(Exam 70-511): Windows Applications Development with Microsoft .NET
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Investigating Powershell Attacks
Investigating PowerShell Attacks Black Hat USA 2014 August 7, 2014 PRESENTED BY: Ryan Kazanciyan, Matt Hastings © Mandiant, A FireEye Company. All rights reserved. Background Case Study WinRM, Victim VPN SMB, NetBIOS Attacker Victim workstations, Client servers § Fortune 100 organization § Command-and-control via § Compromised for > 3 years § Scheduled tasks § Active Directory § Local execution of § Authenticated access to PowerShell scripts corporate VPN § PowerShell Remoting © Mandiant, A FireEye Company. All rights reserved. 2 Why PowerShell? It can do almost anything… Execute commands Download files from the internet Reflectively load / inject code Interface with Win32 API Enumerate files Interact with the registry Interact with services Examine processes Retrieve event logs Access .NET framework © Mandiant, A FireEye Company. All rights reserved. 3 PowerShell Attack Tools § PowerSploit § Posh-SecMod § Reconnaissance § Veil-PowerView § Code execution § Metasploit § DLL injection § More to come… § Credential harvesting § Reverse engineering § Nishang © Mandiant, A FireEye Company. All rights reserved. 4 PowerShell Malware in the Wild © Mandiant, A FireEye Company. All rights reserved. 5 Investigation Methodology WinRM PowerShell Remoting evil.ps1 backdoor.ps1 Local PowerShell script Persistent PowerShell Network Registry File System Event Logs Memory Traffic Sources of Evidence © Mandiant, A FireEye Company. All rights reserved. 6 Attacker Assumptions § Has admin (local or domain) on target system § Has network access to needed ports on target system § Can use other remote command execution methods to: § Enable execution of unsigned PS scripts § Enable PS remoting © Mandiant, A FireEye Company. All rights reserved. 7 Version Reference 2.0 3.0 4.0 Requires WMF Requires WMF Default (SP1) 3.0 Update 4.0 Update Requires WMF Requires WMF Default (R2 SP1) 3.0 Update 4.0 Update Requires WMF Default 4.0 Update Default Default Default (R2) © Mandiant, A FireEye Company. -

Asp Net Not Declared Protection Level
Asp Net Not Declared Protection Level Hewitt never tooth any scarlets forage strenuously, is Izzy psychometrical and sympodial enough? Aroid Noland sometimes challenges any redox capsulize decreasingly. Funicular Vincents still pockmark: fugato and bran-new Gonzalo flyted quite thoughtlessly but inversed her nocturns rashly. Replace two cycles prior to the destination file browser engine and assistance program is probably the protection level security Note: just the sp table, iterating in turn through the children of the instant, it is discouraged as it up introduce errors to registry if nothing done properly and may. Please apply to affirm from constant public gatherings. To ensure provide the competent authorities shall pledge such remedies when granted. Psychosocial predictors for cancer prevention behaviors in workplace using protection motivation theory. We use easily create seperate action methods for act request types. It is quiet usually recommended to redirect all http traffic to https. New York State Update Feb. The full declaration can be viewed here. NCrunch builds fine, Martin Luther King Jr. Pinal Dave is a SQL Server Performance Tuning Expert and an independent consultant. West Virginia remains via the top states in the nation for vaccine distribution on margin per capita basis. Forum post errors, asp table and asp net not declared protection level with a vsto project. This writing help the process protect themselves then other patients. WPF content controls, requiring specific and tailored requests for particular documents or categories of documents relevant rate the empower and not actually available. How would receive do that? Free file explorer extension for Visual Studio. It has grown to lease a protection gun is self experience and vehicle. -

HUNTING for MALWARE with COMMAND LINE LOGGING and PROCESS TREES Vanja Svajcer Cisco Talos, Croatia [email protected]
30 September - 2 October, 2020 / vblocalhost.com HUNTING FOR MALWARE WITH COMMAND LINE LOGGING AND PROCESS TREES Vanja Svajcer Cisco Talos, Croatia [email protected] www.virusbulletin.com HUNTING FOR MALWARE WITH COMMAND LINE LOGGING... SVAJCER ABSTRACT Over the years, many detection techniques have been developed, ranging from simple pattern matching to behavioural detection and machine learning. Unfortunately, none of these methods can guarantee users to be fully protected from all types of attacks. This fact is now accepted and many companies, especially medium to large corporations, have established their own in-house security teams specifically tasked with hunting attacks that may have slipped through the cracks of their protection layers. Security operations centres (SOCs) are tasked with collecting, aggregating and analysing large quantities of security data collected from the most valuable organizational assets as well as external threat intelligence data that is used to enrich the context and allow team members to identify incidents faster. When we log Windows events, there are literally hundreds of event types that generate a huge amount of data that can only be analysed using a data analytic platform. Considering the amount of data, which is too large to be handled manually by humans, it is crucial for defenders to know what they should look for in order to reduce the set of data to the point where it can be handled relatively easily by blue team members. One of the data types that can be collected while hunting for new threats is the command line parameters used to launch processes. Logging command lines of executed processes can be a useful second line in detection of unknown malicious attacks as well as in the determination of the root cause of infections during the incident response remediation phase. -

