Learning Visual Importance for Graphic Designs and Data Visualizations
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

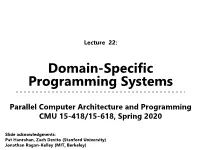
Domain-Specific Programming Systems
Lecture 22: Domain-Specific Programming Systems Parallel Computer Architecture and Programming CMU 15-418/15-618, Spring 2020 Slide acknowledgments: Pat Hanrahan, Zach Devito (Stanford University) Jonathan Ragan-Kelley (MIT, Berkeley) Course themes: Designing computer systems that scale (running faster given more resources) Designing computer systems that are efficient (running faster under constraints on resources) Techniques discussed: Exploiting parallelism in applications Exploiting locality in applications Leveraging hardware specialization (earlier lecture) CMU 15-418/618, Spring 2020 Claim: most software uses modern hardware resources inefficiently ▪ Consider a piece of sequential C code - Call the performance of this code our “baseline performance” ▪ Well-written sequential C code: ~ 5-10x faster ▪ Assembly language program: maybe another small constant factor faster ▪ Java, Python, PHP, etc. ?? Credit: Pat Hanrahan CMU 15-418/618, Spring 2020 Code performance: relative to C (single core) GCC -O3 (no manual vector optimizations) 51 40/57/53 47 44/114x 40 = NBody 35 = Mandlebrot = Tree Alloc/Delloc 30 = Power method (compute eigenvalue) 25 20 15 10 5 Slowdown (Compared to C++) Slowdown (Compared no data no 0 data no Java Scala C# Haskell Go Javascript Lua PHP Python 3 Ruby (Mono) (V8) (JRuby) Data from: The Computer Language Benchmarks Game: CMU 15-418/618, http://shootout.alioth.debian.org Spring 2020 Even good C code is inefficient Recall Assignment 1’s Mandelbrot program Consider execution on a high-end laptop: quad-core, Intel Core i7, AVX instructions... Single core, with AVX vector instructions: 5.8x speedup over C implementation Multi-core + hyper-threading + AVX instructions: 21.7x speedup Conclusion: basic C implementation compiled with -O3 leaves a lot of performance on the table CMU 15-418/618, Spring 2020 Making efficient use of modern machines is challenging (proof by assignments 2, 3, and 4) In our assignments, you only programmed homogeneous parallel computers. -

The Mission of IUPUI Is to Provide for Its Constituents Excellence in Teaching and Learning; Research, Scholarship, and Creative Activity; and Civic Engagement
INFO H517 Visualization Design, Analysis, and Evaluation Department of Human-Centered Computing Indiana University School of Informatics and Computing, Indianapolis Fall 2016 Section No.: 35557 Credit Hours: 3 Time: Wednesdays 12:00 – 2:40 PM Location: IT 257, Informatics & Communications Technology Complex 535 West Michigan Street, Indianapolis, IN 46202 [map] First Class: August 24, 2016 Website: http://vis.ninja/teaching/h590/ Instructor: Khairi Reda, Ph.D. in Computer Science (University of Illinois, Chicago) Assistant Professor, Human–Centered Computing Office Hours: Mondays, 1:00-2:30PM, or by Appointment Office: IT 581, Informatics & Communications Technology Complex 535 West Michigan Street, Indianapolis, IN 46202 [map] Phone: (317) 274-5788 (Office) Email: [email protected] Website: http://vis.ninja/ Prerequisites: Prior programming experience in a high-level language (e.g., Java, JavaScript, Python, C/C++, C#). COURSE DESCRIPTION This is an introductory course in design and evaluation of interactive visualizations for data analysis. Topics include human visual perception, visualization design, interaction techniques, and evaluation methods. Students develop projects to create their own web- based visualizations and develop competence to undertake independent research in visualization and visual analytics. EXTENDED COURSE DESCRIPTION This course introduces students to interactive data visualization from a human-centered perspective. Students learn how to apply principles from perceptual psychology, cognitive science, and graphics design to create effective visualizations for a variety of data types and analytical tasks. Topics include fundamentals of human visual perception and cognition, 1 2 graphical data encoding, visual representations (including statistical plots, maps, graphs, small-multiples), task abstraction, interaction techniques, data analysis methods (e.g., clustering and dimensionality reduction), and evaluation methods. -

