Lightweight Web Authoring Environment
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Just Another Perl Hack Neil Bowers1 Canon Research Centre Europe
Weblint: Just Another Perl Hack Neil Bowers1 Canon Research Centre Europe Abstract Weblint is a utility for checking the syntax and style of HTML pages. It was inspired by lint [15], which performs a similar function for C and C++ programmers. Weblint does not aspire to be a strict SGML validator, but to provide helpful comments for humans. The importance of quality assurance for web sites is introduced, and one particular area, validation of HTML, is described in more detail. The bulk of the paper is devoted to weblint: what it is, how it is used, and the design and implementation of the current development version. 1. Introduction The conclusion opens with a summary of the information and opinions given in this paper. A Web sites are becoming an increasingly critical part of selection of the lessons learned over the last four years how many companies do business. For many companies is given, followed by plans for the future, and related web sites are their business. It is therefore critical that ideas. owners of web sites perform regular testing and analysis, to ensure quality of service. 2. Web Site Quality Assurance There are many different checks and analyses which The following are some of the questions you should be you can run on a site. For example, how usable is your asking yourself if you have a web presence. I have site when accessed via a modem? An incomplete list of limited the list to those points which are relevant to similar analyses are given at the start of Section 2. -

LEARNING HTML5 and CSS 1. What Is HTML? Ans: HTML Has Been Derived from SGML, Which Stands for Standard General Markup Language
LEARNING HTML5 AND CSS 1. What is HTML? Ans: HTML has been derived from SGML, which stands for standard general markup language. HTML was created to allow those users who were not specialized in using SGML to create web pages. 2. What are tags in HTML? Ans: An HTML tag begin with a ‘less than’ symbol(<) and ends with a ‘greater than’ symbol(>). These symbols are also called angle brackets. Syntax:<html> text </html> Start tag End tag The part --<html>is called the opening tag, while the part--- </html> is called the closing tag. The closing tag is same as the opening tag except that it has forward slash before its name. 3. What is the difference between the <body>and <head>tags? Ans: The HEAD section contains the title and the other information about the HTML document. The BODY section contains all the information that is displayed on a web page. 4. How are attributes defined? Ans: An attribute provides additional information about an element. Attributes are usually defined its name-value pairs. The name is the property of the tag that you want to set, while the value is the value of the property to be set. <p align = “left”>This text is left aligned </p> The <p> tag, also knows as the paragraph tag, is used to define a paragraph. Now we can use the attribute align with it to set the alignment of the paragraph. Also, there are three possible values of the align attribute—left, right, and center. 5.Define HTML. What is its use? Ans: HTML stands for hypertext markup language. -

Annotea: an Open RDF Infrastructure for Shared Web Annotations
Proceedings of the WWW 10th International Conference, Hong Kong, May 2001. Annotea: An Open RDF Infrastructure for Shared Web Annotations Jos´eKahan,1 Marja-Riitta Koivunen,2 Eric Prud’Hommeaux2 and Ralph R. Swick2 1 W3C INRIA Rhone-Alpes 2 W3C MIT Laboratory for Computer Science {kahan, marja, eric, swick}@w3.org Abstract. Annotea is a Web-based shared annotation system based on a general-purpose open RDF infrastructure, where annotations are modeled as a class of metadata.Annotations are viewed as statements made by an author about a Web doc- ument. Annotations are external to the documents and can be stored in one or more annotation servers.One of the goals of this project has been to re-use as much existing W3C technol- ogy as possible. We have reacheditmostlybycombining RDF with XPointer, XLink, and HTTP. We have also implemented an instance of our system using the Amaya editor/browser and ageneric RDF database, accessible through an Apache HTTP server. In this implementation, the merging of annotations with documents takes place within the client. The paper presents the overall design of Annotea and describes some of the issues we have faced and how we have solved them. 1Introduction One of the basic milestones in the road to a Semantic Web [22] is the as- sociation of metadata to content. Metadata allows the Web to describe properties about some given content, even if the medium of this content does not directly provide the necessary means to do so. For example, ametadata schema for digital photos [15] allows the Web to describe, among other properties, the camera model used to take a photo, shut- ter speed, date, and location. -

