Owner-Draw Menus and Context Menus
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Grants.Gov Workspace
Grants.gov Workspace Must have Adobe Reader or Pro Register Must be registered in Grants.gov 2 1. Go to www.grants.gov 2. Click on “Register” in the upper right corner 3 3. Click on “Get Registered Now” link near bottom of the page. On the following page, fill in requested information and select “Continue”. 4. Click “Send Temporary Code” on the next screen. The email you have registered on the earlier screen will receive a six digit code from the Grants.gov Registration Team. Retrieve from your email, enter where indicated, and select Continue. 5. Affiliate with our Institution by Selecting “Add Organization Applicant Profile”, enter UMKU DUNS number (010989619), a profile name (your choice), and your title. Save. 5 The Institutions authorized official will receive notification of your request automatically and will process your permissions. You can now apply for grants! 1 Initiate Workspace Application Once you’re registered, on the Grants.gov home page you can now select Login, which is in the upper right corner next to Register. There are couple of ways you can get to the correct application forms. Within the guidelines for the funding opportunity announcement (FOA), you can click on “Go to Grants.gov” to download an application package. You can search for the FOA from “Search Grants” tab in Grants.gov. o Once you find it, click on the Opp Number o Then click on “Package” o Then click on “Apply” o To receive updates on this funding opportunity, Select Subscribe to Opportunity in the top right of this page. -

United States Patent (19) 11 Patent Number: 5,854,629 Redpath (45) Date of Patent: Dec
USOO5854629A United States Patent (19) 11 Patent Number: 5,854,629 Redpath (45) Date of Patent: Dec. 29, 1998 54) ENHANCED SCROLLING TECHNIQUE FOR OTHER PUBLICATIONS CONTEXT MENUS IN GRAPHICAL USER The ABCs of Microsoft Office for Window 95 by Guy INTERFACES Hart-Davis, Copy right 1996, ISBN: 0-7821-1866–6. Primary Examiner Raymond J. Bayerl 75 Inventor: Richard J. Redpath, Cary, N.C. Assistant Examiner-Cuong T. Thai Attorney, Agent, or Firm-Gregory M. Doudnikoff 73 Assignee: International Business Machine 57 ABSTRACT Corporation, Armonk, N.Y. A technique is provided for permitting only a predetermined number of panes of a context menu to be displayed and the 21 Appl. No.: 774,560 Scrolling of the context menu for undisplayed panes. Before 22 Filed: Dec. 31, 1996 a context menu is displayed in a graphical user interface, it is determined whether the total number of panes or options (51) Int. Cl. .................................................. G06F 3/00 in the context menu exceeds the number of panes or options 52 U.S. Cl. .......................... 345/341; 345/123: 345/343; to be displayed at One time. If so, upon displaying the 345/973 context menu, a Selectable mechanism is displayed along the bottom edge of the context menu. User Selection of the 58 Field of Search ..................................... 345/123, 341, Selectable mechanism causes the context menu to Scroll up 345/343,973 to display previously undisplayed panes or options. When it is determined that panes logically exist above the top most displayed pane, a Selectable mechanism is displayed along 56) References Cited the top edge of the context menu, Such that user Selection of the top mechanism causes the Scrolling of the panes down. -

Graphical User Interface (Gui) Lab
GRAPHICAL USER INTERFACE (GUI) LAB This lab will guide you through the complex process of graphical user interface (GUI) creation. GUI’s are interfaces computer users invoke to make computer programs easier to use. They provide a graphical means to perform simple and complex operations or procedures. Computer programmers make most of their applications as GUIs so users are not required to learn computer programming languages. We each use GUIs on a daily basis. Any computer program that implements buttons or menus to perform tasks is GUI based. Some examples include; Microsoft Word, ArcMap, ENVI, S-Plus, etc. GUIs in IDL In IDL there are two ways to create GUIs; manual script generation (writing code line by line as we have done in the previous labs) or semi-automatic script generation (this process uses a GUI already built into IDL to generate GUIs (this will make more sense later in the lab)). Before we create a functional GUI we need to understand basic GUI architecture. GUIs are comprised of numerous widgets that interact to accomplish a task. Common widgets used in IDL include the base widget (widget_base), button widgets (widget_button), text widgets (widget_text), and label widgets (widget_label). MANUAL GUI CREATION Let’s create a simple GUI (manually) to display a few basic concepts. First we must create the base widget (the matrix within which all other widgets in the GUI are contained). 1. Use the widget_base function to create a base widget by typing the following code in the IDL editor window. ; creates a widget_base called base Pro simp_widg base = widget_base(XSIZE = 175, YSIZE =50, TITLE='A Simple Example') ;realize the widget widget_control, base, /REALIZE end The XSIZE and YSIZE keywords specify the horizontal and vertical size (in pixels) of the base widget, while the TITLE keyword creates a title for the widget. -