Computational Photography
Computational Photography George Legrady © 2020 Experimental Visualization Lab Media Arts & Technology University of California, Santa Barbara Definition of Computational Photography • An R & D development in the mid 2000s • Computational photography refers to digital image-capture cameras where computers are integrated into the image-capture process within the camera • Examples of computational photography results include in-camera computation of digital panoramas,[6] high-dynamic-range images, light- field cameras, and other unconventional optics • Correlating one’s image with others through the internet (Photosynth) • Sensing in other electromagnetic spectrum • 3 Leading labs: Marc Levoy, Stanford (LightField, FrankenCamera, etc.) Ramesh Raskar, Camera Culture, MIT Media Lab Shree Nayar, CV Lab, Columbia University https://en.wikipedia.org/wiki/Computational_photography Definition of Computational Photography Sensor System Opticcs Software Processing Image From Shree K. Nayar, Columbia University From Shree K. Nayar, Columbia University Shree K. Nayar, Director (lab description video) • Computer Vision Laboratory • Lab focuses on vision sensors; physics based models for vision; algorithms for scene interpretation • Digital imaging, machine vision, robotics, human- machine interfaces, computer graphics and displays [URL] From Shree K. Nayar, Columbia University • Refraction (lens / dioptrics) and reflection (mirror / catoptrics) are combined in an optical system, (Used in search lights, headlamps, optical telescopes, microscopes, and telephoto lenses.) • Catadioptric Camera for 360 degree Imaging • Reflector | Recorded Image | Unwrapped [dance video] • 360 degree cameras [Various projects] Marc Levoy, Computer Science Lab, Stanford George Legrady Director, Experimental Visualization Lab Media Arts & Technology University of California, Santa Barbara http://vislab.ucsb.edu http://georgelegrady.com Marc Levoy, Computer Science Lab, Stanford • Light fields were introduced into computer graphics in 1996 by Marc Levoy and Pat Hanrahan. -

Surfacing Visualization Mirages
Surfacing Visualization Mirages Andrew McNutt Gordon Kindlmann Michael Correll University of Chicago University of Chicago Tableau Research Chicago, IL Chicago, IL Seattle, WA [email protected] [email protected] [email protected] ABSTRACT In this paper, we present a conceptual model of these visual- Dirty data and deceptive design practices can undermine, in- ization mirages and show how users’ choices can cause errors vert, or invalidate the purported messages of charts and graphs. in all stages of the visual analytics (VA) process that can lead These failures can arise silently: a conclusion derived from to untrue or unwarranted conclusions from data. Using our a particular visualization may look plausible unless the an- model we observe a gap in automatic techniques for validating alyst looks closer and discovers an issue with the backing visualizations, specifically in the relationship between data data, visual specification, or their own assumptions. We term and chart specification. We address this gap by developing a such silent but significant failures visualization mirages. We theory of metamorphic testing for visualization which synthe- describe a conceptual model of mirages and show how they sizes prior work on metamorphic testing [92] and algebraic can be generated at every stage of the visual analytics process. visualization errors [54]. Through this combination we seek to We adapt a methodology from software testing, metamorphic alert viewers to situations where minor changes to the visual- testing, as a way of automatically surfacing potential mirages ization design or backing data have large (but illusory) effects at the visual encoding stage of analysis through modifications on the resulting visualization, or where potentially important to the underlying data and chart specification. -

