For Anyone Who Has Grown Disenchanted with Microsoft's Internet Explorer • Reviews Web Browser, Don't Click on the Blue E! Offers Help
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Analyzing Safari 2.X Web Browser Artifacts Using SFT
Analyzing Safari 2.x Web Browser Artifacts using SFT. Copyright 2007 - Jacob Cunningham (v1.0) Table of Contents Introduction:...............................................................................................................................................3 Safari Forensic Tools................................................................................................................................. 3 OSX Property List files..............................................................................................................................3 Safari Related Files.................................................................................................................................... 4 The Safari Preferences files....................................................................................................................... 5 Browser History......................................................................................................................................... 7 Downloads history:.................................................................................................................................... 8 Bookmarks file ........................................................................................................................................10 Cookies file:............................................................................................................................................. 11 Browser Cache........................................................................................................................................ -

Clearing of Cache & Cookies
Clearing of Cache & Cookies What is cache? Cache memory is temporary memory used to store information that you accessed when visiting web sites. Cache speeds up a computer’s connection time with web sites that have been visited previously by locally storing information about that connection on the computer so that it does not have to be downloaded each time a site is visited. Why should cache be cleared periodically? Cache can become corrupt or outdated. As a result, cache can slow down or prevent a web page’s output and/or connection instead of assisting it. Clearing cache deletes corrupt or outdated data. It also removes unnecessary information stored in memory from sites that were only visited one time. Clearing Cache helps all web surfing not just PAWS. Internet Explorer 8 1. Open the Internet Explorer web browser. 2. Click on Tools. 3. Select Internet Options. 4. From the General Tab, click on Delete under Browsing History. 5. Uncheck Preserve Favorites website data and check both Temporary Internet Files and Cookies. 6. Click Delete. Internet Explorer 7 1. Open the Internet Explorer web browser. 2. Click on Tools. 3. Click on Internet Options. 4. Click on Delete under Browsing History. 5. Click Delete cookies. 6. When prompted, click Yes. 7. Click on Delete Internet Files. 8. When prompted, click Yes. 9. Click Close. 10. Click OK. 11. Close and reopen the browser for the changes to go into effect. Internet Explorer 6 1. Open the Internet Explorer web browser. 2. Click on Tools. 3. Click on Internet Options. 4. -

Browser Wars
Uppsala universitet Inst. för informationsvetenskap Browser Wars Kampen om webbläsarmarknaden Andreas Högström, Emil Pettersson Kurs: Examensarbete Nivå: C Termin: VT-10 Datum: 2010-06-07 Handledare: Anneli Edman "Anyone who slaps a 'this page is best viewed with Browser X' label on a Web page appears to be yearning for the bad old days, before the Web, when you had very little chance of read- ing a document written on another computer, another word processor, or another network" - Sir Timothy John Berners-Lee, grundare av World Wide Web Consortium, Technology Review juli 1996 Innehållsförteckning Abstract ...................................................................................................................................... 1 Sammanfattning ......................................................................................................................... 2 1 Inledning .................................................................................................................................. 3 1.1 Bakgrund .............................................................................................................................. 3 1.2 Syfte ..................................................................................................................................... 3 1.3 Frågeställningar .................................................................................................................... 3 1.4 Avgränsningar ..................................................................................................................... -

The Elinks Manual the Elinks Manual Table of Contents Preface
The ELinks Manual The ELinks Manual Table of Contents Preface.......................................................................................................................................................ix 1. Getting ELinks up and running...........................................................................................................1 1.1. Building and Installing ELinks...................................................................................................1 1.2. Requirements..............................................................................................................................1 1.3. Recommended Libraries and Programs......................................................................................1 1.4. Further reading............................................................................................................................2 1.5. Tips to obtain a very small static elinks binary...........................................................................2 1.6. ECMAScript support?!...............................................................................................................4 1.6.1. Ok, so how to get the ECMAScript support working?...................................................4 1.6.2. The ECMAScript support is buggy! Shall I blame Mozilla people?..............................6 1.6.3. Now, I would still like NJS or a new JS engine from scratch. .....................................6 1.7. Feature configuration file (features.conf).............................................................................7 -

HTTP Cookie - Wikipedia, the Free Encyclopedia 14/05/2014
HTTP cookie - Wikipedia, the free encyclopedia 14/05/2014 Create account Log in Article Talk Read Edit View history Search HTTP cookie From Wikipedia, the free encyclopedia Navigation A cookie, also known as an HTTP cookie, web cookie, or browser HTTP Main page cookie, is a small piece of data sent from a website and stored in a Persistence · Compression · HTTPS · Contents user's web browser while the user is browsing that website. Every time Request methods Featured content the user loads the website, the browser sends the cookie back to the OPTIONS · GET · HEAD · POST · PUT · Current events server to notify the website of the user's previous activity.[1] Cookies DELETE · TRACE · CONNECT · PATCH · Random article Donate to Wikipedia were designed to be a reliable mechanism for websites to remember Header fields Wikimedia Shop stateful information (such as items in a shopping cart) or to record the Cookie · ETag · Location · HTTP referer · DNT user's browsing activity (including clicking particular buttons, logging in, · X-Forwarded-For · Interaction or recording which pages were visited by the user as far back as months Status codes or years ago). 301 Moved Permanently · 302 Found · Help 303 See Other · 403 Forbidden · About Wikipedia Although cookies cannot carry viruses, and cannot install malware on 404 Not Found · [2] Community portal the host computer, tracking cookies and especially third-party v · t · e · Recent changes tracking cookies are commonly used as ways to compile long-term Contact page records of individuals' browsing histories—a potential privacy concern that prompted European[3] and U.S. -