How to Use the Graphical User Interface TCS Technical Bulletin
How to Use the Graphical User Interface TCS Technical Bulletin A. Create/Edit the Graphical Interface (Build Mode) Accessing the site using the Graphical Interface requires that you first build a layout (one or more layers/tabs depending on your site). This is done using the setup wizard to upload images/backgrounds and place controllers in appropriate locations on those images/backgrounds. When finished and saved, the User accesses the site using the Graphical Interface. 1. Click the “+” button to add a layer/tab for the site. (Skip to step 7 to edit an existing layer.) 2. Name the layer/tab by clicking in the field and entering the desired name. 3. Click the Choose File button to select the desired background image from your computer’s drive and click the Save button. 4. The Place View will open showing you the layer/tab title, a Save Positions button, the background image, and a bin of available controllers along the right-hand edge of the Graphical Interface which can be placed onto the layer/ tab. 5. Drag/drop controller icons from the icon bin to the desired location on the background image. Moving your mouse over each icon will show that controller’s name. The arrows at the top and bottom of scroll bar or the scroll bar itself allow you to scroll through the available controllers. NOTE: If you have placed controller icons too close to the icon bin and you would like to move them, you may need to scroll the available controllers up or down to clear the area around an icon to allow it to be dragged/dropped again. -

Toga Documentation Release 0.2.15
Toga Documentation Release 0.2.15 Russell Keith-Magee Aug 14, 2017 Contents 1 Table of contents 3 1.1 Tutorial..................................................3 1.2 How-to guides..............................................3 1.3 Reference.................................................3 1.4 Background................................................3 2 Community 5 2.1 Tutorials.................................................5 2.2 How-to Guides.............................................. 17 2.3 Reference................................................. 18 2.4 Background................................................ 24 2.5 About the project............................................. 27 i ii Toga Documentation, Release 0.2.15 Toga is a Python native, OS native, cross platform GUI toolkit. Toga consists of a library of base components with a shared interface to simplify platform-agnostic GUI development. Toga is available on Mac OS, Windows, Linux (GTK), and mobile platforms such as Android and iOS. Contents 1 Toga Documentation, Release 0.2.15 2 Contents CHAPTER 1 Table of contents Tutorial Get started with a hands-on introduction to pytest for beginners How-to guides Guides and recipes for common problems and tasks Reference Technical reference - commands, modules, classes, methods Background Explanation and discussion of key topics and concepts 3 Toga Documentation, Release 0.2.15 4 Chapter 1. Table of contents CHAPTER 2 Community Toga is part of the BeeWare suite. You can talk to the community through: • @pybeeware on Twitter -

Widget Toolkit – Getting Started
APPLICATION NOTE Atmel AVR1614: Widget Toolkit – Getting Started Atmel Microcontrollers Prerequisites • Required knowledge • Basic knowledge of microcontrollers and the C programming language • Software prerequisites • Atmel® Studio 6 • Atmel Software Framework 3.3.0 or later • Hardware prerequisites • mXT143E Xplained evaluation board • Xplained series MCU evaluation board • Programmer/debugger: • Atmel AVR® JTAGICE 3 • Atmel AVR Dragon™ • Atmel AVR JTAGICE mkll • Atmel AVR ONE! • Estimated completion time • 2 hours Introduction The aim of this document is to introduce the Window system and Widget toolkit (WTK) which is distributed with the Atmel Software Framework. This application note is organized as a training which will go through: • The basics of setting up graphical widgets on a screen to make a graphical user interface (GUI) • How to get feedback when a user has interacted with a widget • How to draw custom graphical elements on the screen 8300B−AVR−07/2012 Table of Contents 1. Introduction to the Window system and widget toolkit ......................... 3 1.1 Overview ........................................................................................................... 3 1.2 The Window system .......................................................................................... 4 1.3 Event handling .................................................................................................. 5 1.3.2 The draw event ................................................................................... 6 1.4 The Widget -