To Draw a Tree
To Draw a Tree Pat Hanrahan Computer Science Department Stanford University Motivation Hierarchies File systems and web sites Organization charts Categorical classifications Similiarity and clustering Branching processes Genealogy and lineages Phylogenetic trees Decision processes Indices or search trees Decision trees Tournaments Page 1 Tree Drawing Simple Tree Drawing Preorder or inorder traversal Page 2 Rheingold-Tilford Algorithm Information Visualization Page 3 Tree Representations Most Common … Page 4 Tournaments! Page 5 Second Most Common … Lineages Page 6 http://www.royal.gov.uk/history/trees.htm Page 7 Demonstration Saito-Sederberg Genealogy Viewer C. Elegans Cell Lineage [Sulston] Page 8 Page 9 Page 10 Page 11 Evolutionary Trees [Haeckel] Page 12 Page 13 [Agassiz, 1883] 1989 Page 14 Chapple and Garofolo, In Tufte [Furbringer] Page 15 [Simpson]] [Gould] Page 16 Tree of Life [Haeckel] [Tufte] Page 17 Janvier, 1812 “Graphical Excellence is nearly always multivariate” Edward Tufte Page 18 Phenograms to Cladograms GeneBase Page 19 http://www.gwu.edu/~clade/spiders/peet.htm Page 20 Page 21 The Shape of Trees Page 22 Patterns of Evolution Page 23 Hierachical Databases Stolte and Hanrahan, Polaris, InfoVis 2000 Page 24 Generalization • Aggregation • Simplification • Filtering Abstraction Hierarchies Datacubes Star and Snowflake Schemes Page 25 Memory & Code Cache misses for a procedure for 10 million cycles White = not run Grey = no misses Red = # misses y-dimension is source code x-dimension is cycles (time) Memory & Code zooming on y zooms from fileprocedurelineassembly code zooming on x increases time resolution down to one cycle per bar Page 26 Themes Cognitive Principles for Design Congruence Principle: The structure and content of the external representation should correspond to the desired structure and content of the internal representation. -

Using Visualization to Understand the Behavior of Computer Systems
USING VISUALIZATION TO UNDERSTAND THE BEHAVIOR OF COMPUTER SYSTEMS A DISSERTATION SUBMITTED TO THE DEPARTMENT OF COMPUTER SCIENCE AND THE COMMITTEE ON GRADUATE STUDIES OF STANFORD UNIVERSITY IN PARTIAL FULFILLMENT OF THE REQUIREMENTS FOR THE DEGREE OF DOCTOR OF PHILOSOPHY Robert P. Bosch Jr. August 2001 c Copyright by Robert P. Bosch Jr. 2001 All Rights Reserved ii I certify that I have read this dissertation and that in my opinion it is fully adequate, in scope and quality, as a dissertation for the degree of Doctor of Philosophy. Dr. Mendel Rosenblum (Principal Advisor) I certify that I have read this dissertation and that in my opinion it is fully adequate, in scope and quality, as a dissertation for the degree of Doctor of Philosophy. Dr. Pat Hanrahan I certify that I have read this dissertation and that in my opinion it is fully adequate, in scope and quality, as a dissertation for the degree of Doctor of Philosophy. Dr. Mark Horowitz Approved for the University Committee on Graduate Studies: iii Abstract As computer systems continue to grow rapidly in both complexity and scale, developers need tools to help them understand the behavior and performance of these systems. While information visu- alization is a promising technique, most existing computer systems visualizations have focused on very specific problems and data sources, limiting their applicability. This dissertation introduces Rivet, a general-purpose environment for the development of com- puter systems visualizations. Rivet can be used for both real-time and post-mortem analyses of data from a wide variety of sources. The modular architecture of Rivet enables sophisticated visualiza- tions to be assembled using simple building blocks representing the data, the visual representations, and the mappings between them. -

Visual Analytics Application
Selecting a Visual Analytics Application AUTHORS: Professor Pat Hanrahan Stanford University CTO, Tableau Software Dr. Chris Stolte VP, Engineering Tableau Software Dr. Jock Mackinlay Director, Visual Analytics Tableau Software Name Inflation: Visual Analytics Visual analytics is becoming the fastest way for people to explore and understand data of any size. Many companies took notice when Gartner cited interactive data visualization as one of the top five trends transforming business intelligence. New conferences have emerged to promote research and best practices in the area, including VAST (Visual Analytics Science & Technology), organized by the 100,000 member IEEE. Technologies based on visual analytics have moved from research into widespread use in the last five years, driven by the increased power of analytical databases and computer hardware. The IT departments of leading companies are increasingly recognizing the need for a visual analytics standard. Not surprisingly, everywhere you look, software companies are adopting the terms “visual analytics” and “interactive data visualization.” Tools that do little more than produce charts and dashboards are now laying claim to the label. How can you tell the cleverly named from the genuine? What should you look for? It’s important to know the defining characteristics of visual analytics before you shop. This paper introduces you to the seven essential elements of true visual analytics applications. Figure 1: There are seven essential elements of a visual analytics application. Does a true visual analytics application also include standard analytical features like pivot-tables, dashboards and statistics? Of course—all good analytics applications do. But none of those features captures the essence of what visual analytics is bringing to the world’s leading companies. -

