Magic Lens a Visualization Of
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

PRUEBA DE ACCESO Y ADMISIÓN a LA UNIVERSIDAD LENGUA EXTRANJERA ANDALUCÍA, CEUTA, MELILLA Y CENTROS En MARRUECOS (INGLÉS) CURSO 2019-2020
PRUEBA DE ACCESO Y ADMISIÓN A LA UNIVERSIDAD LENGUA EXTRANJERA ANDALUCÍA, CEUTA, MELILLA y CENTROS en MARRUECOS (INGLÉS) CURSO 2019-2020 Instrucciones: a) Duración: 1 hora y 30 minutos. b) Este examen consta de varios bloques. Debe responder a las preguntas que se indican en cada uno. c) La puntuación está indicada en cada uno de los apartados. d) No se permite el uso de diccionario. El examen consta de 3 Bloques (A, B y C) En cada bloque (Comprehension, Use of English y Writing) se plantean varias preguntas, de las que se deberá responder al número que se indica en cada uno. En caso de responder más cuestiones de las requeridas, serán tenidas en cuenta las respondidas en primer lugar hasta alcanzar dicho número. Las preguntas han de ser respondidas en su totalidad: si la pregunta tiene dos secciones, hay que responder ambas. BLOQUE A (Comprensión lectora) Puntuación máxima: 4 puntos Debe responderse a las 8 preguntas de uno de los 2 textos propuestos. I * COMPREHENSION (4 points). CHOOSE TEXT 1 OR TEXT 2 AND ANSWER ALL THE QUESTIONS FROM THAT TEXT ONLY. TEXT 1: FASHION AND WASTE 1 In 2018, beauty vlogger Samantha Ravndahl announced to her legion of subscribers that she would no longer accept 2 promotional samples because she was concerned about the waste in the packaging of beauty and fashion items. She was trying 3 to combat not just her own waste, but that of all her followers. 4 It’s really a game of chicken or the egg to decide who is to blame for the culture of waste: social media or fashion itself? The 5 answer is a toxic combination of both. -

The Issues and Benefits of an Intelligent Design Observatory
INTERNATIONAL DESIGN CONFERENCE - DESIGN 2008 Dubrovnik - Croatia, May 19 - 22, 2008. THE ISSUES AND BENEFITS OF AN INTELLIGENT DESIGN OBSERVATORY B.J. Hicks, H.C. McAlpine, P. Törlind, M. Štorga, A. Dong and E. Blanco Keywords: design process, design teams, design performance, observational studies, experimental data, experimental methodology 1. Introduction Central to improving and sustaining high levels of innovative design is the fundamental requirement to maximise and effectively manage design performance. Within the context of 21st century design - where the process is largely digital, knowledge-driven and highly distributed - this involves the creation of tailored design processes, the use of best-performing tool sets, technology mixes and complementary team structures. In order to investigate these aspects, there is a need to evaluate the practices and needs of industry; advance understanding and design science; create new tools, methods and processes; and assess the state-of-the-art technology and research output. However, effective investigation of these four areas can only be achieved through a fundamental understanding of today’s complex, dynamic design environments. Such detailed understanding is presently unavailable or at least very difficult to obtain. This is largely because of a lack of capability for holistic investigation of the design process and an inability to perform controlled experiments, using reliable and meaningful metrics that generate complete high quality data. The consequences of this are that many tools, methods or technologies that could benefit industry are not adopted, some are adopted without rigorous assessment and do not perform as anticipated, and many are developed on the basis of incomplete or limited data. -

Creativity and Evolution: a Metadesign Perspective
Elisa Giaccardi and Gerhard Fischer Creativity and Evolution: A Metadesign Perspective Abstract In a world that is not predictable, improvisation, evolution, and innovation are more than a luxury: they are a necessity. The challenge of design is not a matter of getting rid of the emergent, but rather of including it and making it an opportunity for more creative and more adequate solutions to problems. Whereas user-centered and participatory design approaches (whether done for users, by users, or with users) have focused primarily on activities and processes taking place at design time, and have given little emphasis and provided few mechanisms to support systems as living entities that can be evolved by their users, metadesign is an emerging conceptual framework aimed at defining and creating social and technical infrastructures in which new forms of collaborative design can take place. Metadesign extends the traditional notion of design beyond the original development of a system to include co-adaptive processes between users and systems, which enable the users to act as designers and be creative. This paper presents the results of our studies and design activities in the last two decades at the Center for LifeLong Learning & Design of the University of Colorado at Boulder. Keywords Metadesign, design time, use time, multidimensional design space, open systems, adaptable interaction, embodiment, co-creation, co-evolution, social creativity, boundary objects, seeds, mediators, SER process model, critics, reuse, affect. Introduction In a world that is not predictable, improvisation, evolution, and innovation are more than a luxury: they are a necessity. The challenge of design is not a matter of getting rid of the emergent, but rather of including it and making it an opportunity for more creative and more adequate solutions to problems. -

