Report on 3D Publication Formats Suitable for Europeana
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

An Optimal Solution for Implementing a Specific 3D Web Application
IT 16 060 Examensarbete 30 hp Augusti 2016 An optimal solution for implementing a specific 3D web application Mathias Nordin Institutionen för informationsteknologi Department of Information Technology Abstract An optimal solution for implementing a specific 3D web application Mathias Nordin Teknisk- naturvetenskaplig fakultet UTH-enheten WebGL equips web browsers with the ability to access graphic cards for extra processing Besöksadress: power. WebGL uses GLSL ES to communicate with graphics cards, which uses Ångströmlaboratoriet Lägerhyddsvägen 1 different Hus 4, Plan 0 instructions compared with common web development languages. In order to simplify the development process there are JavaScript libraries handles the Postadress: Box 536 751 21 Uppsala communication with WebGL. On the Khronos website there is a listing of 35 different Telefon: JavaScript libraries that access WebGL. 018 – 471 30 03 It is time consuming for developers to compare the benefits and disadvantages of all Telefax: these 018 – 471 30 00 libraries to find the best WebGL library for their need. This thesis sets up requirements of a Hemsida: specific WebGL application and investigates which libraries that are best for http://www.teknat.uu.se/student implmeneting its requirements. The procedure is done in different steps. Firstly is the requirements for the 3D web application defined. Then are all the libraries analyzed and mapped against these requirements. The two libraries that best fulfilled the requirments is Three.js with Physi.js and Babylon.js. The libraries is used in two seperate implementations of the intitial game. Three.js with Physi.js is the best libraries for implementig the requirements of the game. -

The Uses of Animation 1
The Uses of Animation 1 1 The Uses of Animation ANIMATION Animation is the process of making the illusion of motion and change by means of the rapid display of a sequence of static images that minimally differ from each other. The illusion—as in motion pictures in general—is thought to rely on the phi phenomenon. Animators are artists who specialize in the creation of animation. Animation can be recorded with either analogue media, a flip book, motion picture film, video tape,digital media, including formats with animated GIF, Flash animation and digital video. To display animation, a digital camera, computer, or projector are used along with new technologies that are produced. Animation creation methods include the traditional animation creation method and those involving stop motion animation of two and three-dimensional objects, paper cutouts, puppets and clay figures. Images are displayed in a rapid succession, usually 24, 25, 30, or 60 frames per second. THE MOST COMMON USES OF ANIMATION Cartoons The most common use of animation, and perhaps the origin of it, is cartoons. Cartoons appear all the time on television and the cinema and can be used for entertainment, advertising, 2 Aspects of Animation: Steps to Learn Animated Cartoons presentations and many more applications that are only limited by the imagination of the designer. The most important factor about making cartoons on a computer is reusability and flexibility. The system that will actually do the animation needs to be such that all the actions that are going to be performed can be repeated easily, without much fuss from the side of the animator. -

MS Word Template for CAD Conference Papers
243 Web-Based Visualization of 3D Factory Layout from Hybrid Modeling of CAD and Point Cloud on Virtual Globe DTX Solution Vahid Salehi1 and Shirui Wang2 1Munich University of Applied Science, [email protected] 2Institut für Engineering Design and Mechatronic Systems and MPLM e.V., [email protected] ABSTRACT 3D modeling is one of the main technologies in virtual factory. A satisfying visualization of 3D virtual factory enables workers, engineers, and managers to have a straightforward view of plant layout. It could facilitate and optimize the further planning of manufacturing facilities and systems. Traditionally, a 3D representation of manufacturing facilities and equipment is performed by utilizing CAD modeling. However, this process would be considerably time-consuming when it comes to the 3D modeling of manufacturing surroundings and the environment in the entire factory. Nowadays, with the development of 3D laser scanner, using scanning technology to obtain the digital replica of objects is becoming the new trend. The scanning result – point cloud data has been widely used in various fields for 3D- visualization, modeling, and analysis. Therefore, hybrid modeling of CAD and laser scan data provide a rapid and effective method for 3D factory layout visualization. Since visualization of 3D models is no longer limited to desktop-based solutions but has become available over the web browser powered by web graphic library (WebGL), in this paper, we proposed a systematic and sustainable workflow based on the DTX-Solutions© systems engineering integrated approach to generate and visualize hybrid 3D factory layout where the point cloud model is combined with CAD objects of new manufacturing equipment on a web-based DTX- Solutions© library. -

