Ultimate Plantuml Cheatsheet V.1F5b1b83 by Andreas Offenhaeuser
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

07 Requirements What About RFP/RFB/Rfis?
CMPSCI520/620 07 Requirements & UML Intro 07 Requirements SW Requirements Specification • Readings • How do we communicate the Requirements to others? • [cK99] Cris Kobryn, Co-Chair, “Introduction to UML: Structural and Use Case Modeling,” UML Revision Task Force Object Modeling with OMG UML Tutorial • It is common practice to capture them in an SRS Series © 1999-2001 OMG and Contributors: Crossmeta, EDS, IBM, Enea Data, • But an SRS doesn’t need to be a single paper document Hewlett-Packard, IntelliCorp, Kabira Technologies, Klasse Objecten, Rational Software, Telelogic, Unisys http://www.omg.org/technology/uml/uml_tutorial.htm • Purpose • [OSBB99] Gunnar Övergaard, Bran Selic, Conrad Bock and Morgan Björkande, “Behavioral Modeling,” UML Revision Task Force, Object Modeling with OMG UML • Contractual requirements Tutorial Series © 1999-2001 OMG and Contributors: Crossmeta, EDS, IBM, Enea elicitation Data, Hewlett-Packard, IntelliCorp, Kabira Technologies, Klasse Objecten, Rational • Baseline Software, Telelogic, Unisys http://www.omg.org/technology/uml/uml_tutorial.htm • for evaluating subsequent products • [laM01] Maciaszek, L.A. (2001): Requirements Analysis and System Design. • for change control requirements Developing Information Systems with UML, Addison Wesley Copyright © 2000 by analysis Addison Wesley • Audience • [cB04] Bock, Conrad, Advanced Analysis and Design with UML • Users, Purchasers requirements http://www.kabira.com/bock/ specification • [rM02] Miller, Randy, “Practical UML: A hands-on introduction for developers,” -

Uml.Sty, a Package for Writing UML Diagrams in LATEX
uml.sty, a package for writing UML diagrams in LATEX Ellef Fange Gjelstad March 17, 2010 Contents 1 Syntax for all the commands 5 1.1 Lengths ........................................ 5 1.2 Angles......................................... 5 1.3 Nodenames...................................... 6 1.4 Referencepoints ................................. 6 1.5 Colors ......................................... 6 1.6 Linestyles...................................... 6 2 uml.sty options 6 2.1 debug ......................................... 6 2.2 index.......................................... 6 3 Object-oriented approach 7 3.1 Colors ......................................... 10 3.2 Positions....................................... 10 4 Drawable 12 4.1 Namedoptions .................................... 12 4.1.1 import..................................... 12 5 Element 12 5.1 Namedoptions .................................... 12 5.1.1 Reference ................................... 12 5.1.2 Stereotype................................... 12 5.1.3 Subof ..................................... 13 5.1.4 ImportedFrom ................................ 13 5.1.5 Comment ................................... 13 6 Box 13 6.1 Namedoptionsconcerninglocation . ....... 13 6.2 Boxesintext ..................................... 14 6.3 Named options concerning visual appearance . ......... 14 6.3.1 grayness.................................... 14 6.3.2 border..................................... 14 1 6.3.3 borderLine .................................. 14 6.3.4 innerBorder................................. -

