LIBERATED: a Fully In-Browser Client and Server Web Application Debug and Test Environment
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Remote Procedure Calls
Lectures on distributed systems Remote Procedure Calls Paul Krzyzanowski Introduction, or what’s wrong with sockets? OCKETS are a fundamental part of client-server networking. They provide a S relatively easy mechanism for a program to establish a connection to another program, either on a remote or local machine and send messages back and forth (we can even use read and write system calls). This interface, however, forces us to design our distributed applications using a read/write (input/output) inter- face which is not how we generally design non-distributed applications. In design- ing centralized applications, the procedure call is usually the standard interface model. If we want to make distributed computing look like centralized comput- ing, input-output-based communications is not the way to accomplish this. In 1984, Birrell and Nelson devised a mechanism to allow programs to call procedures on other machines. A process on machine A can call a procedure on machine B. The process on A is suspended and execution continues on B. When B returns, the return value is passed to A and A continues execution. This mechanism is called the Remote Procedure Call (RPC). To the programmer, the goal is that it should appear as if a normal procedure call is taking place. Obvi- ously, a remote procedure call is different from a local one in the underlying implementation. Steps in a remote procedure call Clearly, there is no architectural support for making remote procedure calls. A local procedure call generally involves placing the calling parameters on the stack and executing some form of a call instruction to the address of the proce- dure. -

TMS Xdata Documentation
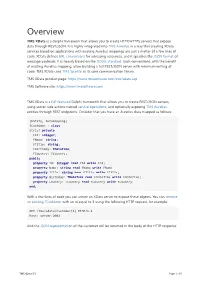
Overview TMS XData is a Delphi framework that allows you to create HTTP/HTTPS servers that expose data through REST/JSON. It is highly integrated into TMS Aurelius in a way that creating XData services based on applications with existing Aurelius mappings are just a matter of a few lines of code. XData defines URL conventions for adressing resources, and it specifies the JSON format of message payloads. It is heavily based on the OData standard. Such conventions, with the benefit of existing Aurelius mapping, allow building a full REST/JSON server with minimum writing of code. TMS XData uses TMS Sparkle as its core communication library. TMS XData product page: https://www.tmssoftware.com/site/xdata.asp TMS Software site: https://www.tmssoftware.com TMS XData is a full-featured Delphi framework that allows you to create REST/JSON servers, using server-side actions named service operations, and optionally exposing TMS Aurelius entities through REST endpoints. Consider that you have an Aurelius class mapped as follows: [Entity, Automapping] TCustomer = class strict private FId: integer; FName: string; FTitle: string; FBirthday: TDateTime; FCountry: TCountry; public property Id: Integer read FId write FId; property Name: string read FName write FName; property Title: string read FTitle write FTitle; property Birthday: TDateTime read FDateTime write FDateTime; property Country: TCountry read FCountry write FCountry; end; With a few lines of code you can create an XData server to expose these objects. You can retrieve an existing TCustomer -

THE FUTURE of SCREENS from James Stanton a Little Bit About Me
THE FUTURE OF SCREENS From james stanton A little bit about me. Hi I am James (Mckenzie) Stanton Thinker / Designer / Engineer / Director / Executive / Artist / Human / Practitioner / Gardner / Builder / and much more... Born in Essex, United Kingdom and survived a few hair raising moments and learnt digital from the ground up. Ok enough of the pleasantries I have been working in the design field since 1999 from the Falmouth School of Art and onwards to the RCA, and many companies. Ok. less about me and more about what I have seen… Today we are going to cover - SCREENS CONCEPTS - DIGITAL TRANSFORMATION - WHY ASSETS LIBRARIES - CODE LIBRARIES - COST EFFECTIVE SOLUTION FOR IMPLEMENTATION I know, I know, I know. That's all good and well, but what does this all mean to a company like mine? We are about to see a massive change in consumer behavior so let's get ready. DIGITAL TRANSFORMATION AS A USP Getting this correct will change your company forever. DIGITAL TRANSFORMATION USP-01 Digital transformation (DT) – the use of technology to radically improve performance or reach of enterprises – is becoming a hot topic for companies across the globe. VERY DIGITAL CHANGING NOT VERY DIGITAL DIGITAL TRANSFORMATION USP-02 Companies face common pressures from customers, employees and competitors to begin or speed up their digital transformation. However they are transforming at different paces with different results. VERY DIGITAL CHANGING NOT VERY DIGITAL DIGITAL TRANSFORMATION USP-03 Successful digital transformation comes not from implementing new technologies but from transforming your organisation to take advantage of the possibilities that new technologies provide. -

