around games and form friendships, which can be activity and engagement in the specific context without analyz- translated into other games or even in the real world. Recent research has investigated social phenomena within the player ing the community at a higher level and making a cross-game social network of several multiplayer games, yet we still know comparison. Players connect in the game, social platforms, and very little about how these networks are shaped and formed. game providers. As a result, the investigation of the social Specifically, we are unaware of how the game type and its nature of games is more complex than just analyzing in- mechanics are related to its community structure and how those game social networks. Nevertheless, we are still unaware of structures vary in different games. This paper presents an initial analysis of Steam users and how friendships on Steam are how and whether the characteristics of games reflect on the formed around 200 games. We examine the friendship graphs way players connect and which are the design elements or of these 200 games by dividing them into clusters to compare mechanics fostering more cohesive communities. -

21/22 Delårsrapport 1 Org Nr
APRIL – JUNI 2021 EMBRACER GROUP AB (PUBL) 21/22 DELÅRSRAPPORT 1 ORG NR. 556582-6558 OPERATIVT EBIT ÖKADE MED 79% TILL 1 271 MSEK FÖRSTA KVARTALET, APRIL–JUNI 2021 (JÄMFÖRT MED APRIL–JUNI 2020) > Nettoomsättningen ökade med 66% till 3 426,6 MSEK 2 068,7). > Nettoomsättningen för affärsområdet Games ökade med 83% till 2 960,9 MSEK (1 622,1). THQ Nordic 668,7 MSEK (487,8), Koch Media Publishing 637,6 MSEK (612,7), Coffee Stain 190,7 MSEK (172,5), Saber Interactive 304,9 MSEK (349,2), DECA Games 145,6 MSEK (-), Gearbox Entertainment 437,0 MSEK (-) och Easybrain 576,4 MSEK (-). > Nettoomsättningen för affärsområdet Partner Publishing/Film ökade med 4% till 465,7 MSEK (446,5). > EBITDA ökade med 59% till 1 532,2 MSEK (965,2), vilket motsvarar en EBITDA-marginal på 45% (47%). > Operativt EBIT ökade med 79% till 1 271,3 MSEK (711,8) motsvarande en operativ EBIT-mar- ginal på 37% (34%). > Kassaflödet från den löpande verksamheten uppgick till 617,3 MSEK (732,3). Investeringar i immateriella tillgångar uppgick till 828,7 MSEK (494,5). Fritt kassaflöde uppgick till –259,7 MSEK (204,1). > Justerat resultat per aktie uppgick till 2,30 SEK (1,51). > Organisk tillväxt i konstant valuta för affärsområdet Games uppgick till 10% under kvartalet. > Totalt antal pågående spelutvecklingsprojekt ökade 44% till 180 (125). > Totalt antal sysselsatta ökade 98% till 7 886 (3 975) och antalet spelutvecklare ökade 101% till 6 387 (3 185). Apr–jun Apr–jun Apr 2020– Nyckeltal koncernen 2021 2020 mar 2021 Nettoomsättning, MSEK 3 426,6 2 068,7 9 024,2 EBITDA, MSEK -

Arquitectura Y Videojuegos. Creación O Disolución De Barreras
ARQUITECTURA Y VIDEOJUEGOS CREACIÓN O DISOLUCIÓN DE BARRERAS Alumno: Carlos Díez Fornes Tutor: Guillermo Guimaraens Igual Escuela: Escuela Técnica Superior de Arquitectura Titulación: Grado en Fundamentos de la Arquitectura Curso Académico: 2019-2020 VIDEOJUEGOS DESDE UNA PERSPECTIVA ARQUITECTÓNICA AGRADECIMIENTOS Mis más sinceros agradecimientos a mi madre, por su infinita pacien- cia y por acompañarme a lo largo del bonito camino que ha supuesto el presente trabajo de investigación y por ser un ejemplo de persona en sí misma. PRESS START! 1 PLAYER 2 PLAYER Videojuegos desde una perspectiva arquitectónica ÍNDICE 1. Resumen ....................................................................................................... 7 2. Introducción ................................................................................................. 9 3. Objetivos ...................................................................................................... 10 4. Fases y métodos ........................................................................................... 11 5. Estado de la cuestión.................................................................................... 14 6. Fundamentación teórica .............................................................................. 15 6.1. El mercado de los videojuegos ................................................... 15 6.2. Breve historia de los videojuegos................................................... 18 7. Del juego al proyectar arquitectónico ......................................................... -