Blurred Lines Between Role and Reality: a Phenomenological Study of Acting
Antioch University AURA - Antioch University Repository and Archive Student & Alumni Scholarship, including Dissertations & Theses Dissertations & Theses 2019 Blurred Lines Between Role and Reality: A Phenomenological Study of Acting Gregory Hyppolyte Brown Follow this and additional works at: https://aura.antioch.edu/etds Part of the Psychology Commons BLURRED LINES BETWEEN ROLE AND REALITY: A PHENOMENOLOGICAL STUDY OF ACTING A Dissertation Presented to the Faculty of Antioch University Santa Barbara In partial fulfillment of the requirements for the the degree of DOCTOR OF PSYCHOLOGY In CLINICAL PSYCHOLOGY by GREGORY HIPPOLYTE BROWN August 2019 This dissertation, by Gregory Hippolyte Brown, has been approved by the committee members signed below who recommend that it be accepted by the faculty of Antioch University Santa Barbara in partial fulfillment of requirements for the degree of DOCTOR OF PSYCHOLOGY Dissertation Committee: _________________________ Brett Kia-Keating, Ed.D. Chairperson __________________________ Sharleen O‘ Brien, Ph.D. Second Faculty __________________________ Thalia R. Goldstein, Ph.D. External Expert ii Copyright © 2019 Gregory Hippolyte Brown iii Abstract When an actor plays a character in a film, they try to connect with the emotions and behavioral patterns of the scripted character. There is an absence of literature regarding how a role influences an actor’s life before, during, and after film production. This study examined how acting roles might influence an actor during times on set shooting a movie or television series as well as their personal life after the filming is finished. Additionally the study considered the psychological impact of embodying a role, and whether or not an actor ever has the feeling that the performed character has independent agency over the actor. -

Development of an Entity Component System Architecture for Realtime Simulation
Fachbereich 4: Informatik Development of an Entity Component System Architecture for Realtime Simulation Bachelorarbeit zur Erlangung des Grades Bachelor of Science (B.Sc.) im Studiengang Computervisualistik vorgelegt von Trevor Hollmann Erstgutachter: Prof. Dr.-Ing. Stefan Müller (Institut für Computervisualistik, AG Computergraphik) Zweitgutachter: Kevin Keul, M.Sc. (Institut für Computervisualistik, AG Computergraphik) Koblenz, im September 2019 Erklärung Ich versichere, dass ich die vorliegende Arbeit selbständig verfasst und keine anderen als die angegebenen Quellen und Hilfsmittel benutzt habe. Ja Nein Mit der Einstellung der Arbeit in die Bibliothek bin ich einverstanden. .................................................................................... (Ort, Datum) (Unterschrift) Abstract The development of a game engine is considered a non-trivial problem. [3] The architecture of such simulation software must be able to manage large amounts of simulation objects in real-time while dealing with “crosscutting concerns” [3, p. 36] between subsystems. The use of object oriented paradigms to model simulation objects in class hierar- chies has been reported as incompatible with constantly changing demands dur- ing game development [2, p. 9], resulting in anti-patterns and eventual, messy re-factoring. [13] Alternative architectures using data oriented paradigms re- volving around object composition and aggregation have been proposed as a result. [13, 9, 1, 11] This thesis describes the development of such an architecture with the explicit goals to be simple, inherently compatible with data oriented design, and to make reasoning about performance characteristics possible. Concepts are for- mally defined to help analyze the problem and evaluate results. A functional implementation of the architecture is presented together with use cases common to simulation software. Zusammenfassung Die Entwicklung einer Spiele-Engine wird als nichttriviales Problem betrach- tet. -

Component Diagrams in UML
9. UML Component Diagrams Page 1 of 4 Component Diagrams in UML The previous articles covered two of the three primary areas in which the UML diagrams are categorized (see Article 1)—Static and Dynamic. The remaining two UML diagrams that fall under the category of Implementation are the Component and Deployment diagrams. In this article, we will discuss the Component diagram. Basics The different high-level reusable parts of a system are represented in a Component diagram. A component is one such constituent part of a system. In addition to representing the high-level parts, the Component diagram also captures the inter- relationships between these parts. So, how are component diagrams different from the previous UML diagrams that we have seen? The primary difference is that Component diagrams represent the implementation perspective of a system. Hence, components in a Component diagram reflect grouping of the different design elements of a system, for example, classes of the system. Let us briefly understand what criteria to apply to model a component. First and foremost, a component should be substitutable as is. Secondly, a component must provide an interface to enable other components to interact and use the services provided by the component. So, why would not a design element like an interface suffice? An interface provides only the service but not the implementation. Implementation is normally provided by a class that implements the interface. In complex systems, the physical implementation of a defined service is provided by a group of classes rather than a single class. A component is an easy way to represent the grouping together of such implementation classes. -