Marcia Knous: My Name Is Marcia Knous
Olivia Ryan: Can you just state your name? Marcia Knous: My name is Marcia Knous. OR: Just give us your general background. How did you come to work at Mozilla and what do you do for Mozilla now? MK: Basically, I started with Mozilla back in the Netscape days. I started working with Mozilla.org shortly after AOL acquired Netscape which I believe was in like the ’99- 2000 timeframe. I started working at Netscape and then in one capacity in HR shortly after I moved working with Mitchell as part of my shared responsibility, I worked for Mozilla.org and sustaining engineering to sustain the communicator legacy code so I supported them administratively. That’s basically what I did for Mozilla. I did a lot of I guess what you kind of call of blue activities where we have a process whereby people get access to our CVS repository so I was the gatekeeper for all the CVS forms and handle all the bugs that were related to CVS requests, that kind of thing. Right now at Mozilla, I do quality assurance and I run both our domestic online store as well as our international store where we sell all of our Mozilla gear. Tom Scheinfeldt: Are you working generally alone in small groups? In large groups? How do you relate to other people working on the project? MK: Well, it’s a rather interesting project. My capacity as a QA person, we basically relate with the community quite a bit because we have a very small internal QA organization. -

E-37-V Dome Camera Operation Manual
E-37-V Dome Camera Operation Manual i Table of Contents 1 Network Config .............................................................................................................. 1 1.1 Network Connection .......................................................................................... 1 1.2 Log in ................................................................................................................ 1 2 Live ................................................................................................................................ 6 2.1 Encode Setup ................................................................................................... 6 2.2 System Menu .................................................................................................... 7 2.3 Video Window Function Option ......................................................................... 7 2.4 Video Window Setup ......................................................................................... 8 2.4.1 Image Adjustment ....................................................................................... 8 2.4.2 Original Size ............................................................................................... 9 2.4.3 Full Screen ................................................................................................. 9 2.4.4 Width and Height Ratio ............................................................................. 10 2.4.5 Fluency Adjustment ................................................................................. -

How to Check Your Browser Version on a PC
How to Check Your Browser Version on a PC Google Chrome (PC) 1) Click on the Menu Icon ( ) in the upper right corner of your browser window. 2) Click on Settings 3) Click on the About tab on the left-hand side of the page. 4) If you are not running the most recent version of Chrome available for your Operating System, you will be prompted to update Chrome. For your security, we recommend that you install all Security, App and Operating System updates as they become available. Mozilla Firefox (PC) 1) Click on the Help menu at the top of your browser window. 2) Click on About Firefox at the bottom of the menu. 3) A small window will pop up showing your Firefox version number, and will tell you whether you are on the most recent version, or not. For your security, we recommend that you install all Security, App and Operating System updates as they become available. Internet Explorer (PC) 1) Click on the Gear Icon at the top of your browser window. 2) Click on the About Internet Explorer option. 3) A window will pop up showing you your Internet Explorer version. 4) If you are using Internet Explorer 9 or 10, you will need to make sure that you have TLS 1.2 enabled by: A) Clicking on the Gear Icon again. B) Click on Internet Options. C) Click on the Advanced Tab and scroll down to the option titled “Use TLS 1.2”. (This should be found at the bottome of the list of options.) The box next to this should be checked. -

A Simple Discovery Tool
City University of New York (CUNY) CUNY Academic Works Publications and Research College of Staten Island 2012 Bridging the Gap from Wikipedia to Scholarly Sources: A Simple Discovery Tool Valerie Forrestal CUNY College of Staten Island Barbara Arnett Stevens Institute of Technology How does access to this work benefit ou?y Let us know! More information about this work at: https://academicworks.cuny.edu/si_pubs/1 Discover additional works at: https://academicworks.cuny.edu This work is made publicly available by the City University of New York (CUNY). Contact: [email protected] Bridging the Gap from Wikipedia to Scholarly Sources: A Simple Discovery Tool BARBARA ARNETT and VALERIE FORRESTAL S. C. Williams Library, Stevens Institute of Technology, Hoboken, New Jersey, USA Abstract: This article discusses the creation and unique implementation of a browser-based search tool at Stevens Institute of Technology. A oneSearch bookmarklet was created to allow users to execute a search of library resources directly from their Internet browser via a JavaScript book mark applet. The article also provides a brief history of similar discovery tools, as well as a look at recent literature highlighting the importance of convenience and innovation for academic researchers. Keywords: Bookmarklet, discovery solutions, discovery tools, library technology, search tools, Summon INTRODUCTION Academic librarians have often lamented the tendency for novice researchers to rely on Internet sources that are not up to the standards required by their professors for college-level research. At Stevens Institute of Technology, in Hoboken, NJ, professors repeatedly complained to library staff that the quality of sources that students use in term papers was not acceptable. -