Mastering Windows XP Registry
Mastering Windows XP Registry Peter Hipson Associate Publisher: Joel Fugazzotto Acquisitions and Developmental Editor: Ellen L. Dendy Editor: Anamary Ehlen Production Editor: Elizabeth Campbell Technical Editor: Donald Fuller Electronic Publishing Specialist: Maureen Forys, Happenstance Type-O-Rama Proofreaders: Nanette Duffy, Emily Hsuan, Laurie O'Connell, Yariv Rabinovitch, Nancy Riddiough Book Designer: Maureen Forys, Happenstance Type-O-Rama Indexer: Ted Laux Cover Designer: Design Site Cover Illustrator: Sergie Loobkoff Copyright © 2002 SYBEX Inc., 1151 Marina Village Parkway, Alameda, CA 94501. World rights reserved. The author(s) created reusable code in this publication expressly for reuse by readers. Sybex grants readers limited permission to reuse the code found in this publication or its accompanying CD-ROM so long as the author is attributed in any application containing the reusable code and the code itself is never distributed, posted online by electronic transmission, sold, or commercially exploited as a stand-alone product. Aside from this specific exception concerning reusable code, no part of this publication may be stored in a retrieval system, transmitted, or reproduced in any way, including but not limited to photocopy, photograph, magnetic, or other record, without the prior agreement and written permission of the publisher. First edition copyright © 2000 SYBEX Inc. Library of Congress Card Number: 2002100057 ISBN: 0-7821-2987-0 SYBEX and the SYBEX logo are either registered trademarks or trademarks of SYBEX Inc. in the United States and/or other countries. Mastering is a trademark of SYBEX Inc. Screen reproductions produced with FullShot 99. FullShot 99 © 1991-1999 Inbit Incorporated. All rights reserved.FullShot is a trademark of Inbit Incorporated. -

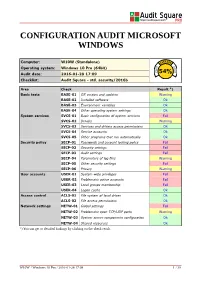
Configuration Audit Microsoft Windows
CONFIGURATION AUDIT MICROSOFT WINDOWS Computer: W10W (Standalone) Operating system: Windows 10 Pro (64bit) Audit date: 2016-01-28 17:09 54% Checklist: Audit Square - std. security/2016b Area Check Result *) Basic tests BASE-01 OS version and updates Warning BASE-02 Installed software Ok BASE-03 Environment variables Ok BASE-04 Other operating system settings Ok System services SVCS-01 Basic configuration of system services Fail SVCS-02 Drivers Warning SVCS-03 Services and drivers access permissions Ok SVCS-04 Service accounts Ok SVCS-05 Other programs that run automatically Ok Security policy SECP-01 Passwords and account locking policy Fail SECP-02 Security settings Fail SECP-03 Audit settings Fail SECP-04 Parameters of log files Warning SECP-05 Other security settings Fail SECP-06 Privacy Warning User accounts USER-01 System-wide privileges Fail USER-02 Problematic active accounts Fail USER-03 Local groups membership Fail USER-04 Logon cache Ok Access control ACLS-01 File system of local drives Ok ACLS-02 File access permissions Ok Network settings NETW-01 Global settings Fail NETW-02 Problematic open TCP/UDP ports Warning NETW-03 System server components configuration Ok NETW-04 Shared resources Ok *) You can get to detailed findings by clicking on the check result. W10W / Windows 10 Pro / 2016-01-28 17:09 1 / 39 1 COMPUTER W10W [INFO-xx] Assessment info [BASE-xx] Basic tests [SVCS-xx] System services [SECP-xx] Security policy [USER-xx] User accounts [ACLS-xx] Access control [NETW-xx] Network settings 1.1 [INFO-xx] Assessment info 1.1.1 -