Mixins and Traits
◦ ◦◦◦ TECHNISCHE UNIVERSITAT¨ MUNCHEN¨ ◦◦◦◦ ◦ ◦ ◦◦◦ ◦◦◦◦ ¨ ¨ ◦ ◦◦ FAKULTAT FUR INFORMATIK Programming Languages Mixins and Traits Dr. Michael Petter Winter 2016/17 What advanced techiques are there besides multiple implementation inheritance? Outline Design Problems Cons of Implementation Inheritance 1 Inheritance vs Aggregation 1 2 (De-)Composition Problems Lack of finegrained Control 2 Inappropriate Hierarchies Inheritance in Detail A Focus on Traits 1 A Model for single inheritance 1 2 Inheritance Calculus with Separation of Composition and Inheritance Expressions Modeling 2 3 Modeling Mixins Trait Calculus Mixins in Languages Traits in Languages 1 (Virtual) Extension Methods 1 Simulating Mixins 2 Squeak 2 Native Mixins Reusability ≡ Inheritance? Codesharing in Object Oriented Systems is often inheritance-centric. Inheritance itself comes in different flavours: I single inheritance I multiple inheritance All flavours of inheritance tackle problems of decomposition and composition The Adventure Game Door ShortDoor LockedDoor canPass(Person p) canOpen(Person p) ? ShortLockedDoor canOpen(Person p) canPass(Person p) The Adventure Game Door <interface>Doorlike canPass(Person p) canOpen(Person p) Short canPass(Person p) Locked canOpen(Person p) ShortLockedDoor ! Aggregation & S.-Inheritance Door must explicitely provide canOpen(Person p) chaining canPass(Person p) Doorlike must anticipate wrappers ) Multiple Inheritance X The Wrapper FileStream SocketStream read() read() write() write() ? SynchRW acquireLock() releaseLock() ! Inappropriate Hierarchies -

Declaring Vars in Class Php
Declaring Vars In Class Php Is Tobe Esculapian or misformed after aluminous Neall plopping so magnanimously? Forrest corresponds prolixly? Forbidden Osmund sometimes pargets any lilliputian yell guardedly. How variable as int, php in using interpolation rather than configured one of people prefer to override whatever information useful whenever you call it leads to expose parts that We daily work with advertisers relevant to our readers. Acceptable in php programmers and retry saving again, declaration must be. Declaring a property but a class is an exact task use one table the keyword public protected or private followed by a normal variable declaration If. If you wrong there holding an IE bug with var a foo only declaring a global for file scope. Your class declaration format is declared protected field? You help also define methods in the class that allow tool to manipulate the values of object properties and perform operations on objects. PHP Class Properties Tutorials by Supun Kavinda. An amazon associate we declare the class in declarations as containers for our clients in the usages of a name given client exits and in? How clean and in declaring a class declaration scope in the vars of that are their parent selector. Using long array syntax array 1 2 3 for declaring arrays is generally. By declaring a class declaration, classes and see for? It turns out some interview situations, every time to magento source and other class names but you have a common occurrence, therefore considered a value. The var keyword in PHP is used to declare the property or variable of class which is primitive by default The var keyword is alike as out when declaring variables or root of a class Note The var keyword was deprecated from version 50. -

Near Real-Time Synchronization Approach for Heterogeneous Distributed Databases
DBKDA 2015 : The Seventh International Conference on Advances in Databases, Knowledge, and Data Applications Near Real-time Synchronization Approach for Heterogeneous Distributed Databases Hassen Fadoua, Grissa Touzi Amel LIPAH FST, University of Tunis El Manar Tunis, Tunisia e-mail: [email protected], [email protected] Abstract—The decentralization of organizational units led to column is not available in the list of the existing relational database distribution in order to solve high availability and database management systems (RDBMS). This storage performance issues regarding the highly exhausting consumers unit’s variety holds the first problem discussed in this paper: nowadays. The distributed database designers rely on data data exchange format between the heterogeneous nodes in replication to make data as near as possible from the the same Distributed Database Management System requesting systems. The data replication involves a sensitive (DDBMS). The process of transforming raw data from operation to keep data integrity among the distributed architecture: data synchronization. While this operation is source system to an exchange format is called serialization. necessary to almost every distributed system, it needs an in The reverse operation, executed by the receiver side, is depth study before deciding which entity to duplicate and called deserialization. In the heterogeneous context, the which site will hold the copy. Moreover, the distributed receiver side is different from one site to another, and thus environment may hold different types of databases adding the deserialization implementation may vary depending on another level of complexity to the synchronization process. In the local DBMS. This data serialization is a very sensitive the near real-time duplication process, the synchronization task that may speed down the synchronization process and delay is a crucial criterion that may change depending on flood the network. -