Effective New Product Ideation: IDEATRIZ Methodology
Effective New Product Ideation: IDEATRIZ Methodology Marco A. de Carvalho Universidade Tecnológica Federal do Paraná, Mechanical Engineering Department, Av. Sete de Setembro 3165, 80230-901 Curitiba PR, Brazil [email protected] Abstract. It is widely recognized that innovation is an activity of strategic im- portance. However, organizations seeking to be innovative face many dilem- mas. Perhaps the main one is that, though it is necessary to innovate, innovation is a highly risky activity. In this paper, we explore the origin of product innova- tion, which is new product ideation. We discuss new product ideation ap- proaches and their effectiveness and provide a description of an effective new product ideation methodology. Keywords: Product Development Management, New Product Ideation, TRIZ. 1 Introduction Introducing new products is one of the most important activities of companies. There is a significant correlation between innovative firms and leadership status [1]. On the other hand, evidence shows that most of the new products introduced fail [2]. There are many reasons for market failures of new products. This paper deals with one of the main potential sources for success or failure in new products: the quality of new product ideation. Ideation is at the start of product innovation, as recognized by eminent authors in the field such as Cooper [1], Otto & Wood [3], Crawford & Di Benedetto [4], and Pahl, Beitz et al. [5]. According to the 2005 Arthur D. Little innovation study [6], idea management has a strong impact on the increase in sales associated to new products. This impact is measured as an extra 7.2 percent of sales from new products and makes the case for giving more attention to new product ideation. -

Reverse Metadesign: Pedagogy and Learning Tools for Teaching the Fashion Collection Design Process Online
7th International Conference on Higher Education Advances (HEAd’21) Universitat Politecnica` de Valencia,` Valencia,` 2021 DOI: http://dx.doi.org/10.4995/HEAd21.2021.13181 Reverse Metadesign: Pedagogy and Learning Tools for Teaching The Fashion Collection Design Process Online Daria Casciani, Chiara Colombi, Federica Vacca Design Department, Politecnico di Milano, Italy. Abstract The present article discusses the experience of redesigning the pedagogy and learning tools of a pillar course at the School of Design of Politecnico di Milano, the Metadesign studio course. Metadesign is a design methodology that leads to the concept definition of a new product or service through a research process that synthesizes design goals, technological and productive constraints, market context, and consumption trends for a consumers’ group of reference. It represents a unique methodological approach characterizing a design education as it provides a consolidated research practice able to support the design process. The course structure foresees the reconstruction in phases and the development of all the contextual elements—product, space, service, communication artifact, etc.—that come into relation with the to-be- designed object and influence its characteristics. This process enables creating the "abacus" of components to use in a design activity. Considering the ever- increasing need to reshape the whole education system because of the paradigmatic change pushed by digital transformation and the urgency for on- distance courses posed by the COVID-19 emergency, the article presents a renewed "reversed" course structure. It highlights strengths and opportunities for further improvements representing a solid base for innovating a fashion design education. Keywords: Metadesign; fashion design; learning-by-doing; reflection-in- action; deductive reflection; virtual learning environments. -

Designing Your Life How to Build a Well- Lived, Joyful Life Bill Burnett and Dave Evans
Designing Your Life How to Build a Well- Lived, Joyful Life Bill Burnett and Dave Evans ALFREDSUPPLEMENTAL A. KNOPF GRAPHICSNEW YORK 2016 COPYRIGHT © 2016 BY WILLIAM BURNETT AND DAVID J. EVAN Burn_9781101875322_3p_all_r1.j.indd 3 6/14/16 2:20 PM Contents 1. Try Stuff: Health/Work/Play/Love Dashboard 1 2. Try Stuff: Workview and Lifeview 6 3. Try Stuff: Good Time Journal 9 4. Try Stuff: Mind Mapping 13 5. Try Stuff: Odyssey Plan 20 6. Try Stuff: Prototyping 29 7. Try Stuff: Reframing Failure 37 8. Try Stuff: Building a Team 41 Try Stuff Health/Work/Play/Love Dashboard 1. Write a few sentences about how it’s going in each of the four areas. 2. Mark where you Tryare (0Stuff to Full) on each gauge. 3. Ask yourself if there’s a design problem you’d Health/Work/Play/LoveTry Stuff Dashboard like to tackle in any of these areas. Health/Work/Play/Love Dashboard 4. Now ask yourself if your “problem” is a gravity 1. Write a few sentences about how it’s going in problem. 1. Weachrite ofa fewthe foursentences areas. about how it’s going in 2. eachMark ofwher thee four you areas.are (0 to Full) on each gauge. 2.3. MarkAsk yourself where youif ther aree’s (0 a to design Full) on problem each gauge. you’d 3. Asklike toyourself tackle ifin ther anye’s of athese design areas. problem you’d 4. likeNow to ask tackle yourself in any if yourof these “problem” areas. is a gravity 4. Nowproblem. -