Class -IV Super Computer Year- 2020-21
s Class -IV Super Computer Year- 2020-21 2. Windows 7 ❖ Focus of the Chapter 1. Windows desktop 2. Desktop icons 3. Start Menu 4. Task bar 5. Files and folders 6. Creating & saving new file/folder 7. Selecting a file/folder 8. Opening a file/folder 9. Renaming a file/folder 10. Deleting a file/folder 11. Moving a file/folder 12. Copying a file/folder 13. Creating a shortcut to a file/folder Keywords • Booting – Loading of the operating system. • Taskbar- The long bar present at the bottom of the desktop • Notification area- The area located on the right side of the taskbar • Folder- A container for storing files and other folders. Introduction Windows 7 is an operating system that Microsoft has produced for use on personal computers. It is the follow-up to the Windows Vista Operating System, which was released in 2006. An operating system allows your computer to manage software and perform essential tasks. It is also a Graphical User Interface (GUI) that allows you to visually interact with your computer’s functions in a logical, fun, and easy way. Interact with your computer’s functions in a logical, fun, and easy way. * The first screen appear after you turn on the power of computer is a desktop • If it is a shared PC; more than one user uses it, or one user with password protected, you will arrive at Welcome Screen Desktop Components 1- Icons: An icon is a graphic image, a small picture or object that represents a file, program, web page, or command. -

Chrome Security
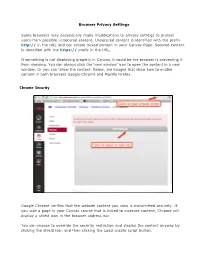
Browser Privacy Settings Some browsers may occasionally make modifications to privacy settings to protect users from possible unsecured content. Unsecured content is identified with the prefix http:// in the URL and can create mixed content in your Canvas Page. Secured content is identified with the https:// prefix in the URL. If something is not displaying properly in Canvas, it could be the browser is preventing it from showing. You can always click the ‘new window’ icon to open the content in a new window. Or you can ‘allow the content. Below, are images that show how to enable content in both browsers Google Chrome and Mozilla Firefox. Chrome Security Google Chrome verifies that the website content you view is transmitted securely. If you visit a page in your Canvas course that is linked to insecure content, Chrome will display a shield icon in the browser address bar. You can choose to override the security restriction and display the content anyway by clicking the shield icon and then clicking the Load unsafe script button. Chrome Media Permissions Chrome has its own media permission within the browser. To use your computer camera and microphone within any Canvas feature, you will have to approve two permissions: 1. Allow access to Canvas via the Adobe Flash Player Settings. This prompt appears in the center of the video and audio pop-up windows, or the center of the browser if you are accessing Conversations. 2. Allow access to Canvas via Chrome's media permission settings. This prompt appears just below the address bar. Click the Allow button. -

A Declarative Approach Based on Xforms
Helsinki University of Technology Publications in Telecommunications Software and Multimedia Teknillisen korkeakoulun tietoliikenneohjelmistojen ja multimedian julkaisuja Espoo 2006 TML-A16 WEB USER INTERACTION - A DECLARATIVE APPROACH BASED ON XFORMS Mikko Honkala Dissertation for the degree of Doctor of Science in Technology to be presented with due permission of the Department of Computer Science and Engineering, for pub- lic examination and debate in Auditorium T2 at Helsinki University of Technology (Espoo, Finland) on the 12th of January, 2007, at 12 noon. Helsinki University of Technology Department of Computer Science and Engineering Telecommunications Software and Multimedia Laboratory Teknillinen korkeakoulu Tietotekniikan osasto Tietoliikenneohjelmistojen ja multimedian laboratorio Distribution: Helsinki University of Technology Telecommunications Software and Multimedia Laboratory P.O.Box 5400 FIN-02015 HUT Tel. +358-9-451 2870 Fax. +358-9-451 5014 c Mikko Honkala ISBN-13 978-951-22-8565-5 ISBN-10 951-22-8565-7 ISSN 1456-7911 ISBN-13 978-951-22-8566-2 (PDF) ISBN-10 951-22-8566-5 (PDF) ISSN 1455 9722 (PDF) URL: http://lib.tkk.fi/Diss/ Otamedia Oy Espoo 2006 ABSTRACT Author Mikko Honkala Title Web User Interaction - a Declarative Approach Based on XForms Published Doctoral thesis, Helsinki University of Technology, 2006 Keywords XML, User Interfaces, User Interaction, XForms, UIDL, XHTML This thesis studies next-generation web user interaction definition languages, as well as browser software architectures. The motivation comes from new end-user requirements for web applications: demand for higher interaction, adaptation for mobile and multimodal usage, and rich multimedia content. At the same time, there is a requirement for non- programmers to be able to author, customize, and maintain web user interfaces.