Interactive Visualization of Large Graphs and Networks
INTERACTIVE VISUALIZATION OF LARGE GRAPHS AND NETWORKS A DISSERTATION SUBMITTED TO THE DEPARTMENT OF COMPUTER SCIENCE AND THE COMMITTEE ON GRADUATE STUDIES OF STANFORD UNIVERSITY IN PARTIAL FULFILLMENT OF THE REQUIREMENTS FOR THE DEGREE OF DOCTOR OF PHILOSOPHY Tamara Munzner June 2000 c 2000 by Tamara Munzner All Rights Reserved ii I certify that I have read this dissertation and that in my opinion it is fully adequate, in scope and quality, as a dissertation for the degree of Doctor of Philosophy. Pat Hanrahan (Principal Adviser) I certify that I have read this dissertation and that in my opinion it is fully adequate, in scope and quality, as a dissertation for the degree of Doctor of Philosophy. Marc Levoy I certify that I have read this dissertation and that in my opinion it is fully adequate, in scope and quality, as a dissertation for the degree of Doctor of Philosophy. Terry Winograd I certify that I have read this dissertation and that in my opinion it is fully adequate, in scope and quality, as a dissertation for the degree of Doctor of Philosophy. Stephen North (AT&T Research) Approved for the University Committee on Graduate Studies: iii Abstract Many real-world domains can be represented as large node-link graphs: backbone Internet routers connect with 70,000 other hosts, mid-sized Web servers handle between 20,000 and 200,000 hyperlinked documents, and dictionaries contain millions of words defined in terms of each other. Computational manipulation of such large graphs is common, but previous tools for graph visualization have been limited to datasets of a few thousand nodes. -

William R. Mark
William R. Mark 269 Pettis Ave. Mountain View, CA 94041 Phone: +1.650.282.0224; email: billmark-at-billmark.com EMPLOYMENT HISTORY Google (December 2014 – present) Technical lead of system software, for a project in the area of image processing and machine learning Bebop, Inc. (August 2012 – December 2014) Co-founder and software developer Bebop is a software-as-a-service enterprise software startup building both applications and an underlying platform to support them. Worked with other co-founders and early employees to design the overall platform architecture and to build the company. Implemented several components of the server- side platform layer and the initial deployment infrastructure for running on Google Compute Engine. By the time I left, the platform was supporting the company’s first application, which was in initial customer trials. Google acquired the company in December 2015 for $380 million. Intel Corporation (Jan. 2008 – August 2012) Senior Research Scientist, Intel Labs Led a 12-person team building prototype real-time 3D graphics systems. The team developed a prototype real-time ray-tracing game for a new hardware platform (“Larrabee”), using SW/HW co- design to deliver it months ahead of other applications. Initiated and managed the early development of the open source Embree high performance ray tracing kernels, which typically yielded at least 5x performance improvements for major ISVs compared to existing software and enabled Intel hardware to retain a strong position in ray tracing for professional graphics. Built stronger ties between Intel and academia in the areas of visual computing and parallel computing. In my last year, contributed to the design of the ispc language for high-performance SIMD programming on CPUs. -

The Path to Path-Traced Movies
Full text available at: http://dx.doi.org/10.1561/0600000073 The Path to Path-Traced Movies Per H. Christensen Pixar Animation Studios [email protected] Wojciech Jarosz Dartmouth College [email protected] Boston — Delft Full text available at: http://dx.doi.org/10.1561/0600000073 Foundations and Trends R in Computer Graphics and Vision Published, sold and distributed by: now Publishers Inc. PO Box 1024 Hanover, MA 02339 United States Tel. +1-781-985-4510 www.nowpublishers.com [email protected] Outside North America: now Publishers Inc. PO Box 179 2600 AD Delft The Netherlands Tel. +31-6-51115274 The preferred citation for this publication is P. H. Christensen and W. Jarosz. The Path to Path-Traced Movies. Foundations and Trends R in Computer Graphics and Vision, vol. 10, no. 2, pp. 103–175, 2014. R This Foundations and Trends issue was typeset in LATEX using a class file designed by Neal Parikh. Printed on acid-free paper. ISBN: 978-1-68083-211-2 c 2016 P. H. Christensen and W. Jarosz All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, mechanical, photocopying, recording or otherwise, without prior written permission of the publishers. Photocopying. In the USA: This journal is registered at the Copyright Clearance Cen- ter, Inc., 222 Rosewood Drive, Danvers, MA 01923. Authorization to photocopy items for internal or personal use, or the internal or personal use of specific clients, is granted by now Publishers Inc for users registered with the Copyright Clearance Center (CCC). -

