Downloading Software, Or an Organization Is Marketing a Product Or
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

[IRE Journal Issue Irejournaljulyaug2006; Tue Dec 5
95920 Quotes 8.5x11 2/17/06 3:04 PM Page 1 It’s not just about the words It’s about the Expand your pool of expert sources with quotesSM ProfNet Experts from PR Newswire. ProfNet ExpertsSM from PR Newswire is the smart but simple way to find fresh new sources for interviews and quotes. Our network of 13,000 news and information officers—representing more than 4,000 organizations on five continents—is standing by to help you develop stories on any topic. Just submit a query describing the nature of the expertise you need or search our database of 20,000 expert profiles. You’ll quickly connect with expert sources that can provide just the insights and quotes you need for your story. It’s fast, easy and it’s free. Find out today how ProfNet Experts can assist in making your job easier and your story more credible. Go to www.prnewswire.com/media or contact PR Newswire’s Media Help Desk at 800-387-8448. News Release Distribution and Archives • Multimedia and Photos • Media-only Web Site • Expert Database © PR Newswire Association LLC 2006 Publication: IRE Journal CONTENTSFEATURES THE IRE JOURNAL TABLE OF Contents 14 - 23 ON THE JOB JULY/AUGUST 2006 FATAL WORK Employers net small fines from OSHA 4 Service journalism when workers injured, killed on the job vs. corporate profits By Mike Casey By Brant Houston The Kansas City Star The IRE Journal BAD AIR 7 DRUG SCANDAL Workers battle respiratory ailments Major league baseball and ‘juicing’ after OSHA fails to establish regs of athletes the subject of three books By Randy Ludlow By Steve Weinberg -
The 2020 Prize Winners
THE 2020 PRIZE WINNERS JOURNALISM PUBLIC SERVICE The Anchorage Daily News, in collaboration with ProPublica BREAKING NEWS REPORTING Staff of The Courier-Journal, Louisville, Ky. INVESTIGATIVE REPORTING Brian M. Rosenthal of The New York Times EXPLANATORY REPORTING Staff of The Washington Post LOCAL REPORTING Staff of The Baltimore Sun NATIONAL REPORTING T. Christian Miller, Megan Rose and Robert Faturechi of ProPublica and Dominic Gates, Steve Miletich, Mike Baker and Lewis Kamb of The Seattle Times INTERNATIONAL REPORTING Staff of The New York Times FEATURE WRITING Ben Taub of The New Yorker COMMENTARY Nikole Hannah-Jones of The New York Times CRITICISM Christopher Knight of the Los Angeles Times EDITORIAL WRITING Jeffery Gerritt of the Palestine (Tx.) Herald-Press EDITORIAL CARTOONING Barry Blitt, contributor, The New Yorker BREAKING NEWS PHOTOGRAPHY Photography Staff of Reuters FEATURE PHOTOGRAPHY Channi Anand, Mukhtar Khan and Dar Yasin of the Associated Press AUDIO REPORTING Staff of This American Life with Molly O’Toole of the Los Angeles Times and Emily Green, freelancer for Vice News for “The Out Crowd” THE 2020 PRIZE WINNERS LETTERS, DRAMA AND MUSIC FICTION The Nickel Boys by Colson Whitehead (Doubleday) DRAMA A Strange Loop by Michael R. Jackson HISTORY Sweet Taste of Liberty: A True Story of Slavery and Restitution in America by W. Caleb McDaniel (Oxford University Press) BIOGRAPHY Sontag: Her Life and Work by Benjamin Moser (Ecco/HarperCollins) POETRY The Tradition by Jericho Brown (Copper Canyon Press) GENERAL NONFICTION The Undying: Pain, Vulnerability, Mortality, Medicine, Art, Time, Dreams, Data, Exhaustion, Cancer, and Care by Anne Boyer (Farrar, Straus and Giroux) and The End of the Myth: From the Frontier to the Border Wall in the Mind of America by Greg Grandin (Metropolitan Books) MUSIC The Central Park Five by Anthony Davis, premiered by Long Beach Opera on June 15, 2019 SPECIAL CITATIONS Ida B. -