Stage 1.X — Meta-Design with Machine Learning Is Coming, and That’S a Good Thing
Dialectic Volume II, Issue II: Theoretical Speculation Stage 1.X — Meta-Design with Machine Learning is Coming, and That’s a Good Thing Steven SkaggS¹ 1. University of Louisville, Department of Fine Arts, Hite Art Institute, Louisville, ky, uSa SuggeSted citation: Skaggs, Steven. “Stage 1.X—Meta-design with Machine Learning is Coming and That’s a Good Thing.” Dialectic, 2.2 (2019): pgs. 49-68. Published by the AIGA Design Educators Community (DEC) and Michigan Publishing. doi: http://dx.doi.org/10.3998/dialectic.14932326.0002.204. Abstract The capabilities of digital technology to reproduce likenesses of existing people and places and to create fictional terraformed landscapes are well known. The increasing encroachment of bots into all areas of life has caused some to wonder if a designer bot is plausible. In my recent book Fire- Signs, ¹ I note that the acute cultural, stylistic, and semantic articulations made possible by current semiotic theory may enable digital resources to work within territories that were once considered the exclusive creative domain of the graphic designer. Such metadesign assistance may be resist ed by some who fear that it will altogether replace the need for the designer. In this article, I first suggest how metadesign might enter the design process, and then explore its use to affect layout and composition. I argue that, at least within that restricted domain, it promises greater creative benefits than liabilities to human graphic designers. 1 Skaggs, S. FireSigns: A Semiotic Theory for Graphic Design. Cambridge, mA, USA: mIt Press, 2017. Copyright © 2019, Dialectic and the AIGA Design Educators Community (DEC). -

Changing Cultures of Design Identifying Roles in a Co-Creative Landscape
Changing Cultures of Design Identifying roles in a co-creative landscape Marie Elvik Hagen Department of Product Design Norwegian University of Science and Technology ABSTRACT The landscape of design is expanding and designers today are moving from expert practice to work with users as partners on increasingly complex issues. This article draws up the lines of the emerging co-creative design practice, and discusses the changing roles of the designer, the user as a partner, and design practice itself. Methods and tools will not be considered, as the roles will be discussed in terms of their relations. The co-design approach breaks down hierarchies and seeks equal participation. Research suggests that the designer needs to be responsive or switch tactics in order to take part in a co-creative environment. A case study exploring co-creative roles complements the theory, and finds that the designer role needs to be flexible even when having equal agency as partners and other stakeholders. Sometimes it is necessary to lead and facilitate as long as it is a collaborative decision. Bringing users in as partners in the process changes the design culture, and this article suggests that Metadesign can be the holistic framework that the design community need in order to understand how the different design practices are connected. KEYWORDS: Co-design, Co-creativity, Roles in the Design Process, Participatory Design, Metadesign, Cultures of participation, Design Agenda 1. INTRODUCTION This article seeks to examine how the role of the designer, the role of the user and the role The landscape of design is changing. -

Brainstagram: Presenting Diverse Visually Inspiring Stimuli for Creative Design
Brainstagram: Presenting Diverse Visually Inspiring Stimuli For Creative Design Grace Yu-Chun Yen Wei-Tze Tsai Abstract Computer Science Computer Science This paper presents Brainstagram, a web-based tool University of Illinois University of Illinois leveraging the structure of social networks to assist 201 N. Goodwin Avenue 201 N. Goodwin Avenue designers in finding inspiration. One challenge Urbana, IL 61801 Urbana, IL 61801 designers face when brainstorming is knowing how to [email protected] [email protected] search for unlikely sources of inspiration. In our study we present designers with Brainstagram, which Jessica L. Mullins Ranjitha Kumar organizes visual stimuli through tag co-occurrence to Computer Science Computer Science display related concepts. This allows users to easily University of Illinois University of Illinois navigate from relevant to unexpected images. In this 201 N. Goodwin Avenue 201 N. Goodwin Avenue pilot study, 6 participants generated 29 different Urbana, IL 61801 Urbana, IL 61801 designs which were evaluated on creativity and [email protected] [email protected] diversity. Our study demonstrates Brainstagram as a potentially effective tool in the brainstorming process. Author Keywords Copyright is held by the author/owner(s). Creativity; Inspiration; Brainstorming; Design; Social CHI 2015, April 18 – 23, 2015, Seoul, Korea. Media ACM ACM Classification Keywords H.3.3 [Information Storage and Retrieval]: Information Search and Retrieval --- Search process, Selection process; H.5.2 [User Interfaces]: Information and Presentation --- User-centered design. Introduction related to the user’s specific design task. These stimuli Ideation is one of the crucial stages in design process. are intended to help the designer discover new sources Previous work has shown that the originality of a design of inspiration. -