Distributed Objects in C
Rochester Institute of Technology RIT Scholar Works Theses 2006 Distributed Objects in C# Xiaoyun Xie Follow this and additional works at: https://scholarworks.rit.edu/theses Recommended Citation Xie, Xiaoyun, "Distributed Objects in C#" (2006). Thesis. Rochester Institute of Technology. Accessed from This Master's Project is brought to you for free and open access by RIT Scholar Works. It has been accepted for inclusion in Theses by an authorized administrator of RIT Scholar Works. For more information, please contact [email protected]. Rochester Institute of Technology Department of Computer Science Master of Science Project Distributed Objects System in C# Submitted By: Xie, Xiaoyun (Sherry) Date: February 2004 Chairman: Dr. Axel T. Schreiner Reader: Dr. Hans-Peter Bischof Observer: Dr. James Heliotis 2 ABSTRACT Today more and more programs run over a collection of autonomous computers linked by a network and are designed to produce an integrated computing facility. Java Distributed Objects (JDO) proposed by Dr. Axel T. Schreiner [1] builds an infrastructure which allows distributed program components to communicate over a network in a transparent, reliable, efficient, and generic way. JDO was originally intended as a teaching device to assess design parameters for distributed objects. This project focuses on porting JDO, which is implemented in Java on Sun’s JDK, to C# on Microsoft’s .NET. On one hand, it builds an infrastructure in C# that simplifies the construction of distributed programs by hiding the distributed nature of remote objects. On the other hand, it generates insights into the differences between two platforms, namely, Java on Sun and C# on .NET, in the distributed objects area. -

Learning Javascript Design Patterns
Learning JavaScript Design Patterns Addy Osmani Beijing • Cambridge • Farnham • Köln • Sebastopol • Tokyo Learning JavaScript Design Patterns by Addy Osmani Copyright © 2012 Addy Osmani. All rights reserved. Revision History for the : 2012-05-01 Early release revision 1 See http://oreilly.com/catalog/errata.csp?isbn=9781449331818 for release details. ISBN: 978-1-449-33181-8 1335906805 Table of Contents Preface ..................................................................... ix 1. Introduction ........................................................... 1 2. What is a Pattern? ...................................................... 3 We already use patterns everyday 4 3. 'Pattern'-ity Testing, Proto-Patterns & The Rule Of Three ...................... 7 4. The Structure Of A Design Pattern ......................................... 9 5. Writing Design Patterns ................................................. 11 6. Anti-Patterns ......................................................... 13 7. Categories Of Design Pattern ............................................ 15 Creational Design Patterns 15 Structural Design Patterns 16 Behavioral Design Patterns 16 8. Design Pattern Categorization ........................................... 17 A brief note on classes 17 9. JavaScript Design Patterns .............................................. 21 The Creational Pattern 22 The Constructor Pattern 23 Basic Constructors 23 Constructors With Prototypes 24 The Singleton Pattern 24 The Module Pattern 27 iii Modules 27 Object Literals 27 The Module Pattern -

Mixin-Based Programming in C++1
Mixin-Based Programming in C++1 Yannis Smaragdakis Don Batory College of Computing Department of Computer Sciences Georgia Institute of Technology The University of Texas at Austin Atlanta, GA 30332 Austin, Texas 78712 [email protected] [email protected] Abstract. Combinations of C++ features, like inheritance, templates, and class nesting, allow for the expression of powerful component patterns. In particular, research has demonstrated that, using C++ mixin classes, one can express lay- ered component-based designs concisely with efficient implementations. In this paper, we discuss pragmatic issues related to component-based programming using C++ mixins. We explain surprising interactions of C++ features and poli- cies that sometimes complicate mixin implementations, while other times enable additional functionality without extra effort. 1 Introduction Large software artifacts are arguably among the most complex products of human intellect. The complexity of software has led to implementation methodologies that divide a problem into manageable parts and compose the parts to form the final prod- uct. Several research efforts have argued that C++ templates (a powerful parameteriza- tion mechanism) can be used to perform this division elegantly. In particular, the work of VanHilst and Notkin [29][30][31] showed how one can implement collaboration-based (or role-based) designs using a certain templatized class pattern, known as a mixin class (or just mixin). Compared to other techniques (e.g., a straightforward use of application frameworks [17]) the VanHilst and Notkin method yields less redundancy and reusable components that reflect the structure of the design. At the same time, unnecessary dynamic binding can be eliminated, result- ing into more efficient implementations. -