Release 0.0.1 Alan Mitchell
bmon Documentation Release 0.0.1 Alan Mitchell Sep 16, 2021 Users 1 User Introduction 3 2 System Administrator Introduction5 3 Developer Introduction 7 4 Contact Information 9 4.1 User Introduction.............................................9 4.2 System Administrator Introduction................................... 10 4.3 How to Install BMON on a Web Server................................. 13 4.4 How to Install BMON on a Local Web Server.............................. 18 4.5 Add Buildings and Sensors....................................... 27 4.6 Sharing BMON across Multiple Organizations............................. 40 4.7 Setting Up Sensors to Post to BMON.................................. 41 4.8 Multi-Building Charts.......................................... 60 4.9 Sensor Alerts............................................... 68 4.10 Creating a Dashboard.......................................... 74 4.11 Transform Expressions.......................................... 76 4.12 Calculated Fields............................................. 80 4.13 Periodic Scripts.............................................. 92 4.14 How to Create Custom Jupyter Notebook Reports........................... 107 4.15 Custom Reports............................................. 108 4.16 Backing Up and Analyzing Data from the System........................... 111 4.17 System Performance with High Loading................................ 113 4.18 Using CSV Transfer........................................... 115 4.19 Developer Introduction......................................... -

(Vrtp) Design Rationale
Presented at Workshops on Enabling Technology: Infrastructure for Collaborative Enterprises (WET ICE): Sharing a Distributed Virtual Reality, Massachusetts Institute of Technology, Cambridge Massachusetts, June 18-20 1997. virtual reality transfer protocol (vrtp) Design Rationale Don Brutzman, Mike Zyda and Kent Watsen Mike Macedonia Code UW/Br, CS/Zk, CS/Wa Fraunhofer Center for Research in Naval Postgraduate School Computer Graphics Inc. Monterey California 93943-5000 USA 167 Angell Street 408.656.2149 voice, 408.656.3679 fax Providence Rhode Island 02906 USA [email protected] [email protected] 401.453.6363 voice, 401.453.0444 fax [email protected] [email protected] http://www.stl.nps.navy.mil/~brutzman/vrtp/vrtp_design.ps Abstract We propose a new protocol at the application layer, the The capabilities of the Virtual Reality Modeling virtual reality transfer protocol (vrtp). vrtp is intended to Language (VRML) permit building large-scale virtual significantly extend http in order to provide full support for environments (LSVEs) using the Internet and the World LSVE requirements by enabling a spectrum of functionality Wide Web. However the underlying network support between client-server and peer-peer, all optimized on local provided by the hypertext transfer protocol (http) is desktop computers and across the global Internet. insufficient for LSVEs. Additional capabilities for Years of effort on widely distributed interactive 3D lightweight peer-to-peer communications and network graphics applications have clearly identified networking monitoring need to be combined with the client-server issues as the critical bottlenecks preventing the creation of capabilities of http. To accomplish this task, we present a LSVEs. -

Arizona State Board of Education AMENDED Agenda
April 20, 2020 Regular Board Meeting 04/20/2020 10:00 AM 1535 W. Jefferson Room # 122 Meeting Minutes Phoenix, AZ 85007 Printed : 6/15/2020 9:23 AM MST Arizona State Board of Education AMENDED Agenda NOTICE OF PUBLIC MEETING Pursuant to Arizona Revised Statutes (A.R.S.) 38-431.02, notice is hereby given to the members of the Arizona State Board of Education and to the general public that the Board will hold a meeting, open to the public, on Monday, April 20, 2020, at 10:00 A.M. at the Arizona Department of Education, Room 122, 1535 W. Jefferson, Phoenix, AZ 85007. The boardroom will be closed to the public. Information on how the public may attend is outlined below. For this meeting, all public comment will be accepted in written form only. Information on how the public may submit written comment is also outlined below. A copy of the agenda for the meeting is attached. The Board reserves the right to change the order of items on the agenda, with the exception of public hearings. One or more members of the Boards may participate telephonically. Agenda materials can be reviewed online at http://azsbe.az.gov Pursuant to A.R.S. §38-431.02 (H), the Board may discuss and take action concerning any matter listed on the agenda. Pursuant to A.R.S. 38-431.03(A)(2), the Board may vote to convene in executive session, which will not be open to the public, for discussion or consideration of records exempt by law from public inspection. -