MATLAB Creating Graphical User Interfaces COPYRIGHT 2000 - 2004 by the Mathworks, Inc
MATLAB® The Language of Technical Computing Creating Graphical User Interfaces Version 7 How to Contact The MathWorks: www.mathworks.com Web comp.soft-sys.matlab Newsgroup [email protected] Technical support [email protected] Product enhancement suggestions [email protected] Bug reports [email protected] Documentation error reports [email protected] Order status, license renewals, passcodes [email protected] Sales, pricing, and general information 508-647-7000 Phone 508-647-7001 Fax The MathWorks, Inc. Mail 3 Apple Hill Drive Natick, MA 01760-2098 For contact information about worldwide offices, see the MathWorks Web site. MATLAB Creating Graphical User Interfaces COPYRIGHT 2000 - 2004 by The MathWorks, Inc. The software described in this document is furnished under a license agreement. The software may be used or copied only under the terms of the license agreement. No part of this manual may be photocopied or repro- duced in any form without prior written consent from The MathWorks, Inc. FEDERAL ACQUISITION: This provision applies to all acquisitions of the Program and Documentation by, for, or through the federal government of the United States. By accepting delivery of the Program or Documentation, the government hereby agrees that this software or documentation qualifies as commercial computer software or commercial computer software documentation as such terms are used or defined in FAR 12.212, DFARS Part 227.72, and DFARS 252.227-7014. Accordingly, the terms and conditions of this Agreement and only those rights specified in this Agreement, shall pertain to and govern the use, modification, reproduction, release, performance, display, and disclosure of the Program and Documentation by the federal government (or other entity acquiring for or through the federal government) and shall supersede any conflicting contractual terms or conditions. -

Bootstrap Tooltip Plugin
BBOOOOTTSSTTRRAAPP TTOOOOLLTTIIPP PPLLUUGGIINN http://www.tutorialspoint.com/bootstrap/bootstrap_tooltip_plugin.htm Copyright © tutorialspoint.com Tooltips are useful when you need to describe a link. The plugin was inspired by jQuery.tipsy plugin written by Jason Frame. Tooltips have since been updated to work without images, animate with a CSS animation, and data-attributes for local title storage. If you want to include this plugin functionality individually, then you will need tooltip.js. Else, as mentioned in the chapter Bootstrap Plugins Overview, you can include bootstrap.js or the minified bootstrap.min.js. Usage The tooltip plugin generates content and markup on demand, and by default places tooltips after their trigger element. You can add tooltips in the following two ways: Via data attributes : To add a tooltip, add data-toggle="tooltip" to an anchor tag. The title of the anchor will be the text of a tooltip. By default, tooltip is set to top by the plugin. <a href="#" data-toggle="tooltip" title="Example tooltip">Hover over me</a> Via JavaScript : Trigger the tooltip via JavaScript: $('#identifier').tooltip(options) Tooltip plugin is NOT only-css plugins like dropdown or other plugins discussed in previous chapters. To use this plugin you MUST activate it using jquery readjavascript. To enable all the tooltips on your page just use this script: $(function () { $("[data-toggle='tooltip']").tooltip(); }); Example The following example demonstrates the use of tooltip plugin via data attributes. <h4>Tooltip examples for anchors</h4> This is a <a href="#" title="Tooltip on left"> Default Tooltip </a>. This is a <a href="#" data-placement="left" title="Tooltip on left"> Tooltip on Left </a>. -

Insert a Hyperlink OPEN the Research on First Ladies Update1 Document from the Lesson Folder
Step by Step: Insert a Hyperlink Step by Step: Insert a Hyperlink OPEN the Research on First Ladies Update1 document from the lesson folder. 1. Go to page four and select the Nancy Reagan picture. 2. On the Insert tab, in the Links group, click the Hyperlink button to open the Insert Hyperlink dialog box. The Insert Hyperlink dialog box opens. By default, the Existing File or Web Page is selected. There are additional options on where to place the link. 3. Key http://www.firstladies.org/biographies/ in the Address box; then click OK. Hypertext Transfer Protocol (HTTP) is how the data is transfer to the external site through the servers. The picture is now linked to the external site. 4. To test the link, press Ctrl then click the left mouse button. When you hover over the link, a screen tip automatically appears with instructions on what to do. 5. Select Hilary Clinton and repeat steps 2 and 3. Word recalls the last address, and the full address will appear once you start typing. You have now linked two pictures to an external site. 6. It is recommended that you always test your links before posting or sharing. You can add links to text or phrases and use the same process that you just completed. 7. Step by Step: Insert a Hyperlink 8. Insert hyperlinks with the same Web address to both First Ladies names. Both names are now underlined, showing that they are linked. 9. Hover over Nancy Reagan’s picture and you should see the full address that you keyed. -