Survey of 3D Digital Heritage Repositories and Platforms
Virtual Archaeology Review, 11(23): 1-15, 2020 https://doi.org/10.4995/var.2020.13226 © UPV, SEAV, 2015 Received: March 4, 2020 Accepted: May 26, 2020 SURVEY OF 3D DIGITAL HERITAGE REPOSITORIES AND PLATFORMS ESTUDIO DE LOS REPOSITORIOS Y PLATAFORMAS DE PATRIMONIO DIGITAL EN 3D Erik Champion , Hafizur Rahaman * Faculty of Humanities, Curtin University, Bentley 6845, Australia. [email protected]; [email protected] Highlights: • A survey of relevant features from eight institutional and eleven commercial online 3D repositories in the scholarly field of 3D digital heritage. • Presents a critical review of their hosting services and 3D model viewer features. • Proposes six features to enhance services of 3D repositories to support the GLAM sector, heritage scholars and heritage communities. Abstract: Despite the increasing number of three-dimensional (3D) model portals and online repositories catering for digital heritage scholars, students and interested members of the general public, there are very few recent academic publications that offer a critical analysis when reviewing the relative potential of these portals and online repositories. Solid reviews of the features and functions they offer are insufficient; there is also a lack of explanations as to how these assets and their related functionality can further the digital heritage (and virtual heritage) field, and help in the preservation, maintenance, and promotion of real-world 3D heritage sites and assets. What features do they offer? How could their feature list better cater for the needs of the GLAM (galleries, libraries, archives and museums) sector? This article’s priority is to examine the useful features of 8 institutional and 11 commercial repositories designed specifically to host 3D digital models. -

How to Publish and Embed Interactive 3D Models with Sketchfab
Man-San Ma http://mansanma.com/ (647) 447- 3769 • [email protected] How to Publish and Embed Interactive 3D Models with Sketchfab Introduction If you are a medical illustrator that creates beautiful scientifically accurate 3D models, why showcase your work as a 2D image? Sketchfab is a platform that allows interactive 3D content to be published, shared and embedded online without a plug-in. Your model can be embedded on any web page and shared across platforms like Tumblr, Wordpress, Bēhance, Facebook, Kickstarter, Linkedin, Deviantart and the list goes on. This document will give a brief introduction on how to easily and quickly embed a 3D interactive viewer within a few clicks! Sketchfab utilizes webGL technology. WebGL is a JavasScript API for rendering 3D and 2D graphics within browsers without the use of plug-ins. WebGL utilizes the <canvas> element in HTML5. Understanding the inner workings of webGL is unnecessary to use Sketchfab, but if you would to learn more about webGL, you can read Joshua Lai's blog post on how to use webGL to code your own interactive 3D viewer: http://jlai3d.blogspot.ca/?view=classic Browser Support Since sketchfab is powered by webGL, and webGL is in turn run with the <canvas> tag, sketchfab will only fully function on browsers that support the <canvas> tag. The <canvas> tag is supported in Internet Explorer 9+, Firefox, Opera, Chrome, and Safari. However, Sketchfab has built an image-based backup so that if the browser does not support WebGL, it will automatically default to a 360° view of your model. -

Introduction to Immersive Realities for Educators
Introduction to Immersive Realities for Educators Contents 1. Introduction 2. Resources & Examples 3. Recommendations 4. Getting Started 5. VR Applications 6. Recording in VR 7. Using Wander 8. VR Champions 9. FAQs 10. References Introduction How VR In Education Will Change How We Learn And Teach The ever-evolving nature of technology continues to influence teaching and learning. One area where advances have impacted educational settings is immersive technology. Virtual reality (VR) immersive technologies “support the creation of synthetic, highly interactive three dimensional (3D) spatial environments that represent real or non-real situations” (Mikropoulos and Natsis, 2010, p. 769). The usage of virtual reality can be traced to the 1960s when cinematographer and inventor Morton Heiling developed the Sensorama, a machine in which individuals watched a film while experiencing a variety of multi-sensory effects, such as wind and various smells related to the scenery. In the 1980’s VR moved into professional education and training. The integration of VR in higher education became apparent in the 1990’s, and continues to be explored within colleges and universities in the 21st century. Why does it all mean? VR, AR, MR and What Does Immersion Actually Mean? Terms such as "Virtual Reality"(VR), "Augmented Reality" (AR), "Mixed Reality" (MR), and "Immersive Content" are becoming increasingly common in education and are more user-friendly and affordable than ever. Like any other technology, IR is used to introduce, support, or reinforce course learning objectives not unlike a text, film, or field trip to a museum. The major difference is that learning can be much more immersive, interactive and engaging. -