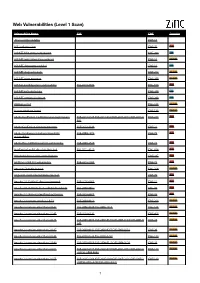
Web Vulnerabilities (Level 1 Scan)
Web Vulnerabilities (Level 1 Scan) Vulnerability Name CVE CWE Severity .htaccess file readable CWE-16 ASP code injection CWE-95 High ASP.NET MVC version disclosure CWE-200 Low ASP.NET application trace enabled CWE-16 Medium ASP.NET debugging enabled CWE-16 Low ASP.NET diagnostic page CWE-200 Medium ASP.NET error message CWE-200 Medium ASP.NET padding oracle vulnerability CVE-2010-3332 CWE-310 High ASP.NET path disclosure CWE-200 Low ASP.NET version disclosure CWE-200 Low AWStats script CWE-538 Medium Access database found CWE-538 Medium Adobe ColdFusion 9 administrative login bypass CVE-2013-0625 CVE-2013-0629CVE-2013-0631 CVE-2013-0 CWE-287 High 632 Adobe ColdFusion directory traversal CVE-2013-3336 CWE-22 High Adobe Coldfusion 8 multiple linked XSS CVE-2009-1872 CWE-79 High vulnerabilies Adobe Flex 3 DOM-based XSS vulnerability CVE-2008-2640 CWE-79 High AjaxControlToolkit directory traversal CVE-2015-4670 CWE-434 High Akeeba backup access control bypass CWE-287 High AmCharts SWF XSS vulnerability CVE-2012-1303 CWE-79 High Amazon S3 public bucket CWE-264 Medium AngularJS client-side template injection CWE-79 High Apache 2.0.39 Win32 directory traversal CVE-2002-0661 CWE-22 High Apache 2.0.43 Win32 file reading vulnerability CVE-2003-0017 CWE-20 High Apache 2.2.14 mod_isapi Dangling Pointer CVE-2010-0425 CWE-20 High Apache 2.x version equal to 2.0.51 CVE-2004-0811 CWE-264 Medium Apache 2.x version older than 2.0.43 CVE-2002-0840 CVE-2002-1156 CWE-538 Medium Apache 2.x version older than 2.0.45 CVE-2003-0132 CWE-400 Medium Apache 2.x version -

WEB-BASED ANNOTATION and COLLABORATION Electronic Document Annotation Using a Standards-Compliant Web Browser
WEB-BASED ANNOTATION AND COLLABORATION Electronic Document Annotation Using a Standards-compliant Web Browser Trev Harmon School of Technology, Brigham Young University, 265 CTB, Provo, Utah, USA Keywords: Annotation, collaboration, web-based, e-learning. Abstract: The Internet provides a powerful medium for communication and collaboration through web-based applications. However, most web-based annotation and collaboration applications require additional software, such as applets, plug-ins, and extensions, in order to work correctly with the web browsers typically found on today’s computers. This in combination with the ever-growing number of file formats poses an obstacle to the wide-scale deployment of annotation and collaboration systems across the heterogeneous networks common in the academic and corporate worlds. In order to address these issues, a web-based system was developed that allows for freeform (handwritten) and typed annotation of over twenty common file formats via a standards-compliant web browser without the need of additional software. The system also provides a multi-tiered security architecture that allows authors control over who has access to read and annotate their documents. While initially designed for use in academia, flexibility within the system allows it to be used for many annotation and collaborative tasks such as distance-learning, collaborative projects, online discussion and bulletin boards, graphical wikis, and electronic grading. The open-source nature of the system provides the opportunity for its continued development and extension. 1 INTRODUCTION did not foresee the broad spectrum of uses expected of their technologies by today’s users. While serving While the telegraph and telephone may have cracked this useful purpose, such add-on software can open the door of instantaneous, worldwide become problematic in some circumstances because communication, the Internet has flung it wide open. -

Discontinued Browsers List
Discontinued Browsers List Look back into history at the fallen windows of yesteryear. Welcome to the dead pool. We include both officially discontinued, as well as those that have not updated. If you are interested in browsers that still work, try our big browser list. All links open in new windows. 1. Abaco (discontinued) http://lab-fgb.com/abaco 2. Acoo (last updated 2009) http://www.acoobrowser.com 3. Amaya (discontinued 2013) https://www.w3.org/Amaya 4. AOL Explorer (discontinued 2006) https://www.aol.com 5. AMosaic (discontinued in 2006) No website 6. Arachne (last updated 2013) http://www.glennmcc.org 7. Arena (discontinued in 1998) https://www.w3.org/Arena 8. Ariadna (discontinued in 1998) http://www.ariadna.ru 9. Arora (discontinued in 2011) https://github.com/Arora/arora 10. AWeb (last updated 2001) http://www.amitrix.com/aweb.html 11. Baidu (discontinued 2019) https://liulanqi.baidu.com 12. Beamrise (last updated 2014) http://www.sien.com 13. Beonex Communicator (discontinued in 2004) https://www.beonex.com 14. BlackHawk (last updated 2015) http://www.netgate.sk/blackhawk 15. Bolt (discontinued 2011) No website 16. Browse3d (last updated 2005) http://www.browse3d.com 17. Browzar (last updated 2013) http://www.browzar.com 18. Camino (discontinued in 2013) http://caminobrowser.org 19. Classilla (last updated 2014) https://www.floodgap.com/software/classilla 20. CometBird (discontinued 2015) http://www.cometbird.com 21. Conkeror (last updated 2016) http://conkeror.org 22. Crazy Browser (last updated 2013) No website 23. Deepnet Explorer (discontinued in 2006) http://www.deepnetexplorer.com 24. Enigma (last updated 2012) No website 25. -