OMG Systems Modeling Language (OMG Sysml™) Tutorial 25 June 2007
OMG Systems Modeling Language (OMG SysML™) Tutorial 25 June 2007 Sanford Friedenthal Alan Moore Rick Steiner (emails included in references at end) Copyright © 2006, 2007 by Object Management Group. Published and used by INCOSE and affiliated societies with permission. Status • Specification status – Adopted by OMG in May ’06 – Finalization Task Force Report in March ’07 – Available Specification v1.0 expected June ‘07 – Revision task force chartered for SysML v1.1 in March ‘07 • This tutorial is based on the OMG SysML adopted specification (ad-06-03-01) and changes proposed by the Finalization Task Force (ptc/07-03-03) • This tutorial, the specifications, papers, and vendor info can be found on the OMG SysML Website at http://www.omgsysml.org/ 7/26/2007 Copyright © 2006,2007 by Object Management Group. 2 Objectives & Intended Audience At the end of this tutorial, you should have an awareness of: • Benefits of model driven approaches for systems engineering • SysML diagrams and language concepts • How to apply SysML as part of a model based SE process • Basic considerations for transitioning to SysML This course is not intended to make you a systems modeler! You must use the language. Intended Audience: • Practicing Systems Engineers interested in system modeling • Software Engineers who want to better understand how to integrate software and system models • Familiarity with UML is not required, but it helps 7/26/2007 Copyright © 2006,2007 by Object Management Group. 3 Topics • Motivation & Background • Diagram Overview and Language Concepts • SysML Modeling as Part of SE Process – Structured Analysis – Distiller Example – OOSEM – Enhanced Security System Example • SysML in a Standards Framework • Transitioning to SysML • Summary 7/26/2007 Copyright © 2006,2007 by Object Management Group. -

VI. the Unified Modeling Language UML Diagrams
Conceptual Modeling CSC2507 VI. The Unified Modeling Language Use Case Diagrams Class Diagrams Attributes, Operations and ConstraintsConstraints Generalization and Aggregation Sequence and Collaboration Diagrams State and Activity Diagrams 2004 John Mylopoulos UML -- 1 Conceptual Modeling CSC2507 UML Diagrams I UML was conceived as a language for modeling software. Since this includes requirements, UML supports world modeling (...at least to some extend). I UML offers a variety of diagrammatic notations for modeling static and dynamic aspects of an application. I The list of notations includes use case diagrams, class diagrams, interaction diagrams -- describe sequences of events, package diagrams, activity diagrams, state diagrams, …more... 2004 John Mylopoulos UML -- 2 Conceptual Modeling CSC2507 Use Case Diagrams I A use case [Jacobson92] represents “typical use scenaria” for an object being modeled. I Modeling objects in terms of use cases is consistent with Cognitive Science theories which claim that every object has obvious suggestive uses (or affordances) because of its shape or other properties. For example, Glass is for looking through (...or breaking) Cardboard is for writing on... Radio buttons are for pushing or turning… Icons are for clicking… Door handles are for pulling, bars are for pushing… I Use cases offer a notation for building a coarse-grain, first sketch model of an object, or a process. 2004 John Mylopoulos UML -- 3 Conceptual Modeling CSC2507 Use Cases for a Meeting Scheduling System Initiator Participant -