Bring on the Rain
40 ............... Sunday, September 29, 2019 1SM 1SM Sunday, September 29, 2019 ............... 41 DEATH Stranding is set to land come with a translucent yellow con- AGENT 47 is heading to the recent events in New York as you lon November 8. To celebrate troller as well as a matte white con- lMaldives in the latest and last head to the HQ of an organisation the launch, Sony has announced it sole that has some handprints DLC for Hitman 2 to enjoy sun, sea, known as Haven. The DLC will also is getting its very own limited edi- which contain map details in the sand, and sneaky stealth kills. feature a new campaign mission GAMES & MUSIC tion PS4 Pro bundle. That will shape of the world’s continents. The action follows on from the and over 75 new challenges. HANDS-ON PREVIEW DROWN AND DIRTY HEADSET HIT BRING ON THE RAIN WHEN you think of gaming headsets, odds are the likes Drown Earphones and booming, from the rumble of muscle cars to the of Astro and Turtle Beach will come to mind first — but rusty churn of the chainsaw on your lancer. SILLY season is well and truly in full swing there is a new kid on the audio block looking to shake £149.99 And if you’re looking for technical reasons why this all just now. things up. with repeated use this should become easier. The rub- happens, head over to the Drown’s website where you It feels like there is a never-ending flood Drown are an Edinburgh-based firm who have their ber seals do come in a number of sizes, so you can can fill your boots on the hows, whys and whatnots, of new releases week after week at the eyes set on challenging the big boys in the audio swap them around to best suit you. -

Weekly News Digest #5
Feb 1 — Feb 7, 2021 Weekly News Digest #5 Hi everyone, We have so much to tell you about the last week deals in the gaming industry, that we don’t want to waste your time on the introductions. Let’s dive into the recently announced transactions. Nexters goes public via Kismet SPAC at $1.9B valuation Russian mobile and social game developer Nexters aims to go public through a merger with Kismet Acquisition One Corp. (Nasdaq: KSMTU), targeting a valuation of $1.9B. Transaction details > Nexters merges with Kismet at a pro forma enterprise value of $1.9B > the transaction multiples are 13.8x EV/mgt EBITDA’21 and 11.6x EV/mgt EBITDA’22 > uses of funds: $150m cash injection in Nexters and $150m cash proceeds to shareholders > sources of funds: $250m by Kismet SPAC and $50m by Kismet Capital Group > pro forma ownership: 42% founders/team, 40% Everix (Playrix), 18% SPAC shareholders/sponsors > expected closing period is Q2’21 Company Overview Founded in 2010, Nexters is a Cyprusbased mobile and PC game developer. The company’s product portfolio includes i) flagship midcore action RPG Hero Wars; ii) casual adventure game Island Experiment, and; iii) MMORPG Throne Rush. Almost all Nexters’ revenue (~99%) is generated by one title, Hero Wars, released in 2016 and started scaling only in 2018 after the Bukhman brothers acquired 43% in Nexters. The company plans to diversify its midcorefocused portfolio by launching 3 new casual adventure mobile games in 2021: match3 Riddle Island and two farming games Chibi Island and Puzzle Island. -

Poster Text Only
Synthesizing UI Design Trends via Analysis of Controller-Based Video Game Menu GUI Brendan H. Contreras California State University Stanislaus HONS 3990: Capstone Research Proposal April 15rd, 2021 Introduction The User Interface (UI) of software is the visualization of the computer’s functions that interacts with the user so that the two can communicate with each other. The design of the UI of any good piece of software must be carefully and methodically structured in order to give the user the best and easiest experience possible as they learn how to use the functions of the software. It is absolutely crucial to have a good UI, so understanding what choices will make for good UI is handy knowledge. Trends and similarities can be found among different sets of UI that were responded to positively, which suggests that there are common elements in the design of UI that users will more likely respond well to. The best way to discover these trends is to examine the real feedback from users on the designs of real UI, and so to provide the largest sample of software feedback that is the most readily available, video game menu designs will be examined. Background and Literature Review The history of UI starts with the Command Line Interface, which was a terminal on a monitor that displayed written commands typed by the user. The system worked, so long as you either had the manual or the memorization on how to use it, but as time moved forward, there was a dramatic shift into the Graphical User Interface (GUI).