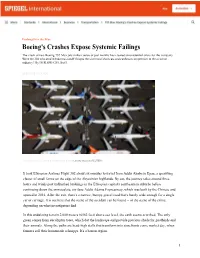
737 Max: Boeing's Crashes Expose Systemic Failings
Pushing It to the Max Boeing's Crashes Expose Systemic Failings The crash of two Boeing 737 Max jets in the course of just months has created an existential crisis for the company. Were the 346 who died in Indonesia and Ethiopia the victims of shortcuts and cutthroat competition in the aviation industry? By DER SPIEGEL Staff 26.08.2019, 15∶43 Uhr Grounded 737 Max jets at Boeing Field in Seattle Lindsey Wasson/ REUTERS It took Ethiopian Airlines Flight 302 about six minutes to travel from Addis Ababa to Ejere, a sprawling cluster of small farms on the edge of the Abyssinian highlands. By car, the journey takes around three hours and winds past unfinished buildings in the Ethiopian capital's southeastern suburbs before continuing down the immaculate, six-lane Addis Adama Expressway, which was built by the Chinese and opened in 2014. After the exit, there's a narrow, bumpy gravel road that's barely wide enough for a single car or carriage. It is out here that the scene of the accident can be found -- or the scene of the crime, depending on what investigators find. In this undulating terrain 2,000 meters (6562 feet) above sea level, the earth seems scorched. The only green comes from eucalyptus trees, which dot the landscape and provide precious shade for goatherds and their animals. Along the paths are head-high stalls that transform into storefronts come market day, when farmers sell their homemade schnapps. It's a barren region. 1 The crater the airplane made when it slammed into the ground at 8:44 a.m. -

[IRE Journal Issue Irejournalmayjun2004; Thu Apr 1
CONTENTSFEATURES THE IRE JOURNAL 20 - 29 TRACKING SEX OFFENDERS TABLE OF CONTENTS MAY/JUNE 2004 OFFENDER SCREENING Likely predators released 4 Media insurers may push despite red-flag testing strong journalism training By John Stefany to manage risks, costs (Minnneapolis) Star Tribune By Brant Houston The IRE Journal STATE REGISTRY System fails to keep tabs 10 Top investigative work on released sex offenders named in 2003 IRE Awards By Frank Gluck By The IRE Journal The (Cedar Rapids, Iowa) Gazette 14 2004 IRE Conference to feature best in business COACHING THREAT By The IRE Journal Abuse of female athletes often covered up, ignored 16 BUDGET PROPOSAL By Christine Willmsen Organization maintains steady, conservative The Seattle Times course in light of tight training, data budgets in newsrooms By Brant Houston The IRE Journal 30 IMMIGRANT PROFILING 18 PUBLIC RECORDS Arabs face scrutiny in Detroit area Florida fails access test in joint newspaper audit in two years following 9/11 terrorist attacks By John Bebow By Chris Davis and Matthew Doig for The IRE Journal Sarasota Herald-Tribune 19 FOI REPORT 32 Irreverent approach to freelancing Privacy exemptions explains the need to break the rules may prove higher hurdle By Steve Weinberg than national security The IRE Journal By Jennifer LaFleur Checking criminal backgrounds The Dallas Morning News 33 By Carolyn Edds The IRE Journal ABOUT THE COVER 34 UNAUDITED STATE SPENDING Law enforcement has a tough Yes, writing about state budgets can sometimes be fun time keeping track of sexual By John M.R. Bull predators – often until they The (Allentown, Pa.) Morning Call re-offend and find themselves 35 LEGAL CORNER back in custody. -