PART 3: UML Dynamic Modelling Notations • State Machines/Statecharts • Collaboration Diagrams • Sequence Diagrams • Activity Diagrams
PART 3: UML Dynamic Modelling Notations • State machines/statecharts • Collaboration diagrams • Sequence diagrams • Activity diagrams. Chapter 19 of the textbook is relevant to this part. 1 State machines • State machines describe dynamic behaviour of objects, show life history of objects over time + object communications. • Used for real-time system design (eg., robotics); GUI design (states represent UI screens/modes). Example shows simple state machine with two states, On and Off and transitions between them. 2 Switch Off swon swoff On Simple state machine 3 State machines Elements of a state machine are: States: Rounded-corner boxes, containing state name. Transitions: Arrows from one state, source of transition, to another, target, labelled with event that causes transition. Default initial state: State of object at start of its life history. Shown as target of transition from initial pseudostate (black filled circle). Termination of state machine can be shown by `bullseye' symbol. 4 State machines UML divides state machines into two kinds: 1. Protocol state machines { describe allowed life histories of objects of a class. Events on transitions are operations of that class, transitions may have pre and post conditions. Transitions cannot have generated actions (although we will allow this). 2. Behaviour state machines { describe operation execution/implementation of object behaviour. Transitions do not have postconditions, but can have actions. State machines describe behaviour of objects of a particular class, or execution processing of an operation. 5 State machines • Class diagrams describe system data, independently of time. • State machines show how system/objects can change over time. • Switch state machine is protocol state machine for objects of Switch class. -

Affordit!: a Tool for Authoring Object Component Behavior in Virtual
AffordIt!: A Tool for Authoring Object Component Behavior in Virtual Reality * † ‡ § Sina Masnadi Andres´ N. Vargas Gonzalez´ Brian Williamson Joseph J. LaViola Jr. Department of Computer Science University of Central Florida (a) (b) (c) (d) Figure 1: These figures show a sequence of steps followed to add a rotation affordance to the door of a washer machine. (a) An object in the scenario (b) Cylinder shape selection wrapping the door. (c) A user sets the amount of rotation the door will be constrained to. (d) An animation generated from the affordance can be visualized. ABSTRACT realistic experiences necessary to a VR scene, but not asset creation In this paper we present AffordIt!, a tool for adding affordances (a situation described in Hughes et al. [17]) which are needed to to the component parts of a virtual object. Following 3D scene build a virtual scene. To alleviate this problem, recent research has been focusing on frameworks to ease users’ authoring process as reconstruction and segmentation procedures, users find themselves with complete virtual objects, but no intrinsic behaviors have been seen in [9, 12, 35]. 3D scene reconstruction [32, 34, 44, 49] provides assigned, forcing them to use unfamiliar Desktop-based 3D editing a suitable solution to the problem. Initially a 3D reconstructed tools. AffordIt! offers an intuitive solution that allows a user to environment will be composed of a continuous mesh which can be segmented via autonomous tools as shown in George et al. [10] and select a region of interest for the mesh cutter tool, assign an intrinsic behavior and view an animation preview of their work. -

UML Tutorial: Sequence Diagrams
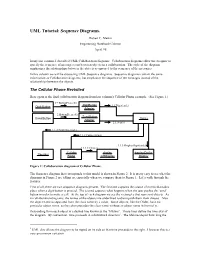
UML Tutorial: Sequence Diagrams. Robert C. Martin Engineering Notebook Column April, 98 In my last column, I described UML Collaboration diagrams. Collaboration diagrams allow the designer to specify the sequence of messages sent between objects in a collaboration. The style of the diagram emphasizes the relationships between the objects as opposed to the sequence of the messages. In this column we will be discussing UML Sequence diagrams. Sequence diagrams contain the same information as Collaboration diagrams, but emphasize the sequence of the messages instead of the relationships between the objects. The Cellular Phone Revisited Here again is the final collaboration diagram from last column’s Cellular Phone example. (See Figure 1.) 1*:ButtonPressed() :DigitButton Digit:Button 1.1:Digit(code) Adapter 2:ButtonPressed() :SendButton Send:Button :Dialler Adapter 2.1:Send() 1.1.2:EmitTone(code) 2.1.1:Connect(pno) 1.1.1:DisplayDigit(code) 2.1.1.1:InUse() :Cellular display display:Dialler :Speaker Radio :CRDisplay Display Figure 1: Collaboration diagram of Cellular Phone. The Sequence diagram that corresponds to this model is shown in Figure 2. It is pretty easy to see what the diagrams in Figure 2 are telling us, especially when we compare them to Figure 1. Let’s walk through the features. First of all, there are two sequence diagrams present. The first one captures the course of events that takes place when a digit button is pressed. The second captures what happens when the user pushes the ‘send’ button in order to make a call. At the top of each diagram we see the rectangles that represent objects. -