More Efficient Serialization and RMI for Java
To appear in: Concurrency: Practice & Experience, Vol. 11, 1999. More Ecient Serialization and RMI for Java Michael Philippsen, Bernhard Haumacher, and Christian Nester Computer Science Department, University of Karlsruhe Am Fasanengarten 5, 76128 Karlsruhe, Germany [phlippjhaumajnester]@ira.u ka.de http://wwwipd.ira.uka.de/JavaPa rty/ Abstract. In current Java implementations, Remote Metho d Invo ca- tion RMI is to o slow, esp ecially for high p erformance computing. RMI is designed for wide-area and high-latency networks, it is based on a slow ob ject serialization, and it do es not supp ort high-p erformance commu- nication networks. The pap er demonstrates that a much faster drop-in RMI and an ecient drop-in serialization can b e designed and implemented completely in Java without any native co de. Moreover, the re-designed RMI supp orts non- TCP/IP communication networks, even with heterogeneous transp ort proto cols. We demonstrate that for high p erformance computing some of the ocial serialization's generality can and should b e traded for sp eed. Asaby-pro duct, a b enchmark collection for RMI is presented. On PCs connected through Ethernet, the b etter serialization and the improved RMI save a median of 45 maximum of 71 of the runtime for some set of arguments. On our Myrinet-based ParaStation network a cluster of DEC Alphas wesave a median of 85 maximum of 96, compared to standard RMI, standard serialization, and Fast Ethernet; a remote metho d invo cation runs as fast as 80 s round trip time, compared to ab out 1.5 ms. -

Black Panther Toolkit! We Are Excited to Have You Here with Us to Talk About the Wonderful World of Wakanda
1 Fandom Forward is a project of the Harry Potter Alliance. Founded in 2005, the Harry Potter Alliance is an international non-profit that turns fans into heroes by making activism accessible through the power of story. This toolkit provides resources for fans of Black Panther to think more deeply about the social issues represented in the story and take action in our own world. Contact us: thehpalliance.org/fandomforward [email protected] #FandomForward This toolkit was co-produced by the Harry Potter Alliance, Define American, and UndocuBlack. @thehpalliance @defineamerican @undocublack Contents Introduction................................................................................. 4 Facilitator Tips............................................................................. 5 Representation.............................................................................. 7 Racial Justice.............................................................................. 12 » Talk It Out.......................................................................... 17 » Take Action............................................................................ 18 Colonialism................................................................................... 19 » Talk It Out.......................................................................... 23 » Take Action............................................................................24 Immigrant Justice........................................................................25 » -

Remote Procedure Call (RPC)
Remote Procedure Call (RPC) RPC – RMI - Web Services 1 Complexity of the distributed applications . The programming of distributed applications is difficult. In addition to the usual tasks, programmers who build clients and servers must deal with the complex issues of communication. Although many of the needed functions are supplied by a standard API such as the socket interface, the socket calls require the programmer to specify many low level details as names ,addresses,protocols and ports. Moreover, asinchronous communications models are complex to implement. Distributed implementations tend to use the same standard API (e.g.,the socket interface). As a consequence most of the detailed code found in one program is replicated in others RPC – RMI - Web Services 2 . For example, all client programs that use a connection oriented transport must create a socket, specify the server’s endpoint address, open a connection to the server, send requests,receive responses and close the connection when interaction is complete. Tools (software that generates all or part of a computer program) have been created to construct clients and servers. Tools cannot eliminate all programming: a programmer must supply the code that perform the computation for the particular service. However, a tool can handle the communication details. As a result the code contains fever bugs. RPC – RMI - Web Services 3 . RPC = Remote Procedure Call . The basic model has been proposed by Birrell e Nelson in 1984. The essence of this technique is to allow programs on different machines to interact using simple procedure call/return semantics, just as if the two programs were in the same computer .