COLUMBIA UNIVERSITY ANNOUNCES the 104Th ANNUAL PULITZER PRIZES in JOURNALISM, LETTERS, DRAMA and MUSIC
COLUMBIA UNIVERSITY ANNOUNCES THE 104th ANNUAL PULITZER PRIZES IN JOURNALISM, LETTERS, DRAMA AND MUSIC New York, NY (May 4, 2020) – The 104th annual Pulitzer Prizes in Journalism, Letters, Drama and Music were announced today. The winners in each category, along with the names of the finalists in the competition, follow: A. PRIZES IN JOURNALISM 1. PUBLIC SERVICE For a distinguished example of meritorious public service by a newspaper or news site through the use of its journalistic resources, including the use of stories, editorials, cartoons, photographs, graphics, videos, databases, multimedia or interactive presentations or other visual material, a gold medal. Awarded to The Anchorage Daily News, in collaboration with ProPublica, for a riveting series that revealed a third of Alaska’s villages had no police protection, took authorities to task for decades of neglect, and spurred an influx of money and legislative changes. Also nominated as finalists in this category were: The New York Times for exemplary reporting that exposed the breadth and impact of a political war on science, including systematic dismantling of federal regulations and policy, and revealed the implications for the health and safety of all Americans; and The Washington Post for groundbreaking, data-driven journalism that used previously hidden government records and confidential company documents to provide unprecedented insight into America’s deadly opioid epidemic. 2. BREAKING NEWS REPORTING For a distinguished example of local reporting of breaking news that, as quickly as possible, captures events accurately as they occur, and, as time passes, illuminates, provides context and expands upon the initial coverage, Fifteen thousand dollars ($15,000). -

Pulitzer Prize Winners and Finalists
WINNERS AND FINALISTS 1917 TO PRESENT TABLE OF CONTENTS Excerpts from the Plan of Award ..............................................................2 PULITZER PRIZES IN JOURNALISM Public Service ...........................................................................................6 Reporting ...............................................................................................24 Local Reporting .....................................................................................27 Local Reporting, Edition Time ..............................................................32 Local General or Spot News Reporting ..................................................33 General News Reporting ........................................................................36 Spot News Reporting ............................................................................38 Breaking News Reporting .....................................................................39 Local Reporting, No Edition Time .......................................................45 Local Investigative or Specialized Reporting .........................................47 Investigative Reporting ..........................................................................50 Explanatory Journalism .........................................................................61 Explanatory Reporting ...........................................................................64 Specialized Reporting .............................................................................70 -

Political MIND GAMES MIND GAMES
Political Political MIND GAMES MIND MIND GAMES HOW the1 % manipulate our understanding of what’s happening, what’s right, and what’s possible ROY EIDELSON Political MIND GAMES Political MIND GAMES How the 1% manipulate our understanding of what’s happening, what’s right, and what’s possible ROY EIDELSON GREEN HALL BOOKS Copyright © 2018 by Roy J. Eidelson Published in the United States by Green Hall Books. Green Hall Books 1 Union Avenue, PO Box 2877 Bala Cynwyd, PA 19004 All rights reserved. No portion of this book may be reproduced, stored in a retrieval system, or transmitted in any form or by any means—electronic, mechanical, photocopy, recording, scanning, or other—except for brief quotations in critical reviews or articles, without the prior written permission of the publisher. Issued in print and electronic formats. ISBN 978-0-9998237-0-5 paperback ISBN 978-0-9998237-1-2 eBook Library of Congress Control Number: 2018931708 Cover and book design by Sarah Eidelson. Copyediting and indexing by Grace Duggan. Printed in the United States of America. In this book, I hold certain government ofcials and other individuals, corporations, and groups responsible for misrepresenting the truth and causing grave harm. These assertions constitute my opinions based on the facts that I set forth in the text. For Judy, Josh, Ben, and Sarah CONTENTS CHAPTER ONE | 1 AMERICA’S PLUTOCRATS Who They Are and How They Succeed CHAPTER TWO | 23 VULNERABILITY MIND GAMES Exploiting Our Fears and Insecurities CHAPTER THREE | 55 INJUSTICE MIND GAMES Hijacking Our -