Artifact-Centric Modeling of Business Processes Using UML Diagrams
Proceedings of The 20th World Multi-Conference on Systemics, Cybernetics and Informatics (WMSCI 2016) Artifact-Centric Modeling of Business Processes Using UML Diagrams David Grünert, Thomas Keller, and Elke Brucker-Kley ZHAW School of Management and Law Institute of Business Information Technology 8401 Winterthur, Switzerland {grud, kell, brck}@zhaw.ch Abstract and hidden in the process model. Accordingly, the positioning of information at the center of modeling was termed data- or infor- The modeling of business processes to date has focused on an mation-centric process modeling [2], [3], [4], [5]. Information activity-based perspective while business artifacts associated with entities are modeled by state charts. Transitions are triggered by the process have been modeled on an abstract and informal level. activities. Associated roles are defined by means of use case Ad hoc, dynamic business processes have recently emerged as a diagrams. In [5], the term opportunistic BPM (oBPM) was intro- requirement. Subsequently, BPMN was extended with ad hoc duced for this kind of approach. The duality between activity- sub-processes and a new standard, Case Management Modeling and information-centric models was shown in [6]. and Notation (CMMN), has been created by the Object Manage- Many artifact-centric approaches defined new or extended model ment Group (OMG). CMMN has an information-centric ap- syntax [6]. However, a new or extended modeling syntax increas- proach, whereas the extension of BPMN adheres to an activity- es complexity for all parties involved in designing, reading, and based perspective. The focus on BPMN and on processes in gen- implementing the modeled process and requires adapted model- eral has caused UML to fade into the background. -

Sysml, the Language of MBSE Paul White
Welcome to SysML, the Language of MBSE Paul White October 8, 2019 Brief Introduction About Myself • Work Experience • 2015 – Present: KIHOMAC / BAE – Layton, Utah • 2011 – 2015: Astronautics Corporation of America – Milwaukee, Wisconsin • 2001 – 2011: L-3 Communications – Greenville, Texas • 2000 – 2001: Hynix – Eugene, Oregon • 1999 – 2000: Raytheon – Greenville, Texas • Education • 2019: OMG OCSMP Model Builder—Fundamental Certification • 2011: Graduate Certification in Systems Engineering and Architecting – Stevens Institute of Technology • 1999 – 2004: M.S. Computer Science – Texas A&M University at Commerce • 1993 – 1998: B.S. Computer Science – Texas A&M University • INCOSE • Chapters: Wasatch (2015 – Present), Chicagoland (2011 – 2015), North Texas (2007 – 2011) • Conferences: WSRC (2018), GLRCs (2012-2017) • CSEP: (2017 – Present) • 2019 INCOSE Outstanding Service Award • 2019 INCOSE Wasatch -- Most Improved Chapter Award & Gold Circle Award • Utah Engineers Council (UEC) • 2019 & 2018 Engineer of the Year (INCOSE) for Utah Engineers Council (UEC) • Vice Chair • Family • Married 14 years • Three daughters (1, 12, & 10) 2 Introduction 3 Our Topics • Definitions and Expectations • SysML Overview • Basic Features of SysML • Modeling Tools and Techniques • Next Steps 4 What is Model-based Systems Engineering (MBSE)? Model-based systems engineering (MBSE) is “the formalized application of modeling to support system requirements, design, analysis, verification and validation activities beginning in the conceptual design phase and continuing throughout development and later life cycle phases.” -- INCOSE SE Vision 2020 5 What is Model-based Systems Engineering (MBSE)? “Formal systems modeling is standard practice for specifying, analyzing, designing, and verifying systems, and is fully integrated with other engineering models. System models are adapted to the application domain, and include a broad spectrum of models for representing all aspects of systems.