Cascading Style Sheet Web Tool
CASCADING STYLE SHEET WEB TOOL _______________ A Thesis Presented to the Faculty of San Diego State University _______________ In Partial Fulfillment of the Requirements for the Degree Master of Science in Computer Science _______________ by Kalthoum Y. Adam Summer 2011 iii Copyright © 2011 by Kalthoum Y. Adam All Rights Reserved iv DEDICATION I dedicate this work to my parents who taught me not to give up on fulfilling my dreams. To my faithful husband for his continued support and motivation. To my sons who were my great inspiration. To all my family and friends for being there for me when I needed them most. v ABSTRACT OF THE THESIS Cascading Style Sheet Web Tool by Kalthoum Y. Adam Master of Science in Computer Science San Diego State University, 2011 Cascading Style Sheet (CSS) is a style language that separates the style of a web document from its content. It is used to customize the layout and control the appearance of web pages written by markup languages. CSS saves time while developing the web page by applying the same layout and style to all pages in the website. Furthermore, it makes the website easy to maintain by just editing one file. In this thesis, we developed a CSS web tool that is intended to web developers who will hand-code their HTML and CSS to have a complete control over the web page layout and style. The tool is a form wizard that helps developers through a user-friendly interface to create a website template with a valid CSS and XHTML code. -

Web Browsing and Communication Notes
digital literacy movement e - learning building modern society ITdesk.info – project of computer e-education with open access human rights to e - inclusion education and information open access Web Browsing and Communication Notes Main title: ITdesk.info – project of computer e-education with open access Subtitle: Web Browsing and Communication, notes Expert reviwer: Supreet Kaur Translator: Gorana Celebic Proofreading: Ana Dzaja Cover: Silvija Bunic Publisher: Open Society for Idea Exchange (ODRAZI), Zagreb ISBN: 978-953-7908-18-8 Place and year of publication: Zagreb, 2011. Copyright: Feel free to copy, print, and further distribute this publication entirely or partly, including to the purpose of organized education, whether in public or private educational organizations, but exclusively for noncommercial purposes (i.e. free of charge to end users using this publication) and with attribution of the source (source: www.ITdesk.info - project of computer e-education with open access). Derivative works without prior approval of the copyright holder (NGO Open Society for Idea Exchange) are not permitted. Permission may be granted through the following email address: [email protected] ITdesk.info – project of computer e-education with open access Preface Today’s society is shaped by sudden growth and development of the information technology (IT) resulting with its great dependency on the knowledge and competence of individuals from the IT area. Although this dependency is growing day by day, the human right to education and information is not extended to the IT area. Problems that are affecting society as a whole are emerging, creating gaps and distancing people from the main reason and motivation for advancement-opportunity. -

Improve Your Galaxy Text Life: the Query Tabular Tool[Version 1; Peer
F1000Research 2018, 7:1604 Last updated: 26 AUG 2021 SOFTWARE TOOL ARTICLE Improve your Galaxy text life: The Query Tabular Tool [version 1; peer review: 1 approved, 2 approved with reservations] James E. Johnson1, Praveen Kumar2,3, Caleb Easterly 2, Mark Esler4, Subina Mehta 2, Arthur C. Eschenlauer 2,4, Adrian D. Hegeman 4, Pratik D. Jagtap 2, Timothy J. Griffin 2 1Minnesota Supercomputing Institute, University of Minnesota, Minneapolis, MN, 55455, USA 2Department of Biochemistry, Molecular Biology and Biophysics, University of Minnesota, Minneapolis, Minnesota, 55455, USA 3Bioinformatics and Computational Biology Program, University of Minnesota-Rochester, Rochester, MN, 55904, USA 4Department of Horticulture, University of Minnesota, St. Paul, MN, 55108, USA v1 First published: 05 Oct 2018, 7:1604 Open Peer Review https://doi.org/10.12688/f1000research.16450.1 Latest published: 09 Jan 2019, 7:1604 https://doi.org/10.12688/f1000research.16450.2 Reviewer Status Invited Reviewers Abstract Galaxy provides an accessible platform where multi-step data analysis 1 2 3 workflows integrating disparate software can be run, even by researchers with limited programming expertise. Applications of such version 2 sophisticated workflows are many, including those which integrate (revision) report report software from different ‘omic domains (e.g. genomics, proteomics, 09 Jan 2019 metabolomics). In these complex workflows, intermediate outputs are often generated as tabular text files, which must be transformed into version 1 customized formats which are compatible with the next software tools 05 Oct 2018 report report report in the pipeline. Consequently, many text manipulation steps are added to an already complex workflow, overly complicating the process and decreasing usability, especially for non-expert bench 1.