Bad Actors Opening Badly
CENTER FOR JUSTICE & DEMOCRACY 185 WEST BROADWAY NEW YORK, NY 10013 TEL: 212.431.2882 [email protected] http://centerjd.org BAD ACTORS OPENING BADLY: WHY LEGAL ACCOUNTABILITY IS SO IMPORTANT Emily Gottlieb, Deputy Director for Law and Policy Joanne Doroshow, Executive Director June 1, 2020 SHOPPERS AND DINERS BEWARE ................................................................................... 3 Supermarkets and Grocers................................................................................................... 3 Restaurants ......................................................................................................................... 5 Retail Stores........................................................................................................................ 6 WORKPLACE SUPER-SPREADERS ................................................................................... 6 Factories ............................................................................................................................. 7 Call Centers ........................................................................................................................ 7 Warehouses......................................................................................................................... 7 Meat and Food Processing Plants ........................................................................................ 8 RECREATION AND TRAVEL .......................................................................................... -

Introduction
INTRODUCTION Kellyanne Conway : « Le système est mis en état de choc. » Kellyanne Conway, tweet publié par @KellyannePolls, 27 janvier 2017, source. Halina Bortnowska : le « rapport entre l’âge des chiens et celui des humains ». Naomi Klein, La Stratégie du choc. La montée d’un capitalisme du désastre, Montréal et Arles (France), Leméac et Actes Sud, 2008, p. 280. Donald Trump : « l’efficacité de la torture ». Arlette Saenz, « President Trump Tells ABC News’ David Muir He “Absolutely” Thinks Waterboarding Works », ABC News online, 25 janvier 2017, source. Steve Bannon : « la déconstruction de l’administration étatique… ». Philip Rucker, « Bannon: Trump Administration Is in Unending Battle for “Deconstruction of the Administrative State” », The Washington Post, 23 février 2017, source. Interdiction de recevoir tout type d’« émolument » de la part de gouvernements étrangers. Citizens for Responsibility and Ethics in Washington (CREW), « CREW Sues Trump Over Emoluments », communiqué, 22 janvier 2017, source. Donald Trump : « les feds » à Chicago. Donald Trump, tweet publié par @realDonaldTrump, 25 janvier 2017, source. César Aira : « Tout changement n’est jamais qu’un changement du sujet dont on parle. » Naomi Klein, La Stratégie du choc. La montée d’un capitalisme du désastre, Montréal et Arles (France), Leméac et Actes Sud, 2008. Gouvernement conservateur britannique : devenir un paradis fiscal pour toute l’Europe. Adam Bienkov, « Theresa May “Stands Ready” to Turn Britain into a Tax Haven after Brexit », Business Insider, 16 janvier 2017, source. Von Olaf Gersemann et Ileana Grabitz. « Philip Hammond Suggests Britain Could Become a “Tax Haven” after Brexit », Welt via Business Insider, 16 janvier 2017, source. « Brexit : George Osborne Says Tax Rises and Spending Cuts Needed », BBC News, 23 juin 2016, source. -

2020 Scripps Howard Award
CONGRATULATIONS TO OUR WINNERS AND FINALISTS Dear friends, On behalf of the Scripps Howard Foundation and The E. W. Scripps Company, congratulations to the winners and finalists of the 67th Annual Scripps Howard Awards. The theme of this year’s Awards is “The Impact of Journalism on Communities.” Without a doubt the journalists we recognize this year, and the body of amazing work and accomplishments they achieved in 2019, had a direct and profound impact on the communities they love and serve. The reporters, photographers, producers, editors we honor produced compelling work that warned us of the inevitably of climate change; moved us with powerful images of people struggling to survive; exposed lawlessness in America’s last frontier; and affected change in public policy mired in bureaucratic inattention or malaise. In each case their reporting led to tangible results and change. Although the coronavirus pandemic prevents us from celebrating together in Cincinnati, please join us for a livestream of the Scripps Howard Awards program via Facebook and YouTube on Thursday, April 16, at 6:45 p.m. Eastern. As we, as a global community, contend with the life-changing impact of the pandemic, we’re especially reminded of the importance of journalism and a free press in American society. Journalists are essential purveyors of vital information that keeps us healthy and safe, while at the same time they hold those in high places accountable for the public policy decisions that affect our daily lives. In times like these, we truly are in it all together, but it’s journalists, and the news organizations they work for, whose clarity, dedication and empathetic reporting create the sense of community, of commonality, that we so desperately need. -