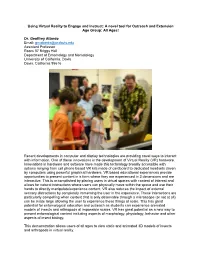
Using Virtual Reality to Engage and Instruct: a Novel Tool for Outreach and Extension Age Group: All Ages! Dr. Geoffrey Attardo
Using Virtual Reality to Engage and Instruct: A novel tool for Outreach and Extension Age Group: All Ages! Dr. Geoffrey Attardo Email: [email protected] Assistant Professor Room 37 Briggs Hall Department of Entomology and Nematology University of California, Davis Davis, California 95616 Recent developments in computer and display technologies are providing novel ways to interact with information. One of these innovations is the development of Virtual Reality (VR) hardware. Innovations in hardware and software have made this technology broadly accessible with options ranging from cell phone based VR kits made of cardboard to dedicated headsets driven by computers using powerful graphical hardware. VR based educational experiences provide opportunities to present content in a form where they are experienced in 3 dimensions and are interactive. This is accomplished by placing users in virtual spaces with content of interest and allows for natural interactions where users can physically move within the space and use their hands to directly manipulate/experience content. VR also reduces the impact of external sensory distractions by completely immersing the user in the experience. These interactions are particularly compelling when content that is only observable through a microscope (or not at all) can be made large allowing the user to experience these things at scale. This has great potential for entomological education and outreach as students can experience animated models of insects and arthropods at impossible scales. VR has great potential as a new way to present entomological content including aspects of morphology, physiology, behavior and other aspects of insect biology. This demonstration allows users of all ages to view static and animated 3D models of insects and arthropods in virtual reality. -

VR Content Generation VR Content Generation
VR Content Generation VR Content Generation • As follow up to Professor Dunston’s presentation on VR/AR applications in construction, I wanted to investigate getting 3D models into a VR environment • First idea was to download and use the Google Cardboard (cheap VR viewer) SDK, and develop some capabilities for both Android & IOS. • While this is still desirable, in order to generate native applications, it will be an extended effort. • Ultimately we want to support higher performance headgear as well: Oculus & Samsung. • In the mean time, there is a service provided by sketchfab.com which will take a variety of 3D models and render them onto a smartphone which is compatible with a Google Cardboard type device. The communication with the phone has some issues, but you are up and running very quickly. • Most VR seems to be based on synthetically generated scenes for gaming, entertainment, training, simulation, and design. • However sometimes you want to provide an immersive look at real scenes. • Photogrammetry and Laser Scanning provide the best way to generate such real world data. • For example, you could take the data you generated for the earlier homework exercise, and view it in a VR environment Stereo Rendering by Sketchfab on phone for viewing in “Google Cardboard” environment Mono rendering Insert phone into viewer, secure with Velcro. Select the landscape mode which works. 3D Formats readable by Sketchfab for VR rendering • .3dc point cloud • .mu kerbal space program • .3ds • .kmz google earth • .ac ac3d • .lwo, .lws lightwave • .asc ascii, x y z R G B • .flt open flight • .bvh biovision hierarchy • .iv open inventor • .blend blender • .osg, .osgt, .osgb, .ive op. -

Mixed Interactive/Procedural Content Creation in Immersive Virtual Reality Environments
Faculdade de Engenharia da Universidade do Porto Mixed Interactive/Procedural Content Creation in Immersive Virtual Reality Environments João Filipe Magalhães Moreira Dissertation Mestrado Integrado em Engenharia Informática e Computação Supervisor: Rui Pedro Amaral Rodrigues Co-Supervisor: Rui Pedro da Silva Nóbrega July 27, 2018 Mixed Interactive/Procedural Content Creation in Immersive Virtual Reality Environments João Filipe Magalhães Moreira Mestrado Integrado em Engenharia Informática e Computação July 27, 2018 Acknowledgments Thank you to my mother, Gabriela Magalhães, father, Carlos Manuel and brothers Carlos & Nuno for all the support in this long path of 5 years, and all the years before. Thank you to my coordinator Rui Rodrigues for all the guidance. Thank you to my co-coordinator Rui Nóbrega for all the patience with all my questions. Thank you, in no particular order, to Diana Pinto, Diogo Amaral and Vasco Ribeiro as my thesis buddies. A thank you to, in no particular order, Vitor, Inês, Gil, Mota, Marisa,Pontes for all the company in the long nights working. Thank you to everyone at GIG for they help, support and advice. Thank you to all the teachers of the teachers of the Faculdade de Engenharia da Universidade do Porto for all that they have taught me along the this path. Thank you to everyone who took time of their day to either give an opinion, advice and test my thesis. i Abstract With the growing of VR it is only natural that ways to help and simplify the work of the content creators would appear. In the ideal VR editor, the user is inside the scene building, painting and modeling the surrounding area. -