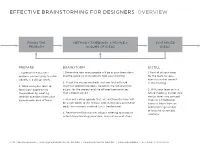
Effective Brainstorming for Designers Overview
EFFECTIVE BRAINSTORMING FOR DESIGNERS OVERVIEW FOCUS THE METHOD + TIMEBOXES x PEOPLE = SYNTHESIZE PROBLEM VOLUME OF IDEAS IDEAS PREPARE BRAINSTORM DISTILL 1. Agree on the business 1. Determine how many people will be in your brainstorm, 1. Post all of your ideas problem you’re trying to solve and the space you’ll be able to hold your meeting. for the team to see— (ideally in a design brief). even those that weren’t 2. Select the design methods that you feel will yield in the meeting. 2. Work with your team to the most appropriate ideas, based on the required final focus your approach to output for the project and the different personalities 2. With your team or in a the problem by creating that will be involved. future meeting, cluster your ideation questions from your design ideas into concept agreed-upon area of focus. 3. Plan out a clear agenda that sets out how the time will maps as a timeboxed be used—down to the minute, with stated idea generation exercise. Move from an goals for everyone involved (a.k.a. timeboxing). overwhelming number of ideas to systematic 4. Reserve the final minutes of your meeting to establish solutions. criteria for evaluating your ideas and outline next steps. ©2012 DAVID SHERWIN | [email protected] | CHANGEORDERBLOG.COM | @CHANGEORDER | ALL RIGHTS RESERVED PREPARING FOR A BRAINSTORM: IDEATION QUESTIONS Let’s start coming up with all sorts of amazing ideas! Wait—where do we even start? First, jot down some ideation questions. They are restatements of issues that form the basis of a design problem. -

Using Creativity Techniques in the Product-Innovation Process
61-03-83 USING CREATIVITY TECHNIQUES IN THE PRODUCT-INNOVATION PROCESS Horst Geschka uring the process of product innovation, numerous problems that require creative solutions are encountered. These problems include D recognizing of customer needs, generating ideas for new products or product applications, developing new product concepts, finding solutions for technical problems, adjusting the production process, and developing a marketing concept for the market launch. A number of solutions may be developed for each of these problems. Through screening and evaluation, the best solutions serve as a point of departure for the next step in the product-innovation process (see Exhibit 1). Solutions can be found by means of technical know-how and experience. However, solutions can also be developed systematically by applying creativity techniques. New product ideas often result from the efforts of a few highly creative individuals whose brilliant ideas are turned into new products. Although this method of developing new product ideas is often successful, an organization cannot merely depend on a few highly creative individuals. The reasons for this are: Only a limited number of people within an organization can be labelled “highly creative.” Experience shows that within certain professions less than 10% of the people can be indicated as highly creative. This means that when these people are the only ones that an organization can depend on, the production of useful ideas is rather limited. New products are now being developed systematically. Because the process of product development has a fixed sequence, creative input is required at certain fixed moments in the process. Therefore, a company must be able HORST GESCHKA is the founder of Geschka & Partner Management Consultants and professor at the Technical University of Darmstadt, Germany. -

From Master-Design to Meta-Design
Creative Commons Attribution-ShareAlike 3.0 Unported License. Presented at our third ds21 conference at the ICA, London, November 17th 2005 http://attainable-utopias.org/tiki/ICA-Conference2005 Please cite Metadesigners Open Network http://metadesigners.org/ From Master-Design to Meta-Design Dr. Ulrike Sturm - Professor at the Lucerne University of Applied Sciences and Arts I feel there is a need for a new Renaissance in thinking. The old Renaissance brought logic, analysis and judgement – often exercised through argument. The new Renaissance will be powered by design instead of judgement and by creativity instead of logical progression. (Edward de Bono in his weekly message on his homepage, 22nd May 2006) Western thinking is based on the idea of progress. One of its tenets is that mankind is able to shape his future by technical means. At the beginning of the 21st century, however, the belief that rationality will bring about a better living for all has given way to scepticism. Economic activity and technical invention do no longer keep the promise of infinite progress towards betterment. Severe problems on the level of living conditions and ecological threats, however, urge us not to give up the idea of a possible influence on future development. For that reason, one has to look for other means how complex and super-complex systems can be managed, how they can be steered even if an overall control has proven impossible. The Design Synergy 21 project, a part of the British Designing for the 21st Century Initiative, ascribes a leading part to design for future development and regards it as essential, if not existential tool for dealing with complex phenomena.