Basic Computer Lesson
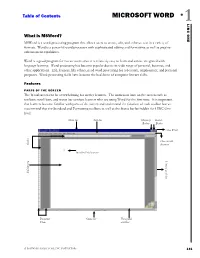
Table of Contents MICROSOFT WORD 1 ONE LINC What is MSWord? MSWord is a word-processing program that allows users to create, edit, and enhance text in a variety of formats. Word is a powerful word processor with sophisticated editing and formatting as well as graphic- enhancement capabilities. Word is a good program for novice users since it is relatively easy to learn and can be integrated with language learning. Word processing has become popular due to its wide range of personal, business, and other applications. ESL learners, like others, need word processing for job search, employment, and personal purposes. Word-processing skills have become the backbone of computer literacy skills. Features PARTS OF THE SCREEN The Word screen can be overwhelming for novice learners. The numerous bars on the screen such as toolbars, scroll bars, and status bar confuse learners who are using Word for the first time. It is important that learners become familiar with parts of the screen and understand the function of each toolbar but we recommend that the Standard and Formatting toolbars as well as the Status bar be hidden for LINC One level. Menu bar Title bar Minimize Restore Button Button Close Word Close current Rulers document Insertion Point (cursor) Vertical scroll bar Editing area Document Status bar Horizontal Views scroll bar A SOFTWARE GUIDE FOR LINC INSTRUCTORS 131 1 MICROSOFT WORD Hiding Standard toolbar, Formatting toolbar, and Status bar: • To hide the Standard toolbar, click View | Toolbars on the Menu bar. Check off Standard. LINC ONE LINC • To hide the Formatting toolbar, click View | Toolbars on the Menu bar. -

The BIAS Soundscape Planning Tool for Underwater Continuous Low Frequency Sound
The BIAS soundscape planning tool for underwater continuous low frequency sound User Guide The BIAS soundscape planning tool BIAS - Baltic Sea Information on the Acoustic Soundscape The EU LIFE+ project Baltic Sea Information on the Acoustic Soundscape (BIAS) started in September 2012 for supporting a regional implementation of underwater noise in the Baltic Sea, in line with the EU roadmap for the Marine Strategy Framework Directive (MSFD) and the general recognition that a regional handling of Descriptor 11 is advantageous, or even necessary, for regions such as the Baltic Sea. BIAS was directed exclusively towards the MSFD descriptor criteria 11.2 Continuous low frequency sound and aimed at the establishment of a regional implementation plan for this sound category with regional standards, methodologies, and tools allowing for cross-border handling of acoustic data and the associated results. The project was the first one to include all phases of implementation of a joint monitoring programme across national borders. One year of sound measurements were performed in 2014 by six nations at 36 locations across the Baltic Sea. The measurements, as well as the post-processing of the measurement data, were subject to standard field procedures, quality control and signal processing routines, all established within BIAS based on the recommendations by the Technical Subgroup on Underwater Noise (TSG-Noise). The measured data were used to model soundscape maps for low frequent continuous noise in the project area, providing the first views of the Baltic Sea soundscape and its variation on a monthly basis. In parallel, a GIS-based online soundscape planning tool was designed for handling and visualizing both the measured data and the modelled soundscape maps. -

Design of a Graphical User Inter- Face Decision Support System for a Vegetated Treatment System 1S.R
DESIGN OF A GRAPHICAL USER INTER- FACE DECISION SUPPORT SYSTEM FOR A VEGETATED TREATMENT SYSTEM 1S.R. Burckhard, 2M. Narayanan, 1V.R. Schaefer, 3P.A. Kulakow, and 4B.A. Leven 1Department of Civil and Environmental Engineering, South Dakota State University, Brookings, SD 57007; Phone: (605)688-5316; Fax: (605)688-5878. 2Department of Comput- ing and Information Sciences, Kansas State University, Manhattan, KS 66506; Phone: (785)532-6350; Fax: (785)532-5985. 3Agronomy Department, Kansas State University, Manhattan, KS 66506; Phone: (785)532-7239; Fax: (785)532-6094. 4Great Plains/Rocky Mountain Hazardous Substance Research Center, Kansas State University, Manhattan, KS 66506; Phone: (785)532-0780; Fax: (785)532-5985. ABSTRACT The use of vegetation in remediating contaminated soils and sediments has been researched for a number of years. Positive laboratory results have lead to the use of vegetation at field sites. The design process involved with field sites and the associated decision processes are being developed. As part of this develop- ment, a computer-based graphical user interface decision support system was designed for use by practicing environmental professionals. The steps involved in designing the graphical user interface, incorporation of the contaminant degradation model, and development of the decision support system are presented. Key words: phytoremediation, simulation INTRODUCTION Vegetation has been shown to increase the degradation of petroleum and organic contaminants in contaminated soils. Laboratory experiments have shown promising results which has led to the deployment of vegetation in field trials. The design of field trials is different than the design of a treatment system. In a field trial, the type of vegetation, use of amendments, placement and division of plots, and monitoring requirements are geared toward producing statistically measurable results.