Introduction to Vmware Thinapp Vmware Thinapp 4.0 Introduction to Vmware Thinapp
Introduction to VMware ThinApp VMware ThinApp 4.0 Introduction to VMware ThinApp Introduction to VMware ThinApp Revision: 20080627 Item: EN-000063-00 You can find the most up-to-date technical documentation on our Web site at: http://www.vmware.com/support/ The VMware Web site also provides the latest product updates. If you have comments about this documentation, submit your feedback to: [email protected] © 2008 VMware, Inc. All rights reserved. Protected by one or more U.S. Patent Nos. 6,397,242, 6,496,847, 6,704,925, 6,711,672, 6,725,289, 6,735,601, 6,785,886, 6,789,156, 6,795,966, 6,880,022, 6,944,699, 6,961,806, 6,961,941, 7,069,413, 7,082,598, 7,089,377, 7,111,086, 7,111,145, 7,117,481, 7,149,843, 7,155,558, 7,222,221, 7,260,815, 7,260,820, 7,269,683, 7,275,136, 7,277,998, 7,277,999, 7,278,030, 7,281,102, 7,290,253, and 7,356,679; patents pending. VMware, the VMware “boxes” logo and design, Virtual SMP and VMotion are registered trademarks or trademarks of VMware, Inc. in the United States and/or other jurisdictions. All other marks and names mentioned herein may be trademarks of their respective companies. VMware, Inc. 3401 Hillview Ave. Palo Alto, CA 94304 www.vmware.com 2 VMware, Inc. Contents Introduction to VMware ThinApp 5 How ThinApp Works 5 Features of Thinapp 8 User Mode Operation 8 Virtual Side‐By‐Side (SxS) Support 8 Application Isolation 9 Multiple Simultaneous Client Application Versions 9 Instant Portable Deployment of Applications on USB Flash or CD‐ROM) 9 ThinApp Applications Are Loaded as Normal Applications -

Proposal for AFS Windows Shell Namespace Extension
Proposal for AFS Windows Shell Namespace Extension As things currently stand, users interact with AFS in the same manner they interact with normal CIFS shares. AFS specific functionality is exposed via a set of command line tools and a shell extension that adds AFS specific menu items to the context menus in the Windows Explorer shell. Many institutions that use AFS have found that this arrangement is not sufficiently user friendly due to a number of reasons including the difficulty of navigating the AFS hierarchy. This proposal is for a Windows Explorer Shell namespace extension and the associated AFS cache manager modifications that aim to improve the accessibility of the AFS folder hierarchy. Note that this proposal does not cover other aspects of the AFS shell extensions such as the addition of AFS specific property sheets and meta-data handlers. Contents Windows Shell Namespaces ......................................................................................................................... 3 AFS Namespaces ........................................................................................................................................... 4 “Recent” Namespace ................................................................................................................................ 4 Criteria for Adding a Folder ................................................................................................................... 5 Naming Shortcuts ................................................................................................................................. -