Infovis-Basics-Wk6a
CPSC 583 Visualization Basics Sheelagh Carpendale Frameworks • Shneiderman – Data, Tasks • Bertin (Mackinlay/Card) – Data Types, Marks, Retinal Attributes (including Position) • Hanrahan, Tory/Moeller – Data/Conceptual Models Slide credits Tamara Munzner (UBC) Creating a Visualization Starting point • Data – Discrete, continuous, variable – Type – int, float, etc. – Range • Tasks – Why - motivation • Domain – Meta data, semantics, conceptual model Creating a Visualization End point • Image – animation – interaction • A clear explanation of what the image means in terms of data Creating a Visualization To get there (the middle part) • Mapping – Use domain knowledge & data semantics – Use human perception – Metaphor (when appropriate) – Data attributes or dimension to visual variables • Processing – Algorithms – Computational issues (constraints) Mackinlay, Card (from Bertin) Data Variables – 1D, 2D, 3D, 4D, 5D, etc Data Types – nominal, ordered, quantitative Marks – point, line, area, surface, volume – geometric primitives Retinal Properties – size, brightness, color, texture, orientation, shape... – parameters that control the appearance of geometric primitives – separable channels of information flowing from retina to brain Shneiderman (data & task taxomony) Data – 1D, 2D, 3D, nD, trees, networks (text – Hanrahan) Tasks – Overview, Zoom, Filter, Details-on-demand, – Relate, History, Extract Data alone is not enough – Task … Combinatorics of Encodings Challenge • pick the best encoding from exponential number of possibilities (n)8 Principle -

Dynamisk Visualisering Av Rymdvädersimuleringsdata Victor Sand
LiU-ITN-TEK-A-14/009-SE Dynamisk visualisering av rymdvädersimuleringsdata Victor Sand 2014-05-16 Department of Science and Technology Institutionen för teknik och naturvetenskap Linköping University Linköpings universitet nedewS ,gnipökrroN 47 106-ES 47 ,gnipökrroN nedewS 106 47 gnipökrroN LiU-ITN-TEK-A-14/009-SE Dynamisk visualisering av rymdvädersimuleringsdata Examensarbete utfört i Medieteknik vid Tekniska högskolan vid Linköpings universitet Victor Sand Handledare Alexander Bock Examinator Anders Ynnerman Norrköping 2014-05-16 Upphovsrätt Detta dokument hålls tillgängligt på Internet – eller dess framtida ersättare – under en längre tid från publiceringsdatum under förutsättning att inga extra- ordinära omständigheter uppstår. Tillgång till dokumentet innebär tillstånd för var och en att läsa, ladda ner, skriva ut enstaka kopior för enskilt bruk och att använda det oförändrat för ickekommersiell forskning och för undervisning. Överföring av upphovsrätten vid en senare tidpunkt kan inte upphäva detta tillstånd. All annan användning av dokumentet kräver upphovsmannens medgivande. För att garantera äktheten, säkerheten och tillgängligheten finns det lösningar av teknisk och administrativ art. Upphovsmannens ideella rätt innefattar rätt att bli nämnd som upphovsman i den omfattning som god sed kräver vid användning av dokumentet på ovan beskrivna sätt samt skydd mot att dokumentet ändras eller presenteras i sådan form eller i sådant sammanhang som är kränkande för upphovsmannens litterära eller konstnärliga anseende eller egenart. För ytterligare information om Linköping University Electronic Press se förlagets hemsida http://www.ep.liu.se/ Copyright The publishers will keep this document online on the Internet - or its possible replacement - for a considerable time from the date of publication barring exceptional circumstances. The online availability of the document implies a permanent permission for anyone to read, to download, to print out single copies for your own use and to use it unchanged for any non-commercial research and educational purpose.