Sejournal the Quarterly Publication of the Society of Environmental Journalists Vol
Fall 2007 SEJournal The Quarterly Publication of the Society of Environmental Journalists Vol. 17 No. 3 Editors focus new attention on climate change, environment By CHRIS BOWMAN The Pacific Northwest: David Boardman, executive editor, The Society of Environmental Journalists broke major The Seattle Times and Dave Zeeck, executive editor, The News ground at this year’s national conference in attracting 18 news Tribune of Tacoma, Wash. executives to day-long dialogues with experts on global The Midwest: Caesar Andrews, executive editor, Detroit warming, one of the biggest and most difficult-to-tell stories Free Press; Susan Goldberg, editor, The Plain Dealer in of our time. Cleveland; Martin Kaiser, editor, Milwaukee Journal Sentinel; Never before have America’s senior editors focused collec- and Carolyn Washburn, editor, Des Moines Register, Iowa. tively on the environment, let alone climate change. The Southeast: Bennie Ivory, executive editor, The Courier- “This is a dream come true,” SEJ president Tim Wheeler Journal in Louisville, Ky. said of the News Executives Roundtable, hosted by Stanford The Northeast: Leonard Downey, executive editor, The University at the Sept. 5 opening of the society’s 17th annual Washington Post; Glenn Kramon, assistant managing editor, conference. The New York Times; David Ledford, executive editor, The The glass-office editors came from coast to coast. News Journal of Wilmington, Del.; Frank Scandale, editor, From California: Jeanne Carstensen, managing editor, The Record of Bergen County, N.J.; and Anne Thompson, Salon.com; Bob Cohn, executive editor, Wired; John Diaz, edi- chief environmental affairs correspondent for NBC News in torial page editor, San Francisco Chronicle; Donald Kennedy, New York. -

Chief FOIA Officer Weekly Report
FOIA Activity for the Week of December 16 - 29, 2011 Privacy Office January 3, 2012 Weekly FOIA Report I. Efficiency and Transparency-Steps taken to increase transparency and make forms and processes used by the general public more user-friendly, particularly web-based and FOIA related items: • On December 14, 2011, the United States Citizenship and Immigration Services (USCIS) Office of Citizenship and Office of Public Engagement held a meeting to discuss citizenship education strategies for older applicants. The conversation focused on barriers older applicants commonly encounter while preparing for citizenship, including the need for appropriate educational instruction, tools, and resources to help them prepare for the entire naturalization process. • On December 15, 2011, the United States Citizenship and Immigration Services (USCIS) posted a draft Request for Evidence template, I-129 L-1 “Intracompany Transferees: Qualifying Relationship/Ownership and Control/Doing Business,” for review and comment by stakeholders. Comments are due January 17, 2012. • On December 16, 2011, the United States Citizenship and Immigration Services (USCIS) conducted a teleconference in English and in Spanish to discuss the process of re-registration under the extension of Temporary Protected Status (TPS) for nationals of Honduras and Nicaragua. Honduran and Nicaraguan nationals must re- register for an extension of TPS by January 3, 2012. In view of the fast approaching the deadline, USCIS responded to stakeholder concerns regarding the re-registration process and to remind stakeholders of the importance of filing for TPS in a timely manner. • On December 20, 2011, U.S. Immigration and Customs Enforcement (ICE) created a new section in their online FOIA Library entitled “Office of Detention Oversight Detention Facility Compliance Inspections.” • On December 20, 2011, U.S.