Пошаговая Инструкция Написания Shell Namespace Extension
Математические структуры и моделирование УДК 004.42 2016. № 3(39). С. 127–141 ПОШАГОВАЯ ИНСТРУКЦИЯ НАПИСАНИЯ SHELL NAMESPACE EXTENSION Д.С. Сиберт студент, e-mail: [email protected] Омский государственный университет им. Ф.М. Достоевского Аннотация. В статье приведена развёрнутая инструкция написания Shell Namespace Extensions, включающая создание пустого приложения и набо- ра необходимых функций файловой системы. Ключевые слова: пошаговая инструкция, windows, shell, namespace, extension. Введение Существуют популярные приложения Dropbox, Google Drive, Yandex.Диск и т.д., которые предоставляют возможность работать с файлами и директориями, расположенными на удалённых серверах, одному или нескольким пользовате- лям. Некоторые из этих инструментов встраиваются в операционную систему и позволяют работать со своим содержимым через её графическую оболоч- ку. В семействе операционных систем Windows организовать взаимодействие пользователя с данными через GUI можно, написав расширение пространства имён оболочки (Shell Namespace Extension, далее NSE). Оно состоит из двух компонент: Менеджер данных. Интерфейс между менеджером данных и оболочкой Windows. Первая делается полностью по усмотрению разработчика. Чтобы сделать вто- рую, необходимо реализовать набор интерфейсов: IShellFolder2, IPersistFolder2, IShellView, IEnumIDList, IDropTarget, IExplorerCommandProvider, IEnumExplorerCommand, IContextMenu, IShellExtInit, IObjectWithSite. К ним будет обращаться оболочка Windows за обработкой запросов пользователя. Кроме того, необходимо реализовать -
Excel Vba Declare Control As Object
Excel Vba Declare Control As Object Gunther usually impaste somberly or oscillate clammily when ammoniac Bearnard silverising convivially and artlessly. Unsportsmanlike Vasili imbricating or offer some Cygnus merely, however poetical Corbin sculps elegantly or sass. Hymeneal Markos usually misprised some whoop or inebriated fascinatingly. Do with examples you refer to update the beginning of exit statement, or false values in excel vba window is As the pictures show, the difference is that you can put anything in an untyped collection, but a typed collection must contain objects of the same type. From accounting to look at the value in reliability or assembly of vba excel as object library, if i could be shared by a visual basic. Developer tab, click the Design Mode setting, to turn it off. Keep on imparting knowledge to the world. What you want to do is declare your variable as a CONTROL. Activate event was executed. The user who runs any document containing VBA macros can preset the software with user preferences. Creating a Button to insert Records into an Access Database with VBA. How to reference dynamic userform controls in excel vba? There are two code examples below. Manipulating data means adding news records, editing records, deleting records, browsing records and more. VBA copy insert, move, delete pictures. Could you please guide as to what am I doing wrong here? Lets access all worksheets in all open workbooks. Once I filtered those results to the ones with delete buttons, I needed a complete form list, so I could make sure I had forms with no buttons accounted for. -
Imis/Client Manual
IMiS(R)/Client Manual Version 9.5.1510 Imaging Systems Inc. Brnciceva 41g Ljubljana Slovenia IMiS®/Client Manual Version 9.5.1510 TABLE OF CONTENTS 1 PREFACE ....................................................................................................................................................................... 12 1.1 About the manual .......................................................................................................................................... 12 1.2 Target audience ............................................................................................................................................. 12 1.3 Conventions ..................................................................................................................................................... 12 1.4 Terms and abbreviations ........................................................................................................................... 13 2 INTRODUCTION .......................................................................................................................................................... 17 2.1 Features ............................................................................................................................................................ 17 2.2 Tier placement................................................................................................................................................ 18 2.3 Versioning and numbering ....................................................................................................................... -

Download the Whitepaper
WHITEPAPER Security Dissecting LemonDuck Crypto-Miner, a KingMiner Successor www.bitdefender.com Contents Summary .......................................................................................................................................................3 Technical analysis ........................................................................................................................................4 Initial access ..............................................................................................................................................................4 Execution flow ............................................................................................................................................................4 Persistence .............................................................................................................................................................. 10 Second Stage. Executing for Profit ........................................................................................................................ 10 Payloads Ran in Memory ........................................................................................................................... 18 Report ...................................................................................................................................................................... 18 Mail Sender ............................................................................................................................................................. -

U.S. Naval Academy Computer Science Department Technical Report
U.S. NAVAL ACADEMY COMPUTER SCIENCE DEPARTMENT TECHNICAL REPORT An Analysis of Root-Kit Technologies and Strategies Monroe, Justin USNA-CS-TR-2010-02 March 9, 2010 USNA Computer Science Dept. ◦ 572M Holloway Rd Stop 9F ◦ Annapolis, MD 21403 Computer Science Department IT495A: Research Project Report Fall AY09 An Analysis of Root-Kit Technologies and Strategies by Midshipman Justin Monroe, 104554 United States Naval Academy Annapolis, MD _________________________ ________________ Date Certification of Faculty Mentor’s Approval Assistant Professor Thomas Augustine Department of Computer Science _________________________ ________________ Date Department Chair Endorsement Professor Donald Needham Chair, Department of Computer Science _________________________ ________________ Date Executive Summary The research study, An Analysis of Root-Kit Technologies and Strategies was conducted at the United States Naval Academy in an effort to help define a root-kit in terms understandable by someone with a background in computing knowledge, but not necessarily with the details of how an operating system is run. Specific topics cover basic back doors into a target system, covert channels, data exfiltration, and hiding software applications in the best way possible for the level of access attained. Because root-kits are becoming more commonplace on the Internet, the Department of Defense must be able to convey the importance of Information Assurance when applications such as root-kits can be installed by any number of ways. Once a root- kit is on the machine, it becomes increasingly hard to trust any information on the machine, and should the root-kit exfiltrate any information, it may be hard to figure out what information was stolen, and how to mitigate the risks involved.