Seller Success Handbook 3D Content Licensing Reimagined
Seller Success Handbook 3D Content Licensing Reimagined Turn your creative work into passive income with the Sketchfab Store : ● Industry leading real time 3D player to showcase your work. ● Non-exclusive, so you can sell elsewhere. ● Maintain copyright and license under our Royalty Free license. ● Connect with leading brands and peers. ● 70% commission rate on sales. ● Set your own prices. Getting Started Quality work and fair pricing are critical to the success of all our sellers. In order to become a seller, we will review your portfolio to see if it meets the following criteria: ● Make sure your Sketchfab portfolio is representative of your work and you have at least 10 assets so we can properly assess your application. ● All models, textures, and/or animations are your original property. ● Work is modeled to an acceptable industry standard. ● Models are accurately UV mapped when UVs are used. ● Clean topology is employed. ● Textures (when used) and materials are optimized and efficient. ● Models specifically sold for 3D printing are water-tight and appropriately constructed. ● APPLY HERE After our team reviews your application and you are approved , it’s time to start selling. Selling Like a Pro - General Tips Stay engaged with your audience by answering comments. Responsive sellers make successful sellers. Consider adding annotations to add additional contextual information that will aid your sale. Simple solid color backgrounds will allow potential buyers to more clearly see your work, particularly when browsing through multiple search results. We recommend light to medium gray. Consider using collections to create 'packs' of assets. Add a link to the collection from each contained model. -

A Survey Full Text Available At
Full text available at: http://dx.doi.org/10.1561/0600000083 Publishing and Consuming 3D Content on the Web: A Survey Full text available at: http://dx.doi.org/10.1561/0600000083 Other titles in Foundations and Trends R in Computer Graphics and Vision Crowdsourcing in Computer Vision Adriana Kovashka, Olga Russakovsky, Li Fei-Fei and Kristen Grauman ISBN: 978-1-68083-212-9 The Path to Path-Traced Movies Per H. Christensen and Wojciech Jarosz ISBN: 978-1-68083-210-5 (Hyper)-Graphs Inference through Convex Relaxations and Move Making Algorithms Nikos Komodakis, M. Pawan Kumar and Nikos Paragios ISBN: 978-1-68083-138-2 A Survey of Photometric Stereo Techniques Jens Ackermann and Michael Goesele ISBN: 978-1-68083-078-1 Multi-View Stereo: A Tutorial Yasutaka Furukawa and Carlos Hernandez ISBN: 978-1-60198-836-2 Full text available at: http://dx.doi.org/10.1561/0600000083 Publishing and Consuming 3D Content on the Web: A Survey Marco Potenziani Visual Computing Lab, ISTI CNR [email protected] Marco Callieri Visual Computing Lab, ISTI CNR [email protected] Matteo Dellepiane Visual Computing Lab, ISTI CNR [email protected] Roberto Scopigno Visual Computing Lab, ISTI CNR [email protected] Boston — Delft Full text available at: http://dx.doi.org/10.1561/0600000083 Foundations and Trends R in Computer Graphics and Vision Published, sold and distributed by: now Publishers Inc. PO Box 1024 Hanover, MA 02339 United States Tel. +1-781-985-4510 www.nowpublishers.com [email protected] Outside North America: now Publishers Inc. -

Lisätyn Todellisuuden Sovellus Webgl-Ympäristössä
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by TUT DPub ILKKA MÄÄTTÄ LISÄTYN TODELLISUUDEN SOVELLUS WEBGL-YMPÄRIS- TÖSSÄ Diplomityö Tarkastaja: professori Kari Systä Tarkastaja ja aihe hyväksytty 8. kesäkuuta 2016 i TIIVISTELMÄ ILKKA MÄÄTTÄ: Lisätyn todellisuuden sovellus WebGL-ympäristössä Tampereen teknillinen yliopisto Diplomityö, 43 sivua Toukokuu 2017 Tietotekniikan diplomi-insinöörin tutkinto-ohjelma Pääaine: Ohjelmistotuotanto Tarkastaja: professori Kari Systä Avainsanat: WebGL, Lisätty todellisuus, AR Tämän työn tavoitteena oli toteuttaa prototyyppijärjestelmä automaatiojärjestelmän in- formaation visualisointiin hyödyntäen lisättyä todellisuutta. Prototyyppijärjestelmältä vaadittiin, että sen käyttöliittymä olisi selainpohjainen, jonka perusteella päädyttiin valit- semaan WebGL-kirjasto lisätyn todellisuuden toteutusta varten. Prototyypin toteutta- mista varten oli käytettävissä testauskäyttöön tarkoitettu koekenttä, jonne oli ennalta asennettu automaatiojärjestelmä ja IP-kamerat. Selainympäristöstä johtuen ei haluttu pää- tellä videokuvasta kameran orientaatiota. Tämän pohjalta päädyttiin kyselemään kame- roilta näiden orientaatiotietoa, sekä hyödyntämään ennalta tunnettua tietoa näiden sijain- neista. Toteutuksen lisäksi tässä tekstissä esitellään lyhyesti toteutukseen liittyvää teo- reettista taustaa. Toteutettu järjestelmä rakentui asiakas-palvelin mallisesta selainsovelluksesta, jakautuen kahdeksi palvelinsovellukseksi ja asiakkaanpään selainsovellukseksi. Palvelinsovelluk- silla